아임웹 섹션ID, 위젯ID, 모달창ID 찾는 방법

1. 시작하며
아임웹에서는 섹션ID, 위젯ID, 모달창ID를 확인해야 할 경우가 종종 있습니다.
이 글에서는 섹션ID, 위젯ID, 모달창ID를 확인하는 방법을 차례대로 알아보겠습니다!
2. 아임웹 섹션ID 찾기
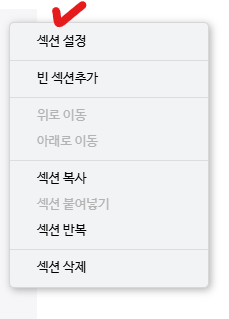
- 섹션을 우클릭 후 ‘섹션 설정’ 선택
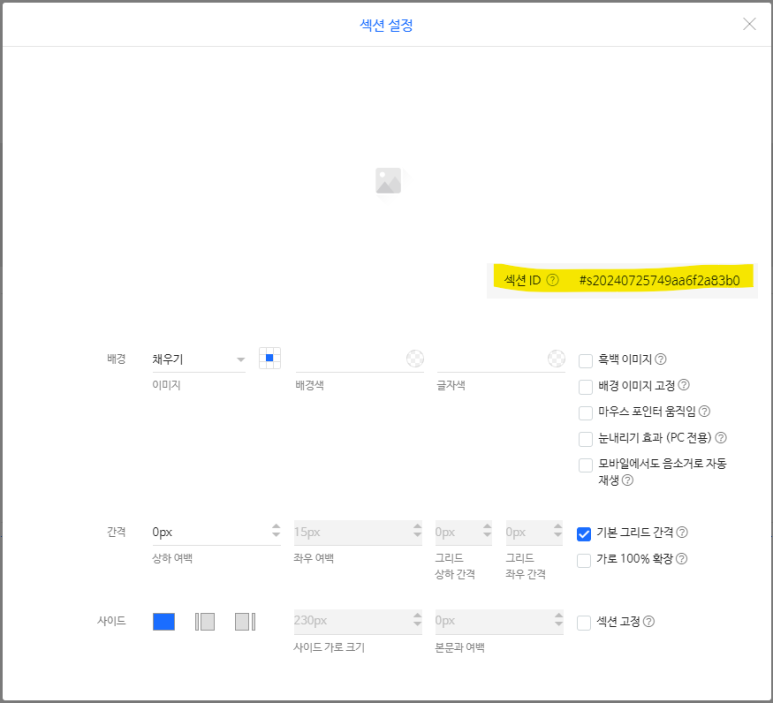
- 설정 창에서 섹션ID 확인


아임웹에서 섹션ID는 쉽게 확인할 수 있습니다. 섹션을 우클릭하고 ‘섹션 설정’ 메뉴로 들어가면, 해당 섹션의 ID가 표시됩니다. 이 ID는 CSS, JavaScript 코드에서 특정 섹션을 선택할 때 유용하게 활용할 수 있습니다.
