아임웹 탑버튼 만들기 (코드)

1. 시작하며
웹사이트를 운영할 때, 페이지 내용이 길어지면 사용자가 상단으로 빠르게 이동할 수 있도록 탑버튼(Top Button)을 추가하는 것이 좋습니다.
특히, 우측 하단에 플로팅 버튼 형태로 구현하면 사용자의 눈에 잘 띄면서도 콘텐츠를 방해하지 않는 방식으로 활용할 수 있습니다.
이번 글에서는 아임웹에서 적용 가능한 깔끔한 탑버튼 코드를 소개해 드리겠습니다.
스크롤을 내릴 때만 버튼이 나타나는 방식이며, PC와 모바일에 각각 최적화된 버튼을 설정할 수 있습니다!
스크롤을 내릴 때만 탑버튼이 나타나는 예시 사례
2. 아임웹 탑버튼 만들기
1단계: 탑버튼 이미지 준비하기
탑버튼으로 사용할 이미지를 제작합니다.
본 글에서는 다음과 같은 크기의 이미지를 사용하였습니다.
- 버튼 이미지 크기: 70x70px

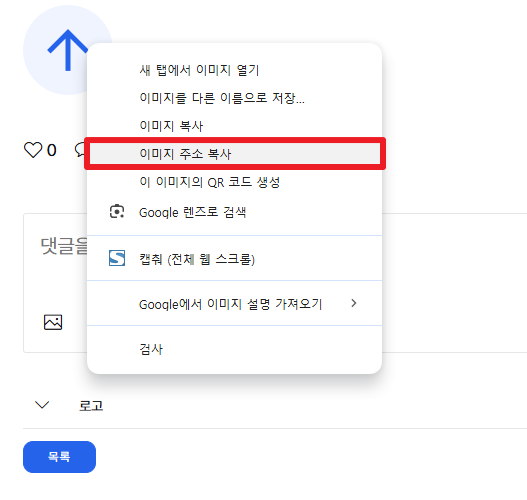
2단계: 이미지 주소 복사하기
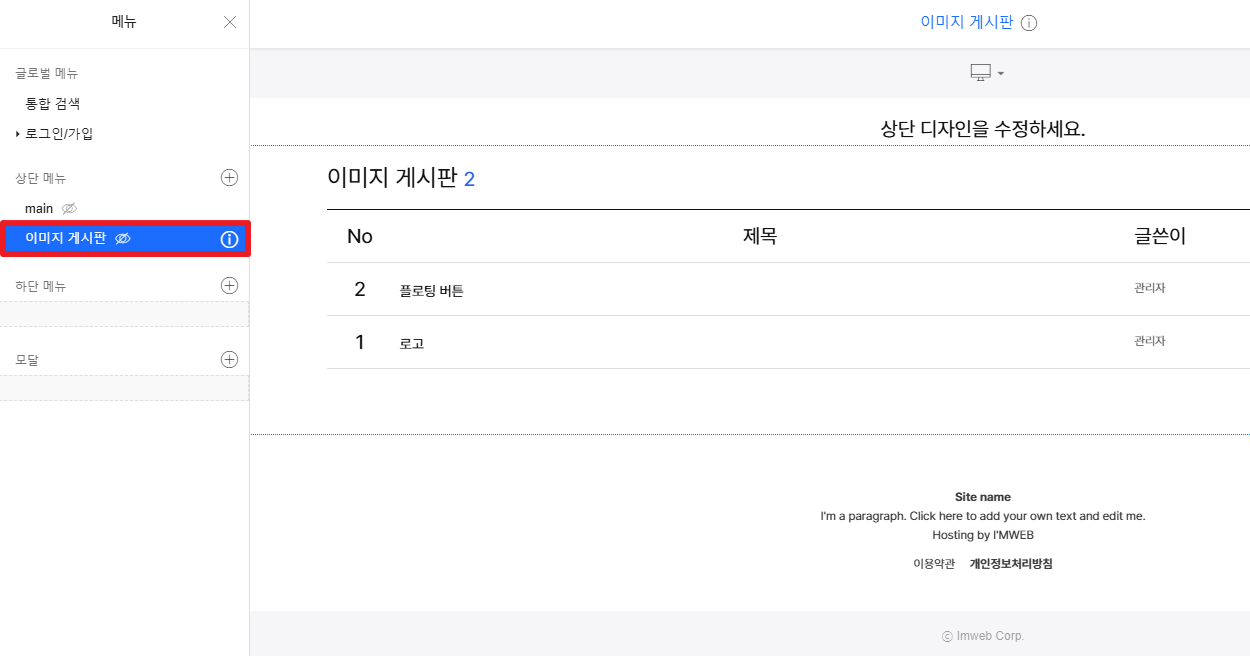
아임웹 디자인 모드에서 이미지 자료실용 게시판을 생성합니다.
