아임웹 SVG 아이콘 스타일 변경 (코드)

1. 시작하며
홈페이지를 제작할 때 아이콘은 디자인의 완성도를 높여주는 요소입니다.
특히 SVG 아이콘은 선명한 화질과 가벼운 용량 덕분에 많은 디자이너들이 선호하는 포맷입니다!
이번 글에서는 SVG 아이콘을 무료로 제공하는 사이트 소개와 함께, 아임웹에서 SVG 아이콘의 스타일(크기, 색상)을 변경하는 방법을 자세히 안내해 드리겠습니다.
효과적인 아이콘 스타일링은 브랜드의 개성을 표현하고, 홈페이지 전체의 디자인 통일성을 유지하는 데 큰 역할을 합니다.
아래 내용을 참고하셔서 웹사이트에 알맞는 SVG 아이콘을 적용해 보시기 바랍니다!
2. SVG 아이콘 무료 사이트 소개 및 코드 확인
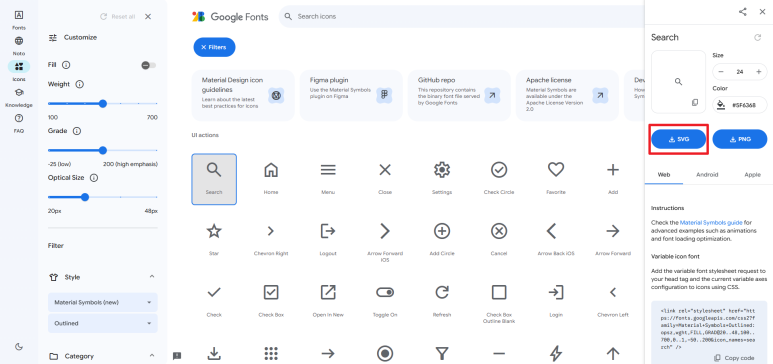
2-1. Google Fonts
Google Fonts에서는 다양한 SVG 아이콘을 무료로 제공합니다.
Google Fonts 사이트 바로가기
[SVG 코드 확인 방법]
- 좌측 패널에서 아이콘 스타일을 설정한 뒤, 우측 패널에서 SVG 다운로드 버튼 클릭
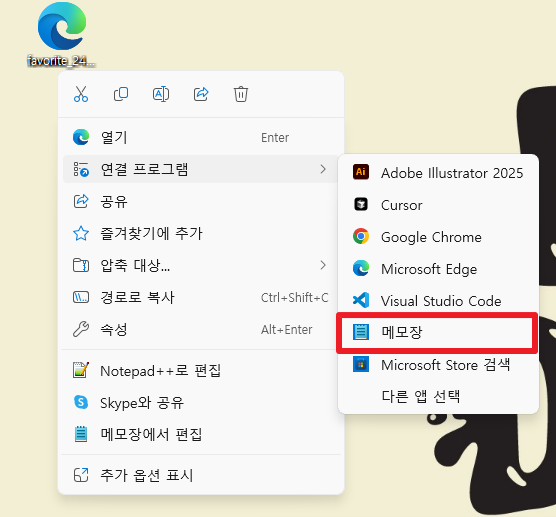
- 다운로드한 SVG 파일을 우클릭한 후, 메모장으로 열기
- SVG 코드 확인



2-2. Font Awesome
Font Awesome에서도 다양한 SVG 아이콘을 무료로 제공하고 있습니다.
Font Awesome 사이트 바로가기
[SVG 코드 확인 방법]
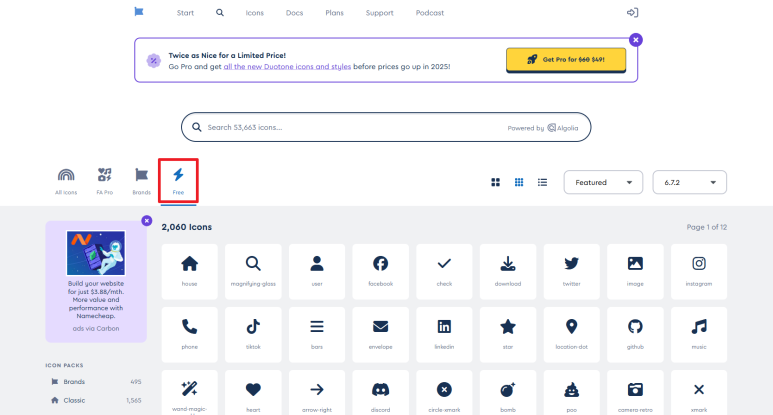
- 사이트 접속 후 Free 탭으로 이동
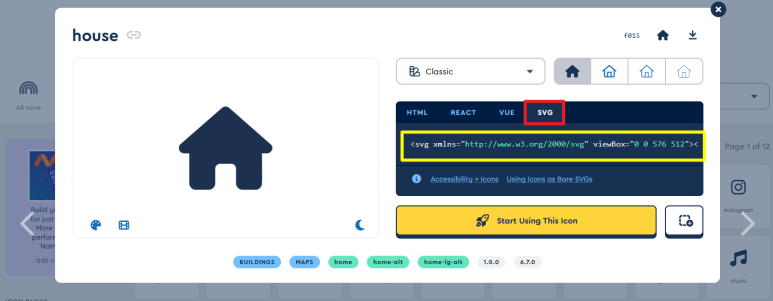
- 원하는 아이콘을 선택한 후, SVG 탭에서 코드 복사 (노란색 박스 클릭)
- 복사한 SVG 코드를 메모장에 붙여넣기



