아임웹 말풍선 만들기 (코드)

1. 시작하며
웹사이트에서 말풍선은 시각적 강조 요소로, 중요한 메시지를 전달하거나 대화 형식을 연출할 때 효과적입니다.


아임웹에서는 코드 위젯을 활용해 다양한 형태의 말풍선을 손쉽게 구현할 수 있습니다.
이번 글에서는 3가지 말풍선 사례를 통해 말풍선 구현 방법을 소개해 드리겠습니다.
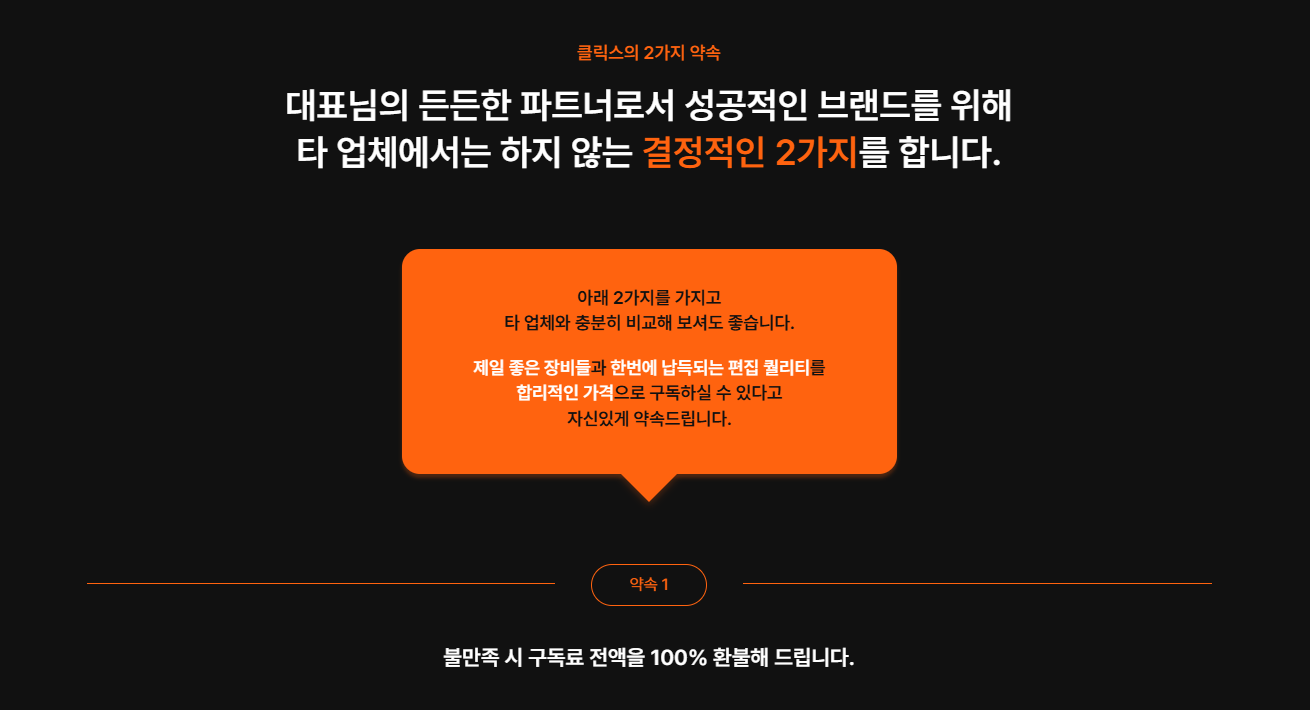
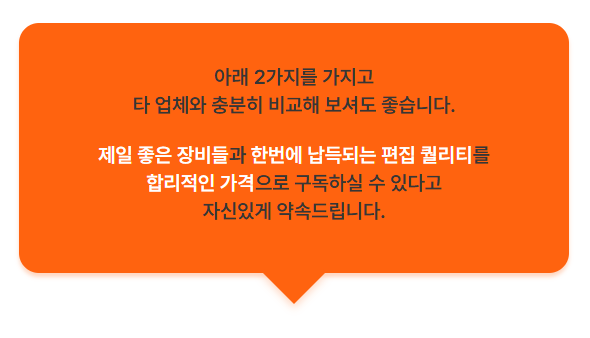
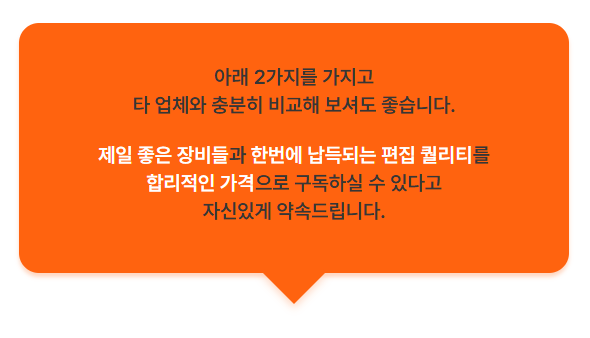
