아임웹 위젯에 그림자 효과 적용하기 (코드)

1. 시작하며
웹사이트 디자인에서 입체감과 시각적 강조 효과를 주는 방법 중 하나가 그림자 효과입니다.
아임웹에서는 기본적으로 위젯에 그림자가 적용되지 않지만, CSS를 활용하면 손쉽게 그림자 효과를 추가할 수 있습니다.
그림자를 활용하면 콘텐츠가 더욱 돋보이고, 사용자의 시선을 유도할 수 있는 장점이 있습니다.
하지만 일부 위젯에만 그림자를 적용하면 디자인의 통일성이 부족해 보일 수 있으므로 전체적인 조화를 고려하는 것이 중요합니다.
이를 보완하는 방법으로 마우스 오버 시 그림자가 표시되도록 설정하면 보다 자연스럽고 세련된 디자인을 연출할 수 있습니다.
이번 글에서는 아임웹에서 두 가지 그림자 효과 적용 방법을 소개해 드리겠습니다.
- CASE 1: 텍스트 위젯에 기본 그림자 효과 적용하기
- CASE 2: 마우스 오버 시 그림자 효과 표시하기
2. 아임웹 위젯 그림자 효과 적용하기
2.1 텍스트 위젯에 기본 그림자 효과 적용하기
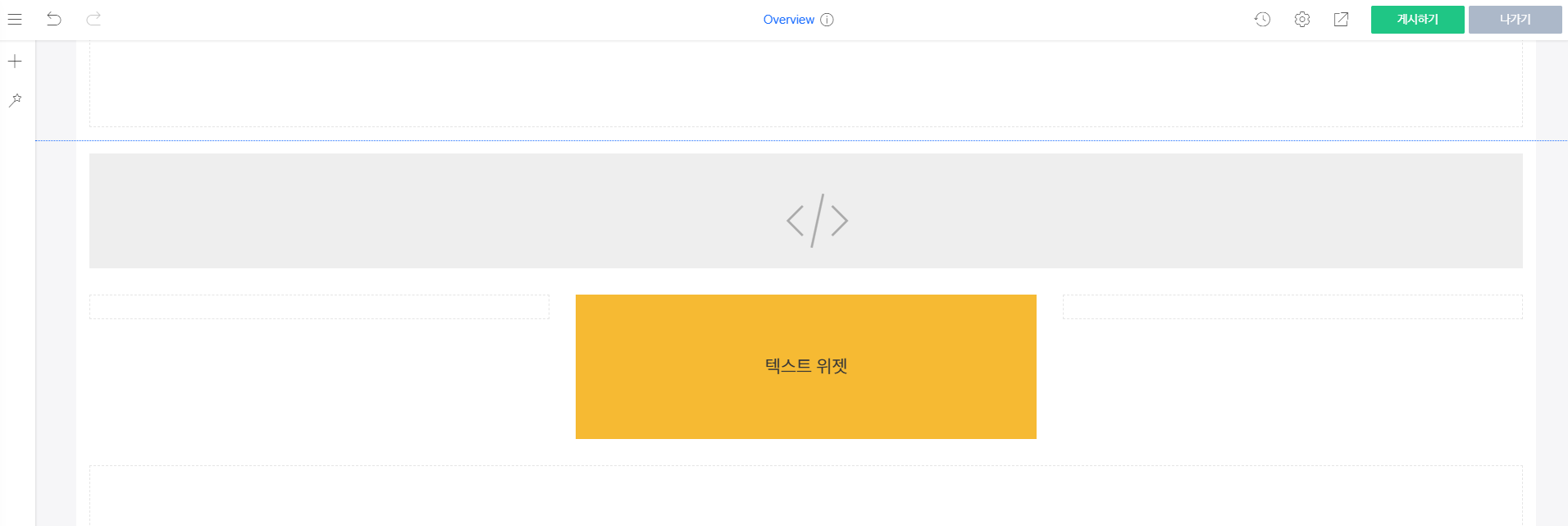
- 아임웹 디자인 모드에서 텍스트 위젯과 코드 위젯을 추가합니다.
- 코드 위젯을 열고 아래의 CSS 코드를 입력합니다.
#위젯ID부분을 적용할 텍스트 위젯의 ID로 변경하세요.
