아임웹 이미지 위에 텍스트 작성하기

1. 시작하며
홈페이지를 제작할 때 이미지 위에 텍스트를 배치하는 작업은 시각적인 임팩트를 높이는 방법 중 하나입니다!
방문자의 눈길을 사로잡아 콘텐츠의 핵심 메시지를 효과적으로 전달할 수 있습니다.
이번 글에서는 이미지 위에 텍스트를 작성하는 두 가지 방법과 그 차이점을 비교해 보겠습니다.
각 방법은 구현 방식과 모바일 화면에서 차이가 있으므로, 홈페이지 디자인의 목적에 맞게 적절한 방법을 선택하는 것이 중요합니다.
2. [방법 1] 텍스트 위젯에 배경으로 이미지 넣기
설정 방법
- 텍스트 위젯을 추가합니다.
- 원하는 텍스트를 입력한 후, 폰트, 색상, 정렬 등을 설정합니다.
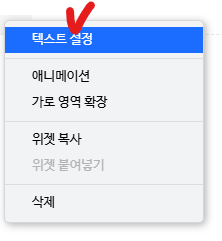
- 텍스트 위젯을 우클릭하여 '텍스트 설정'으로 이동합니다.
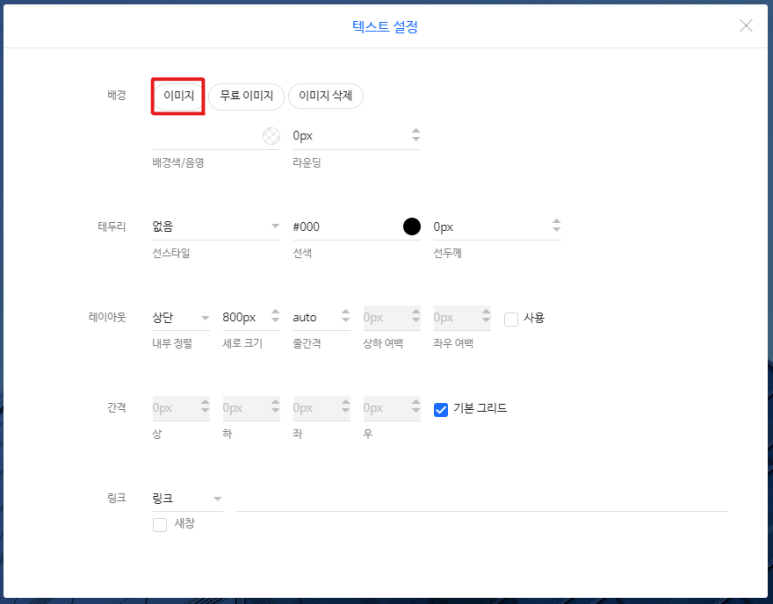
- '이미지'에서 배경으로 사용할 이미지를 선택합니다.



