아임웹으로 만든 사이트인지 알 수 있는 방법

1. 시작하며
웹사이트를 분석하다 보면 이 사이트는 어떤 웹빌더로 제작되었을까? 하는 궁금증이 생길 때가 있습니다.
특히, 아임웹(Imweb), 웹플로우(Webflow), 윅스(Wix), 워드프레스(WordPress) 등 다양한 웹빌더가 존재하다 보니, 원하는 기능을 구현할 수 있는지 확인하는 것이 중요합니다.
이번 글에서는 특정 사이트가 아임웹으로 만든 홈페이지인지, 아니면 다른 웹빌더를 사용했는지 3초 만에 확인할 수 있는 확장 프로그램을 소개해 드리겠습니다.
2. 크롬 확장 프로그램으로 웹빌더 확인하기
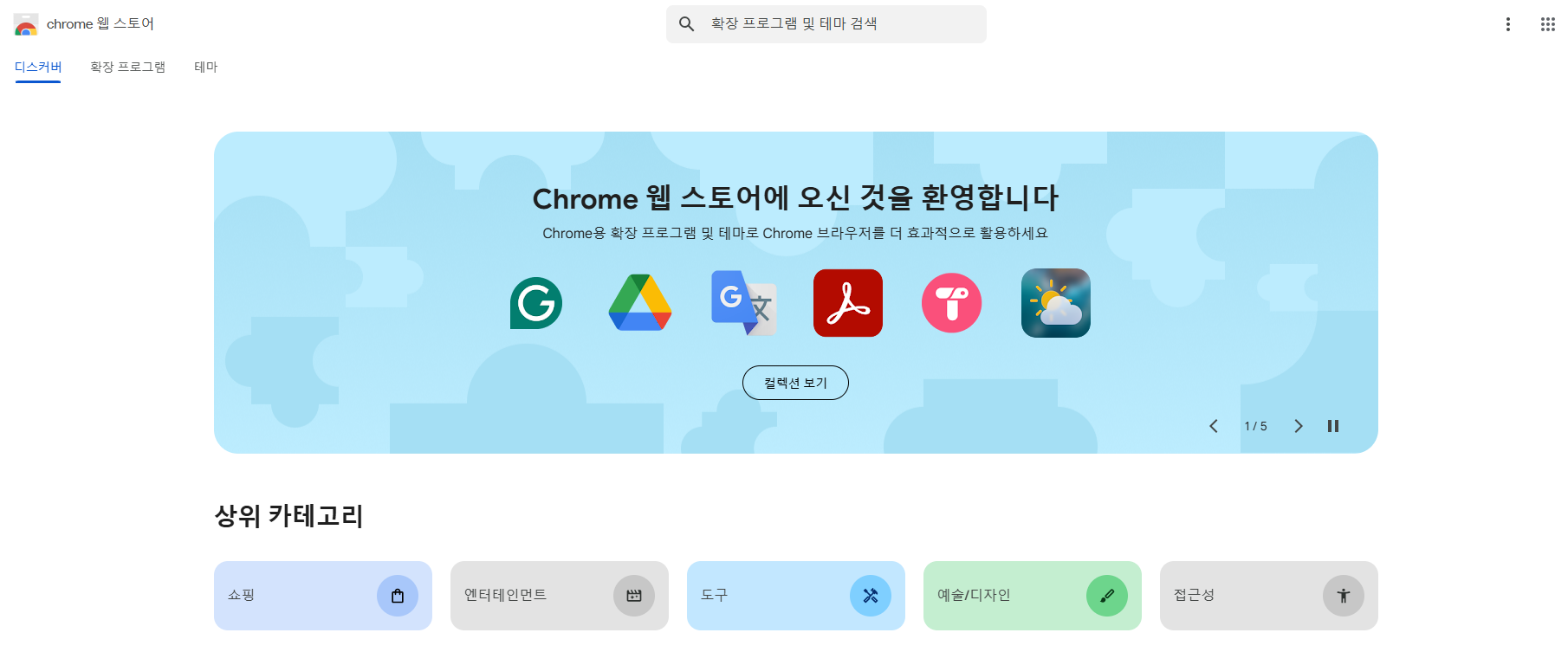
1단계: 크롬 웹스토어 접속
크롬 웹스토어에 접속합니다.
