아임웹 위젯 겹치기 (코드)

1. 시작하며
아임웹으로 홈페이지를 제작할 때, 기본적인 위젯 배치만으로는 원하는 디자인을 구현하기 어려울 수 있습니다.
특히 특정 위젯끼리 겹쳐 배치해야 하는 경우, 아임웹의 기본 디자인 모드에서는 이를 지원하지 않으므로 별도의 방법이 필요합니다.
이번 글에서는 CSS를 활용하여 위젯을 겹치는 방법을 아래 2가지 경우를 통해 자세히 설명해 드리겠습니다.
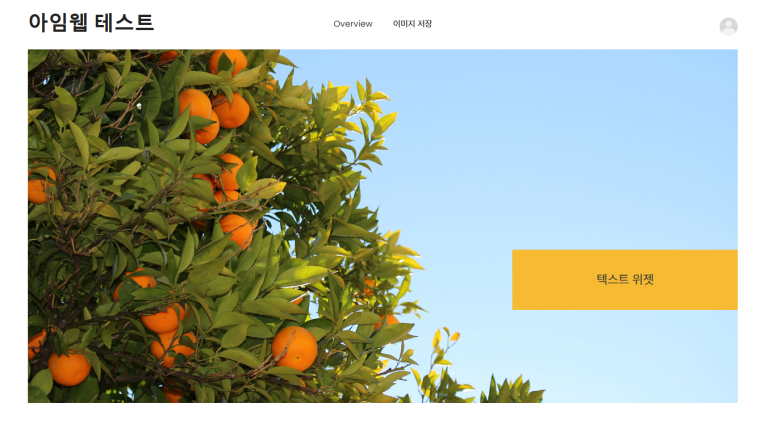
- 이미지 위젯 위에 텍스트 위젯 겹치기
- 텍스트 위젯 위에 이미지 위젯 겹치기