3. 아임웹 위젯ID 찾기
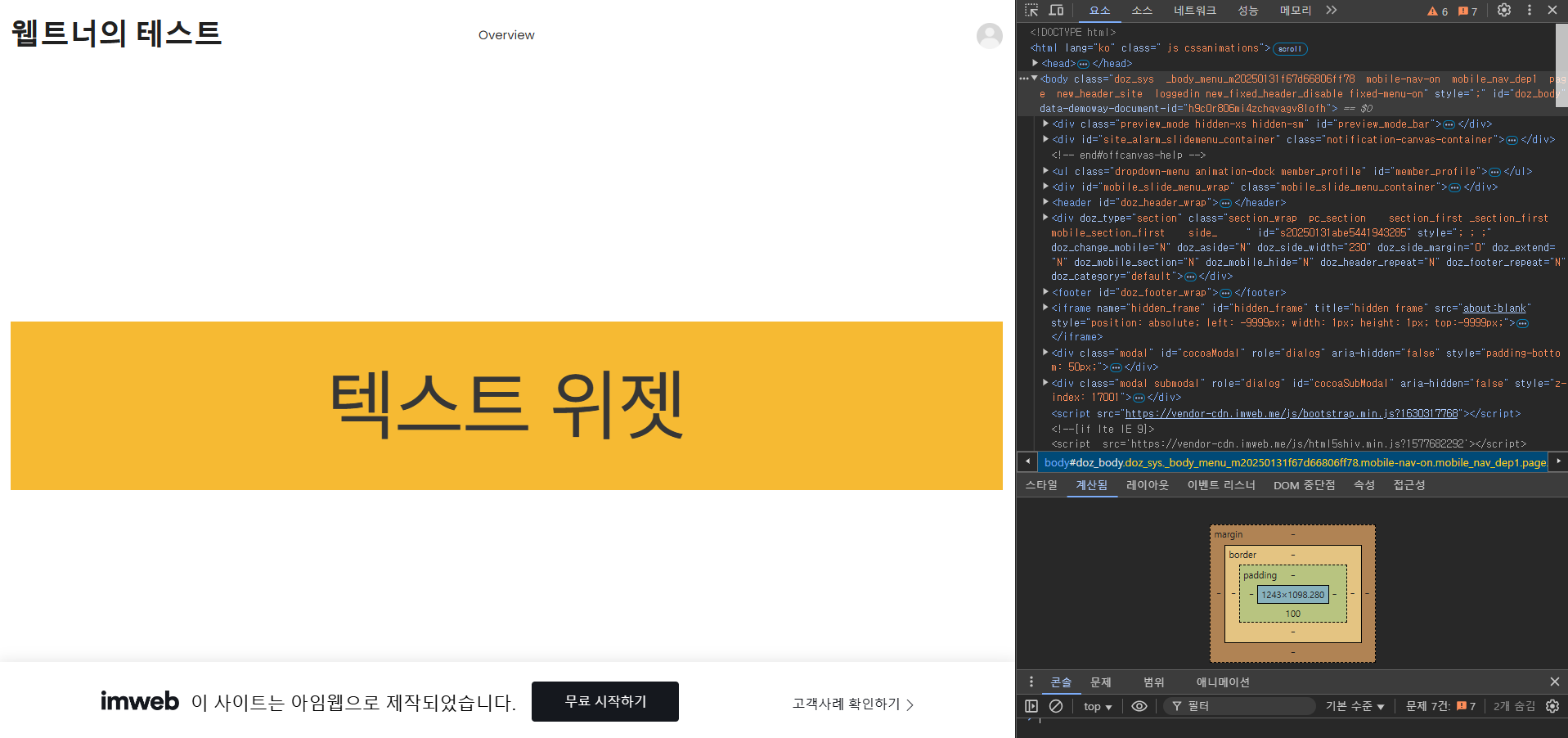
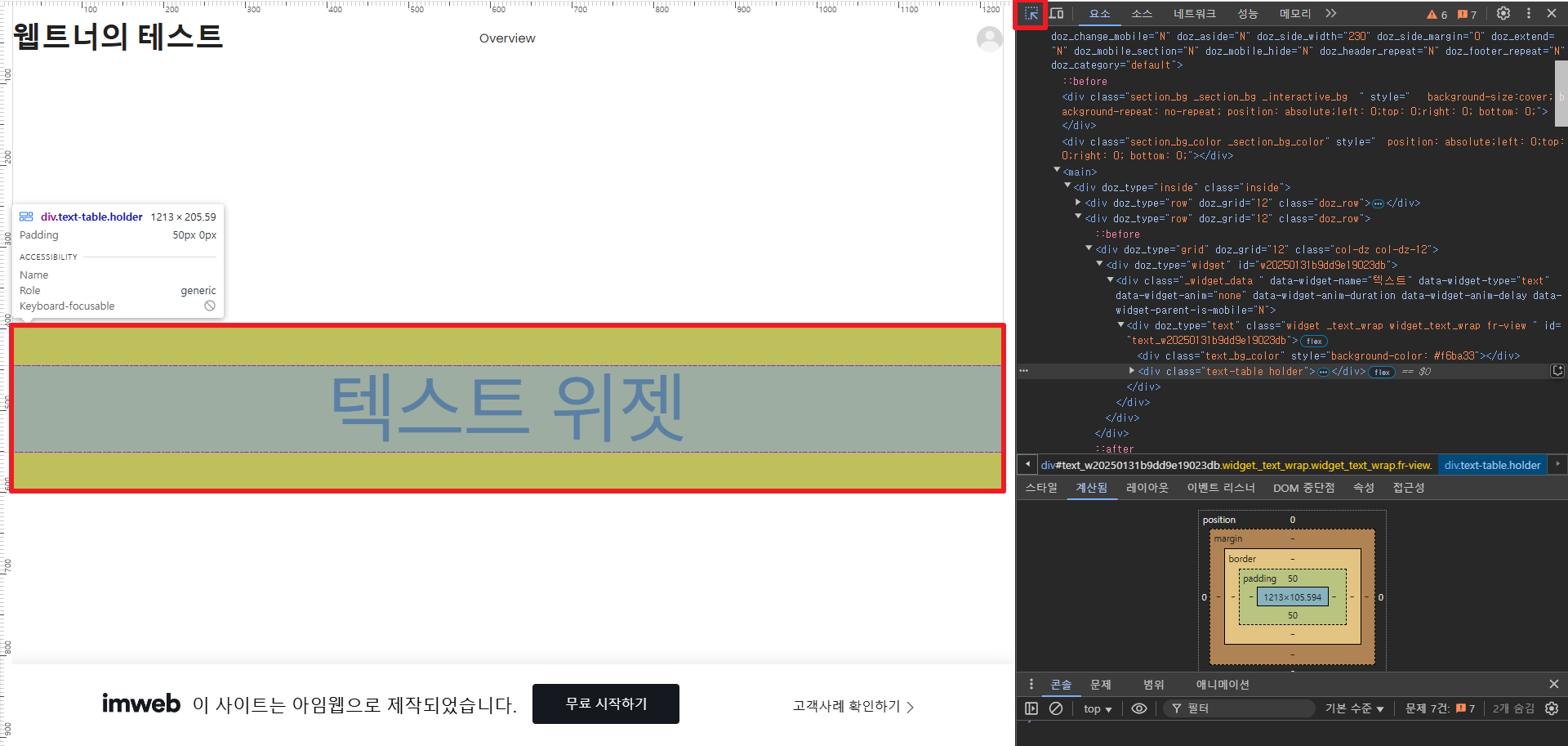
- '미리보기' 혹은 '게시하기'한 화면에서 크롬 개발자 도구(F12) 실행
- 포인터 기능을 이용하여 확인하려는 위젯 선택
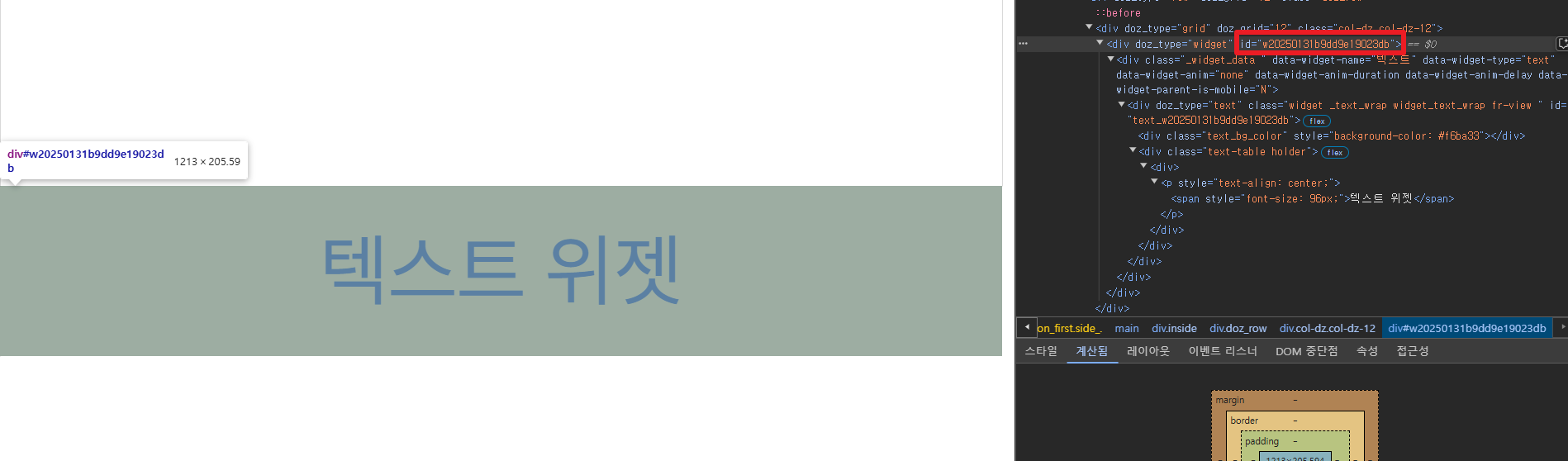
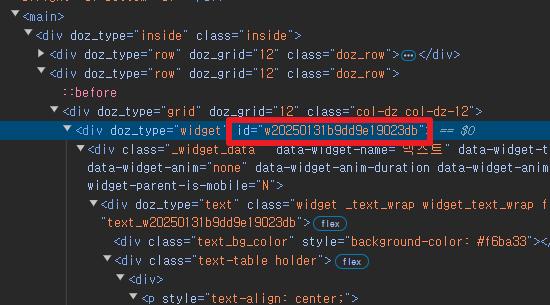
- 개발자 도구에서 선택된 요소의 ID 확인


