아임웹 상단 메뉴 라인 설정

1. 시작하며
홈페이지를 제작할 때 상단 메뉴는 방문자에게 첫인상을 전달하는 매우 중요한 디자인 요소입니다.
특히, 아임웹의 “겹치기” 설정을 활용하여 비주얼 섹션 이미지 위에 메뉴를 배치하면, 사이트의 전체적인 분위기를 세련되게 만들 수 있습니다!

이때, 스크롤을 내리는 경우 자동으로 얇은 라인(구분선)이 생기는데요.

이번 글에서는 상단 메뉴 라인을 자유롭게 설정하거나 제거하는 방법을 소개해 드리겠습니다.
또한, 홈페이지 디자인의 완성도를 높이는 데 도움이 될 유용한 팁을 공유해 드리오니 끝까지 참고해 주시기 바랍니다!
2. 아임웹 상단 메뉴 라인 설정 Q&A
Q1. 스크롤 전과 후에 라인 스타일을 다르게 설정할 수 있나요?
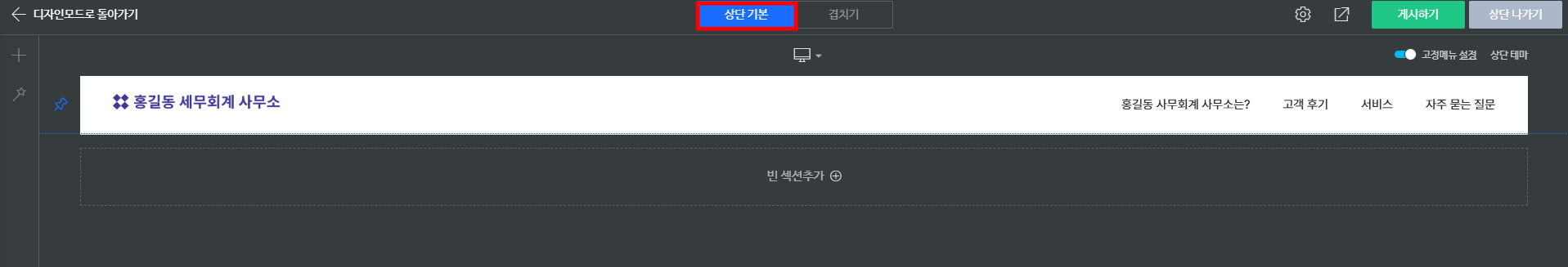
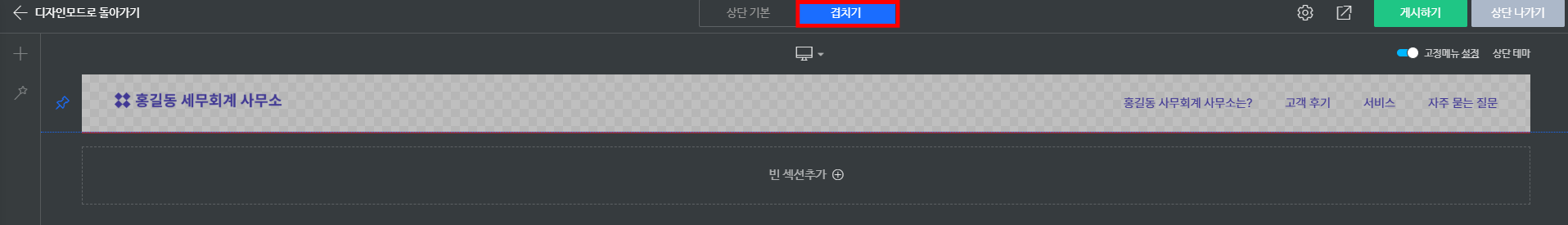
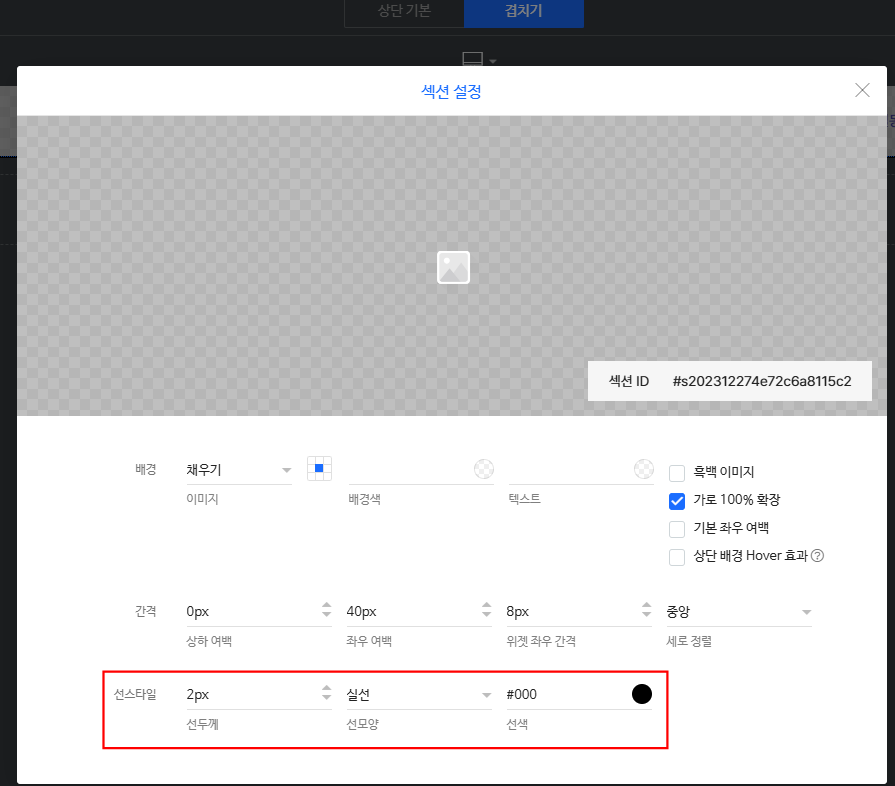
우측 상단의 상단 설정에서 상단 기본 탭과 겹치기 탭을 통해 각각 라인 스타일을 설정할 수 있습니다.
다만, 선 두께는 두 탭에서 동일하게 적용되며, 선 색상은 다르게 지정할 수 있습니다.
즉, 스크롤을 내리기 전과 후에 라인 두께는 동일하게 유지라인 색상만 다르게 설정할 수 있습니다.



