홈페이지 제작 관련 용어 모음.zip

1. 시작하며
홈페이지 제작을 계획 중이시거나 이미 진행하고 계신가요?
홈페이지 제작 과정에서 익숙하지 않은 용어들이 등장할 수 있습니다.
이러한 용어들을 어느 정도 이해하고 있으면 제작 과정이 매끄러워지고, 전문가와의 협업에서 원활한 커뮤니케이션이 가능합니다.
이번 글에서는 홈페이지 제작 시 알아두면 좋은 11가지 핵심 용어를 소개해 드리겠습니다!
2. 홈페이지 제작 시 알아두면 좋은 용어 11가지
-
웹 빌더 (Website Builder)
웹 빌더는 별도의 코딩이나 디자인 기술 없이도 쉽게 홈페이지를 제작할 수 있도록 도와주는 도구입니다.
사용자는 드래그 앤 드롭 방식으로 원하는 레이아웃을 구성할 수 있으며, 템플릿을 활용해 신속하게 사이트를 구축할 수 있습니다.
대표적인 웹 빌더로는 아임웹(imweb), 워드프레스(wordpress), 윅스(wix) 등이 있으며, 간편한 유지보수와 빠른 구축이 장점입니다.
하지만 복잡한 기능 구현에는 제한이 있을 수 있으므로, 필요한 기능을 미리 검토하는 것이 중요합니다.
-
도메인 (Domain)
도메인은 웹사이트의 고유한 주소이며, 사용자가 브라우저의 주소창에 입력하여 홈페이지에 접근할 수 있도록 합니다.
예를 들어, 'https://naver.com'에서 'naver.com'이 도메인입니다.
도메인은 특정 기업에서 구매 가능하며, 일반적으로 연간 단위로 사용료를 지불해야 합니다.
대표적인 도메인 등록 업체로는 가비아, 후이즈, 카페24 등이 있습니다. -
