아임웹 상단 설정에서 배너 만들기

1. 시작하며
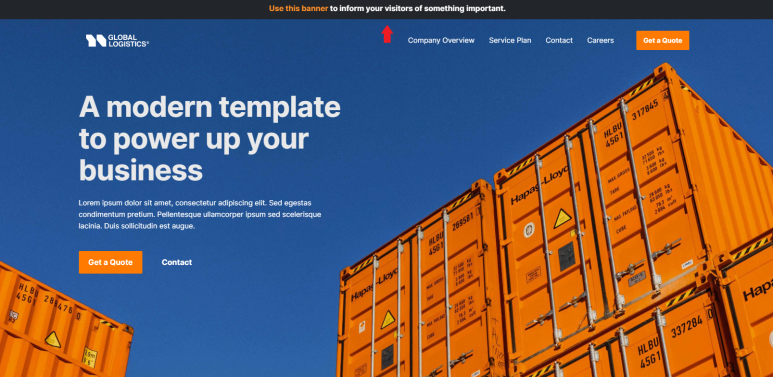
홈페이지를 방문하는 사용자의 첫 시선을 사로잡는 요소는 바로 상단입니다!
상단 배너는 방문자에게 중요한 메시지나 프로모션 정보를 효과적으로 전달하는 강력한 요소이며, 쇼핑몰에서는 할인 프로모션, 강의 사이트에서는 긴급 공지 등 다양한 형태로 활용됩니다.

이번 글에서는 아임웹에서 간단하면서도 세련된 상단 배너를 만드는 방법을 자세히 소개해 드립니다.
해당 내용을 참고하여 방문자의 관심을 끌고 행동을 유도할 수 있는 효과적인 상단 배너를 제작하시길 바랍니다.
상단 배너를 만드는 방법은 2가지가 있습니다.
- 방법 1: 아임웹 디자인 모드에서 상단 설정으로 만들기
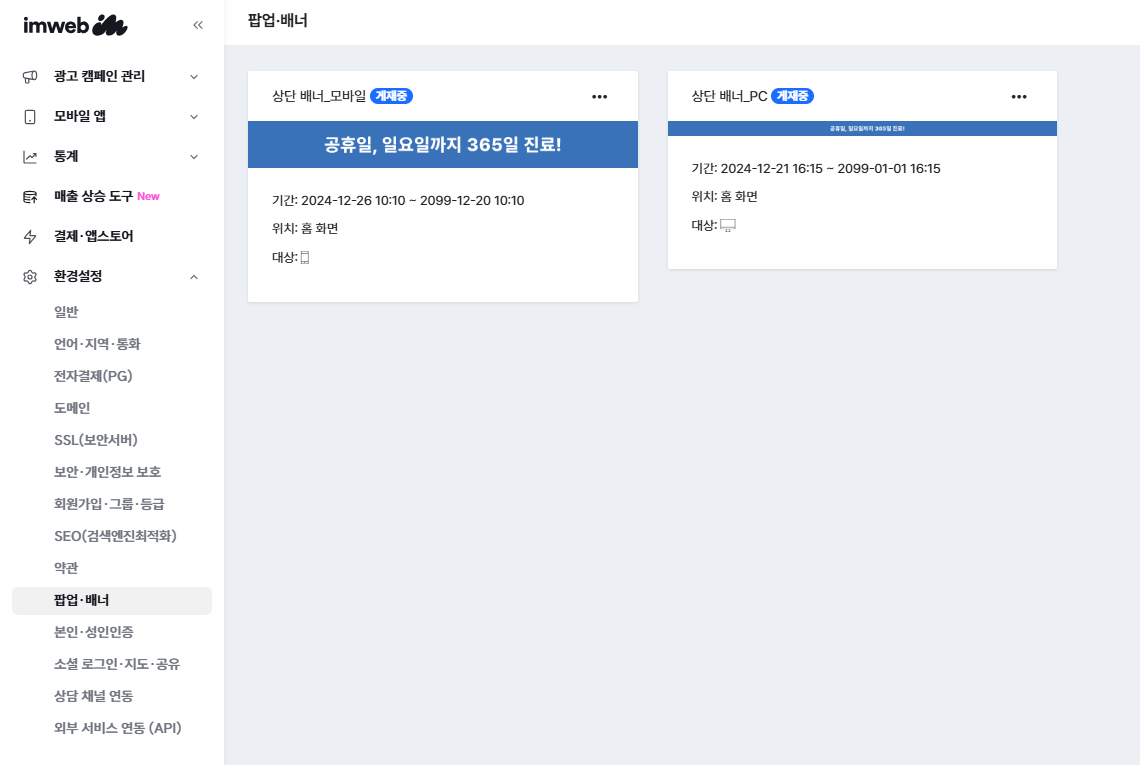
- 방법 2: 아임웹 관리자 페이지의 팝업·배너 메뉴에서 설정하기
본 글에서는 [방법 1]을 통해 상단 배너를 만드는 방법을 설명합니다.

