아임웹 홈페이지 회원가입 설정 - [1탄] 회원가입 및 로그인
![아임웹 홈페이지 회원가입 설정 - [1탄] 회원가입 및 로그인](/content/images/size/w1200/2025/02/-------_-----6.png)
1. 시작하며
웹사이트에서 회원가입 및 로그인 기능은 자주 사용됩니다.
특히, 아임웹 홈페이지에서는 로그인 위젯을 추가하여 손쉽게 회원 시스템을 구현할 수 있습니다.
이번 글에서는 아임웹 홈페이지에서 회원가입 및 로그인 기능을 설정하는 방법을 단계별로 살펴보겠습니다.
이를 통해 방문자와 관리자의 입장에서 각각의 기능이 어떻게 동작하는지 확인할 수 있습니다.
2. 아임웹 회원가입 및 로그인 설정하기
1단계: 로그인/회원가입 버튼 추가하기
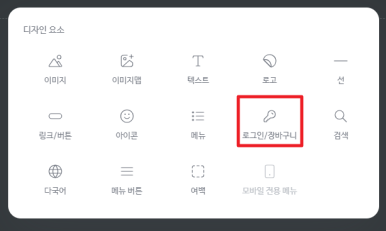
아임웹 디자인 모드 > 상단 설정에서 로그인/장바구니 위젯을 추가합니다.
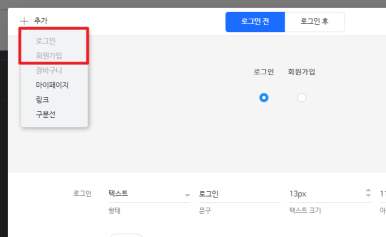
위젯 설정 창에서 로그인 버튼과 회원가입 버튼을 추가합니다.


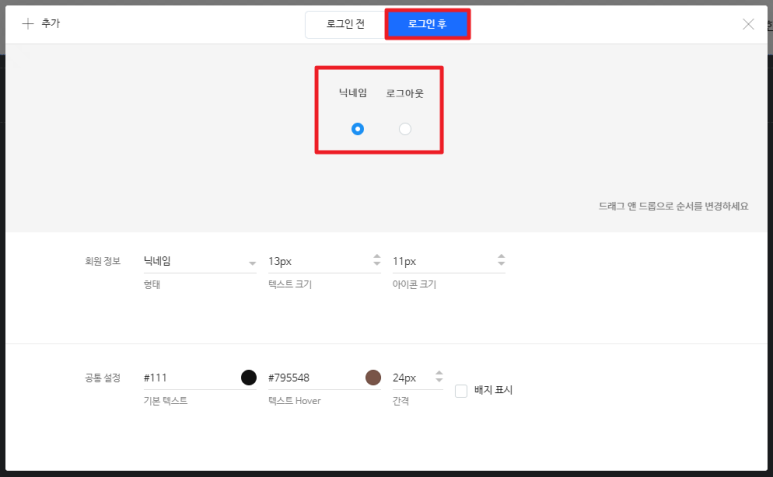
2단계: 로그인 상태 설정하기
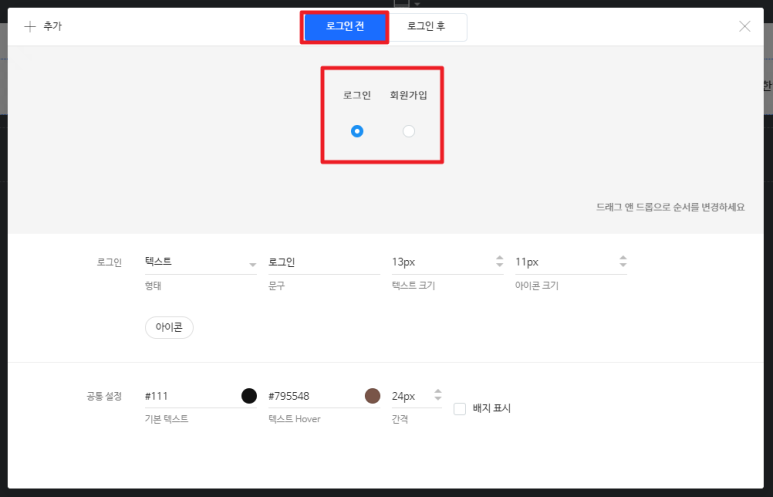
- 로그인 전: 로그인, 회원가입 버튼 표시
- 로그인 후: 닉네임, 로그아웃 버튼 표시


로그인 전, 로그인 후 상태 설정
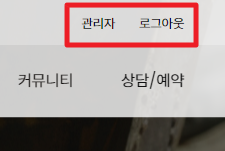
아임웹 디자인 모드에서 미리보기를 하면, 관리자로 로그인된 상태이므로 '관리자 | 로그아웃'으로 표시됩니다.

