아임웹 동영상(유튜브) 삽입 방법

1. 시작하며
홈페이지에 동영상을 삽입하면 방문자의 관심을 끌고, 정보를 효과적으로 전달할 수 있습니다.
보유하고 있는 동영상이 있다면 홈페이지에 추가하여 활용하는 것을 고려해 보시는 것은 어떨까요?
이번 글에서는 홈페이지에 동영상을 삽입하면 얻을 수 있는 주요 장점과 아임웹에서 유튜브 동영상을 쉽게 삽입하는 방법을 소개하겠습니다!
2. 홈페이지에 동영상을 삽입하면 좋은 이유
- 시각적 흥미 유발: 동영상은 텍스트나 이미지보다 방문자의 관심을 끌기 쉽고, 페이지 체류 시간을 늘릴 수 있습니다.
- 정보 전달 효과 증대: 복잡한 정보를 짧은 시간에 전달할 수 있어, 제품이나 서비스의 이해도를 높이는 데 도움이 됩니다.
- 브랜드 이미지 강화: 브랜드의 스토리와 메시지를 감성적으로 전달할 수 있어, 브랜드 신뢰도를 높이는 데 효과적입니다.
- 전환율 증가: 제품 데모나 고객 후기 동영상은 방문자의 신뢰를 구축하고, 구매 결정 등의 행동을 유도하는 데 긍정적인 영향을 미칩니다.
아임웹에서 유튜브, 비메오 영상을 쉽게 삽입할 수 있는데요.
본 글에서는 유튜브 영상을 삽입하는 방법과 동영상 설정 기능을 살펴보겠습니다!
3. 아임웹에서 유튜브 동영상 삽입하는 방법
-
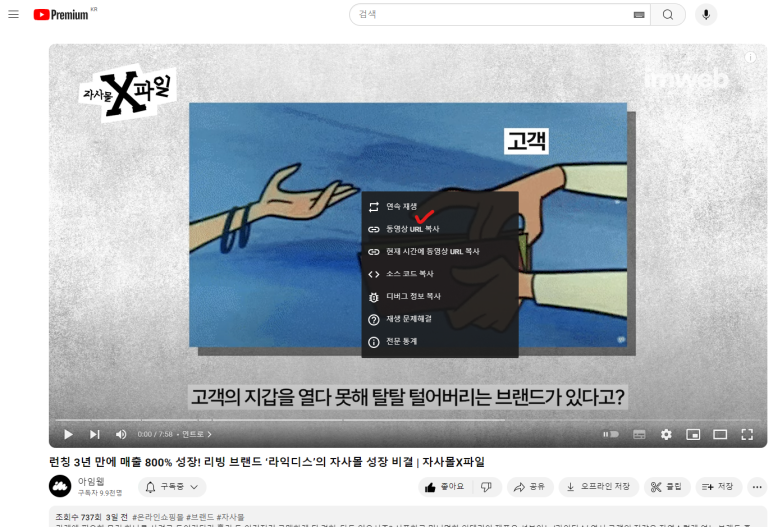
유튜브 영상 URL 복사하기
삽입할 유튜브 영상에서 우클릭 후 동영상 URL 복사를 선택합니다.

동영상 우클릭 후 URL 복사 -
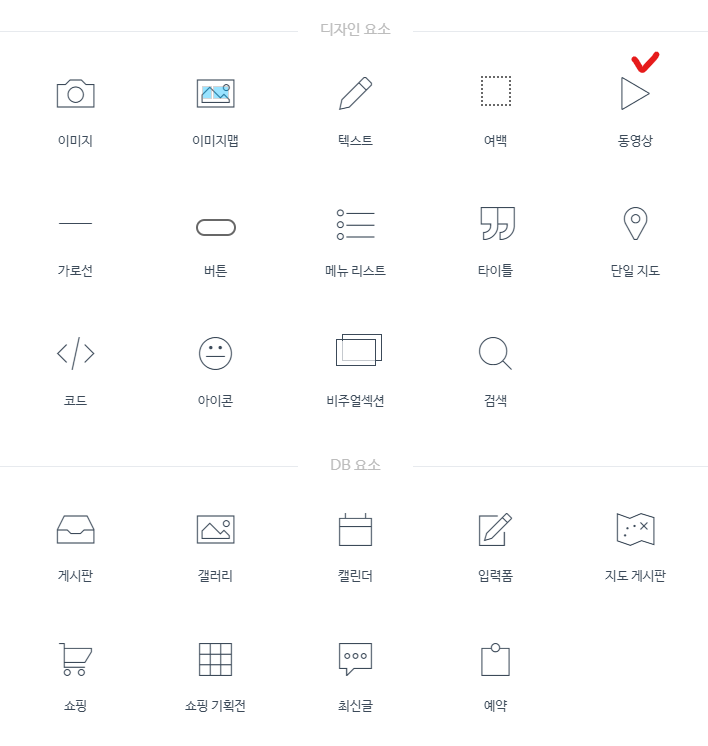
아임웹 디자인 모드에서 동영상 위젯 추가
아임웹 디자인 모드에서 동영상 위젯을 클릭하여 추가합니다.

