아임웹 동영상(비메오) 삽입 방법

1. 시작하며
아임웹에서는 동영상 위젯, 섹션 배경, 게시물 등에 유튜브(youtube)와 비메오(vimeo) 영상을 삽입할 수 있습니다.
이전에는 아임웹에 유튜브 동영상을 삽입하는 방법을 소개해 드렸는데요.

이번 글에서는 비메오 동영상을 삽입하는 방법을 자세히 설명해 드리겠습니다.
비메오는 고화질 영상을 제공하며, 브랜드나 기업에서 자주 활용되는 플랫폼입니다.
아임웹에서 비메오 영상을 활용하면 더욱 세련된 홈페이지를 제작할 수 있습니다.
아래 방법을 참고하여 쉽게 적용해 보세요!
2. 비메오 동영상 삽입 준비
2.1 비메오 영상 업로드 및 설정
비메오에 회원가입 및 로그인을 합니다.
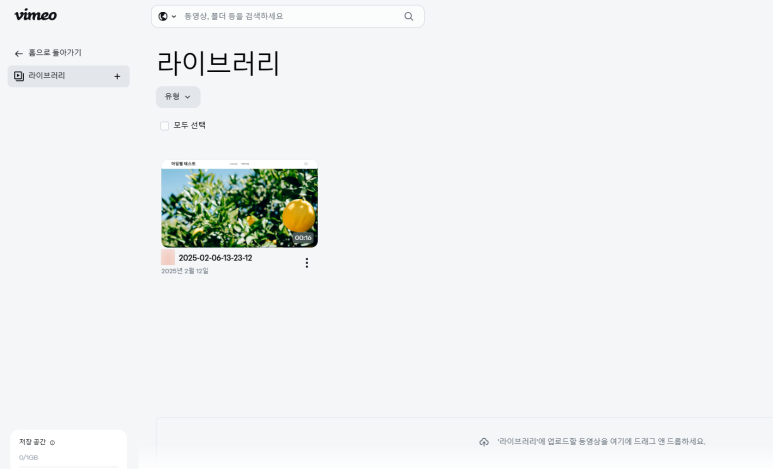
아임웹에 삽입할 동영상을 업로드하고, 영상 공개 옵션을 ‘공개’로 설정합니다.
비메오(vimeo) 사이트 바로가기
공개되지 않은 영상은 아임웹에서 정상적으로 표시되지 않습니다.
비메오 무료 계정은 최대 1GB까지 업로드 가능합니다.


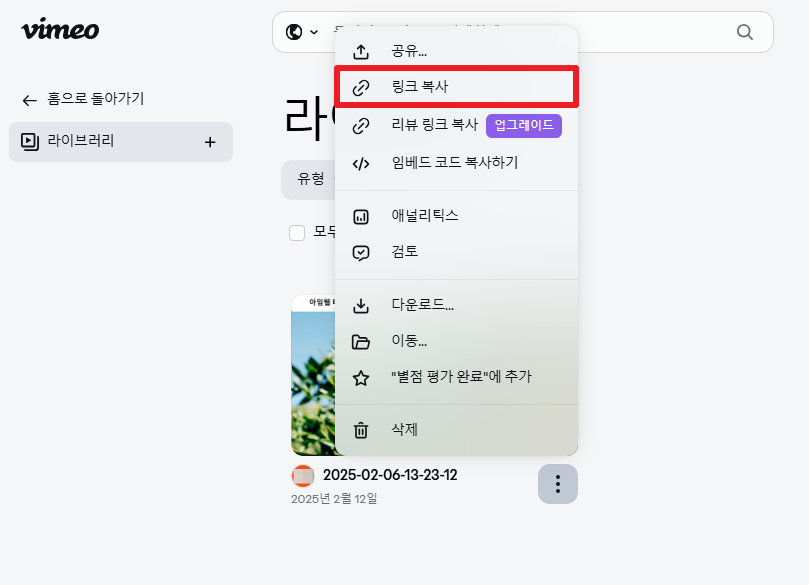
2.2 동영상 링크 복사
업로드한 영상의 더보기 옵션에서 링크를 복사합니다.