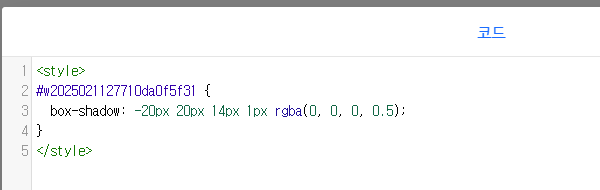
<style> #위젯ID { box-shadow: 0 30px 60px -20px rgba(0, 0, 0, 0.5); } </style>
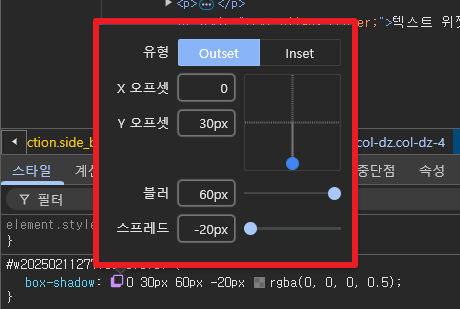
box-shadow 속성 구성 요소:
- X-offset: 0 → 그림자의 수평 이동 없음 (가운데 위치)
- Y-offset: 30px → 그림자가 아래쪽으로 30px 이동
- Blur-radius: 60px → 그림자의 흐림 정도 (값이 클수록 부드럽게 퍼짐)
- Spread-radius: -20px → 그림자의 크기를 줄임
- Color: rgba(0, 0, 0, 0.5) → 검은색, 투명도 50%
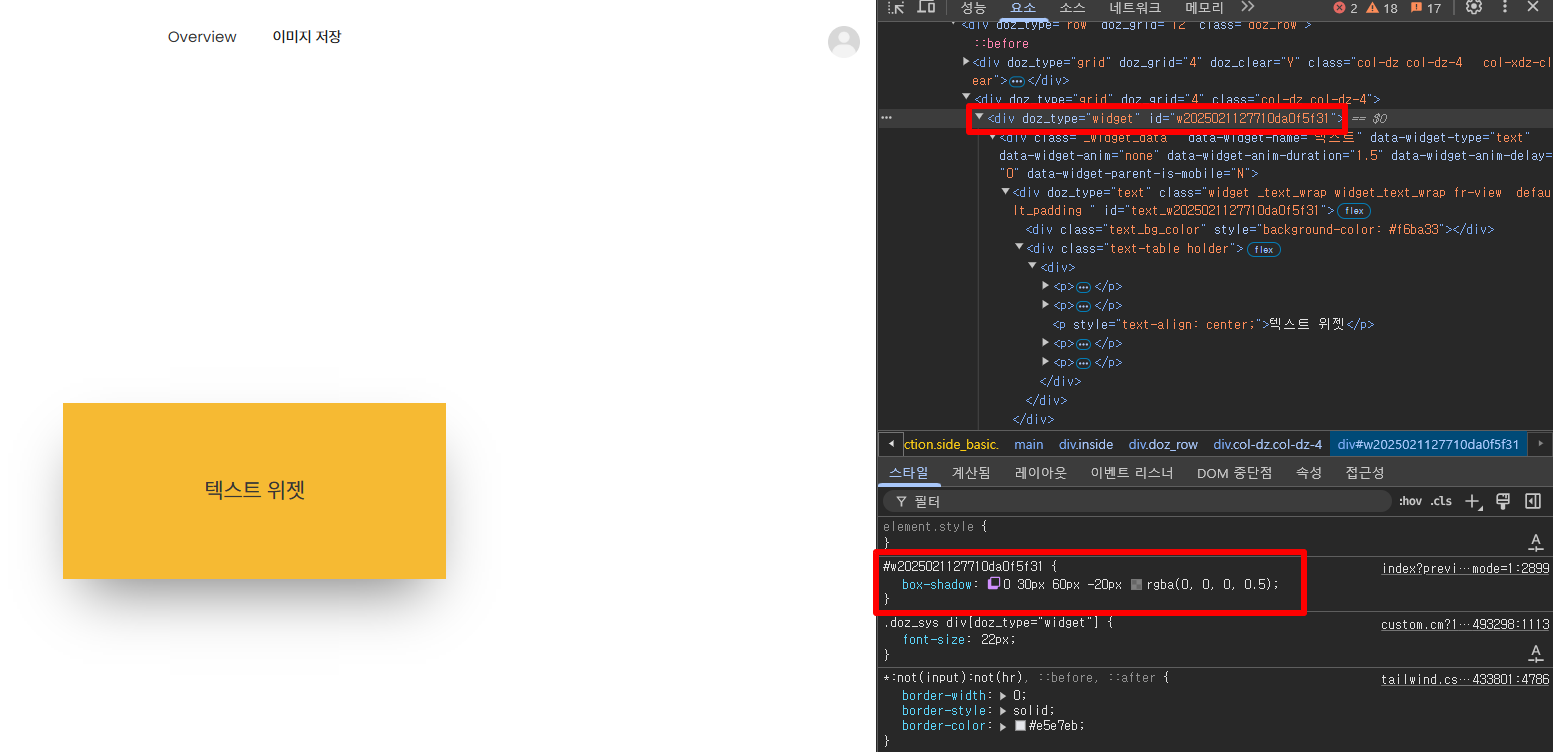
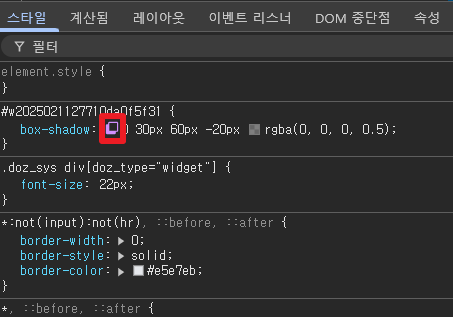
- 미리보기에서 개발자 도구(F12)를 열어 텍스트 위젯의 box-shadow 속성을 확인합니다.
