아임웹 세로선 만들기 (코드)

1. 시작하며
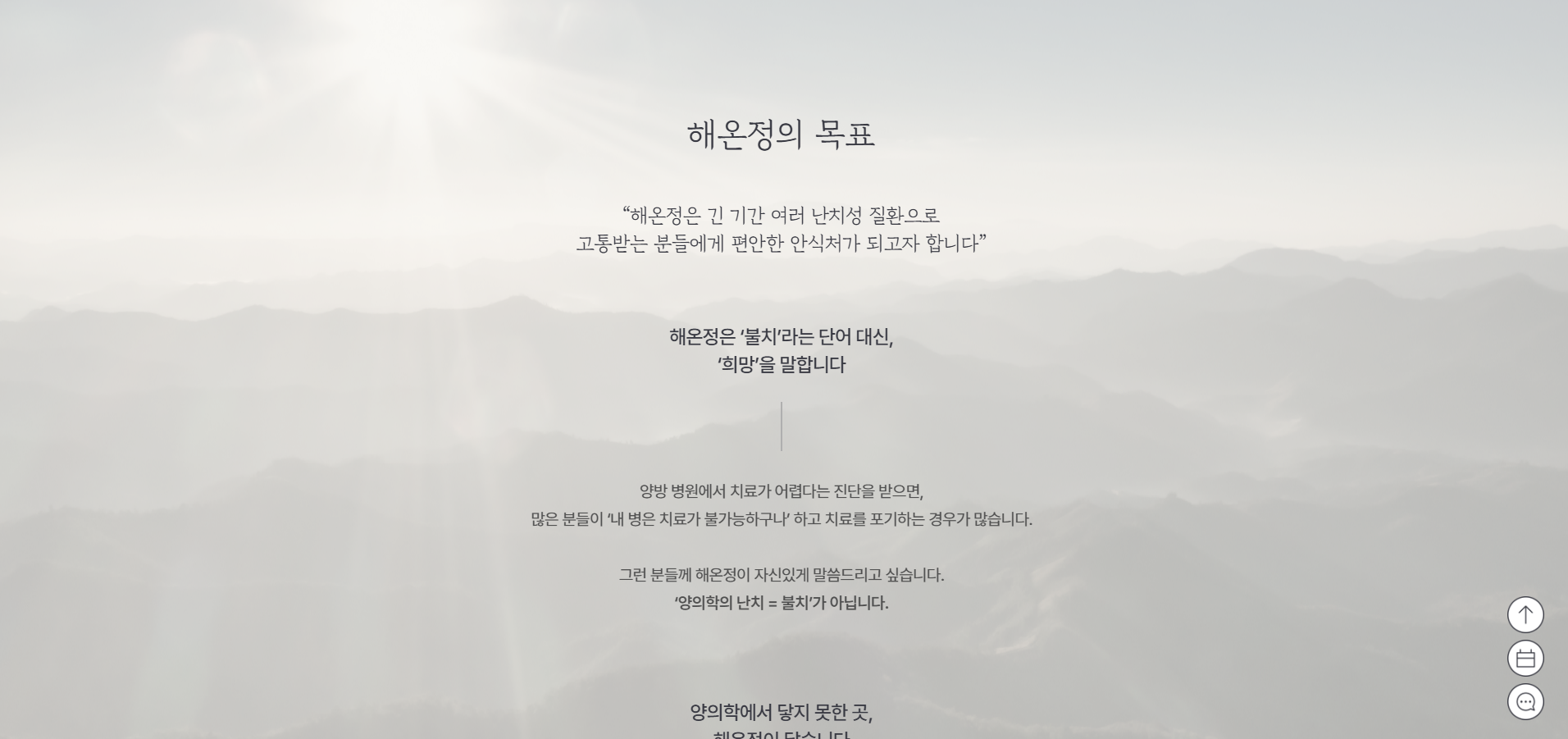
홈페이지 디자인에서 세로선은 시각적인 정리를 돕고 가독성을 높이는 데 유용하게 활용될 수 있습니다.
예를 들어, 섹션 간의 구분을 명확하게 하거나 여러 개의 정보를 정렬할 때 효과적입니다.
또한, 세로선을 적절히 배치하면 디자인에 세련된 느낌을 더할 수 있으며, 콘텐츠의 흐름을 자연스럽게 유도하는 역할도 합니다.

아임웹에서 가로선은 가로선 위젯을 사용하여 쉽게 만들 수 있지만, 세로선은 코드 위젯을 활용하여 만들어야 합니다.
이번 글에서는 아임웹에서 세로선을 만드는 방법에 대해 소개하겠습니다!
2. 아임웹 세로선 만들기
2.1 코드 위젯 추가
먼저, 아임웹 디자인 모드에서 세로선을 추가하고 싶은 위치에 코드 위젯을 추가합니다.

