홈페이지 내 이미지 출처 표시 방법 (저작권위원회 답변)

1. 시작하며
홈페이지를 제작할 때 저작권이 있는 이미지를 사용할 경우, 적절한 출처 표기가 필요합니다.
그렇다면, 홈페이지에서 이미지 출처를 어떻게 표기하는 것이 좋을까요?
이에 대해 한국저작권위원회에 문의한 내용을 바탕으로 정리해 보았습니다.


2. 홈페이지 내 저작권 표시 기준이 있을까요?
- 출처 명시 방법에 대한 명확한 법적 기준은 없습니다.
- 저작물의 종류와 상황에 따라 유연하게 표기하면 됩니다.
- 저작권자의 의사를 존중하며 일반적으로 통용되는 방식으로 표기하는 것이 가장 적절합니다.
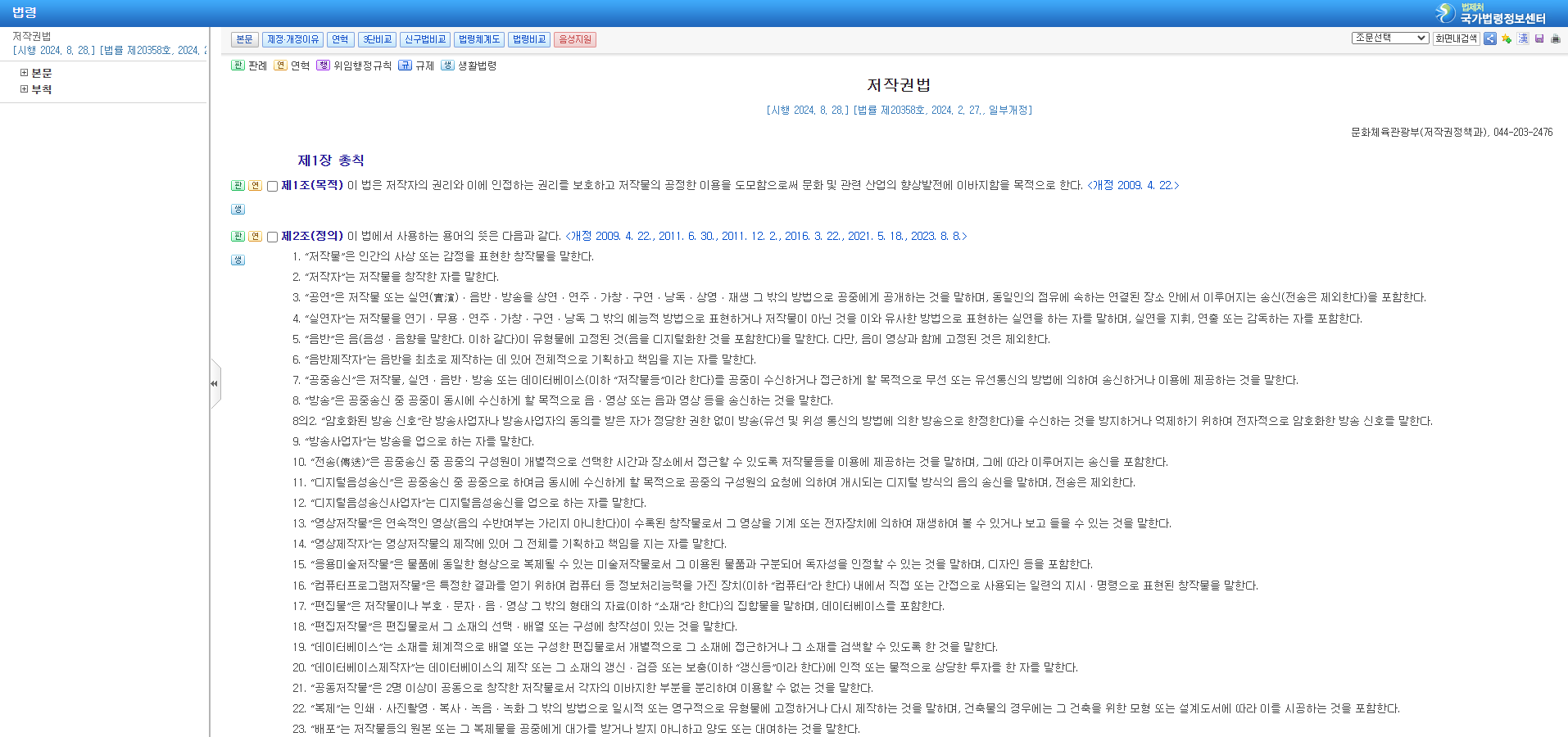
3. 실제 저작권법에도 명시되어 있을까요?
저작권법에서는 홈페이지 내 저작권 출처 표기 방식에 대한 구체적인 규정을 제시하고 있지 않습니다.
즉, 법에서 특정한 표기 방법을 강제하지 않으며, 사용하는 콘텐츠의 성격과 상황에 맞는 합리적인 표기 방식이 필요합니다.