- 보라색 아이콘(그림자 설정) 클릭 후 직접 조정하여 최적의 스타일을 찾습니다.
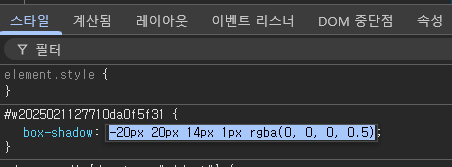
- 속성값을 더블클릭하여 복사한 후, 디자인 모드에서 코드 위젯에 적용합니다.
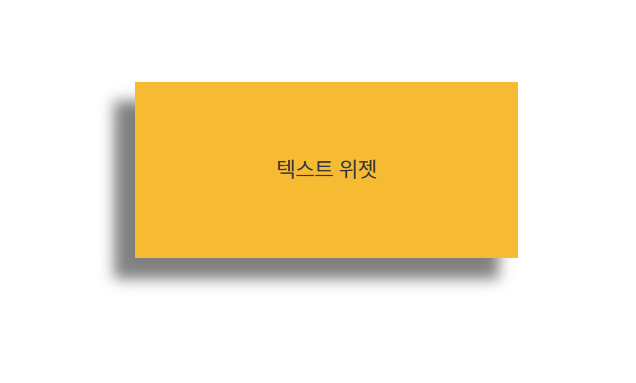
- 미리보기를 통해 그림자를 확인합니다.

참고. 아임웹 위젯ID 찾는 방법







2.2 마우스 오버 시 그림자 효과 적용하기
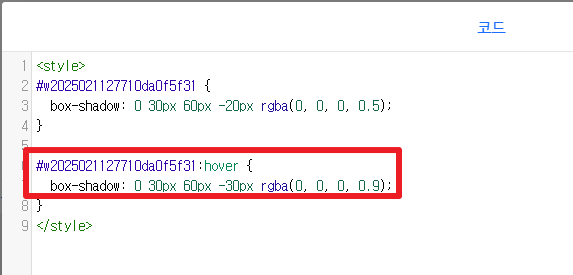
- 기본 코드에서
:hover속성을 추가하여 마우스를 올릴 때 그림자가 표시되도록 설정합니다.
<style> #위젯ID:hover { box-shadow: 0 30px 60px -30px rgba(0, 0, 0, 0.9); } </style> - 미리보기에서 마우스를 올려 그림자 효과를 확인합니다.

'미리보기'를 통해 그림자 확인
3. 마무리
간단한 CSS 코드를 활용하여 텍스트 위젯에 그림자 효과를 적용하는 방법을 살펴보았습니다.
기본 그림자 효과를 적용하면 위젯을 강조할 수 있으며, 마우스 오버 효과를 활용하면 사용자 경험을 더욱 향상시킬 수 있습니다.
크롬 개발자 도구(F12)를 활용하면 실시간으로 그림자 스타일을 조정할 수 있으니, 위에서 소개한 방법을 참고하여 원하는 스타일로 설정해 보시길 바랍니다!
[함께 읽으면 좋은 글]
* 아임웹 배경 이미지 고정 활용 꿀팁 (feat. 세련된 서브 메뉴바 만들기)