w~로 시작하는 위젯ID를 찾은 후 복사합니다.


아임웹에서는 기본적으로 위젯 ID를 직접 제공하지 않기 때문에, 크롬 개발자 도구(F12)를 활용하여 확인해야 합니다. CSS 또는 JavaScript에서 특정 위젯을 조작할 때 활용할 수 있습니다.
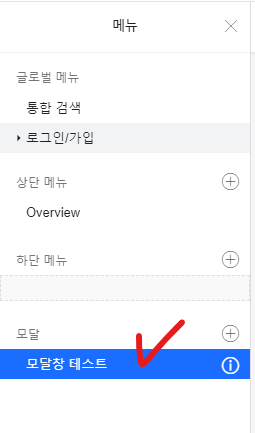
4. 아임웹 모달창 ID 찾기
- 모달을 생성하고 '미리보기' 혹은 '게시하기'
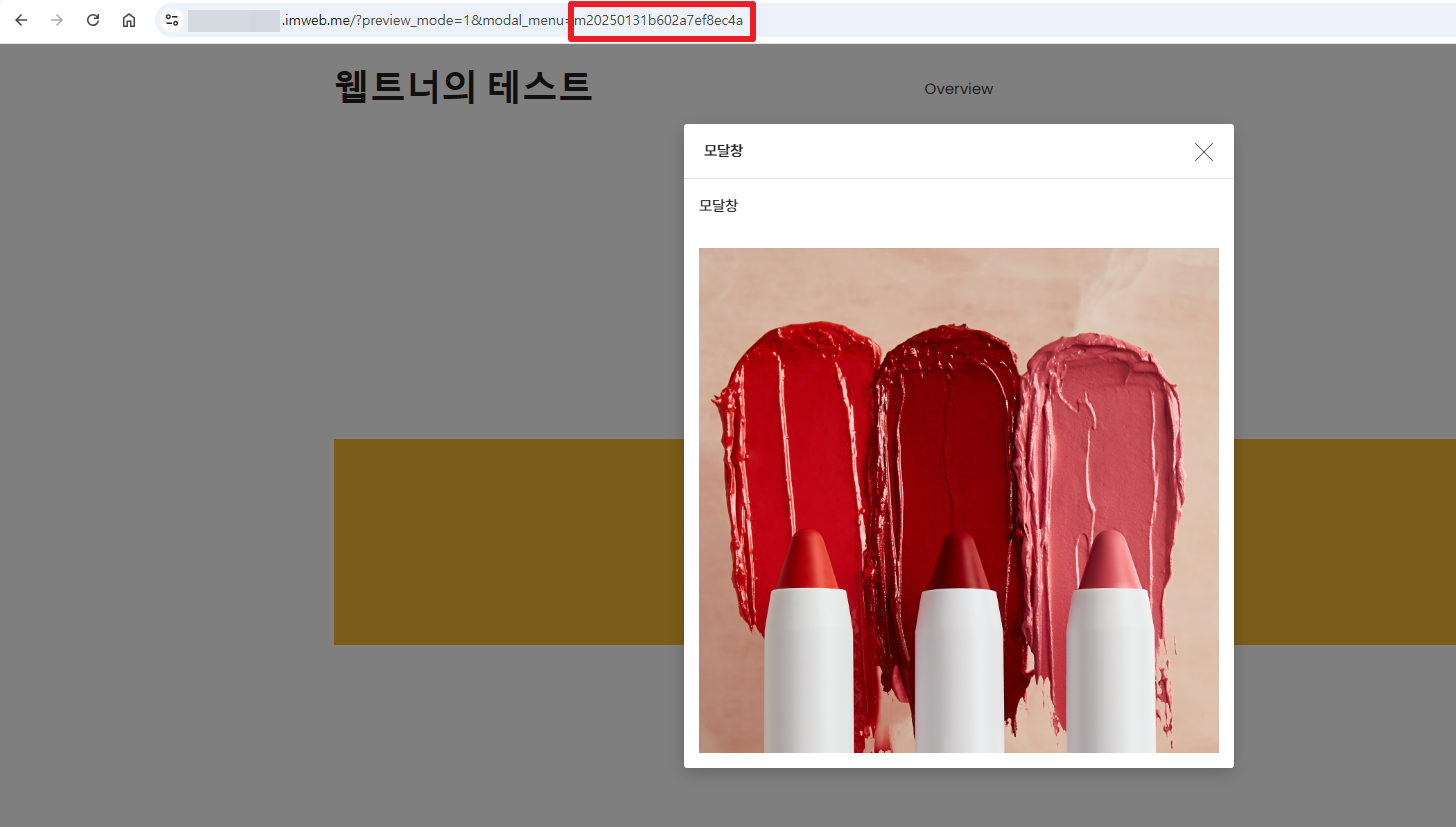