3. 비메오 영상 삽입 방법
3.1 아임웹 동영상 위젯에 비메오 영상 삽입
아임웹 디자인 모드에서 동영상 위젯을 추가합니다.
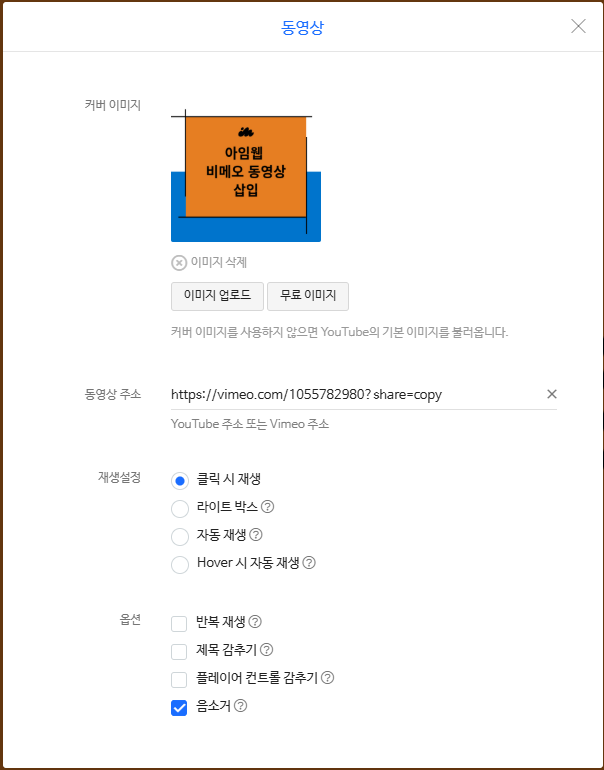
동영상 위젯 설정창에서 비메오 영상 URL을 입력하고 추가 설정을 합니다.


- 필수 설정: 커버 이미지 등록
- 재생 설정:
- 클릭 시 재생: 방문자가 동영상 재생 버튼을 눌러야 시작됨
- 라이트 박스: 클릭하면 확대된 크기로 재생됨
- 자동 재생: 웹사이트 로드시 자동으로 재생됨
- Hover 시 자동 재생: 마우스를 위젯에 올리면 자동 재생됨
- 옵션:
- 반복 재생: 영상이 끝나면 자동으로 다시 시작됨
- 제목 감추기: 영상 제목을 숨길 수 있음
- 플레이어 컨트롤 감추기: 비메오에서는 적용되지 않음
- 음소거: 크롬과 모바일 환경에서 자동 재생을 하려면 음소거 필수