Q2. 페이지를 내렸을 때 생기는 라인을 없애고 싶어요.
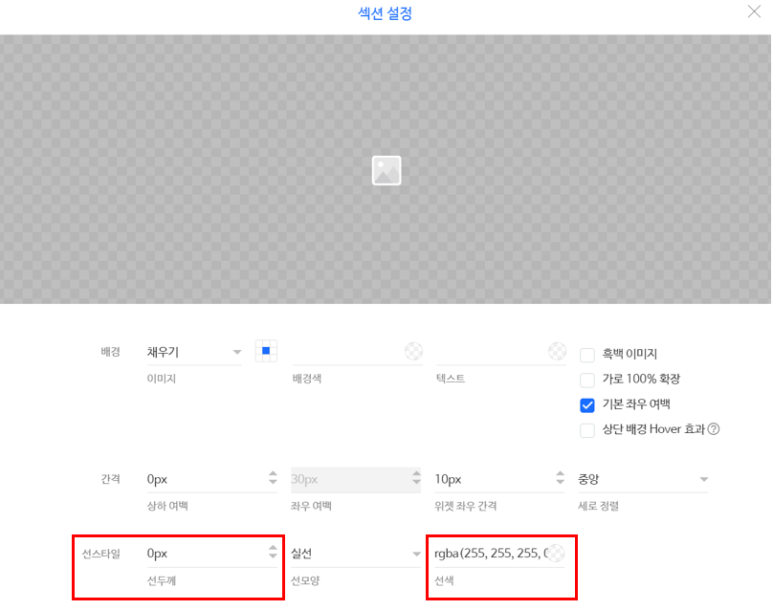
설정 방법: 우측 상단의 상단 설정을 클릭한 후, 메뉴 위젯을 우클릭하여 '섹션 설정'을 선택합니다. 이후, 선두께를 0px로 설정하고 선색을 투명으로 지정해 주십시오.