- CASE 1: 꼬리가 하단 중앙에 위치한 말풍선
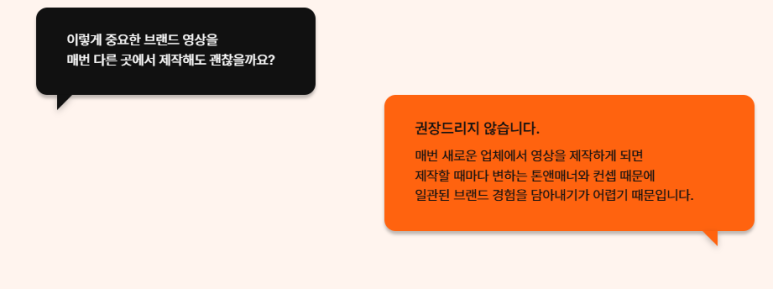
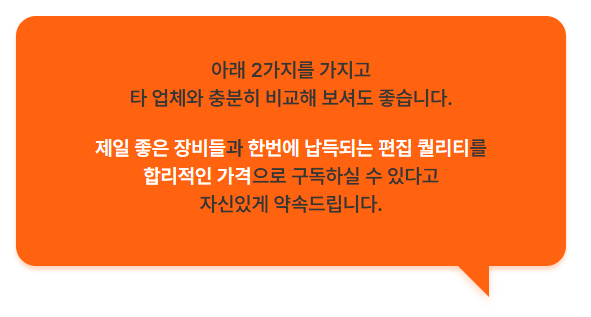
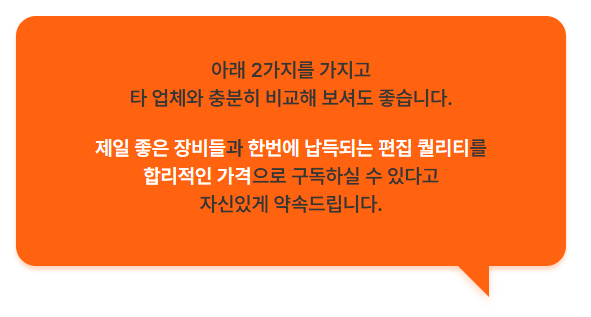
- CASE 2: 꼬리가 하단 우측에 위치한 말풍선
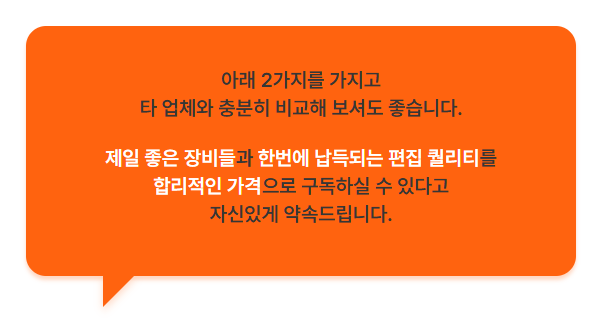
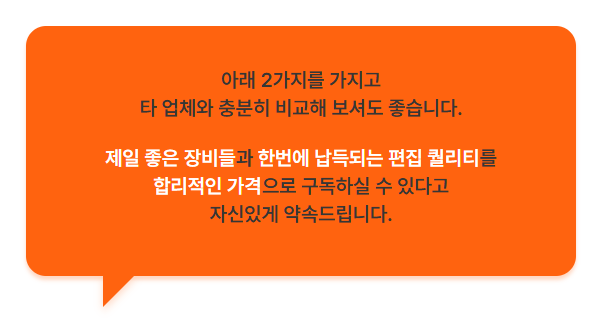
- CASE 3: 꼬리가 하단 좌측에 위치한 말풍선



