아임웹 섹션 사이드 고정 기능 소개

1. 시작하며
홈페이지를 둘러보다 보면, 마우스 스크롤을 내려도 특정 영역이 고정된 채로 유지되는 디자인을 종종 보신 적이 있을 것입니다.
이러한 기능은 방문자의 주목도를 높이고, 중요한 정보를 강조할 수 있습니다!


이번 글에서는 아임웹의 섹션 사이드 고정 기능을 활용하여, 홈페이지의 디자인을 더욱 트렌디하고 집중도 높은 모습으로 꾸미는 방법을 소개하겠습니다.
섹션 사이드 고정 기능은 한 섹션을 좌우로 분할하여, 고정된 사이드 영역에 메뉴, 광고 배너, 타이틀 또는 중요한 메시지를 배치할 수 있도록 도와줍니다.
이 기능을 적절히 활용하면, 방문자가 스크롤해도 핵심 정보가 항상 보이게 되어 홈페이지의 사용자 경험을 크게 향상시킬 수 있습니다.
2. 섹션 사이드란?
'섹션 사이드'란, 하나의 섹션을 좌우로 나누어 사이드 영역을 만드는 기능입니다.
이 영역에는 메뉴, 광고 배너, 타이틀, 또는 중요한 메시지 등을 배치하여 홈페이지의 가독성과 정보 전달력을 높일 수 있습니다.
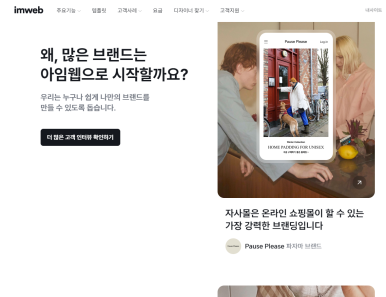
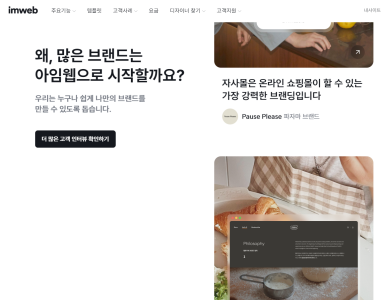
섹션 사이드 활용 예시
- 왼쪽 영역: 고정된 타이틀, 브랜드 메시지, 네비게이션 메뉴
- 오른쪽 영역: 스크롤 가능한 이미지, 텍스트 콘텐츠
섹션 사이드 고정 기능 적용 예시
3. 아임웹 섹션 사이드 고정 설정 방법
-
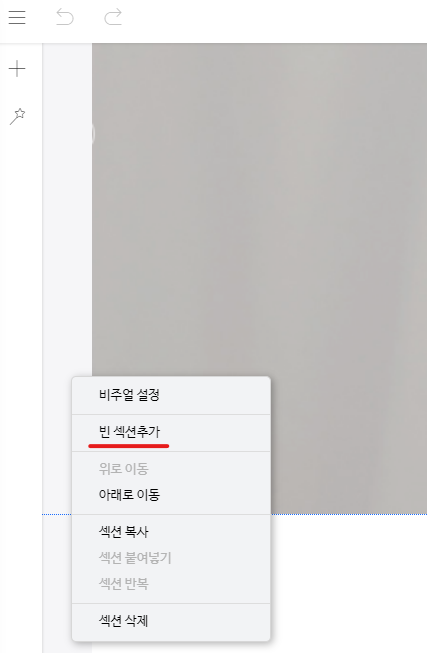
빈 섹션 추가하기
아임웹 디자인모드로 이동 후, 원하는 위치에 빈 섹션을 추가합니다.
-
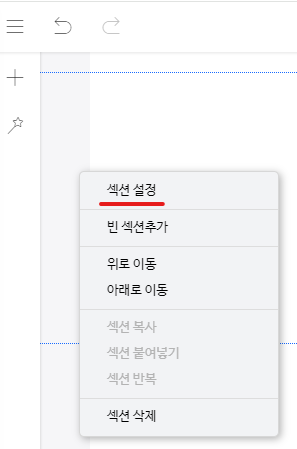
섹션 설정창 열기
추가한 빈 섹션에서 우클릭하여 '섹션 설정'을 선택합니다.
-
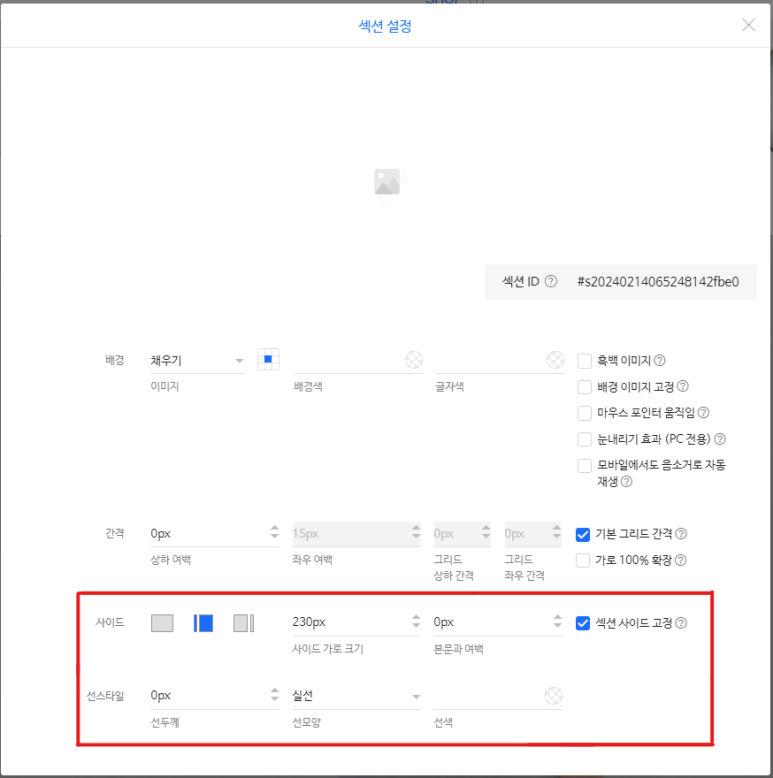
섹션 사이드 고정 설정하기
설정 창에서 아래와 같이 옵션을 설정한 후, 섹션 사이드 고정 체크박스 선택
- 사이드: 섹션 사이드의 방향을 선택 (왼쪽 또는 오른쪽)
- 사이드 가로 크기: 사이드 영역의 가로 폭 설정
- 본문과 여백: 본문과 사이드 영역 간의 간격 설정
- 선 스타일: 사이드와 본문을 구분하는 선의 두께, 모양, 색상 설정
-
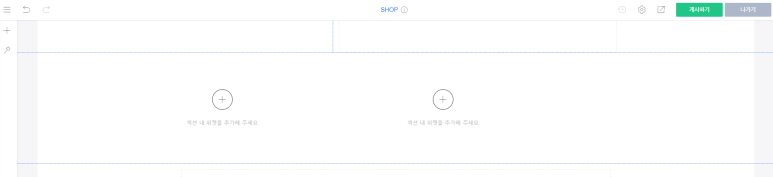
위젯 추가 및 디자인 꾸미기
고정된 사이드 영역에 텍스트, 이미지, 버튼 등 위젯을 추가하여 원하는 레이아웃을 구성합니다.
-
미리보기로 확인하기
우측 상단의 '미리보기' 버튼을 클릭하여 고정 기능이 정상적으로 적용되었는지 확인합니다.