3. 회원가입 및 로그인 기능 테스트
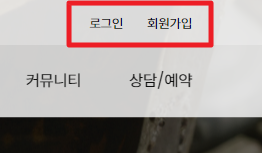
1단계: 크롬 시크릿 모드에서 테스트
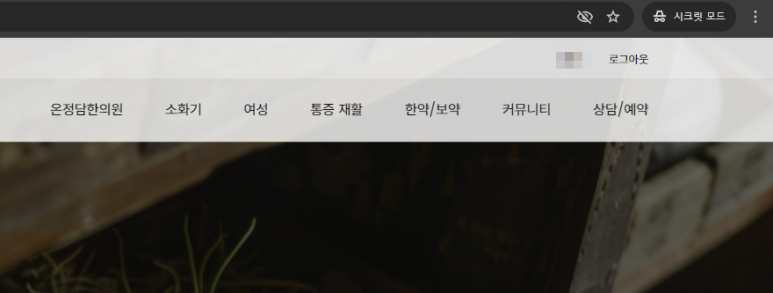
크롬 시크릿 창(Ctrl + Shift + N)을 열어 웹사이트에 접속하면 '로그인 | 회원가입' 버튼이 표시됨


2단계: 회원가입 과정 확인
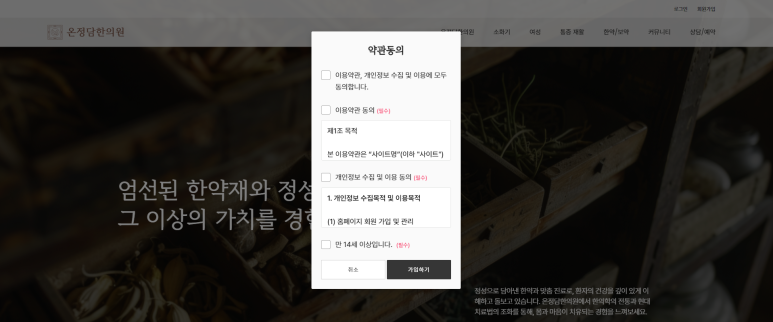
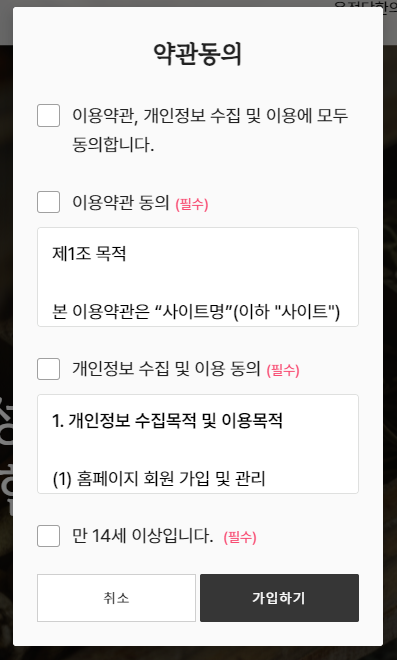
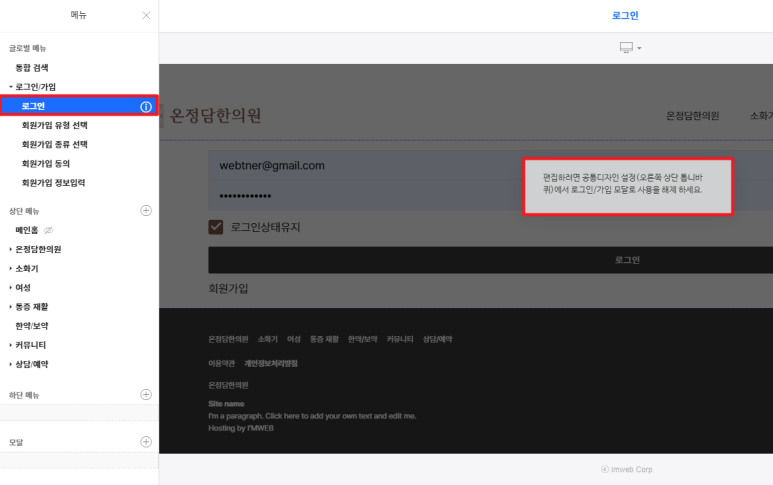
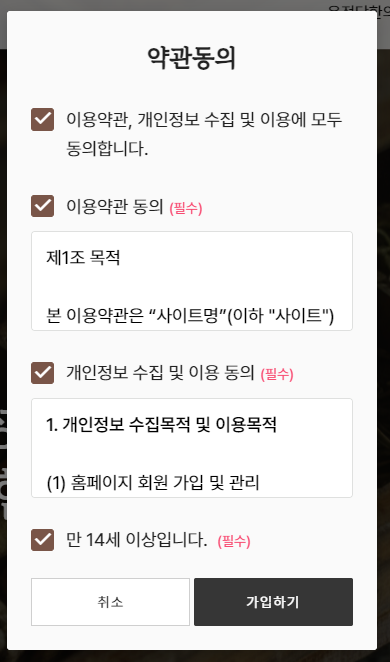
회원가입 버튼 클릭 → 모달창으로 약관 동의 화면 표시