게시판에 탑버튼 이미지를 업로드한 후 이미지 주소를 복사합니다.


3단계: 코드 수정하기
아래 코드에서 웹사이트 디자인에 맞게 적절히 수정합니다.
- 이미지 주소 변경: 코드에서
src="이미지 주소"부분을 실제 이미지 경로로 수정합니다. - 버튼 위치 조정:
bottom,right값을 조정해 PC 및 모바일 환경에서 적절한 위치에 배치합니다. - 버튼 크기 조정:
width,height값을 수정하여 원하는 크기로 설정합니다.
<style>
/* PC TOP 버튼 */
#scrollTopPc {
display: none;
position: fixed;
bottom: 30px; /* 브라우저 아래쪽 끝에서부터의 거리 */
right: 30px; /* 브라우저 오른쪽 끝에서부터의 거리 */
cursor: pointer;
z-index: 99;
}
/* 모바일 TOP 버튼 */
#scrollTopMob {
display: none;
position: fixed;
bottom: 16px; /* 브라우저 아래쪽 끝에서부터의 거리 */
right: 16px; /* 브라우저 오른쪽 끝에서부터의 거리 */
z-index: 99;
}
</style>
<!-- PC TOP 버튼 HTML -->
<div onclick="topFunction()" id="scrollTopPc" class="hidden-md hidden-sm hidden-xs">
<img src="이미지 주소" width="70px" height="70px"> /* PC 이미지 주소 및 크기 */
</div>
<!-- 모바일 TOP 버튼 HTML -->
<div onclick="topFunctionMob()" id="scrollTopMob" class="hidden-lg">
<img src="이미지 주소" width="48px" height="48px"> /* 모바일 이미지 주소 및 크기 */
</div>
<!-- 상단/하단 이동 스크롤 스크립트 -->
<script>
window.onscroll = function() { scrollFunction() };
function scrollFunction() {
const scrollTopPc = document.getElementById("scrollTopPc");