4. 섹션 사이드 고정의 활용법
효과적인 활용 예시
- 브랜드 메시지 강조: 스크롤과 관계없이 브랜드의 핵심 메시지를 항상 노출
- 광고 배너 고정: 프로모션 배너를 고정하여 클릭률 증가
- 네비게이션 메뉴: 긴 페이지에서도 빠르게 원하는 섹션으로 이동할 수 있는 메뉴 구성
디자인 팁
- 과하지 않게: 고정된 사이드 영역은 핵심 정보 위주로 구성
- 배경 색상 활용: 본문과 대비되는 색상으로 가독성 향상
- 반응형 디자인 고려: 모바일에서는 사이드 고정 기능을 다른 방식으로 대체
5. 마무리
아임웹 섹션 사이드 고정 기능의 설정 방법과 활용법에 대해 알아보았습니다.
이 기능은 홈페이지의 중요한 정보를 스크롤과 관계없이 항상 노출시켜, 방문자의 관심을 집중시키고 사용자 경험을 개선하는 데 큰 도움이 됩니다!
기능이 처음에는 낯설게 느껴질 수 있으나, 한 번 익숙해지면 홈페이지 디자인을 더욱 트렌디하고 직관적으로 구성할 수 있습니다.
필요에 따라 다양한 설정을 적용해서 최적의 디자인을 찾아보세요!
[함께 읽으면 좋은 글]
* 아임웹 풀페이지 모드 소개

* 아임웹 라이트박스 소개 (이미지 크게 보기, 확대하기)