'모달창'이란?
페이지 위에 팝업 형식으로 새로운 창을 띄워 콘텐츠를 보여주는 창
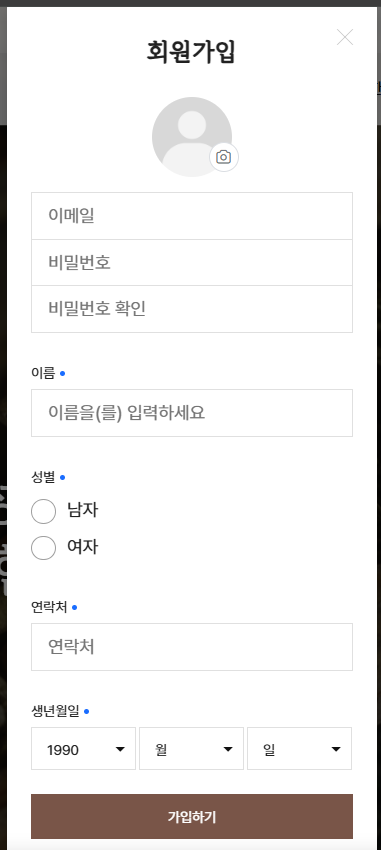
약관 동의 후 회원가입 정보 입력

회원가입 완료 후 우측 상단에 닉네임과 로그아웃 버튼 표시되는지 확인

추가 참고 사항
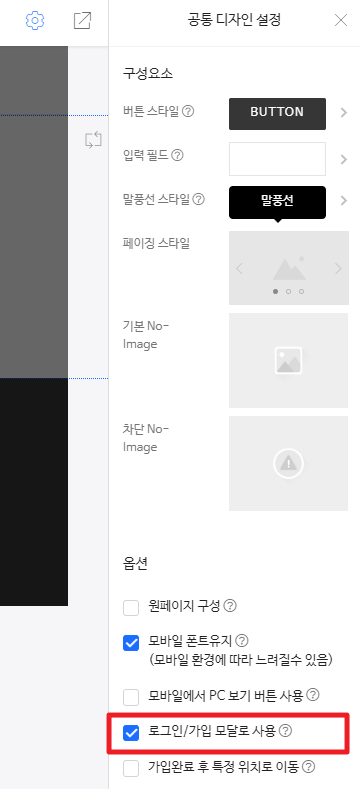
회원가입 창이 모달 형태로 표시되는 이유:
아임웹 공통 디자인 설정에서 '로그인/가입 모달로 사용' 옵션이 활성화되어 있기 때문