사이트 바로가기
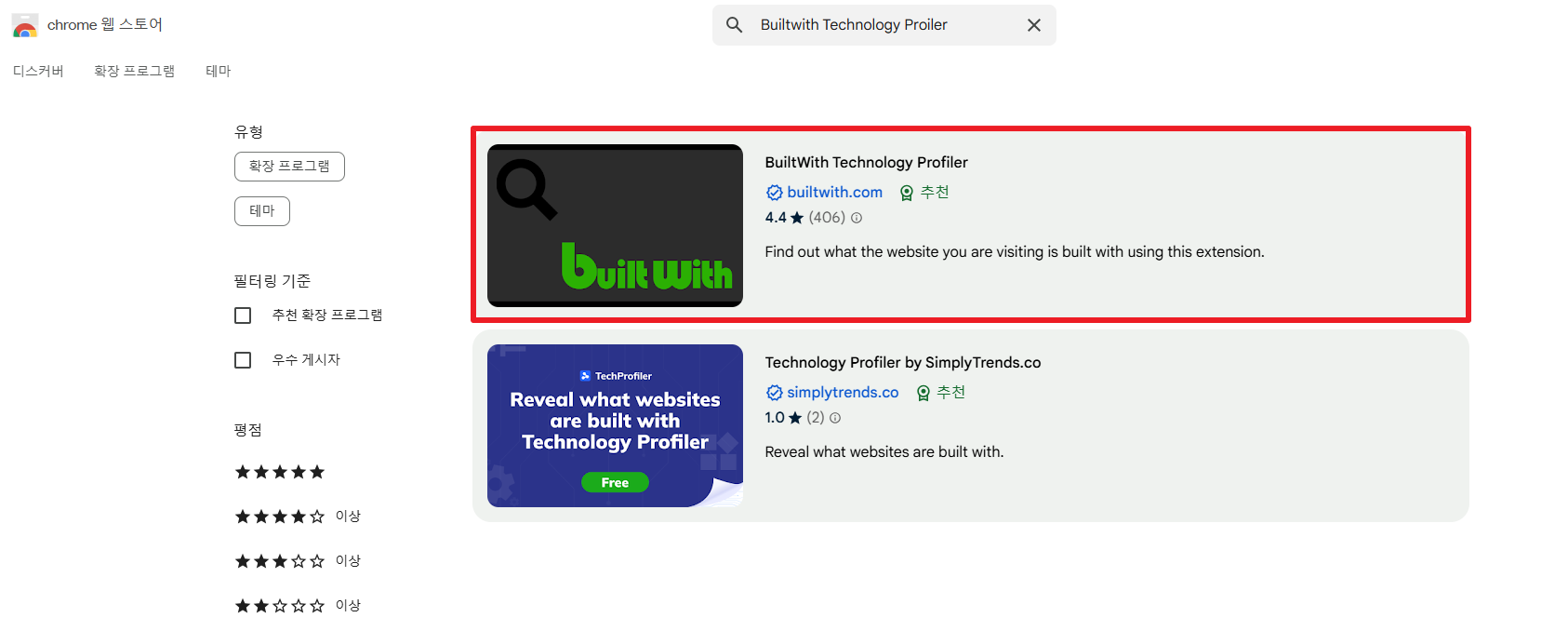
2단계: 'BuiltWith Technology Profiler' 검색
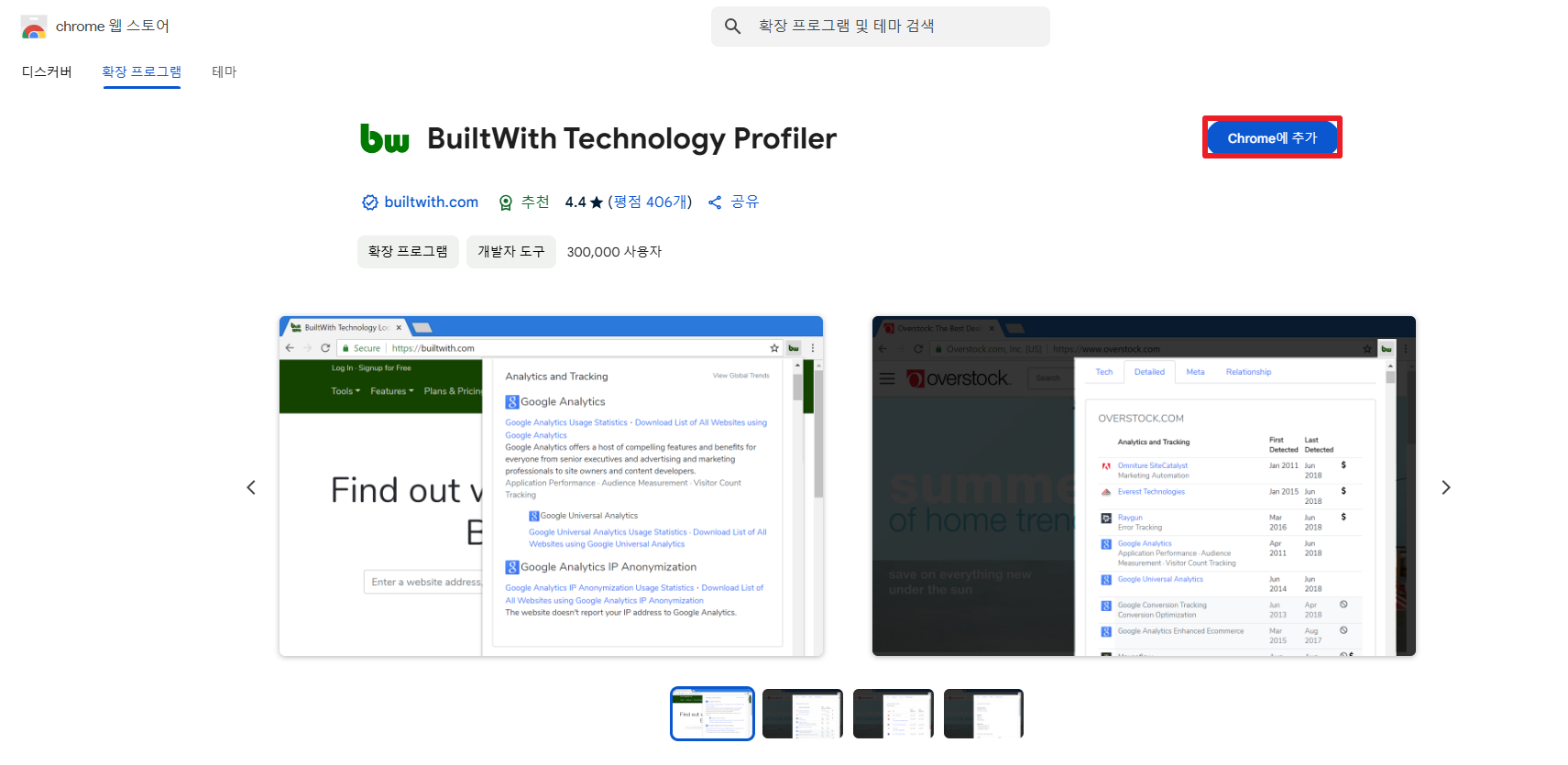
크롬 웹스토어 상단 검색창에서 'BuiltWith Technology Profiler'를 검색합니다.

3단계: 확장 프로그램 추가
검색 결과에서 'BuiltWith Technology Profiler'를 선택하고 'Chrome에 추가' 버튼을 클릭합니다.

4단계: 특정 사이트에서 확장 프로그램 실행
웹빌더를 확인하고 싶은 사이트에 접속합니다.
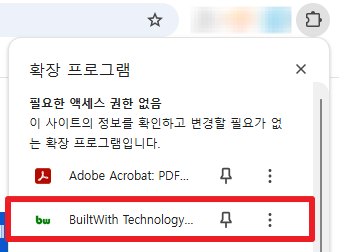
크롬 브라우저 우측 상단의 확장 프로그램 아이콘을 클릭한 후, 'BuiltWith Technology Profiler'를 실행합니다.