2. 아임웹 말풍선 만들기: 3가지 사례
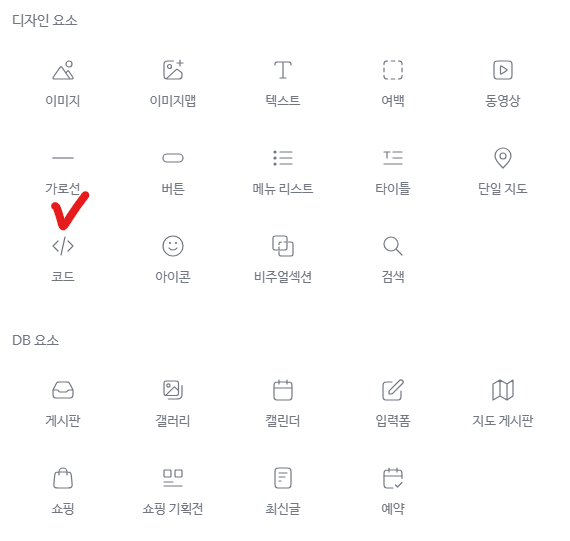
아임웹 디자인 모드에서 코드 위젯을 추가합니다.

아래 CASE 1~3 중 원하는 디자인의 말풍선 코드를 복사한 후 말풍선 모양, 색상, 크기, 내용을 필요에 맞게 수정합니다.
코드에서 수정이 필요한 부분은 주석으로 표시해 두었습니다.
말풍선은 크게 본체 부분과 꼬리 부분으로 구성되어 있습니다.
CASE 1: 꼬리 하단 중앙

/* 전체 컨테이너: 말풍선을 화면 중앙에 배치 */
.speech-bubble-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
/* 말풍선 본체 스타일 */
.speech-bubble {
width: 550px; /* 말풍선 너비 */
height: auto;
background: #FF630F; /* 배경색 */
box-shadow: 0px 4px 4px rgba(255, 99, 15, 0.25); /* 그림자 스타일 */
border-radius: 20px; /* 말풍선 모서리 둥글기 */
position: relative;
font-size: 20px; /* 텍스트 크기 */
font-weight: 600; /* 텍스트 굵기 */
text-align: center; /* 텍스트 정렬 방식 */
line-height: 28px; /* 줄 간격 */
padding: 40px; /* 말풍선 내부 여백 */
}
/* 말풍선 꼬리 스타일 */
.speech-bubble::after {
content: '';
position: absolute;
bottom: -31px; /* 꼬리의 세로 위치 */
left: 50%; /* 꼬리의 가로 위치 */
width: 0;
height: 0;
border: 33px solid transparent; /* 꼬리 삼각형 크기 */
border-top-color: #FF630F; /* 꼬리 색상 */
border-bottom: 0;
margin-left: -33px; /* 꼬리 중앙 정렬 보정 */
filter: drop-shadow(0px 4px 4px rgba(255, 99, 15, 0.25)); /* 꼬리 그림자 */
}
</style>
<!-- 텍스트 내용 수정 -->
<div class="speech-bubble-container">
<div class="speech-bubble">
아래 2가지를 가지고<br>타 업체와 충분히 비교해 보셔도 좋습니다.
<p style="line-height: 12px;"><br></p>
<span style="color: #FFFFFF;">제일 좋은 장비들</span>과
<span style="color: #FFFFFF;">한번에 납득되는 편집 퀄리티</span>를<br>
<span style="color: #FFFFFF;">합리적인 가격</span>으로 구독하실 수 있다고<br>
자신있게 약속드립니다.
</div>
</div>
CASE 2: 꼬리 하단 우측