2. 아임웹 상단 배너 만들기
-
디자인 모드에서 상단 설정으로 이동
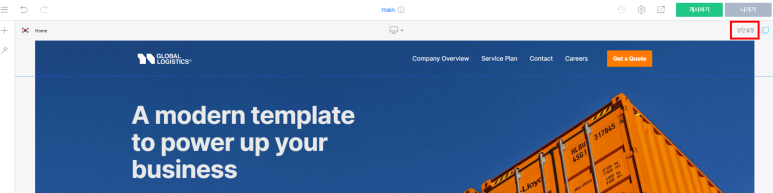
아임웹 디자인 모드로 이동하여 상단 설정으로 이동합니다.
-
빈 섹션 추가 및 이동
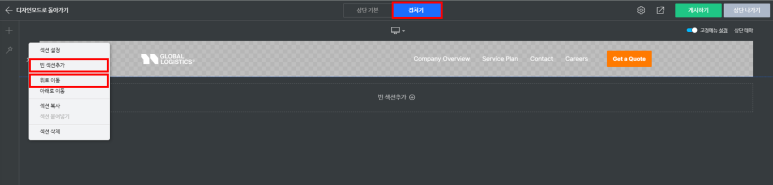
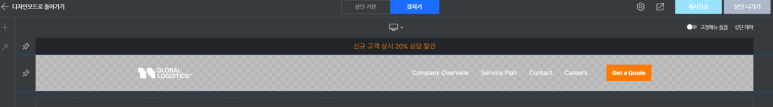
본 예시에서는 메인 페이지의 히어로 섹션과 상단 메뉴가 '겹치기'로 설정되어 있기 때문에 겹치기 메뉴에서 빈 섹션을 추가합니다.
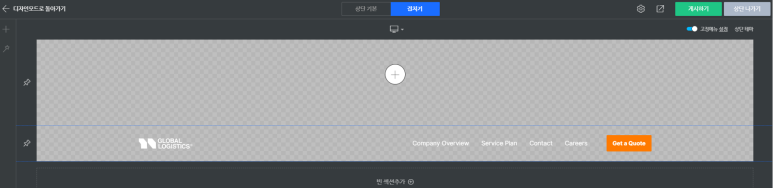
추가한 섹션은 '위로 이동' 옵션을 선택하여 최상단에 배치합니다. -
텍스트 위젯 추가 및 내용 입력
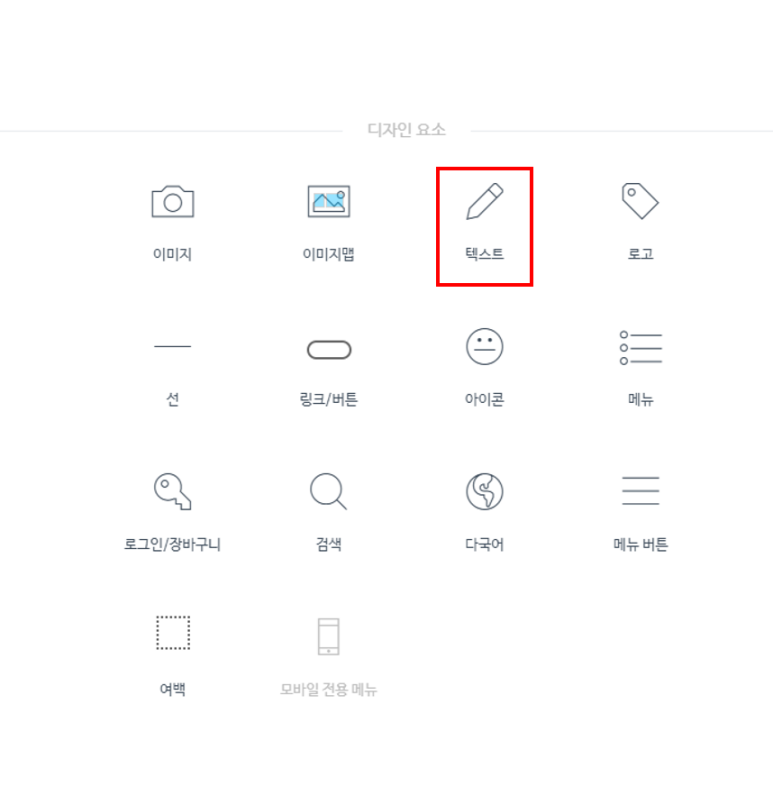
+ 버튼을 클릭해 텍스트 위젯을 추가하고, 배너에 표시할 메시지를 입력합니다.