이 방법을 통해 이미지 위젯과 텍스트 위젯을 겹쳐 배치하는 등 다양한 응용이 가능하며, 창의적이고 개성 있는 웹사이트 디자인을 구현할 수 있습니다!
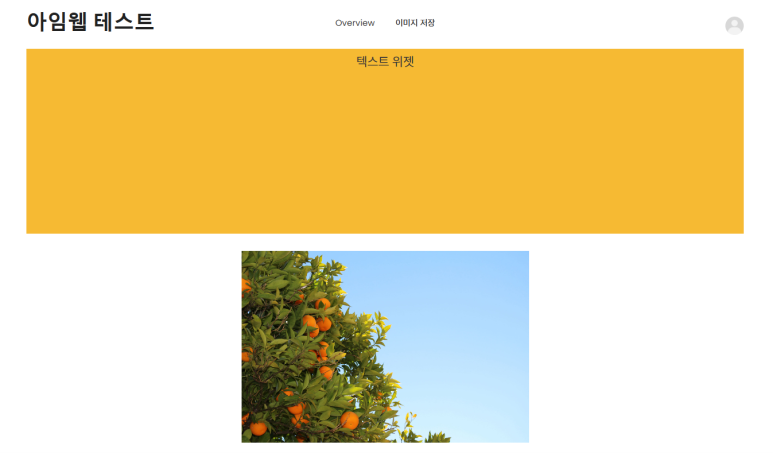
2. 이미지 위젯 위에 텍스트 위젯 겹치기
2.1 이미지 위젯과 텍스트 위젯 추가
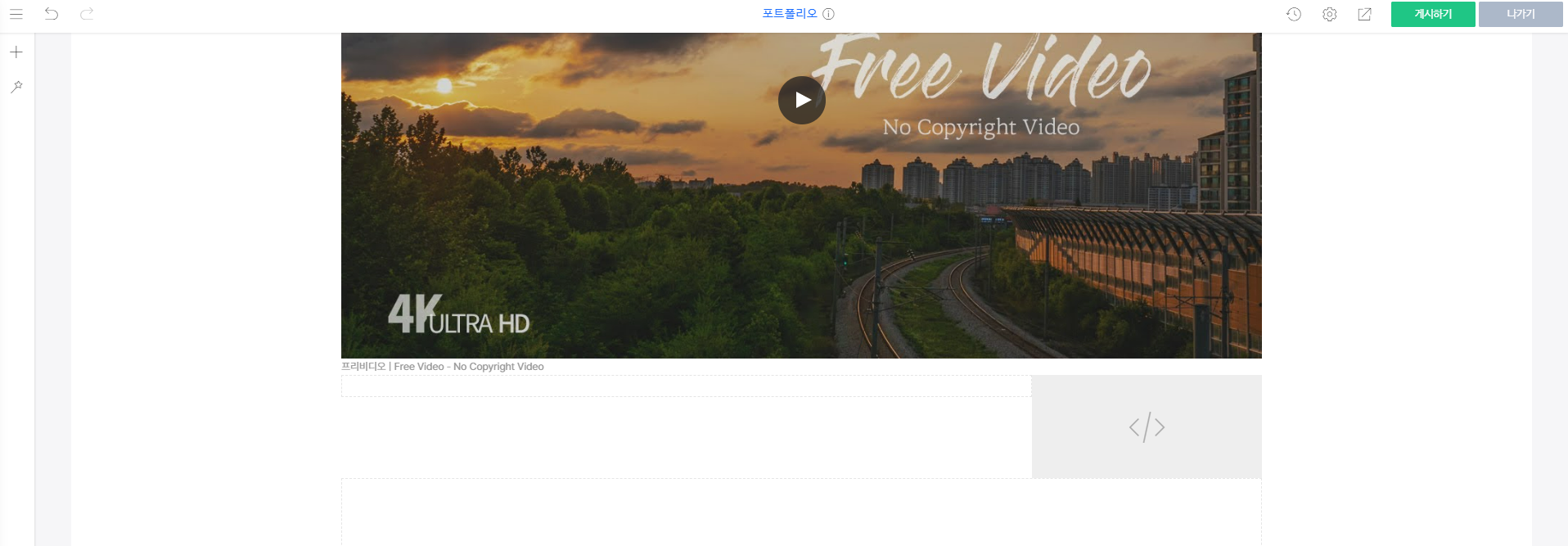
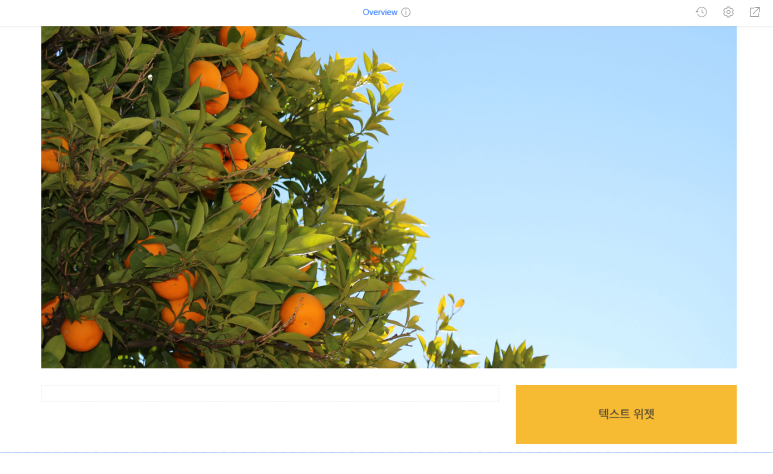
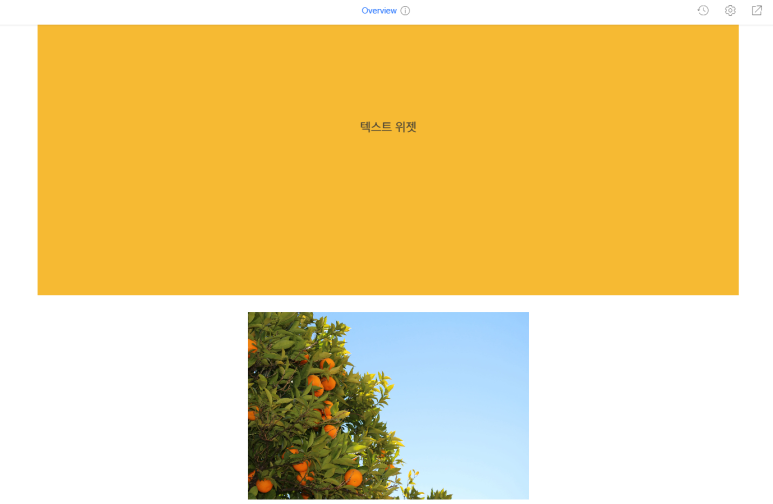
아임웹 디자인 모드에서 이미지 위젯과 텍스트 위젯을 추가합니다.