동영상 위젯 추가 -
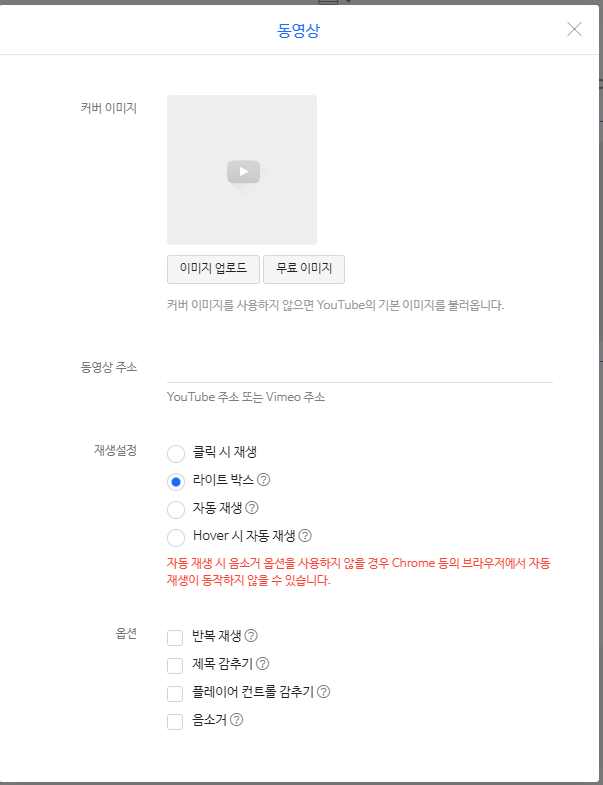
동영상 위젯 설정 변경
동영상 위젯을 우클릭 후 동영상 설정으로 이동합니다.
설정 옵션을 필요에 맞게 설정합니다.
동영상 위젯 설정창
4. 아임웹 동영상 위젯 설정 옵션
커버 이미지
- 직접 이미지를 등록하여 설정할 수 있습니다.
- 커버 이미지를 사용하지 않을 경우, 유튜브 영상 썸네일이 자동으로 불러와집니다.
동영상 주소
복사한 유튜브 동영상 URL을 입력합니다.
재생 설정
- 클릭 시 재생: 방문자가 직접 클릭해야 동영상이 재생됩니다.
- 라이트 박스: 재생 버튼 클릭 시 동영상이 확대된 모달창에서 실행됩니다.
- 동영상 위젯의 삽입 공간이 충분하지 않을 때 또는 동영상에 더 집중하게 만들고 싶을 때 유용합니다.
- 자동 재생: 페이지가 로드될 때 자동으로 재생됩니다.
- 데스크톱 브라우저가 크롬인 경우, 동영상이 음소거된 상태에서만 자동 재생이 동작합니다.
- 모바일 브라우저에서는 음소거 옵션과 함께 사용 시에만 자동 재생이 가능하며, 모바일 사이트 로드 속도가 느려질 수 있습니다.
- Hover 시 자동 재생: 마우스를 위젯 위에 올릴 때 자동 재생됩니다.


추가 옵션
- 반복 재생: 동영상이 끝까지 재생된 후 자동으로 다시 재생됩니다.
- 제목 감추기: 동영상 재생이 시작되기 전에 제목 정보를 표시하거나 감출수 있습니다. (유튜브에서는 해당 기능이 적용되지 않습니다.)
- 플레이어 컨트롤 감추기: 동영상 재생 시 진행 상태바 및 플레이어 툴바를 숨길 수 있습니다. (유튜브 전용 옵션입니다.)
- 음소거: 동영상을 무음으로 재생합니다.


5. 마무리
홈페이지에 동영상을 삽입하면 얻을 수 있는 이점과 아임웹에서 유튜브 영상을 삽입하는 방법 및 설정 기능을 살펴보았습니다.
홈페이지에 동영상을 삽입하면 아래와 같은 장점이 있습니다.
- 시각적 흥미 유발
- 정보 전달 효과 증대
- 브랜드 이미지 강화
- 전환율 증가
아임웹에서는 동영상 위젯을 활용하여 쉽게 영상을 삽입할 수 있으므로, 본문 내용을 참고하여 쉽고 빠르게 설정해 보시기 바랍니다!
[함께 읽으면 좋은 글]
* 아임웹 동영상(비메오) 삽입 방법

* 아임웹 GIF 이미지 삽입하기