호스팅 (Hosting)
호스팅은 홈페이지의 데이터를 저장하고, 이를 인터넷을 통해 사용자에게 제공하는 서비스를 의미합니다.
호스팅 서버는 웹사이트의 이미지, 동영상, HTML, CSS 파일 등을 보관하며, 안정적인 속도와 보안이 중요한 요소입니다. -
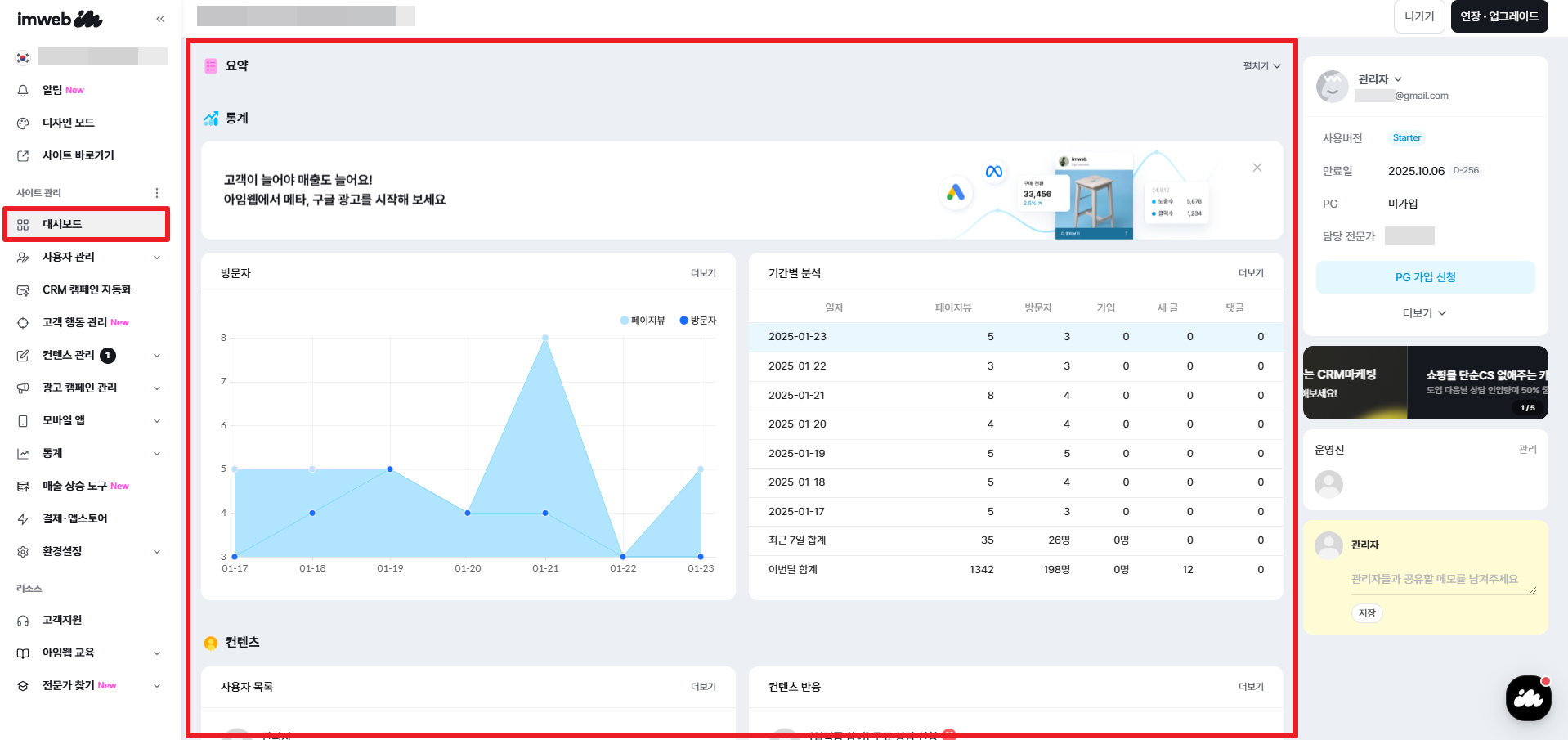
대시보드 (Dashboard)
대시보드는 웹사이트의 운영 현황을 한눈에 확인할 수 있는 관리 화면입니다.
이를 통해 방문자 수, 페이지뷰, 가입자 현황, 판매 실적 등의 데이터를 분석할 수 있습니다.
예를 들어, 아임웹의 대시보드에서는 매출 통계, 유입 경로 분석, 고객 문의 관리 등을 효율적으로 확인할 수 있습니다.
-
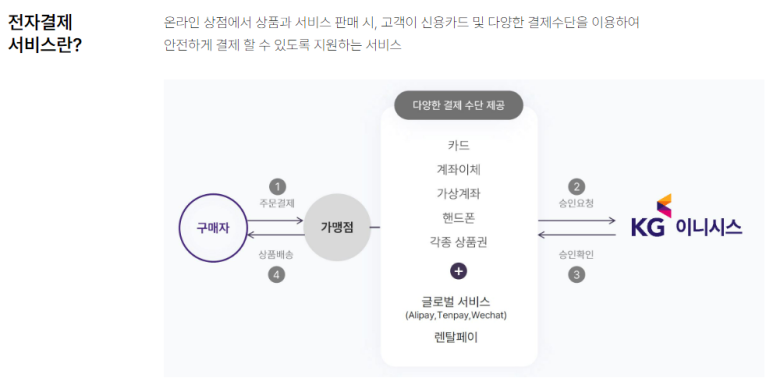
PG사 (Payment Gateway Provider)
PG사는 온라인 결제 시스템을 제공하는 업체로, 신용카드, 계좌이체, 휴대폰 결제 등을 처리할 수 있도록 도와줍니다.
대표적인 PG사로는 KG 이니시스, NHN KCP, 토스페이먼츠 등이 있습니다.
PG사를 이용하면 개별 카드사와 직접 계약할 필요 없이, 하나의 계정을 통해 다양한 결제 수단을 통합적으로 사용할 수 있습니다.
-
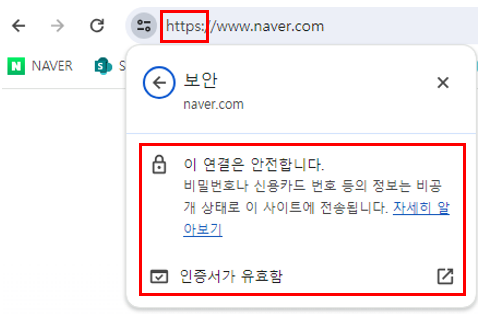
SSL (Secure Socket Layer)
SSL은 웹사이트와 사용자 간의 데이터를 암호화하여 보안을 강화하는 기술입니다.