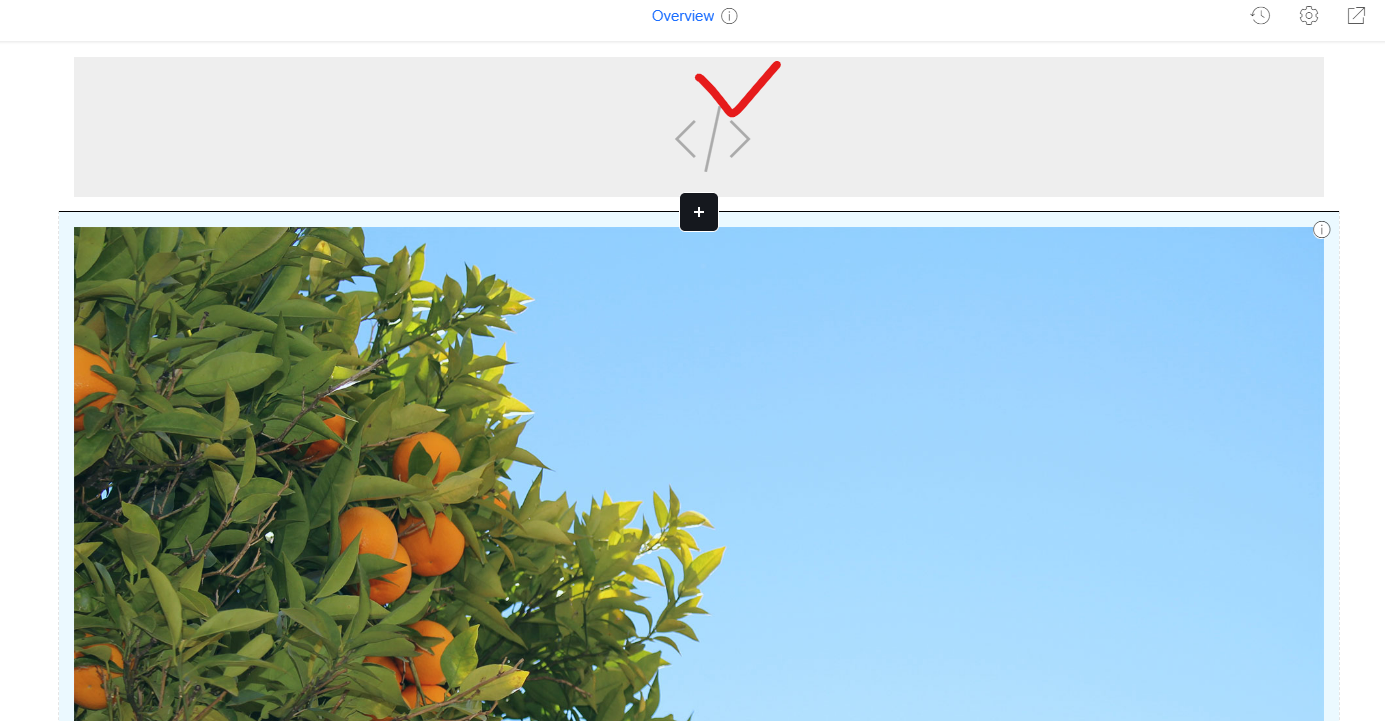
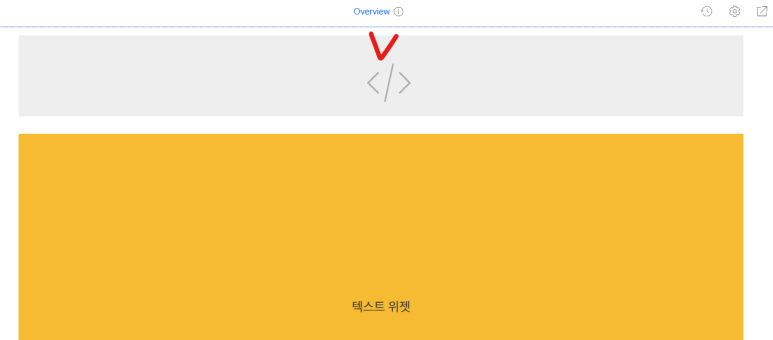
이미지 위젯 위에 코드 위젯을 추가합니다.