5단계: 웹빌더 정보 확인
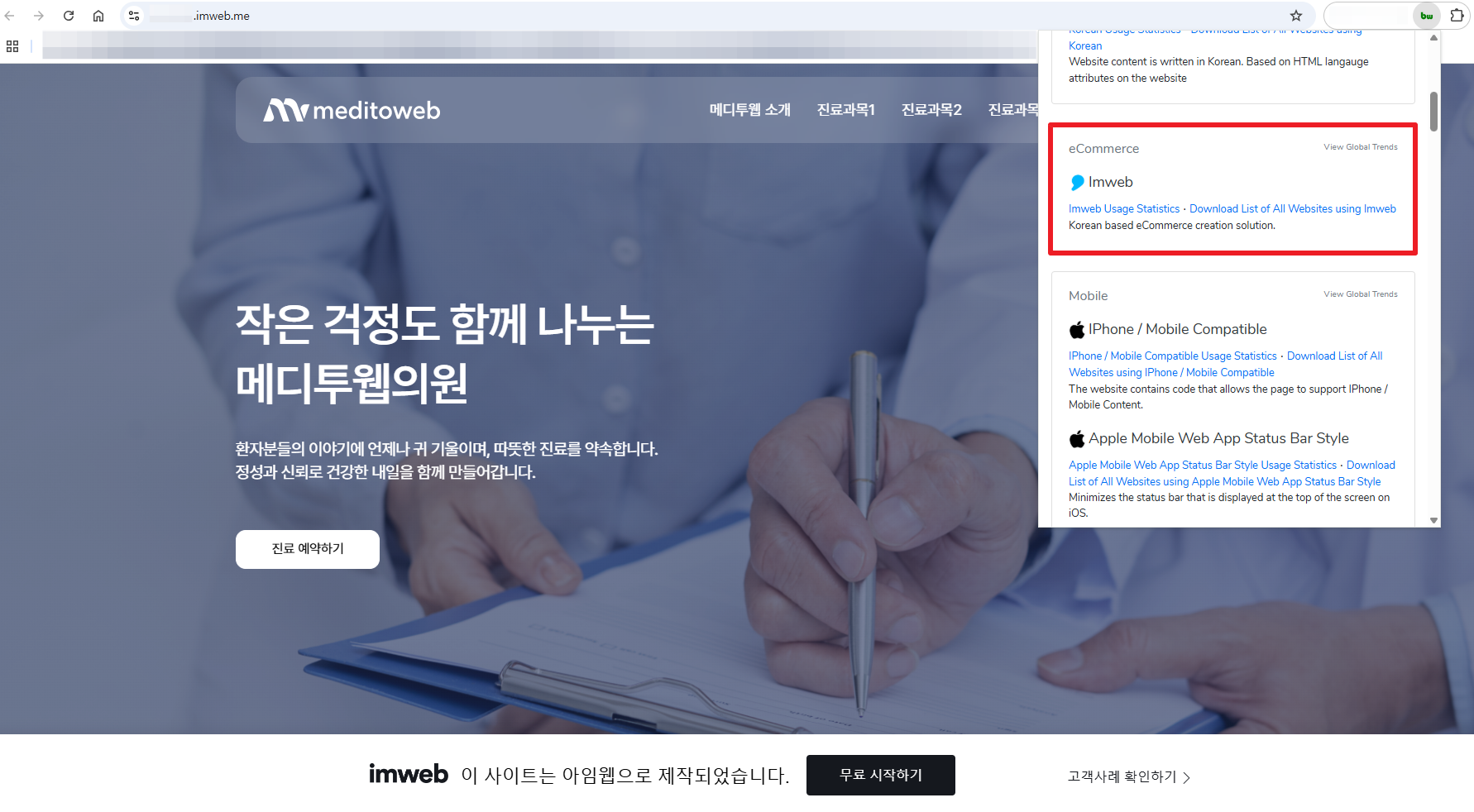
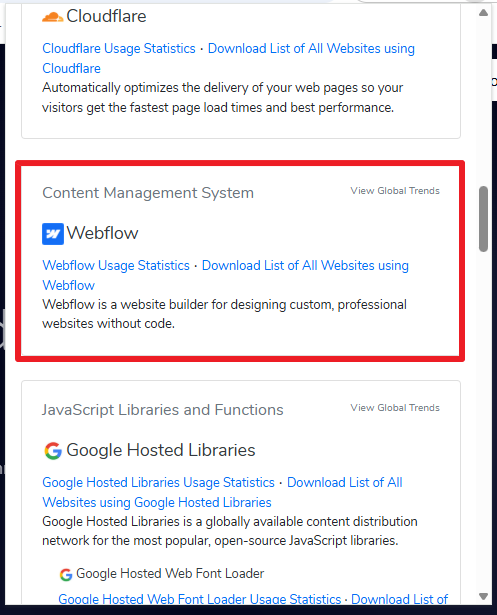
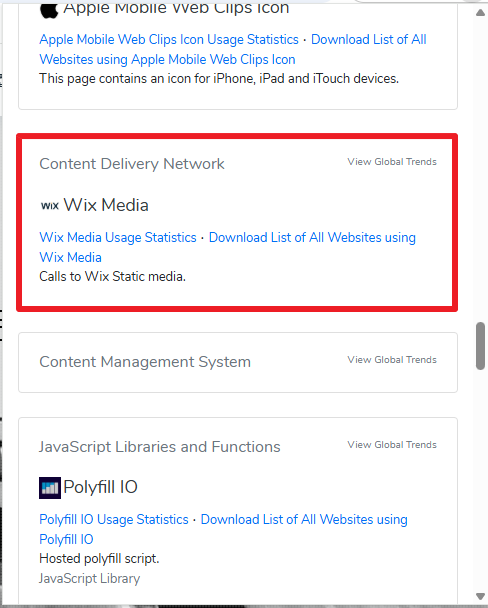
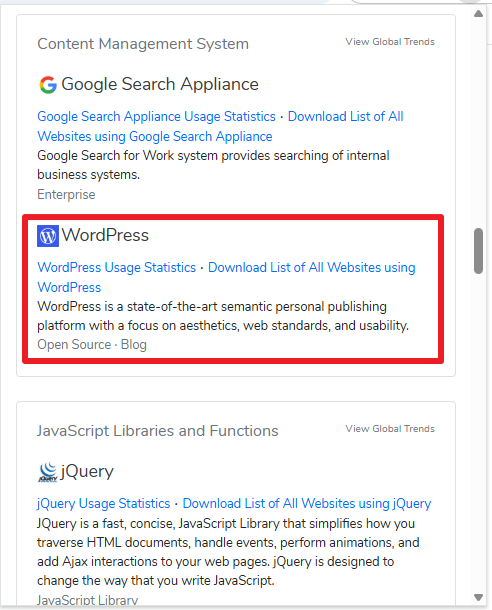
확장 프로그램을 실행하면, 해당 사이트가 어떤 웹빌더를 사용했는지 확인할 수 있습니다.
Case:
- 아임웹(Imweb)으로 만든 홈페이지
- 웹플로우(Webflow)로 만든 홈페이지
- 윅스(Wix)로 만든 홈페이지
- 워드프레스(WordPress)로 만든 홈페이지




3. 마무리
크롬 확장 프로그램 'BuiltWith Technology Profiler'를 활용하면 단 3초 만에 웹사이트가 어떤 웹빌더로 제작되었는지 확인할 수 있습니다.
이 기능을 활용하면 웹사이트의 기술 분석뿐만 아니라, 원하는 웹빌더가 구현할 수 있는 기능을 파악하는 데에도 유용하게 사용할 수 있습니다.
웹사이트 분석이 필요할 때 꼭 활용해 보시길 바랍니다!
[함께 읽으면 좋은 글]
* 홈페이지 메뉴 구성: 원페이지 vs. 다중페이지

* 홈페이지 제작 과정 A to Z