아임웹 텍스트에 형광펜/하이라이트 표시하기 (코드)

1. 시작하며
홈페이지에서 중요한 정보를 강조하는 방법에는 여러 가지가 있지만, 그중에서도 형광펜 밑줄 효과는 시각적으로 돋보이는 방법입니다!
아임웹에서는 텍스트 위젯의 배경 칠하기를 통해 쉽게 배경 강조가 가능하지만, 반만 배경 칠하는 것은 코드 위젯을 활용하여 가능합니다.


이번 글에서는 텍스트에 형광펜 밑줄을 표시하는 방법을 알아보겠습니다.
홈페이지의 중요한 내용을 더욱 눈에 띄게 만들어 보세요!
2. 아임웹 텍스트에 형광펜 밑줄 효과 적용하기
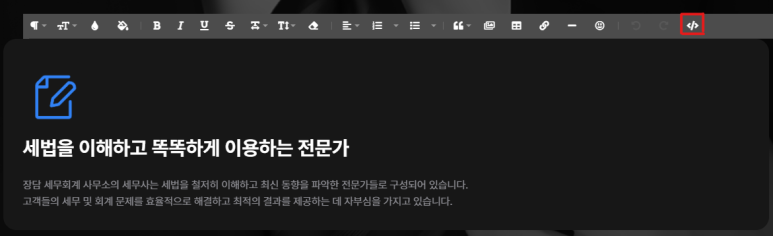
2.1 텍스트 위젯의 "코드 보기"를 클릭한 후, 강조할 텍스트에 span 태그 적용

텍스트 위젯의 "코드 보기" 기능을 클릭한 후, 강조할 텍스트에 span 태그를 적용하고 클래스명을 부여합니다.
<p><strong><span style="color: #FFFFFF; font-size: 30px;">세법을 이해하고 똑똑하게 이용하는 <span class="highlight">전문가</span></span></strong></p>위 예시에서는 '전문가'라는 단어에 형광펜을 표시하기 위해 <span class="highlight">전문가</span>로 코드를 수정하였습니다.
2.2 코드 위젯 추가하기
텍스트 위젯 위에 코드 위젯을 추가해 주세요.
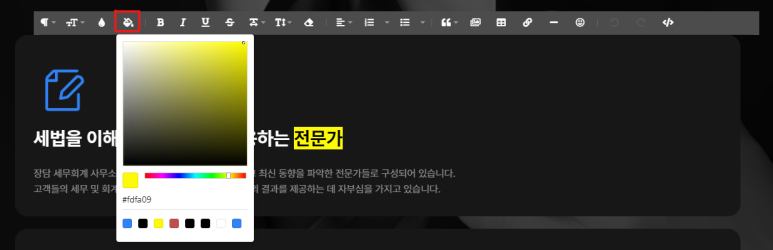
2.3 코드 위젯에 CSS 코드 추가하기
코드 위젯에 아래의 CSS 코드를 추가하여 형광펜 밑줄을 만듭니다.
<style>
.highlight {
box-shadow: inset 0 -20px 0 #ffeb3b;
}
</style>
box-shadow 속성을 활용하여 다양하게 형광펜 표시를 적용할 수 있습니다.
참고. box-shadow 속성값 해석
| 속성 값 | 의미 |
|---|---|
| inset | 그림자를 요소 내부에 적용 |
| 0 | 가로 방향 오프셋(offset-x) - 그림자를 이동하지 않음 |
| -20px | 세로 방향 오프셋(offset-y) - 위에서 20px 아래로 이동 |
| 0 | 그림자의 흐림 효과(blur-radius) - 흐림 없음 |
| #ffeb3b | 그림자 색상 |
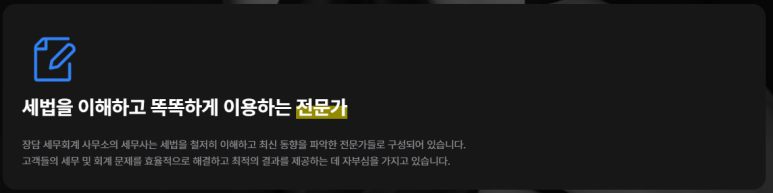
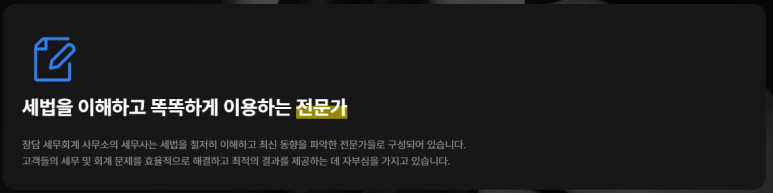
2.4 미리보기로 적용 여부 확인하기
코드를 적용한 후, 미리보기를 통해 형광펜이 잘 표시되는지 확인합니다.
필요한 경우 CSS 값을 조정하여 원하는 스타일을 연출할 수 있습니다.

3. 마무리
형광펜 표시를 통해 브랜드 메시지를 더욱 효과적으로 전달하고, 중요한 내용을 강조해 보세요.
또한, 색상을 적절히 활용하면 가독성을 높이고, 독자의 관심을 집중시킬 수 있습니다.
시각적인 강조 요소를 전략적으로 배치하여 브랜드의 핵심 메시지가 자연스럽게 전달되도록 해보세요!
[함께 읽으면 좋은 글]
* 아임웹 형광펜 밑줄 애니메이션 (코드)