const scrollTopMob = document.getElementById("scrollTopMob");
const scrollDownPc = document.getElementById("scrollDownPc");
const scrollDownMob = document.getElementById("scrollDownMob");
if (scrollTopPc) {
scrollTopPc.style.display = (document.body.scrollTop > 100 || document.documentElement.scrollTop > 100) ? "block" : "none";
}
if (scrollTopMob) {
scrollTopMob.style.display = (document.body.scrollTop > 100 || document.documentElement.scrollTop > 100) ? "block" : "none";
}
if (scrollDownPc) {
scrollDownPc.style.display = (document.body.scrollTop > 100 || document.documentElement.scrollTop > 100) ? "block" : "none";
}
if (scrollDownMob) {
scrollDownMob.style.display = (document.body.scrollTop > 100 || document.documentElement.scrollTop > 100) ? "block" : "none";
}
}
// PC TOP 버튼 동작
function topFunction() {
$('html,body').animate({ scrollTop: 0 }, 500);
}
// 모바일 TOP 버튼 동작
function topFunctionMob() {
$('html,body').animate({ scrollTop: 0 }, 500);
}
</script>
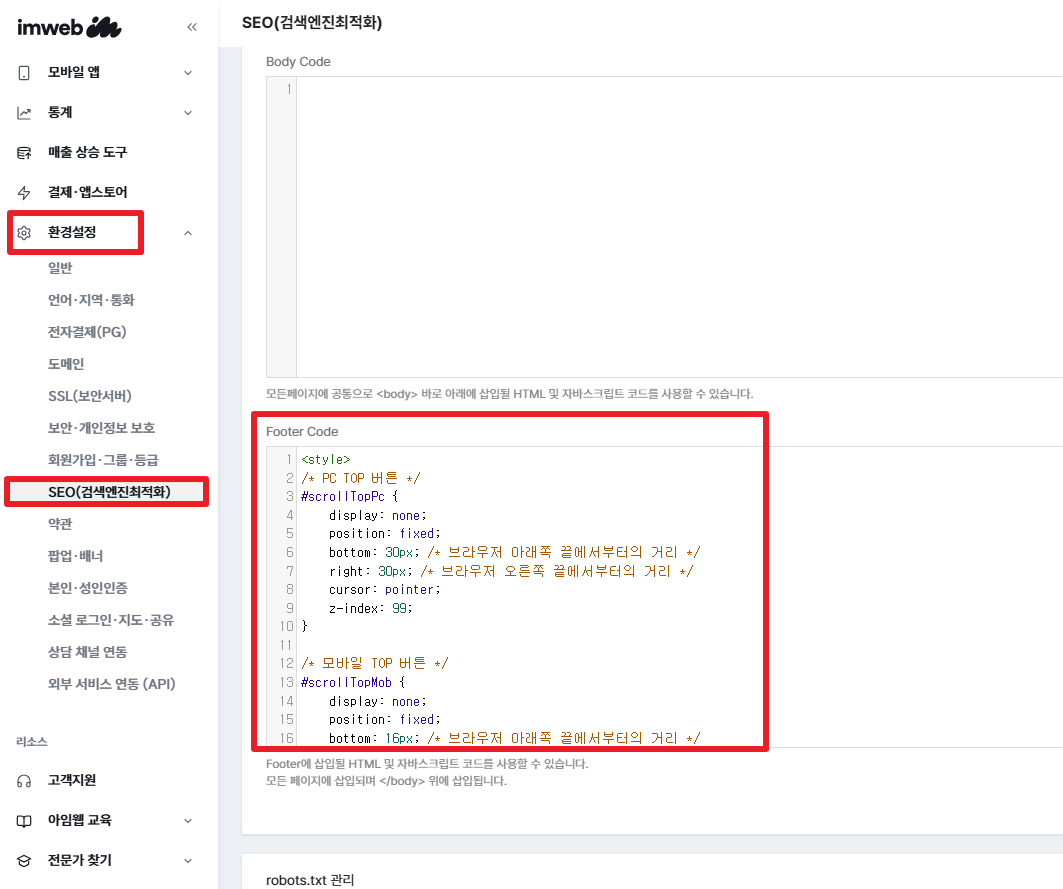
4단계: 코드 적용하기
아임웹 관리자 페이지에서 환경설정 > SEO > Footer Code로 이동합니다.
위의 HTML 및 CSS 코드를 붙여넣고 저장 버튼을 클릭합니다.

