아임웹 텍스트 위젯 마우스 오버 시 테두리 효과 (코드)

1. 시작하며
아임웹 홈페이지를 제작할 때 가장 많이 사용하는 위젯 중 하나가 텍스트 위젯입니다.
단순한 텍스트 위젯도 마우스 오버 효과를 추가하면 더욱 세련된 디자인을 연출할 수 있습니다.
이번 글에서는 마우스를 올리면 테두리 색상이 자연스럽게 변하는 애니메이션 효과를 적용하는 방법을 소개해 드리겠습니다.
과하지 않으면서도 사용자의 시선을 자연스럽게 유도할 수 있는 디자인 요소이니, 직접 적용해 보시길 추천드립니다.
아임웹 텍스트 위젯 마우스 오버 시 테두리 효과 예시
2. 아임웹 텍스트 위젯 마우스 오버 애니메이션 적용하기
1단계: 텍스트 위젯 설정
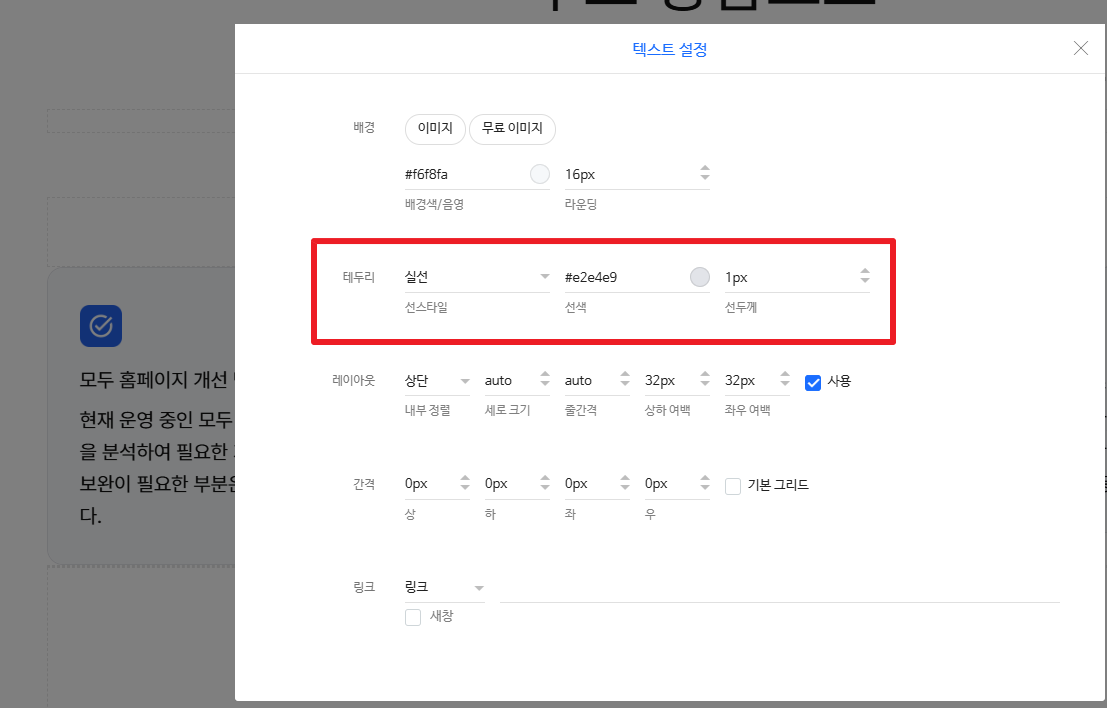
텍스트 위젯을 추가한 후, 위젯을 우클릭하여 '텍스트 설정' 메뉴로 이동합니다.
테두리 스타일(선 스타일, 색상, 두께)을 설정합니다.