비메오 동영상을 등록할 때 커버 이미지를 설정하지 않으면, 홈페이지에서 흰색 이미지로 표시됩니다.
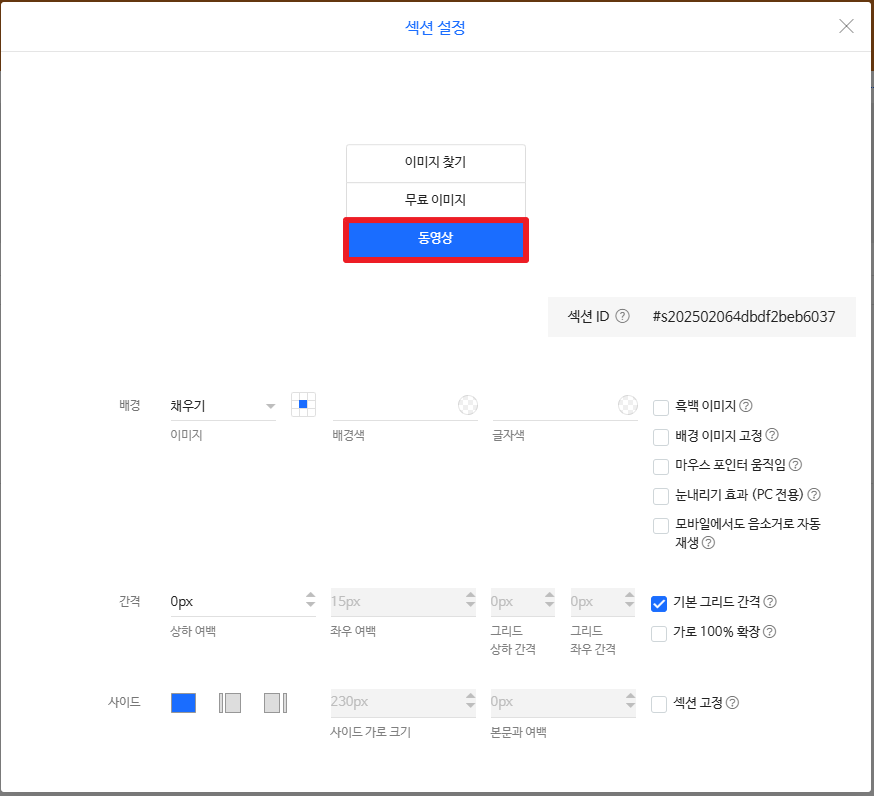
3.2 아임웹 섹션 배경에 비메오 영상 삽입
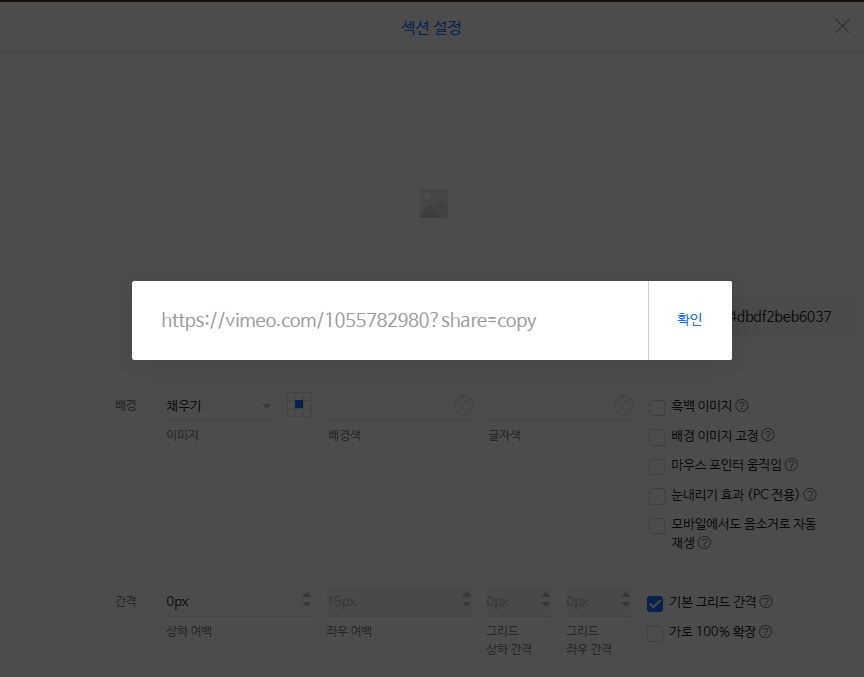
아임웹 디자인 모드에서 섹션을 추가한 후, 섹션 설정창에서 비메오 영상 URL을 입력합니다.
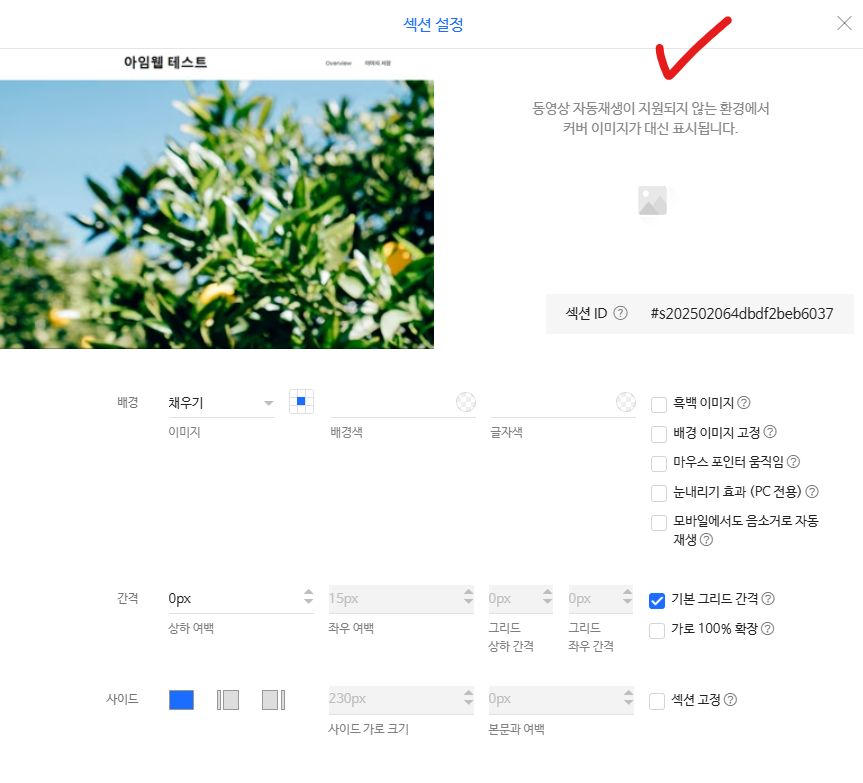
커버 이미지를 등록합니다.



섹션 배경에 영상이 삽입되면 자동 재생됩니다.
다만, 자동 재생을 지원하지 않는 환경에서는 커버 이미지가 표시되기 때문에 커버 이미지를 등록해 줍니다.
4. 마무리
아임웹에서 비메오 영상을 동영상 위젯과 섹션 배경에 삽입하는 방법을 알아보았습니다.
홈페이지에 영상을 추가하면 신뢰도를 높이고 생동감을 부여할 수 있으며, 콘텐츠 전달력을 강화할 수 있습니다.
홈페이지에 삽입할 동영상만 준비되어 있다면, 아임웹 디자인 모드에서 간단한 설정만으로 동영상을 추가할 수 있습니다.
비메오를 활용하여 더욱 세련된 웹사이트를 제작해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 동영상(유튜브) 삽입 방법

* 아임웹 GIF 이미지 삽입하기