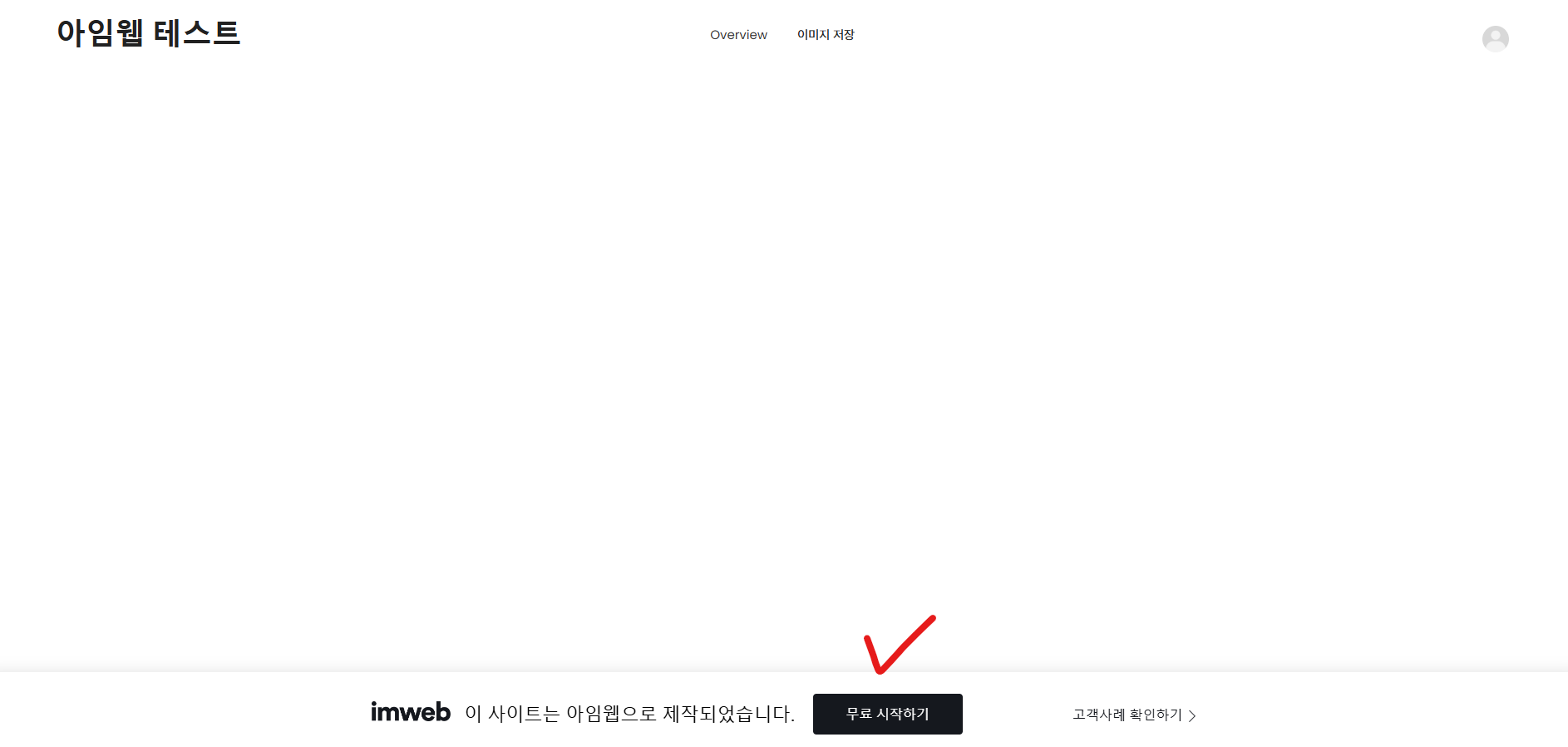
5단계: 홈페이지에서 동작 확인하기
적용된 홈페이지에 접속하여 탑버튼이 정상적으로 동작하는지 확인합니다.
무료 버전 또는 샘플 버전에서는 하단 아임웹 배너가 버튼을 가릴 수 있으므로, 요금제 결제 후 다시 확인하는 것이 좋습니다.

만약, 버튼 위치를 수정하려면 CSS 코드에서 bottom, right 값을 조정하면 됩니다.
3. 마무리
아임웹 홈페이지를 제작할 때 탑버튼을 추가하면 사용자 경험을 향상시킬 수 있습니다.
위의 코드만 적용하면 간편하게 구현할 수 있으니 직접 적용해 보시길 추천드립니다.
채널톡, 네이버 톡톡, 카카오톡 채널과 같은 상담 채널을 추가하는 경우, 위치가 겹칠 수 있으므로 탑버튼 위치를 조정하는 것이 필요합니다.
[아임웹 버튼 코드 생성기 보기]
* 아임웹 버튼 코드 생성기

* 아임웹 버튼 코드 생성기 가이드