- 브라우저 주소창의
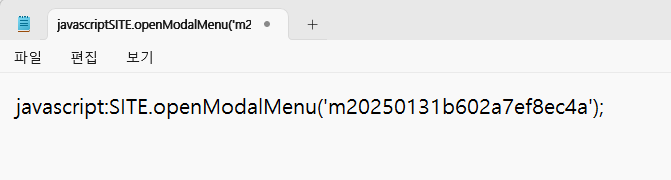
m~으로 시작하는 파라미터 값 확인 후 복사 javascript:SITE.openModalMenu('파라미터');에서 파라미터 자리에 복사한 값으로 변경



아임웹에서 각 모달은 고유의 파라미터 값을 가지고 있습니다. 따라서 모달창ID를 찾기 위해서는 먼저 모달창의 파라미터 값을 확인한 후 javascript:SITE.openModalMenu('파라미터');가 모달창ID가 됩니다.
5. 마무리
아임웹에서 섹션ID, 위젯ID, 모달창ID를 찾는 방법을 알아보았습니다.
- 섹션ID: 섹션 설정에서 바로 확인 가능
- 위젯ID: 크롬 개발자 도구를 이용하여 확인
- 모달창ID: 모달창 파라미터 확인
이 방법을 활용하면 아임웹에서 원하는 요소를 선택하여 보다 효과적으로 활용할 수 있습니다!
[함께 읽으면 좋은 글]
* 아임웹 위젯 마우스 오버 시 올라가는 애니메이션 (코드)

* 아임웹 위젯 마우스 오버 시 올라가는 애니메이션 (코드)