특징
- 간단한 설정으로 빠르게 구현할 수 있습니다.
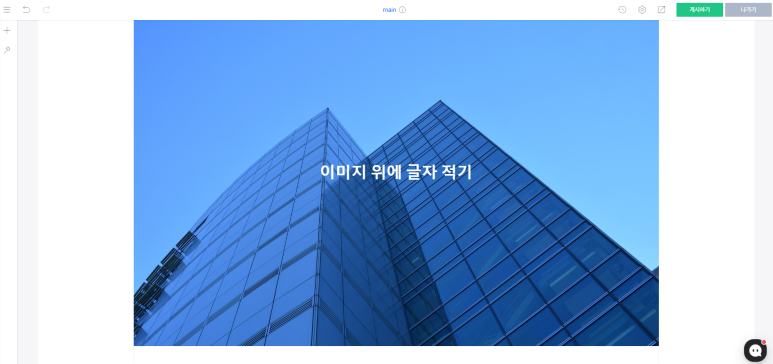
- PC 환경에서는 깔끔하게 표시됩니다.
단점
모바일 환경에서는 배경 이미지가 잘릴 수 있습니다.
3. [방법 2] 이미지 위젯에 텍스트 코드 넣기
설정 방법
- 이미지 위젯을 추가합니다.
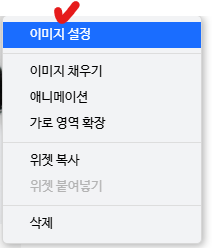
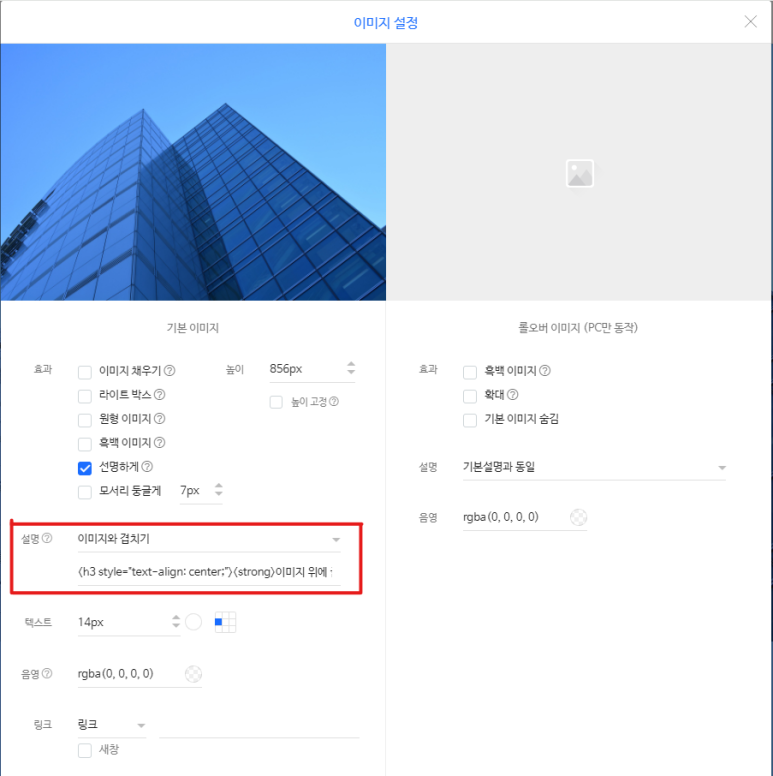
- 이미지 위젯을 우클릭하여 '이미지 설정'으로 이동 후 이미지를 업로드합다.
- 설명 옵션에서 "이미지와 겹치기"를 선택한 후, 텍스트 또는 코드를 입력합니다.


