아임웹 위젯 마우스 오버 시 올라가는 애니메이션 (코드)

1. 시작하며
웹사이트 디자인에서 사용자 경험(UX)은 중요한 요소 중 하나입니다.
특히, 애니메이션 효과를 활용하면 사용자의 시선을 끌고 웹사이트의 인터랙티브 요소를 강화할 수 있습니다.
이번 글에서는 마우스를 위젯에 올렸을 때 위젯이 살짝 올라가는 애니메이션을 구현하는 방법을 소개해 드리겠습니다.
이를 통해 방문자가 특정 콘텐츠를 선택하고 있다는 점을 직관적으로 전달할 수 있으며, 사용자와의 상호작용을 자연스럽게 유도할 수 있습니다.
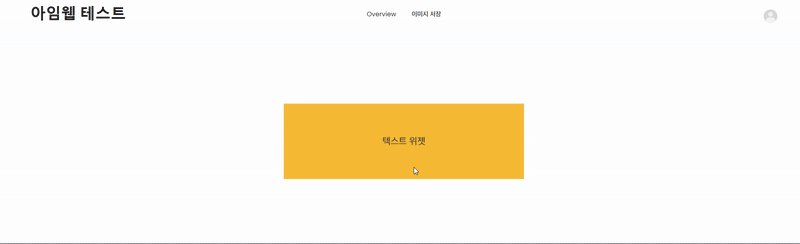
마우스 오버 애니메이션 적용 예시
CSS를 활용한 간단한 코드만으로도 효과적인 애니메이션을 구현할 수 있으니, 함께 따라 해 보시길 바랍니다!
2. 마우스 오버 애니메이션 구현 방법
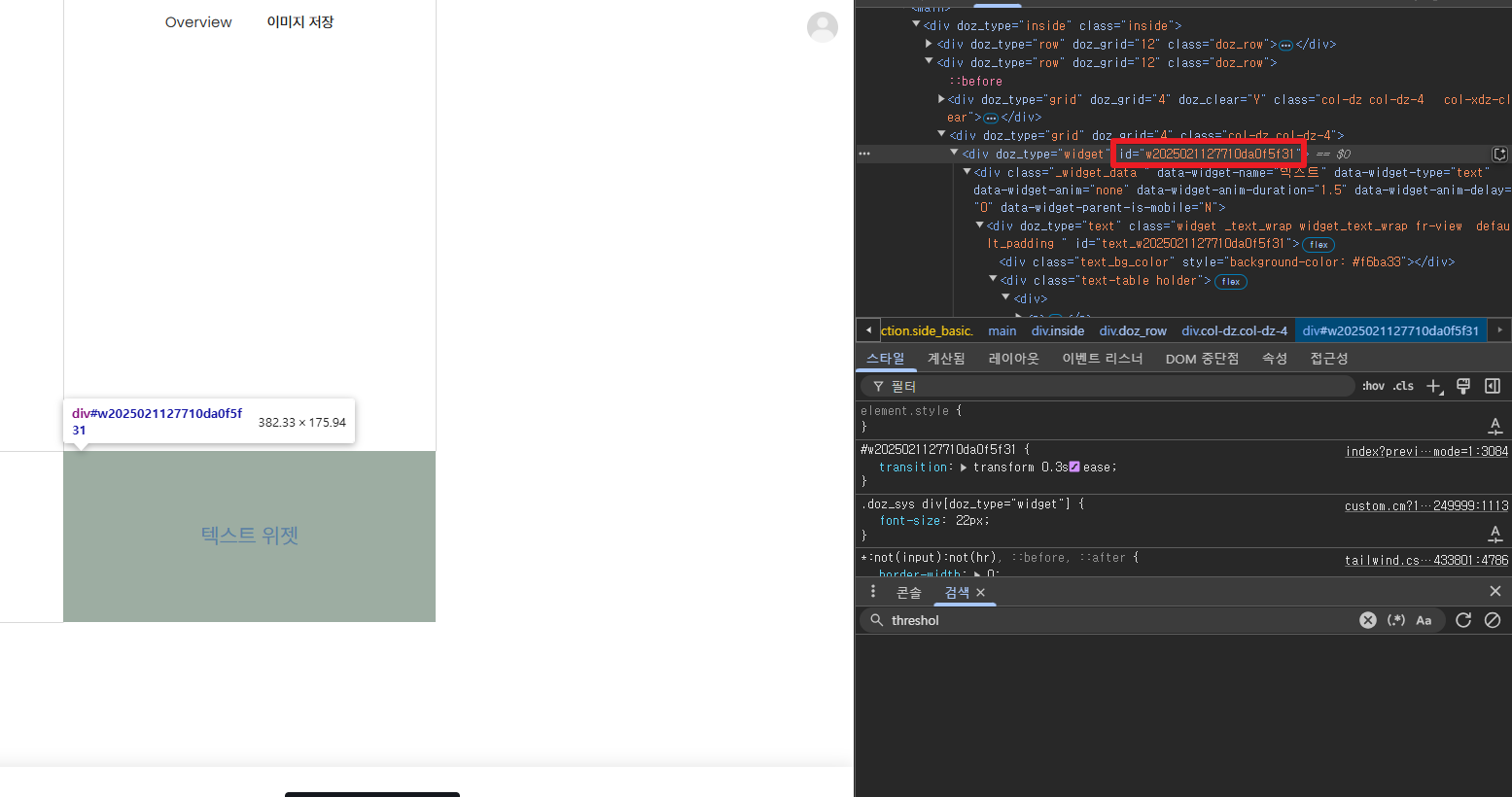
2.1 위젯ID 확인하기
애니메이션을 적용할 위젯의 위젯ID를 확인해야 합니다.
크롬 개발자 도구(F12)를 열어, w~로 시작하는 위젯 ID를 찾은 다음, 해당 부분을 더블 클릭 후 복사합니다.