4. 홈페이지 내 이미지 출처 표시 방법
다음과 같은 방법을 활용해 홈페이지에서 이미지 출처를 표기할 수 있습니다.
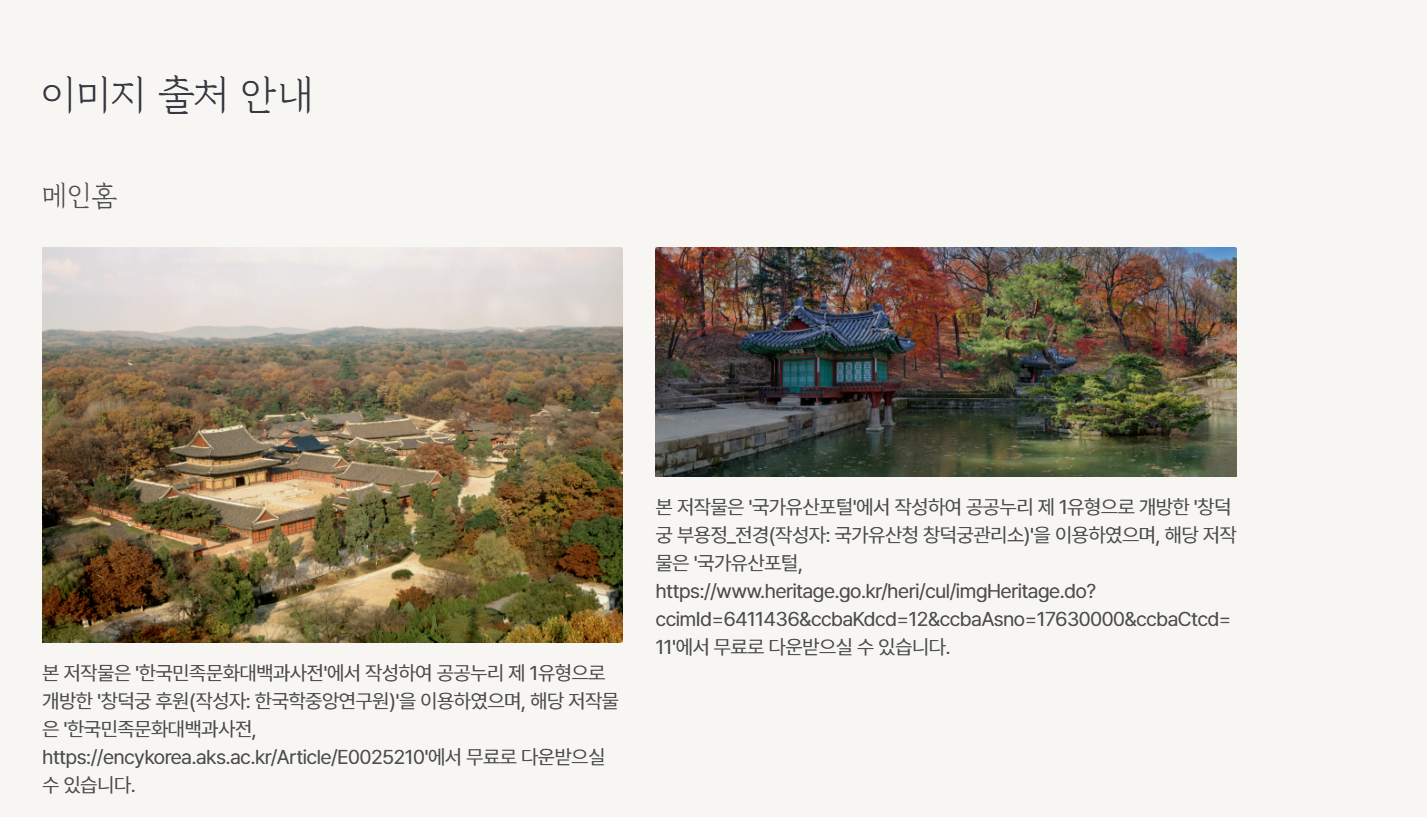
- 이미지 출처 페이지를 생성하고, 홈페이지 하단(푸터)에 해당 페이지로 이동하는 링크를 추가
- 홈페이지 하단(푸터)에 이미지의 출처를 일괄적으로 표시
- 이미지 자체에 워터마크 삽입하여 출처를 명확히 표시
- 각 이미지 하단에 출처를 개별적으로 표시


이와 같이 홈페이지 성격과 디자인에 맞는 방법을 선택하여 적용하면 됩니다!
5. 마무리
홈페이지 내 저작권 출처 표기에 대한 법적 기준은 명확히 정해져 있지 않지만, 저작권자의 요구 사항을 고려하여 출처를 표시하는 것이 중요합니다.
저작권 표시 방법에 대해 더 궁금하신 사항이 있다면 한국저작권위원회에 직접 문의해 보시는 것도 좋은 방법입니다.
[함께 읽으면 좋은 글]
* 이미지의 출처를 알아내는 방법 2가지








