아임웹 텍스트 위젯 마우스 오버 시 이미지 확대 (코드)

1. 시작하며
아임웹에서 홈페이지를 제작할 때 텍스트 위젯 안에 이미지를 삽입해 카드 형태로 구성하는 경우가 많습니다.
이때 단순한 정적인 이미지보다, 마우스 오버 시 이미지에 애니메이션 효과를 적용하면 사용자 경험이 더욱 향상됩니다!
이번 글에서는 텍스트 위젯 위에 마우스를 올렸을 때 이미지가 자연스럽게 확대되는 애니메이션 코드를 소개해 드리겠습니다.
텍스트 위젯 위에 마우스 오버 시 이미지가 확대되는 애니메이션
위의 예시 영상처럼 테두리 색 변경 등의 효과도 함께 적용하면 시각적으로 더욱 완성도 높은 디자인을 구현할 수 있습니다.
참고로, 마우스 오버 시 테두리 효과를 적용하는 코드는 아래에서 확인할 수 있습니다!

2. 텍스트 위젯에 이미지 확대 애니메이션 적용하기
1단계: 텍스트 위젯에 이미지 삽입
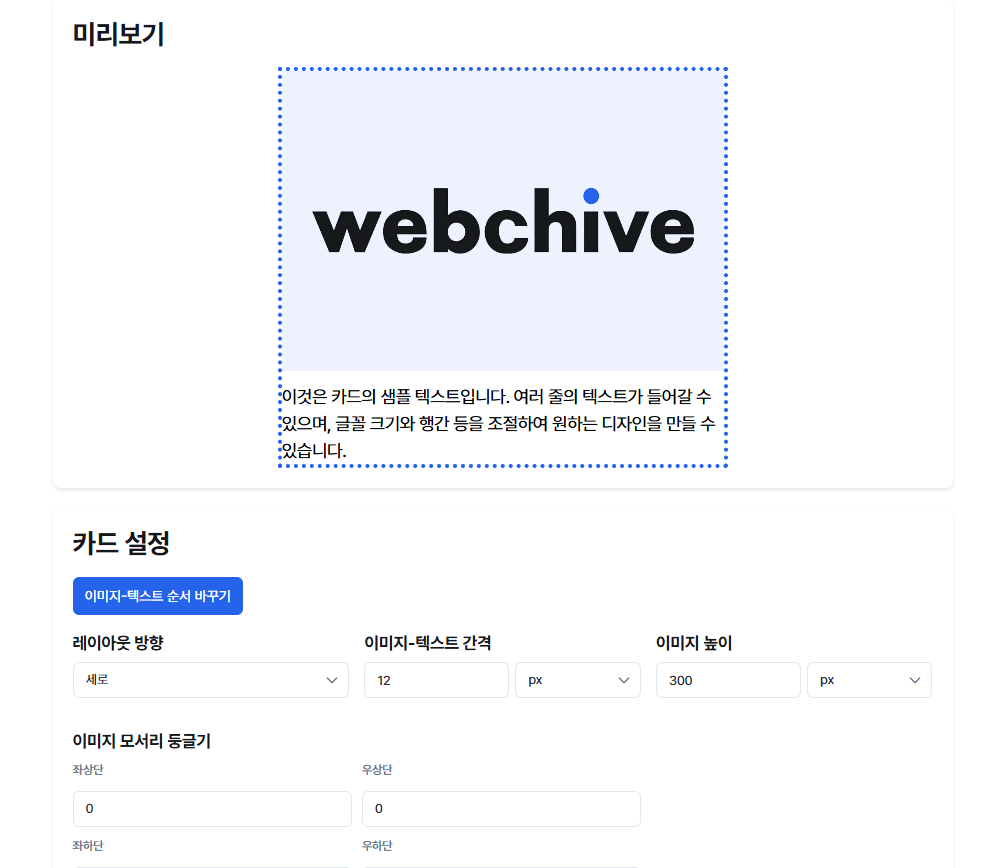
웹카이브 카드 코드 생성기를 활용하면 이미지 + 텍스트 구성을 쉽게 만들 수 있습니다.
생성기를 사용하지 않더라도 텍스트 위젯에 직접 이미지를 삽입하여 활용 가능합니다.


웹카이브 카드 코드 생성기를 통해 이미지 + 텍스트의 카드 레이아웃을 쉽고 빠르게 생성해 보세요!