2.2 CSS 코드 작성하기
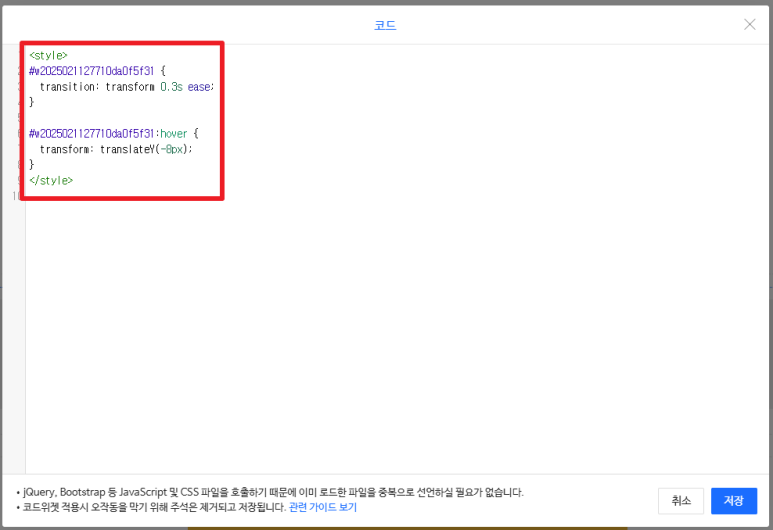
아래 코드를 복사하여 #위젯ID 부분을 2.1에서 복사한 ID로 변경합니다.
<style>
#위젯ID {
transition: transform 0.3s ease;
}
#위젯ID:hover {
transform: translateY(-8px);
}
</style>코드 수정:
transition: transform 0.3s ease;→ 애니메이션 지속시간(0.3초) 조정 가능translateY(-8px);→ 위젯이 올라가는 거리(8px) 변경 가능
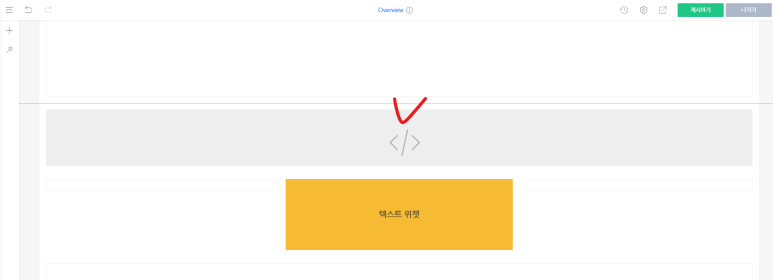
2.3 코드 위젯 추가 및 코드 삽입
아임웹 디자인 모드에서 코드 위젯을 추가합니다.
추가한 코드 위젯에 2.2에서 작성한 CSS 코드를 붙여넣습니다.


2.4 애니메이션 적용 확인하기
미리보기 모드로 전환하여 애니메이션이 정상적으로 동작하는지 확인합니다.
원하는 동작이 아닐 경우, transition과 translateY 값을 조정하여 적절한 애니메이션 효과를 연출합니다.

3. 마무리
마우스 오버 시 위젯이 올라가는 애니메이션을 구현하는 방법을 소개해 드렸습니다.
마우스 오버 애니메이션은 사용자의 관심을 끌고 직관적인 UI 경험을 제공하는 데 도움을 줄 수 있습니다.
예시에서 소개한 텍스트 위젯뿐만 아니라 이미지 위젯 등 다양한 위젯에도 적용할 수 있으니, 직접 활용해 보시길 바랍니다!
마우스 오버 애니메이션의 장점:
- 사용자 경험을 향상시키고 인터랙션을 강화할 수 있음
- 홈페이지의 가독성과 집중도를 높일 수 있음
- 간단한 CSS 코드만으로도 쉽게 구현 가능함
홈페이지 디자인이 다소 단조롭게 느껴진다면, 이러한 애니메이션을 활용하여 사용자와의 상호작용을 강화하는 것도 좋은 방법입니다.
[함께 읽으면 좋은 글]
* 아임웹 이미지가 둥둥 떠오르는 애니메이션 (코드)

* 아임웹 형광펜 밑줄 애니메이션 (코드)

* 아임웹 배경 줌인(zoom-in) 애니메이션 (코드)