입력 후 폰트, 색상, 정렬 등 기본적인 텍스트 스타일을 설정합니다. -
배너 디자인 설정
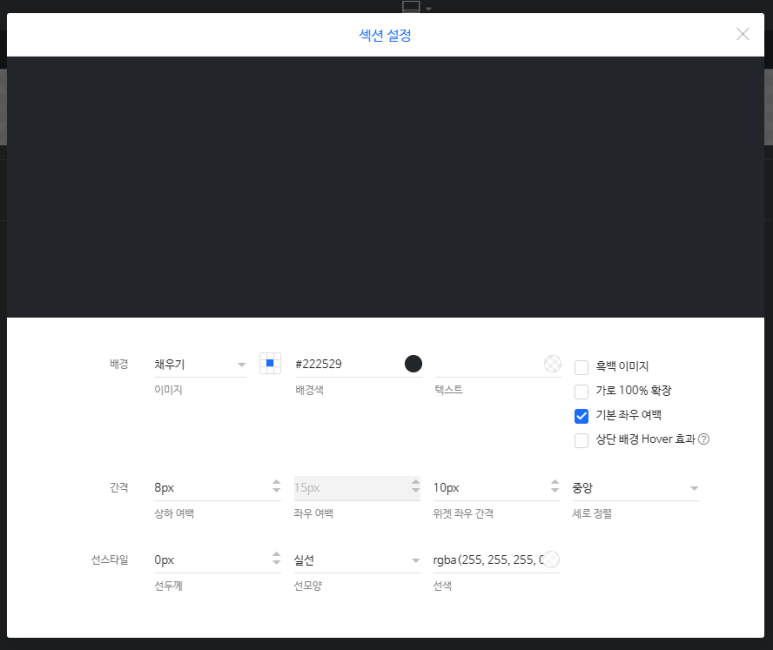
섹션을 우클릭하여 '섹션 설정'으로 이동한 후 배경색, 여백 등을 설정합니다.
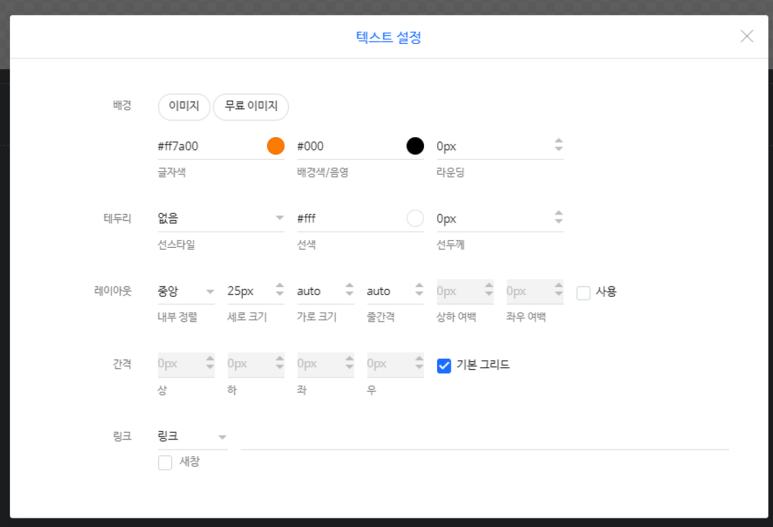
또한, 텍스트 위젯의 '텍스트 설정'에서 글자 색상 등 변경할 수 있습니다. -
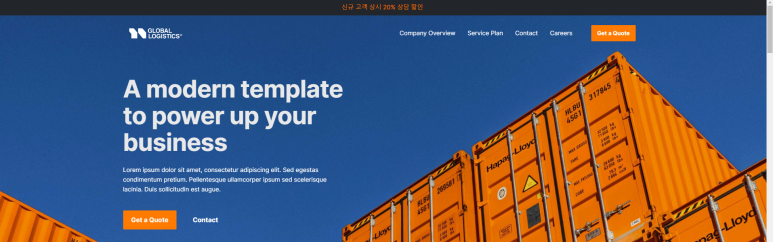
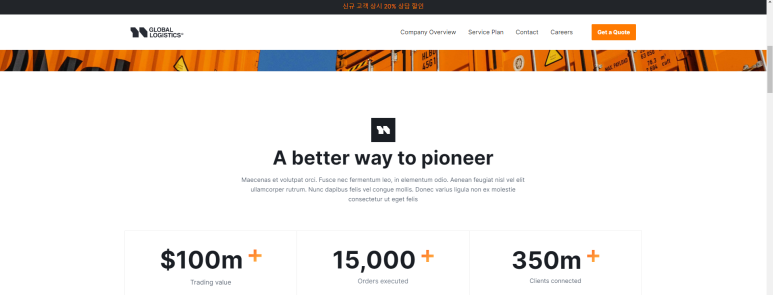
미리보기로 확인
설정을 마친 후 '미리보기' 버튼을 클릭하여 실제 화면에서 배너가 어떻게 표시되는지 확인합니다.