이를 통해 고객의 개인정보나 결제 정보가 안전하게 보호되며, 검색엔진에서도 신뢰도를 높일 수 있습니다.
SSL이 적용된 웹사이트는 URL이 'https://'로 시작하며, 브라우저 주소창에 자물쇠 아이콘이 표시됩니다.
-
검색엔진 최적화 (SEO: Search Engine Optimization)
SEO는 구글, 네이버와 같은 검색엔진에서 웹사이트가 상위에 노출될 수 있도록 최적화하는 작업을 의미합니다.
SEO 작업에는 키워드 최적화, 메타 태그 삽입, 페이지 속도 최적화 등이 포함됩니다.
효과적인 SEO를 통해 더 많은 사용자에게 도달할 수 있으며, 지속적인 콘텐츠 관리를 통해 순위를 유지하는 것이 중요합니다.
-
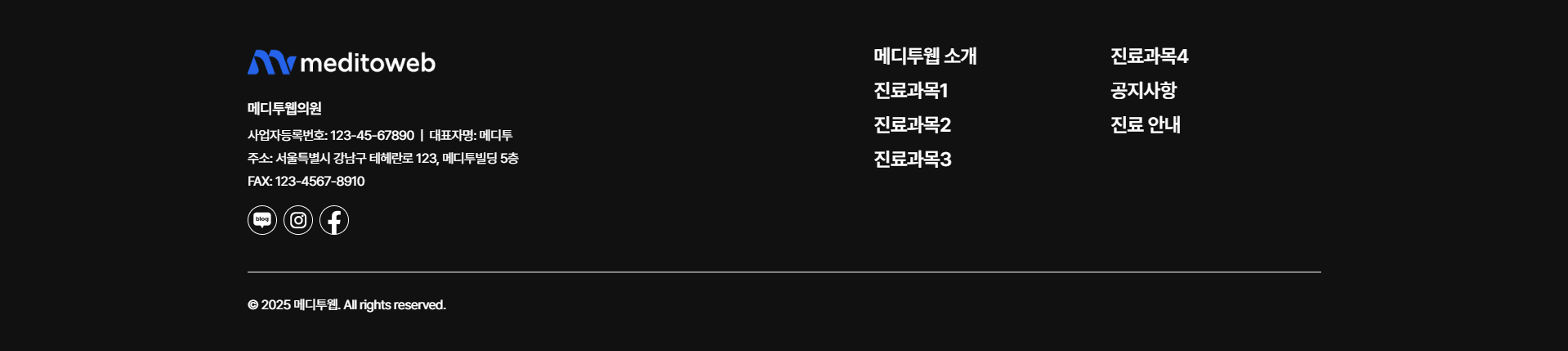
푸터 (Footer)
푸터는 웹사이트의 최하단 영역을 의미하며, 보통 회사 정보, 연락처, 개인정보 처리방침 등의 내용을 포함합니다.
푸터는 사이트의 신뢰도를 높이는 중요한 역할을 하며, 링크 네비게이션의 기능도 합니다. -
파비콘 (Favicon)
파비콘은 웹사이트를 나타내는 작은 아이콘으로, 브라우저 탭, 즐겨찾기 목록 등에 표시됩니다.
웹사이트의 브랜드 아이덴티티를 강조하는 중요한 요소입니다. -
반응형 홈페이지 (Responsive Web Design)
반응형 웹사이트는 사용자의 기기에 맞춰 자동으로 레이아웃이 조정되는 홈페이지를 의미합니다.
PC, 스마트폰, 태블릿 등 다양한 화면 크기에 최적화되어 사용자 경험을 향상시키는 데 중요한 역할을 합니다. -
데이터베이스 (DB)
데이터베이스는 웹사이트에서 수집된 정보를 저장하고 관리하는 시스템입니다.
회원 가입 정보, 주문 내역, 게시물 등의 데이터가 체계적으로 저장되며, 필요할 때 불러와 사용할 수 있습니다.







3. 마무리
홈페이지 제작 시 알아두면 좋은 핵심 용어 11가지를 소개해 드렸습니다.
이 11가지 용어만 숙지하셔도 홈페이지 제작 시 무리 없이 진행하실 수 있습니다!
[함께 읽으면 좋은 글]
* 홈페이지 제작 과정 A to Z

* 홈페이지 제작 전 준비하면 좋은 4가지