3. 아임웹에서 SVG 아이콘 적용 및 스타일 변경
3-1. SVG 코드 준비하기
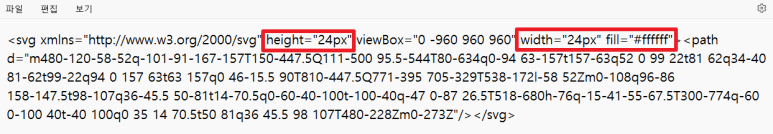
Google Fonts에서 다운로드한 SVG 코드에서 xmlns와 viewBox 속성은 유지하고, height, width, fill 속성은 삭제합니다.
수정 전 :
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" fill="black">
<path d="M10 20h28v8H10z"/>
</svg>
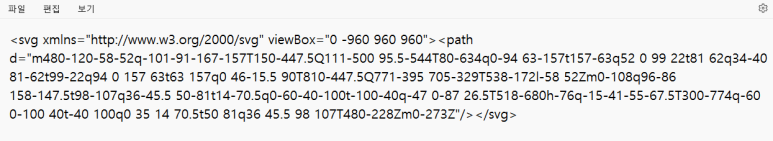
수정 후 :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48">
<path d="M10 20h28v8H10z"/>
</svg>

Font Awesome에서 복사한 SVG 코드는 별도의 수정 없이 그대로 사용할 수 있습니다.
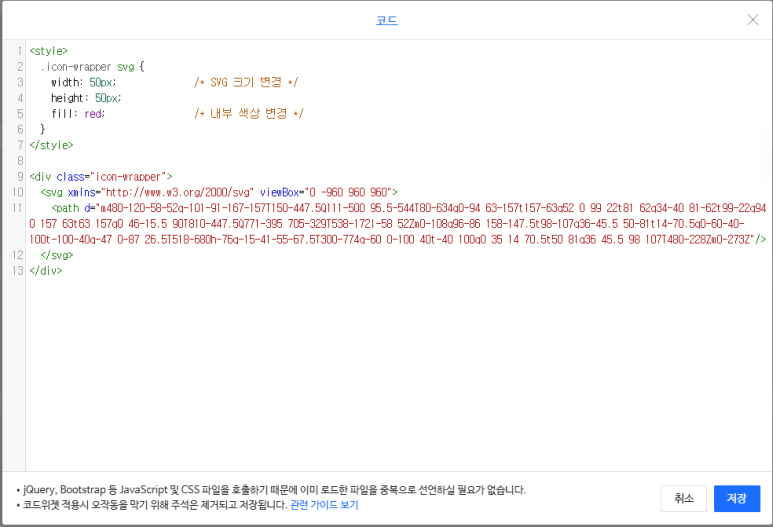
3-2. 스타일 적용하기
아래의 코드에서 SVG 코드를 삽입한 후, SVG 아이콘의 크기와 색상을 변경합니다.
<style>
.icon-wrapper svg {
width: 50px; /* 아이콘 크기 설정 */
height: 50px;
fill: red; /* 아이콘 색상 변경 */
}
</style>
<div class="icon-wrapper">
svg 코드 삽입
</div>3-3. 아임웹에 코드 삽입하기
아임웹 디자인 모드에서 코드 위젯을 추가하고, 위에서 수정한 코드를 붙여넣으세요.
미리보기 버튼을 클릭하여 SVG 아이콘이 원하는 스타일로 표시되는지 확인하시기 바랍니다.

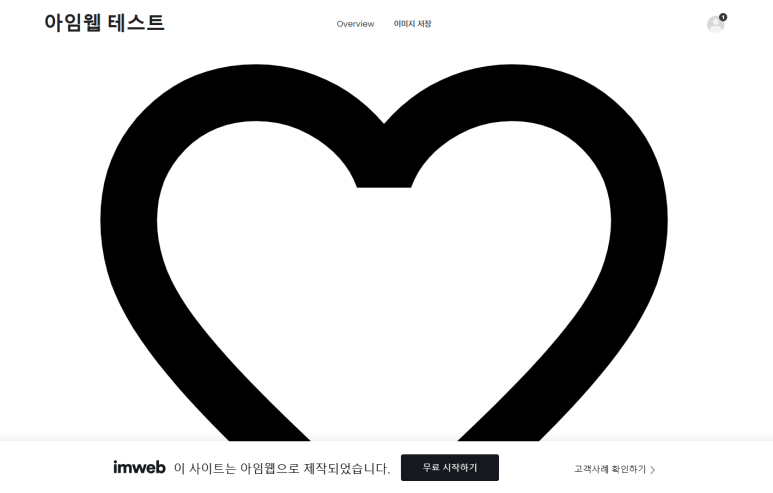
3-4. 미리보기로 확인하기
미리보기 버튼을 클릭하여 SVG 아이콘이 원하는 스타일로 표시되는지 확인하시기 바랍니다.


4. SVG 삽입 시 주의 사항
- 코드 위젯 사용: SVG 파일은 텍스트 위젯이나 이미지 위젯 대신 코드 위젯을 사용해야 올바르게 작동합니다.
- 파일 크기 관리: 복잡한 SVG는 파일 용량이 커질 수 있으므로, 필요 시 최적화 작업을 진행하세요.
5. 마무리
Google Fonts와 Font Awesome에서 SVG 아이콘을 다운로드하고, 아임웹에서 스타일을 자유롭게 변경하는 방법을 알아보았습니다.
SVG 아이콘은 단순한 아이콘뿐 아니라 로고, 그래픽 요소로도 활용할 수 있으며, CSS를 통해 크기와 색상을 유연하게 조절할 수 있습니다.
아임웹 홈페이지를 더욱 세련되게 꾸미기 위해 이번 방법을 활용해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 SVG 파일 삽입하기