아임웹 텍스트가 떠오르는 애니메이션 (코드)

1. 시작하며
홈페이지를 방문한 첫 순간, 사용자의 이목을 사로잡는 요소 중 하나는 바로 텍스트 애니메이션입니다.
정적인 텍스트보다 살짝 움직이는 텍스트는 훨씬 더 주목받을 수 있으며, 브랜드나 메시지를 자연스럽게 강조하는 데 유용합니다.
이번 글에서는 아임웹을 통해 텍스트 한 줄씩 부드럽게 떠오르는 애니메이션 효과를 구현하는 방법을 안내드립니다.
2. 텍스트가 위로 떠오르는 부드러운 효과
페이지를 새로 고침할 때마다 텍스트가 자연스럽게 등장하는 애니메이션을 확인해보세요.
단순한 효과지만 방문자의 시선을 유도하고 첫 화면 이탈률을 줄이는 데 도움이 됩니다.
아임웹 텍스트가 떠오르는 애니메이션 구현 화면
3. 웹카이브 애니메이션 코드 생성기와의 차이점
기존 웹카이브의 애니메이션 코드 생성기는 텍스트 위젯 자체에 동일한 효과를 적용할 수 있었습니다.


이번에는 텍스트 한 줄씩 개별로 등장하는 방식으로 애니메이션을 적용하는 코드를 소개합니다.
4. 텍스트가 떠오르는 애니메이션 코드
HTML과 CSS만으로 구현되며, 구조는 다음과 같습니다:
<style>
.heading {
margin: 80px 0 0 80px;
font-size: 64px;
width: max-content;
display: flex;
flex-direction: column;
}
.heading > div {
overflow: hidden;
}
.heading > div > p {
width: max-content;
white-space: nowrap;
margin: 0;
line-height: 117%;
}
/* Nth-child animations for div.heading */
.heading > div:nth-child(2) > p {
animation-delay: 0.05s; /* 2 * 0.025s */
}
.heading > div:nth-child(3) > p {
animation-delay: 0.075s; /* 3 * 0.025s */
}
.slide-up {
animation: slide-up 0.85s cubic-bezier(0.65, 0, 0.35, 1) both;
}
@keyframes slide-up {
0% {
transform: translateY(100px);
}
100% {
transform: translateY(0);
}
}
</style>
<div class="heading">
<div>
<p class="slide-up"><span class="green">안녕하세요!</span></p>
</div>
<div>
<p class="slide-up">텍스트가 떠오르는</p>
</div>
<div>
<p class="slide-up">애니메이션입니다:)</p>
</div>
</div>
- 텍스트 내용은 자유롭게 변경 가능합니다.
- 지속 시간을 수정하여 속도 조절이 가능합니다.
- 애니메이션 곡선도 변경 가능하여 다양한 연출이 가능합니다.
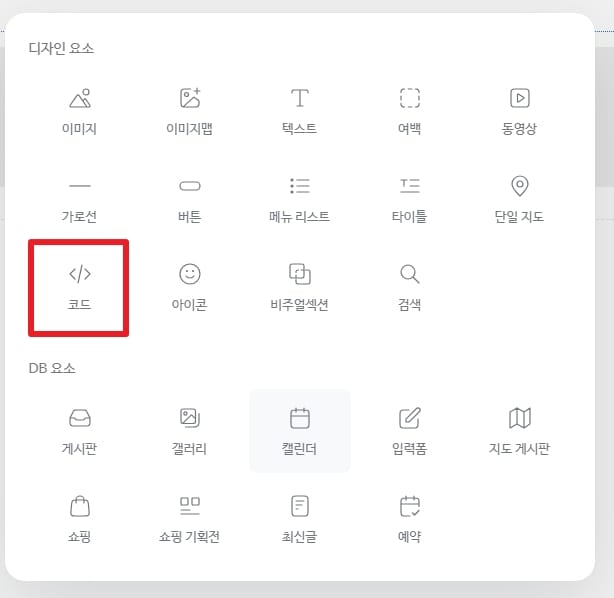
5. 아임웹 적용 방법
- 아임웹 디자인 모드에서 원하는 페이지로 이동합니다.
- ‘코드 위젯’을 추가합니다.
- 제공된 코드를 붙여 넣습니다.
- PC와 모바일에서 미리보기로 확인 후 저장합니다.


모바일 화면에서도 잘 작동하는지 반드시 테스트해보시길 권장드립니다.
6. 이런 분들께 추천드립니다
- 정적인 텍스트 구성이 아쉬우셨던 분
- 타이틀에 자연스러운 강조를 주고 싶은 분
- 홈페이지 분위기를 세련되게 연출하고 싶은 분
7. 마무리하며
이번 글에서는 아임웹에서 사용할 수 있는 텍스트가 한 줄씩 떠오르는 애니메이션 효과와 그 적용 방법을 안내해드렸습니다.
코드로 세련되고 깔끔한 효과를 구현할 수 있으니, 꼭 한 번 직접 적용해보시기 바랍니다.
홈페이지의 첫인상을 개선하고 싶은 분들께 적극 추천드립니다.
[함께 읽으면 좋은 글]
* 아임웹 텍스트에 형광펜/하이라이트 표시하기 (코드)

* 아임웹 텍스트 위젯 마우스 오버 시 테두리 효과 (코드)

* 아임웹 텍스트 위젯 마우스 오버 시 이미지 확대 (코드)