텍스트 위젯에서 원하는 스타일로 텍스트를 작성한 후, 코드 보기 기능을 통해 해당 코드를 복사하여 붙여넣으면 쉽게 꾸며진 텍스트를 적용할 수 있습니다!
특징
- PC와 모바일 모두에서 이미지가 비율에 맞게 보입니다.
4. 방법 1과 방법 2의 비교
| 구분 | 방법 1: 텍스트 위젯 + 배경 이미지 | 방법 2: 이미지 위젯 + 텍스트 코드 |
|---|---|---|
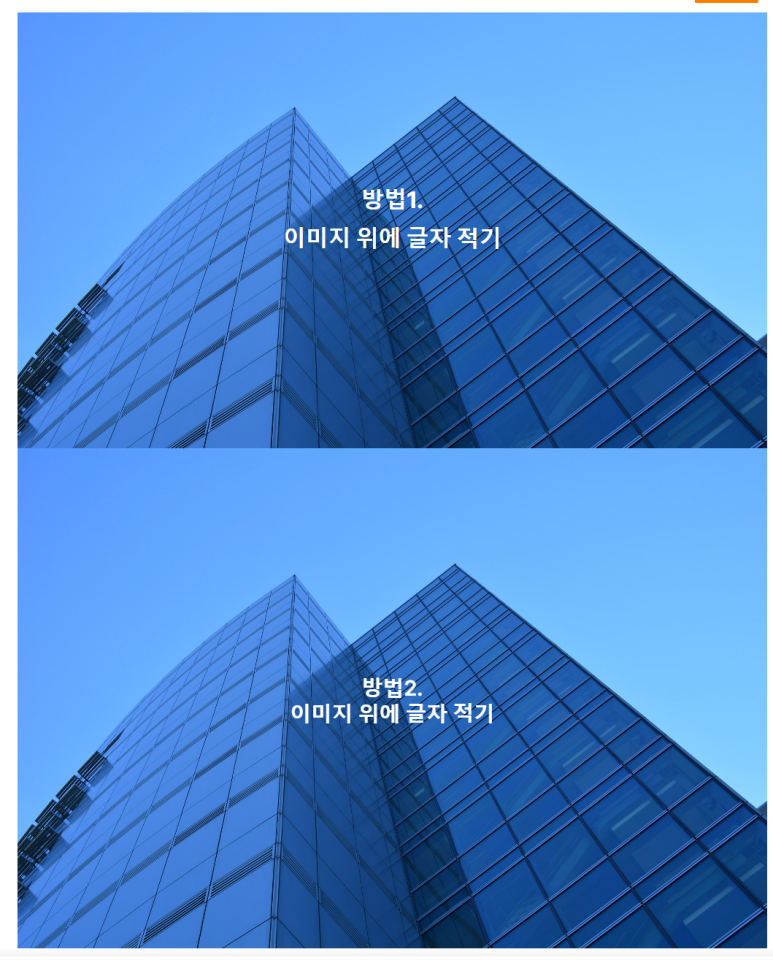
| PC 화면 | 동일하게 깔끔하게 보임 | 동일하게 깔끔하게 보임 |
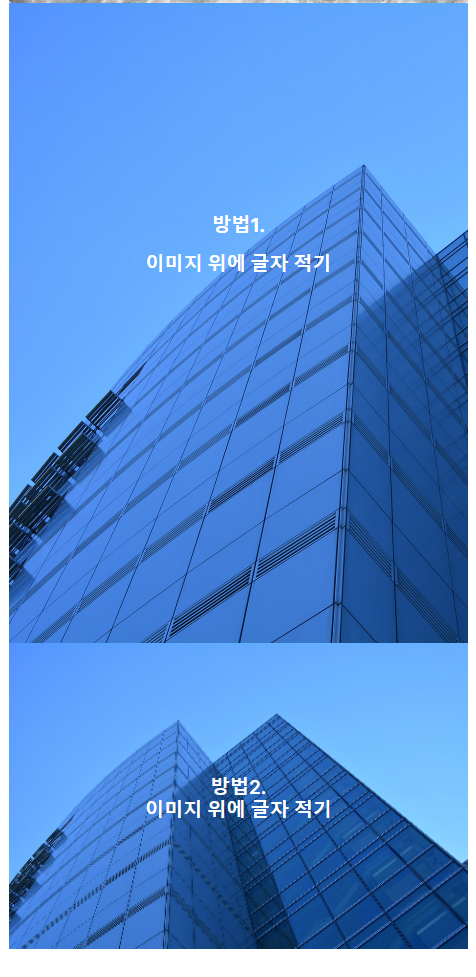
| 모바일 화면 | 배경 이미지가 잘릴 수 있음 | 원본 비율에 맞게 표시됨 |
PC 화면: 방법 1과 방법 2 비교

모바일 화면: 방법 1과 방법 2 비교

5. 참고 사항
- 반응형 디자인 고려: 모바일 사용자가 많기 때문에 반드시 모바일 미리보기로 최종 확인하세요.
- 가독성 유지: 이미지 위에 텍스트를 배치할 경우, 배경 이미지와의 대비를 고려하여 텍스트 색상과 그림자 효과를 적절히 활용하세요.
6. 마무리
아임웹에서 이미지 위에 텍스트를 배치하는 두 가지 방법에 대해 알아보았습니다!
방법 1인 텍스트 위젯에 배경 이미지를 넣는 방식은 설정이 간단하지만, 모바일 환경에서는 다소 제한적일 수 있습니다.
반면, 방법 2인 이미지 위젯에 텍스트 코드를 직접 넣는 방식은 PC와 모바일 모두에서 이미지 비율에 맞게 보입니다.
두 가지 방법의 차이점을 확인하고, 홈페이지 디자인에 가장 적합한 방법을 선택해 보시기 바랍니다!
[함께 읽으면 좋은 글]
* 아임웹 위젯 겹치기 (코드)

* 아임웹 GIF 이미지 삽입하기