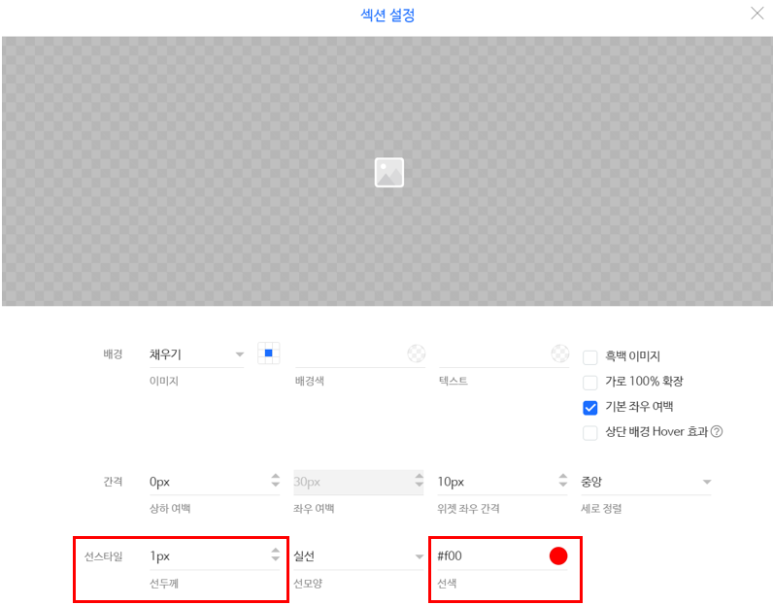
Q3. 라인에 원하는 색을 넣고 싶어요.
설정 방법: 우측 상단의 상단 설정을 클릭한 후, 상단 기본 혹은 겹치기 탭에서 메뉴 위젯을 우클릭하여 '섹션 설정'으로 이동합니다.
여기서 선두께를 1px 이상으로 설정하고, 선색 옵션에서 원하는 색상(예: #000000 또는 #FF0000)을 선택합니다.


3. 참고 사항
- 반투명 효과 적용: 선색을 투명도 조절이 가능한 컬러(rgba)를 사용하면 더욱 세련된 효과를 연출할 수 있습니다. 예:
rgba(0, 0, 0, 0.5) - 반응형 디자인 고려: 모바일 환경에서 얇은 라인이 잘 보이지 않을 수 있으므로, 각 디바이스별 미리보기로 확인하시기 바랍니다.
- 디자인 테스트: 다양한 색상과 두께로 테스트하여 가장 적합한 조합을 찾는 것이 중요합니다.
4. 마무리
아임웹 상단 메뉴 라인 설정 방법에 대해 알아보았습니다.
작은 디테일이지만, 이 라인 하나로 전체적인 디자인의 느낌이 크게 달라질 수 있습니다.
상단 메뉴 디자인은 홈페이지의 첫인상을 좌우하는 중요한 요소이므로, 필요에 따라 라인을 제거하거나 원하는 색상과 두께로 조절하여 사이트의 통일성과 전문성을 강화하시기 바랍니다.
[함께 읽으면 좋은 글]
* 아임웹 상단 메뉴 설정: 상단 기본, 겹치기, 스크롤 고정, 고정메뉴

* 아임웹 상단 메뉴 위젯 이동하기