2.2 위젯ID 확인
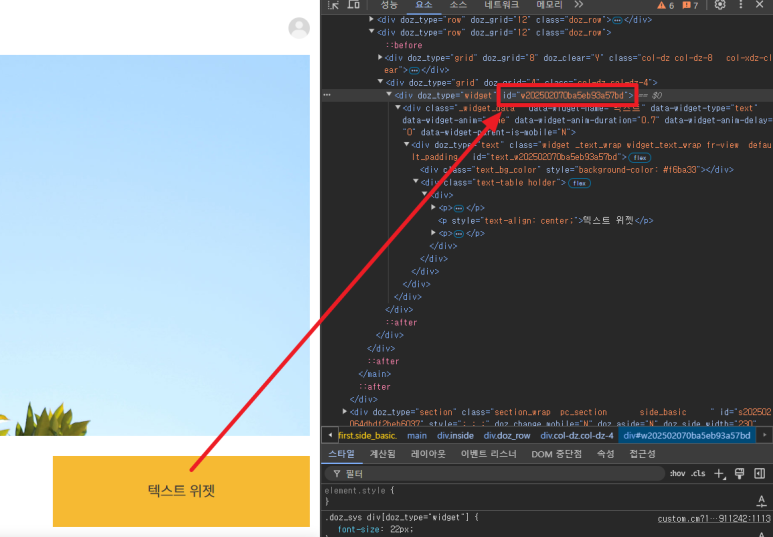
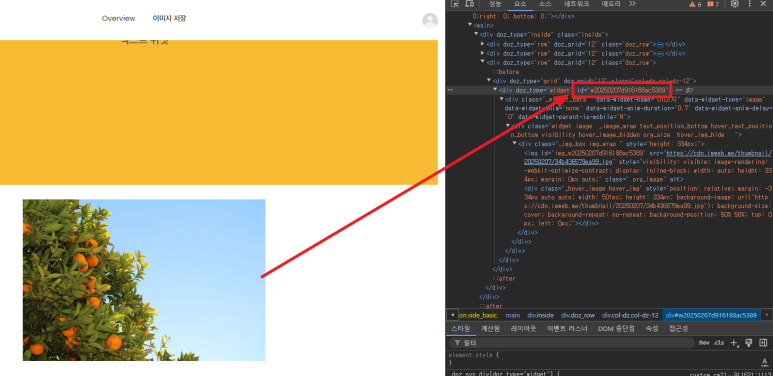
미리보기 화면에서 개발자 도구(F12)를 열어 텍스트 위젯의 위젯ID를 확인합니다.
ID는 id="w~" 형식으로 표시되며, 이를 복사합니다.

2.3 CSS 코드 입력하기
아래의 CSS 코드를 복사하여 코드 위젯에 붙여 넣으세요.#위젯ID 부분은 복사한 위젯ID로 변경하고, margin-top 값은 적절한 위치로 조정합니다.