3. 상단 배너 고정 설정
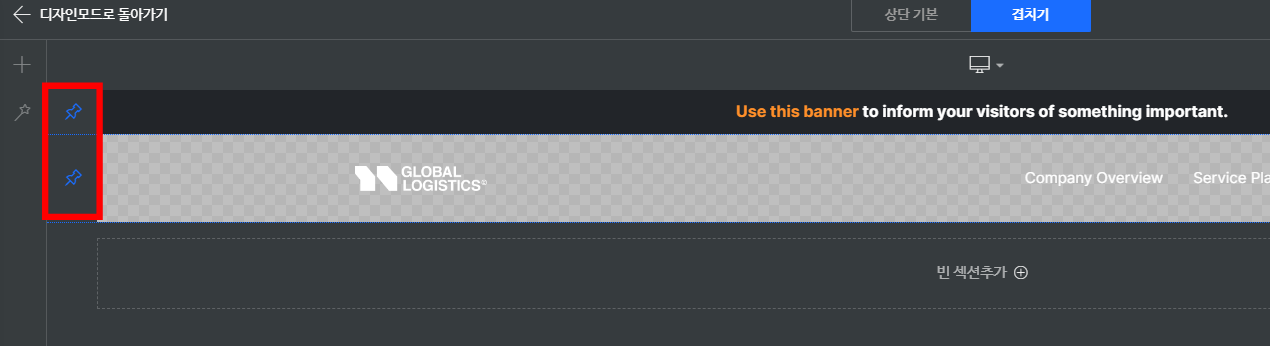
배너 고정은 고정핀을 사용하여 설정할 수 있습니다.
배너와 메뉴바의 고정 여부에 따라 홈페이지의 느낌이 달라지기 때문에, 아래 세 가지 방법을 참고해 주세요!
-
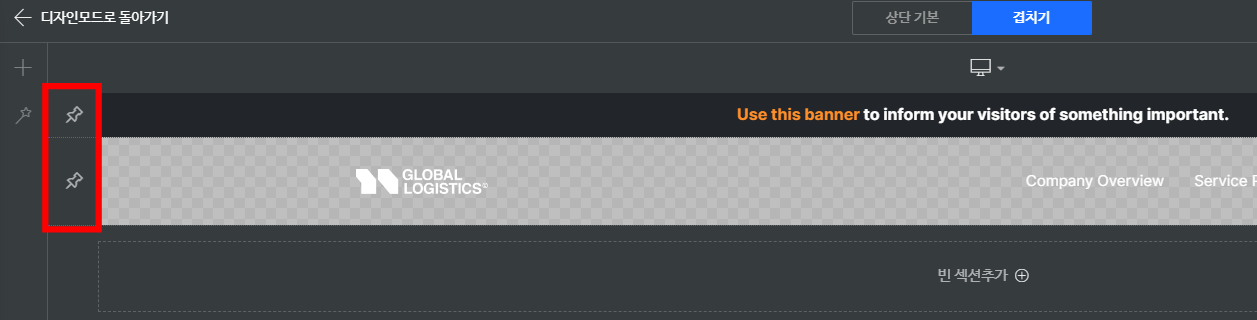
배너와 메뉴바 모두 고정 해제
배너와 메뉴바 모두 고정핀을 비활성화하면 스크롤 시 배너와 메뉴바 모두 사라집니다.