해당 옵션을 해제하면 일반적인 회원가입 페이지 형식으로 변경 가능

4. 회원가입 설정 변경하기
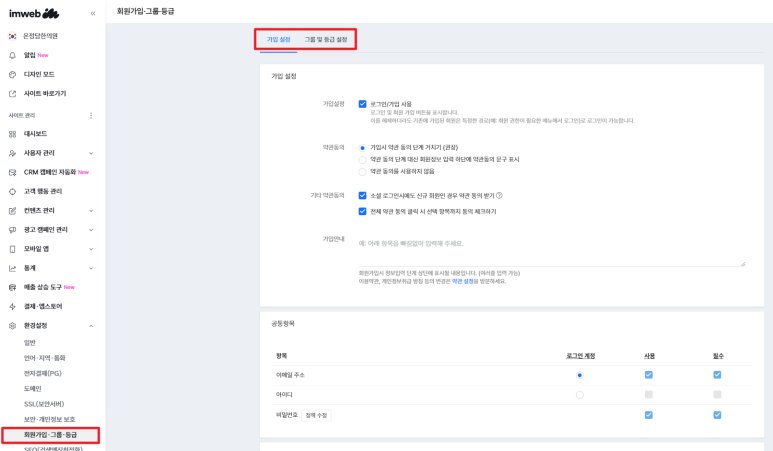
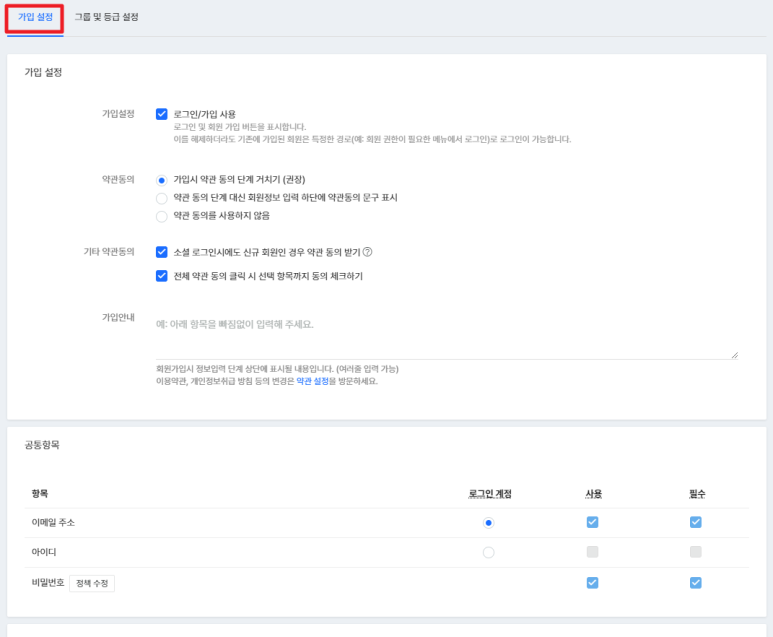
1단계: 관리자 페이지에서 회원가입 설정 변경
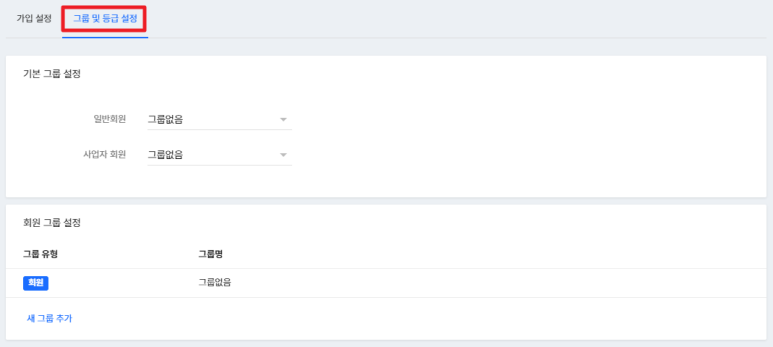
아임웹 관리자 페이지 이동 후 환경설정 > 회원가입·그룹·등급 메뉴 클릭 > '가입 설정' 탭과 '그룹 및 등급 설정' 탭에서 설정



'가입 설정' 탭과 '그룹 및 등급 설정' 탭
더 자세한 설정은 아임웹 공식 가이드 문서에서 확인 가능합니다.
회원 가입폼과 가입자 유형 설정 방법
2단계: 설정 저장 후 테스트
크롬 시크릿 창에서 설정이 정상 반영되었는지 확인

5. 마무리
아임웹 회원가입 및 로그인 기능을 설정하는 방법을 살펴보았습니다.
핵심 요약:
- 로그인/회원가입 버튼 추가 및 상태 설정
- 크롬 시크릿 모드에서 회원가입 및 로그인 테스트
- 회원가입 설정 변경
이제 아임웹에서 회원 시스템을 직접 설정하고 테스트해 보세요.
필요한 설정을 추가하면 더욱 완성도 높은 회원가입 및 로그인 시스템을 구축할 수 있습니다.
[함께 읽으면 좋은 글]
* 아임웹 전문가 포트폴리오 대표이미지 무료 목업 사이트 추천

* 홈페이지 내 이미지 출처 표시 방법 (저작권위원회 답변)