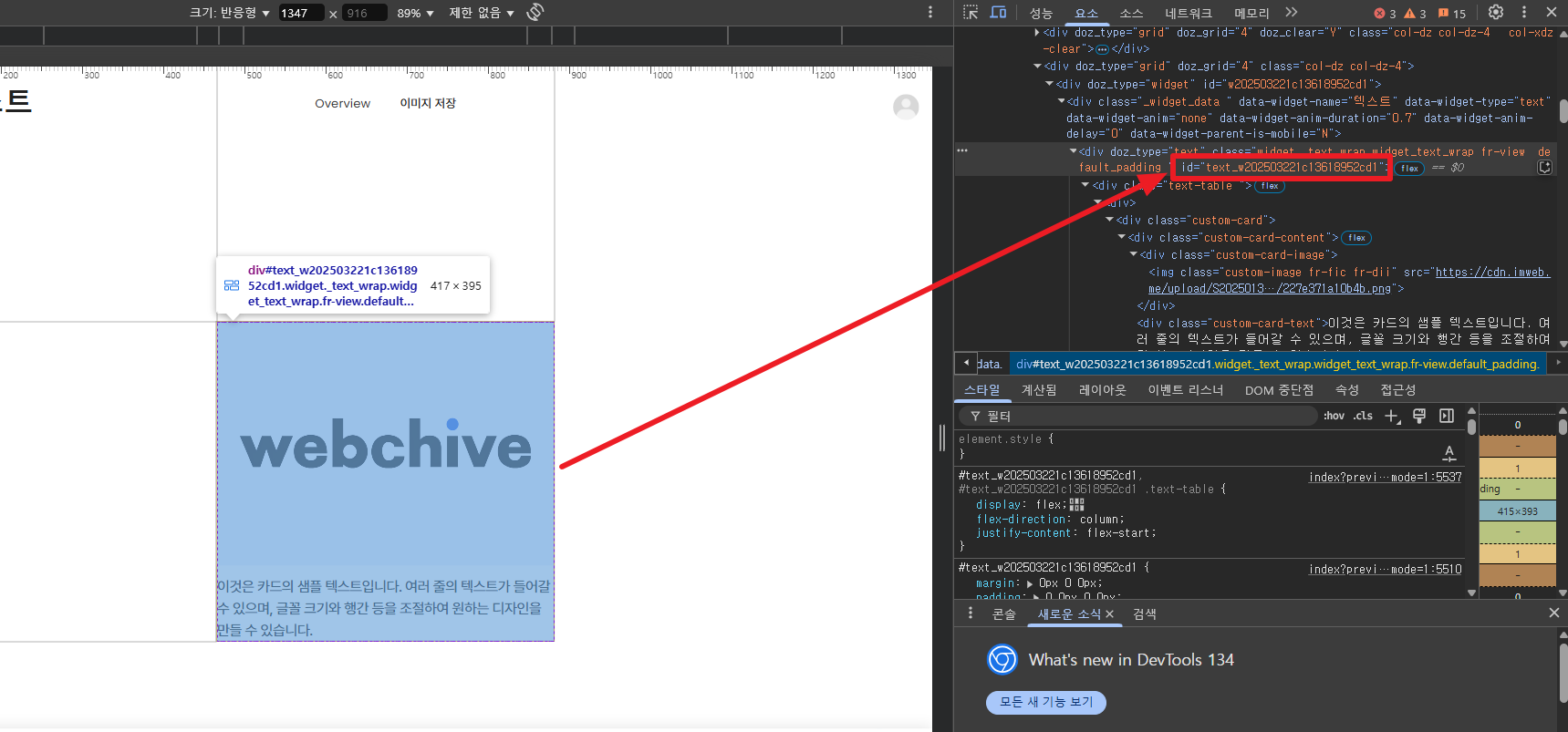
2단계: 텍스트 위젯 ID 확인
- 디자인 모드에서 해당 텍스트 위젯을 미리보기 모드로 확인
- 크롬 개발자 도구(F12)를 열어 해당 위젯의
text_w~형태의 ID를 복사

3단계: 코드 위젯 추가 및 애니메이션 코드 입력
<style>
.custom-image {
width: 100%;
height: 100%;
object-fit: cover;
transition: transform 0.4s ease-out; /* 부드러운 확대 효과 */
}
/* 마우스 오버 시 이미지 확대 */
#텍스트위젯ID:hover .custom-image:not(input):not(hr) {
transform: scale(1.05);
}
</style>
#텍스트위젯ID는 2단계에서 복사한 실제 ID로 변경.custom-image는 이미지 태그에 클래스명으로 직접 추가해야 적용됨
참고 사항
웹카이브 코드 생성기를 사용한 경우, 이미지 클래스는 이미 custom-image로 설정되어 있어 따로 수정할 필요 없습니다.
직접 이미지 삽입 시, <img src="..." class="custom-image"> 형태로 클래스명을 부여해주세요.
4단계: 미리보기로 테스트
디자인 모드에서 미리보기를 실행하고 마우스를 올렸을 때 이미지가 자연스럽게 확대되는지 확인합니다.
TIP
확대 비율은 scale(1.05)로 설정되어 있으며, 필요에 따라 조정 가능합니다.
/* 확대 배율 조정 예시 */
transform: scale(1.2); /* 120% 확대 */
3. 마무리
이번 글에서는 텍스트 위젯에 삽입된 이미지가 마우스 오버 시 확대되는 애니메이션을 구현하는 방법을 소개해 드렸습니다.
- 간단한 코드로 시각적 효과 강화
- 카드 생성기를 사용하면 카드 레이아웃을 빠르게 구현 가능
- 사용자 시선 유도 및 클릭 유도 효과 기대
지금 바로 아임웹 홈페이지에 적용해 보시고, 세련된 카드 디자인을 완성해 보시길 바랍니다.
[함께 읽으면 좋은 글]
* 아임웹 이미지 위젯 마우스 오버 시 확대 배율 수정 (코드)

* 아임웹 라이트박스 소개 (이미지 크게 보기, 확대하기)