-
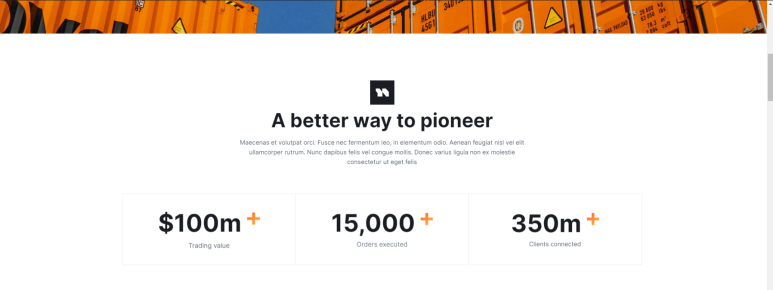
메뉴바만 고정
메뉴바 섹션만 고정핀을 활성화하면, 스크롤 시 메뉴바는 고정되고 배너는 사라집니다.
-
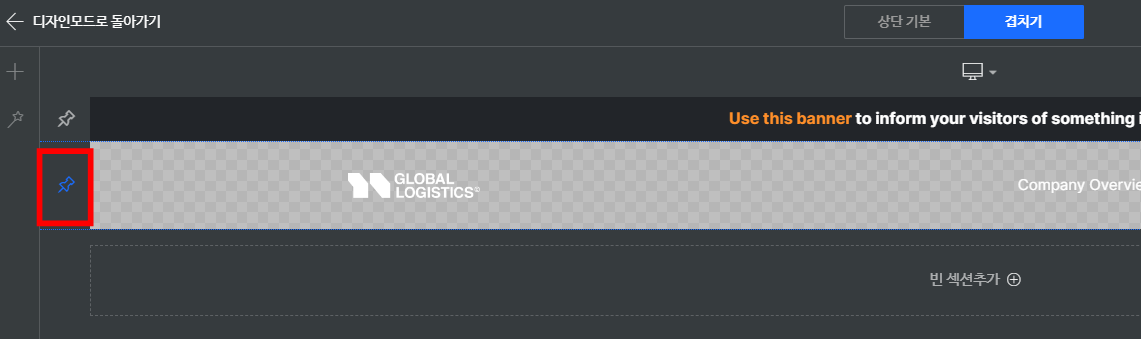
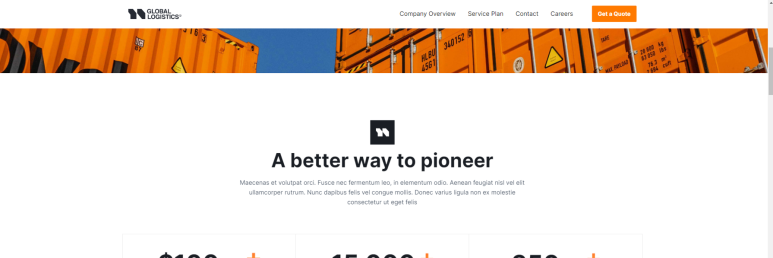
배너와 메뉴바 모두 고정
배너와 메뉴바 섹션 모두 고정핀을 활성화하면, 스크롤 시 배너와 메뉴바가 함께 고정되어 항상 상단에 표시됩니다.






4. 상단 배너 활용 팁
- 긴급한 알림: 이벤트 마감일, 공지사항 등을 강조할 때 효과적입니다.
- 프로모션 배너: 할인 정보, 신제품 출시 등 프로모션 메시지를 전달하는 데 활용하세요.
- CTA(Call-to-Action) 삽입: 버튼을 추가해 방문자의 클릭을 유도할 수 있습니다.
5. 마무리
아임웹 상단 설정에서 간단하면서도 효과적인 상단 배너를 만드는 방법과, 배너 고정 설정 및 활용 팁에 대해 자세히 알아보았습니다.
상단 배너는 홈페이지 방문자에게 가장 먼저 노출되는 중요한 공간으로, 강렬한 첫인상을 남기고 고객의 행동을 유도하는 마케팅 요소입니다.
아임웹의 간편한 설정 기능을 통해 눈에 띄는 상단 배너를 직접 만들어 보시기 바라며, 이를 통해 홈페이지 전환율을 높이고 브랜드 메시지를 효과적으로 전달하시기 바랍니다!
[함께 읽으면 좋은 글]
* 아임웹 상단 메뉴 설정: 상단 기본, 겹치기, 스크롤 고정, 고정메뉴

* 아임웹 상단 메뉴 위젯 이동하기