2단계: 텍스트 위젯 ID 확인
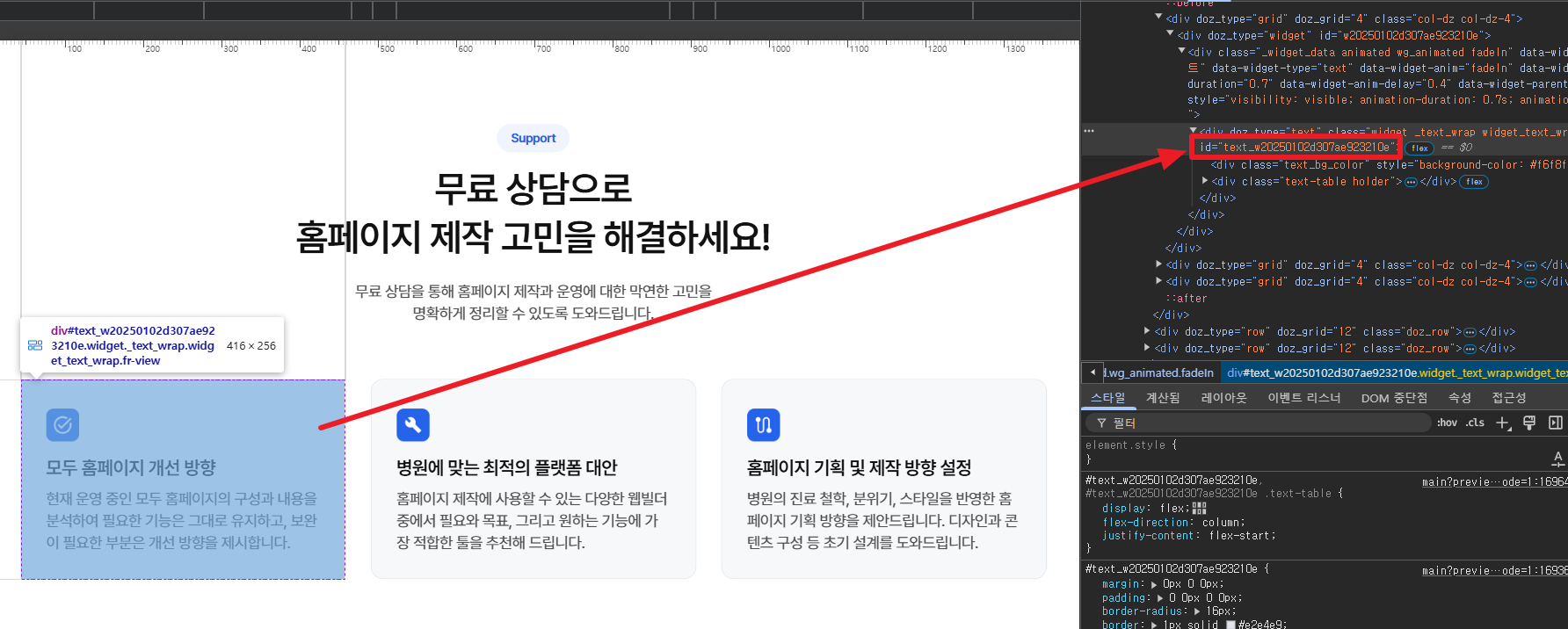
크롬 개발자 도구(F12)를 실행합니다.
텍스트 위젯을 선택한 후, 위젯의 고유 ID(text_w~)를 확인하여 복사합니다.

TIP: 텍스트 위젯의 ID는 text_w~ 형태로 표시됩니다.
해당 ID를 알아야 특정 텍스트 위젯에만 CSS 효과를 적용할 수 있습니다.
3단계: 코드 위젯 추가
텍스트 위젯 위에 코드 위젯을 추가합니다.
그리고 아래 코드를 복사하여 텍스트 위젯 ID와 테두리 색상을 변경한 후 코드 위젯에 붙여넣습니다.

<style>
#텍스트위젯ID {
transition: border-color 0.4s ease; /* 부드러운 전환 효과 */
}
#텍스트위젯ID:hover {
border-color: #2563EB; /* 마우스 오버 시 테두리 색 */
}
</style>
4단계: 미리보기에서 효과 확인
아임웹 디자인 모드에서 미리보기를 실행합니다.
마우스를 텍스트 위젯 위에 올려 테두리 색상이 자연스럽게 변경되는지 확인합니다.
원하는 색상이나 속도를 조정하려면 CSS의 border-color와 transition 값을 수정합니다.

3. 마무리
텍스트 위젯에 간단한 코드로 마우스 오버 효과를 추가하는 방법을 살펴보았습니다.
이런 작은 애니메이션 효과가 사용자 경험(UX)을 개선하고, 웹사이트의 완성도를 높이는 데 큰 역할을 합니다.
마우스 오버 애니메이션 효과의 장점
- 사용자가 특정 요소를 선택하고 있음을 직관적으로 알 수 있음
- 정적인 디자인보다 생동감 있는 화면 연출 가능
- 자연스럽게 사용자 시선을 유도하여 가독성을 향상
이제, 아임웹 홈페이지에 직접 적용하여 더욱 세련된 디자인을 완성해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 텍스트에 형광펜/하이라이트 표시하기 (코드)

* 아임웹 이미지 위에 텍스트 작성하기