<style>
#위젯ID {
margin-top: -300px; /* 위치 조정: 필요에 따라 값을 변경하세요 */
}
</style>2.4 미리보기로 확인
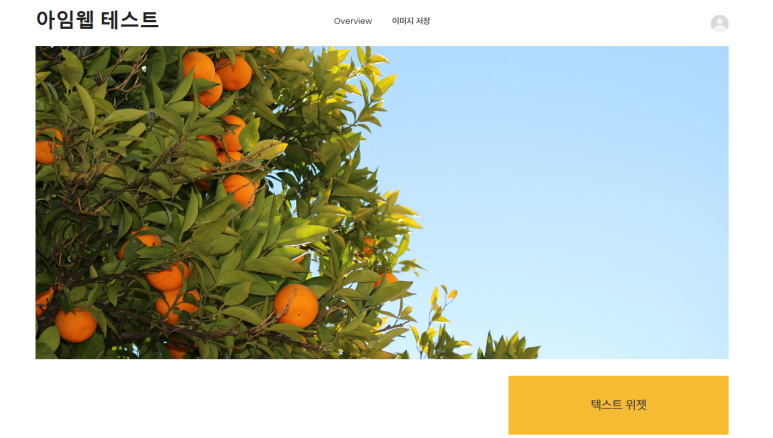
'미리보기'를 통해 위젯이 적절한 위치에 배치되었는지 확인하고, 필요 시 margin-top 값을 수정합니다.


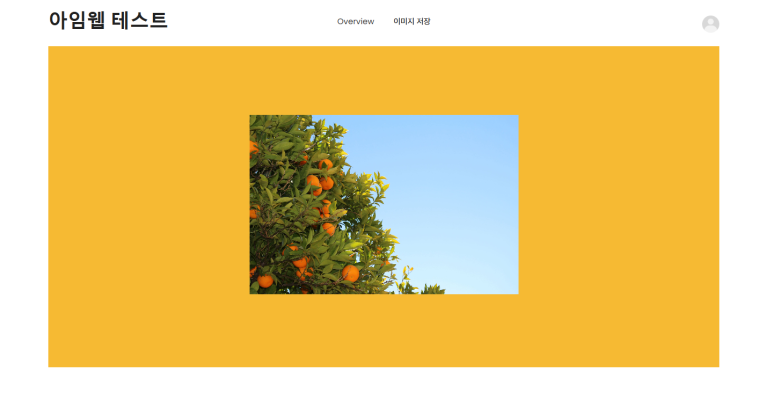
3. 텍스트 위젯 위에 이미지 위젯 겹치기
3.1 텍스트 위젯과 이미지 위젯 추가
아임웹 디자인 모드에서 텍스트 위젯과 이미지 위젯을 추가합니다.
그런 다음, 텍스트 위젯 위에 코드 위젯을 추가합니다.


3.2 위젯 ID 확인
미리보기 화면에서 개발자 도구(F12)를 열어 이미지 위젯의 ID를 확인합니다. id="w~" 형식의 위젯 ID를 찾아 복사합니다.

3.3 CSS 코드 입력하기
아래의 CSS 코드를 복사하여 코드 위젯에 붙여 넣으세요.#위젯ID 부분을 복사한 이미지 위젯 ID로 변경하고, margin-top 값을 조절하여 원하는 위치로 배치합니다.
<style>
#위젯ID {
margin-top: -500px; /* 위치 조정: 필요에 따라 값을 변경하세요 */
}
</style>3.4 미리보기로 확인
'미리보기'를 통해 위젯이 적절한 위치에 배치되었는지 확인하고, 필요 시 margin-top 값을 수정합니다.


4. 위젯 겹치기 활용 방법
본 글에서는 이미지 위젯과 텍스트 위젯을 겹치는 방법을 소개했지만, 이 방법을 활용하면 다양한 위젯을 조합하여 더욱 창의적인 디자인을 구현할 수 있습니다.
위젯의 크기와 위치를 세밀하게 조정하고, CSS의 다양한 속성을 활용하여 맞춤형 디자인을 완성해 보세요!
5. 마무리
아임웹에서 위젯을 겹치는 방법을 자세히 소개해 드렸습니다.
CSS 코드를 활용하면 기본 디자인 모드에서 지원하지 않는 위젯 겹치기 기능을 손쉽게 구현할 수 있으며, 이를 통해 홈페이지 디자인의 창의성과 개성을 크게 향상시킬 수 있습니다.
위젯 겹치기 기능을 효과적으로 활용하여 방문자에게 더욱 직관적이고 세련된 웹사이트 디자인을 제공하시기 바랍니다.
[함께 읽으면 좋은 글]
* 아임웹 이미지가 둥둥 떠오르는 애니메이션 (코드)