<style>
/* 전체 컨테이너: 말풍선을 화면 중앙에 배치 */
.speech-bubble-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
/* 말풍선 본체 스타일 */
.speech-bubble {
width: 550px; /* 말풍선 너비 */
height: auto;
background: #FF630F; /* 배경색 */
box-shadow: 0px 4px 4px rgba(255, 99, 15, 0.25); /* 그림자 스타일 */
border-radius: 20px; /* 말풍선 모서리 둥글기 */
position: relative;
font-size: 20px; /* 텍스트 크기 */
font-weight: 600; /* 텍스트 굵기 */
text-align: center; /* 텍스트 정렬 방식 */
line-height: 28px; /* 줄 간격 */
padding: 40px; /* 말풍선 내부 여백 */
}
/* 말풍선 꼬리 스타일 */
.speech-bubble::after {
content: '';
position: absolute;
bottom: -31px; /* 꼬리의 세로 위치 */
right: 20%; /* 꼬리의 가로 위치 */
width: 0;
height: 0;
border: 33px solid transparent; /* 꼬리 삼각형 크기 */
border-top-color: #FF630F; /* 꼬리 색상 */
border-bottom: 0;
border-right: 0;
margin-right: -33px; /* 꼬리 중앙 정렬 보정 */
filter: drop-shadow(0px 4px 4px rgba(255, 99, 15, 0.25)); /* 꼬리 그림자 */
}
</style>
<!-- 텍스트 내용 수정 -->
<div class="speech-bubble-container">
<div class="speech-bubble">
아래 2가지를 가지고<br>타 업체와 충분히 비교해 보셔도 좋습니다.
<p style="line-height: 12px;"><br></p>
<span style="color: #FFFFFF;">제일 좋은 장비들</span>과
<span style="color: #FFFFFF;">한번에 납득되는 편집 퀄리티</span>를<br>
<span style="color: #FFFFFF;">합리적인 가격</span>으로 구독하실 수 있다고<br>
자신있게 약속드립니다.
</div>
</div>
CASE 1 코드에서 아래 항목을 수정하였습니다.
left: 50%을right: 20%으로 수정border-right: 0속성 추가margin-left: -33px을margin-right: -33px으로 수정
CASE 3: 꼬리 하단 좌측

<style>
/* 전체 컨테이너: 말풍선을 화면 중앙에 배치 */
.speech-bubble-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
/* 말풍선 본체 스타일 */
.speech-bubble {
width: 550px; /* 말풍선 너비 */
height: auto;
background: #FF630F; /* 배경색 */
box-shadow: 0px 4px 4px rgba(255, 99, 15, 0.25); /* 그림자 스타일 */
border-radius: 20px; /* 말풍선 모서리 둥글기 */
position: relative;
font-size: 20px; /* 텍스트 크기 */
font-weight: 600; /* 텍스트 굵기 */
text-align: center; /* 텍스트 정렬 방식 */
line-height: 28px; /* 줄 간격 */
padding: 40px; /* 말풍선 내부 여백 */
}
/* 말풍선 꼬리 스타일 */
.speech-bubble::after {
content: '';
position: absolute;
bottom: -31px; /* 꼬리의 세로 위치 */
left: 20%; /* 꼬리의 가로 위치 */
width: 0;
height: 0;
border: 33px solid transparent; /* 꼬리 삼각형 크기 */
border-top-color: #FF630F; /* 꼬리 색상 */
border-bottom: 0;
border-left: 0;
margin-left: -33px; /* 꼬리 중앙 정렬 보정 */
filter: drop-shadow(0px 4px 4px rgba(255, 99, 15, 0.25)); /* 꼬리 그림자 */
}
</style>
<!-- 텍스트 내용 수정 -->
<div class="speech-bubble-container">
<div class="speech-bubble">
아래 2가지를 가지고<br>타 업체와 충분히 비교해 보셔도 좋습니다.
<p style="line-height: 12px;"><br></p>
<span style="color: #FFFFFF;">제일 좋은 장비들</span>과
<span style="color: #FFFFFF;">한번에 납득되는 편집 퀄리티</span>를<br>
<span style="color: #FFFFFF;">합리적인 가격</span>으로 구독하실 수 있다고<br>
자신있게 약속드립니다.
</div>
</div>
CASE 1 코드에서 아래 항목을 수정하였습니다.
left: 50%을left: 20%으로 수정border-left: 0속성 추가
말풍선 디자인 팁
- 색상: 브랜드 컬러를 반영해 통일성을 유지하세요.
- 꼬리 크기: border 값을 조정해 원하는 크기를 설정하세요.
- 텍스트 스타일: font-size, font-weight, line-height 등을 통해 가독성을 확보하세요.
3. 마무리
아임웹에서 말풍선을 구현하는 3가지 방법을 사례별로 살펴보았습니다.
핵심 요약:
- 코드 위젯을 사용해 간단하게 다양한 형태의 말풍선을 구현할 수 있습니다.
- 주석을 참고해 디자인을 자유롭게 커스터마이즈할 수 있습니다.
- 말풍선에 애니메이션 효과를 추가해 보다 생동감 있는 연출이 가능합니다.
아임웹 홈페이지에 감각적인 말풍선을 적용해 보세요!
다양한 응용을 통해 홈페이지에 개성을 더할 수 있습니다.
[함께 읽으면 좋은 글]
* 아임웹 텍스트에 형광펜/하이라이트 표시하기 (코드)

* 아임웹 섹션 배경 그라데이션 (코드)