2.2 코드 수정 및 적용
아래 코드를 코드 위젯에 입력한 후, 필요에 따라 수정하여 적용합니다.
<style>
.vl {
border-left: 10px solid green; /*세로선 두께, 스타일, 색상*/
height: 200px; /*세로선 높이*/
position: relative;
left: 50%;
margin-left: -5px;
top: 0;
}
</style>
<div class="vl"></div>
위 코드는 왼쪽 테두리에 선을 그려 세로선을 생성하는 방법입니다.
홈페이지 디자인에 맞게 각 속성을 조정하여 사용하실 수 있습니다.
- border-left: 세로선의 두께, 스타일, 색상을 설정합니다.
예시:border-left: 10px solid green; - height: 세로선의 높이를 지정합니다.
예시:height: 200px; - margin-left: 세로선의 위치를 조정합니다. 세로선 두께의 절반에 해당하는 음수 값을 입력합니다.
예시:margin-left: -5px;(세로선 두께가 10px인 경우)
참고. 속성별 해석
| 속성 | 설명 |
|---|---|
| border-left: 10px solid green; | 왼쪽 테두리(border)를 10px 두께, 초록색(green)으로 설정하여 세로선을 만듭니다. |
| height: 200px; | 선의 세로 길이를 200px로 설정합니다. |
| position: relative; | 부모 요소를 기준으로 상대적 위치 조정이 가능합니다. |
| left: 50%; | 부모 요소의 가로 중앙 위치(50%)에 배치됩니다. |
| margin-left: -5px; | 선의 너비(10px)의 절반을 왼쪽으로 이동하여 정확한 중앙 정렬을 보정합니다. |
| top: 0; | 부모 요소의 상단(0px)에서 시작하도록 위치를 설정합니다. |
세로선을 더욱 커스터마이즈하고자 하신다면 border 속성을 세부적으로 조정해보세요!
2.3 미리보기로 확인
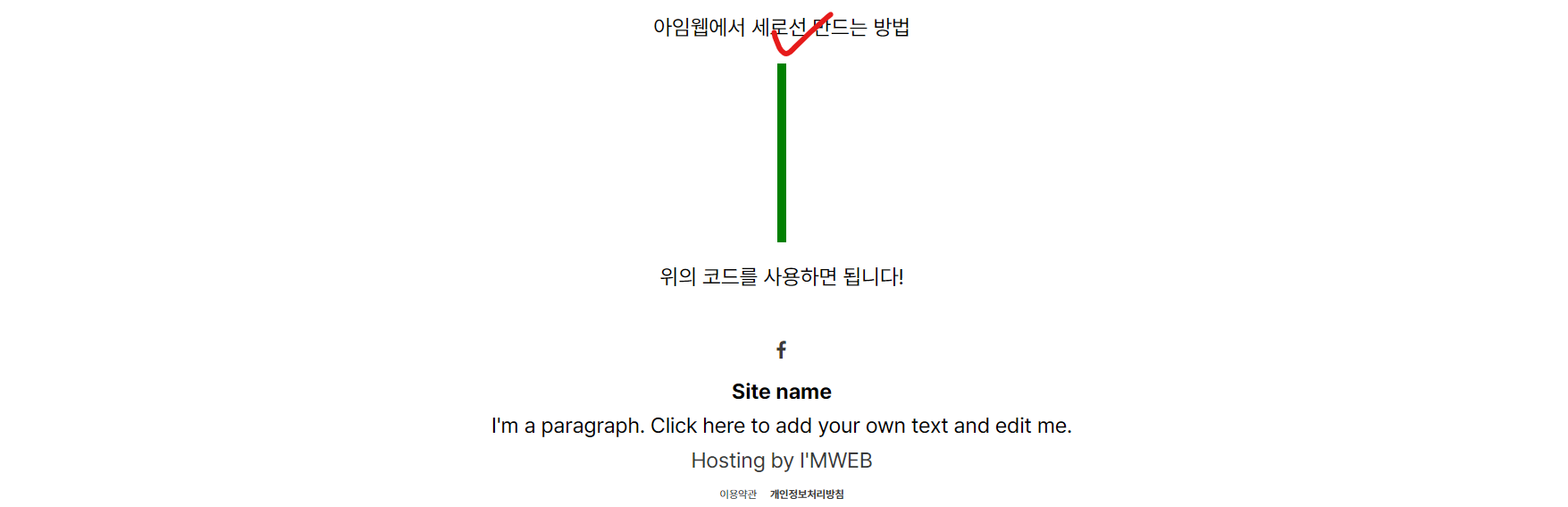
코드를 적용한 후, 미리보기를 통해 세로선이 원하는 대로 표시되는지 확인합니다.
만약 세로선이 예상과 다르게 표시된다면, CSS 속성을 다시 확인하고 조정해 보세요! 특히 height와 margin-left 값을 변경하여 세로선의 길이와 위치를 조정할 수 있습니다.

3. 마무리
아임웹에서 세로선을 만드는 방법에 대해 알아보았습니다.
가로선은 기본 제공되는 가로선 위젯을 사용하여 손쉽게 추가할 수 있지만, 세로선은 코드 위젯을 활용하여 구현할 수 있습니다!
위 가이드를 활용하여 아임웹 홈페이지에서 손쉽게 세로선을 만들어 보세요.
[함께 읽으면 좋은 글]
* 아임웹 위젯에 그림자 효과 적용하기 (코드)

* 아임웹 형광펜 밑줄 애니메이션 (코드)