아임웹 전문가 포트폴리오 대표이미지 무료 목업 사이트 추천

1. 시작하며
아임웹에서 전문가로 활동하면서 웹사이트 포트폴리오를 등록하는 경우가 많으실 것입니다.
아임웹 포트폴리오에 등록하기 위해서는 대표 이미지를 지정하는 것이 필수인데요.
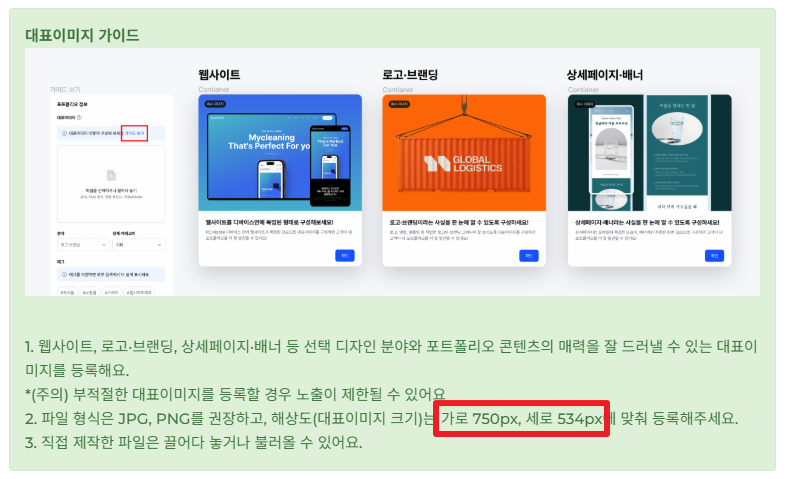
아임웹의 대표 이미지 가이드에 맞춘 이미지를 준비해야 합니다.

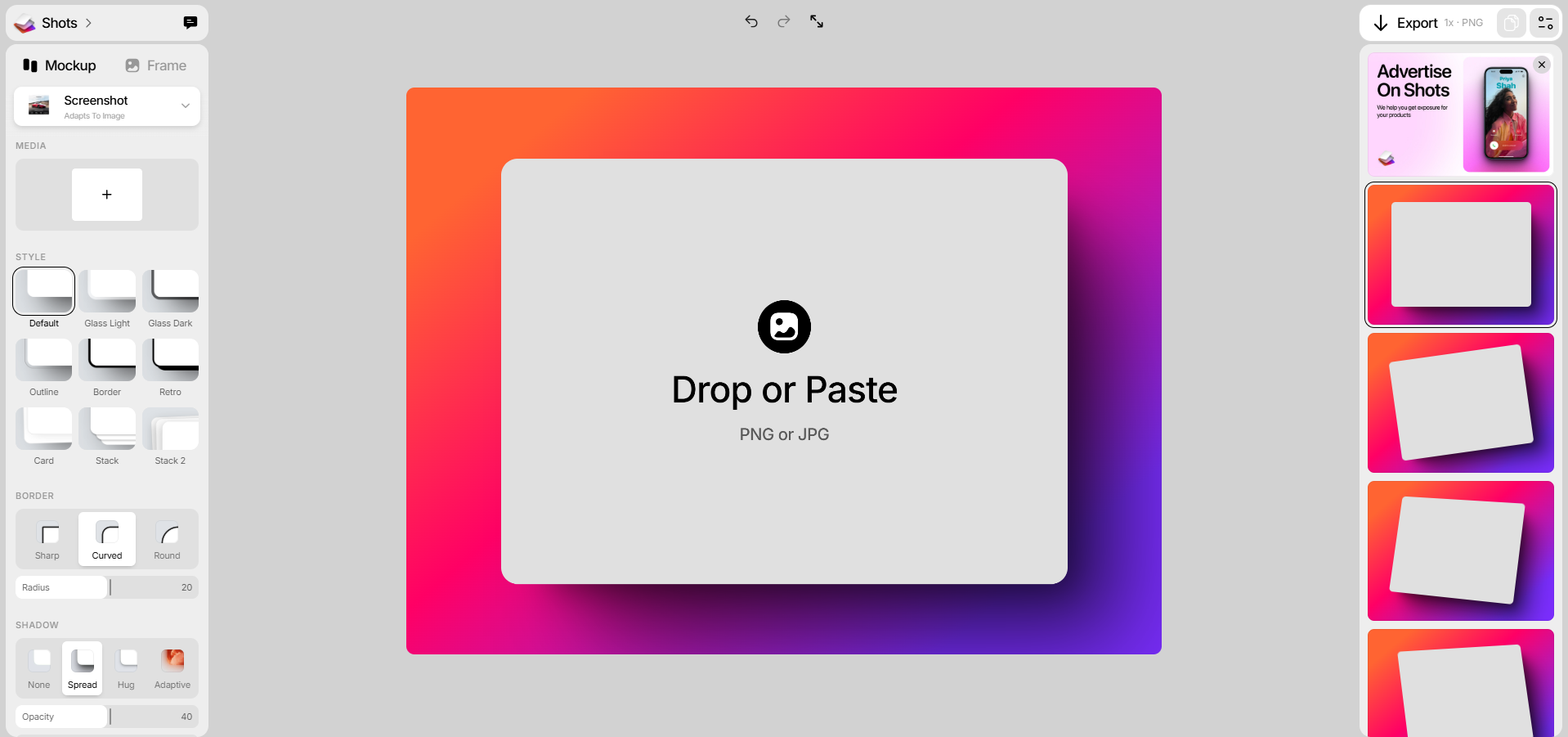
이번 글에서는 아임웹 포트폴리오 대표 이미지를 손쉽게 제작할 수 있는 무료 목업 사이트 ‘Shots’를 소개해 드리겠습니다.
Shots를 활용하면 포토샵 없이도 깔끔한 목업 이미지를 제작할 수 있습니다!
Shots 사이트 바로가기

2. 무료 목업 제작 사이트 Shots 활용 방법
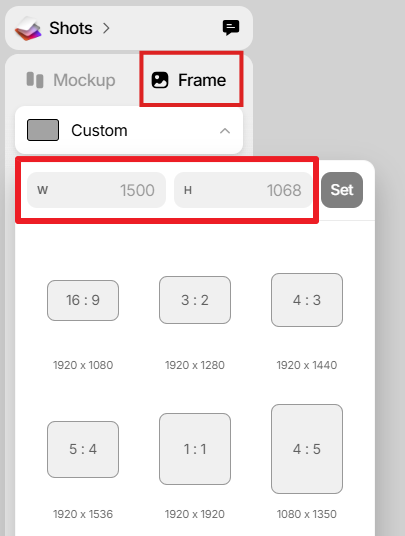
2.1 목업 이미지 사이즈 설정
아임웹에서는 대표 이미지 해상도를 750x534로 권장하고 있습니다.
Shots에서 이 크기에 맞는 이미지를 다운로드하려면 1500x1068로 설정하여 다운로드해야 합니다.
(이유는 모르겠지만, Shots에서 이미지를 다운로드하면 크기가 절반이 됩니다.)


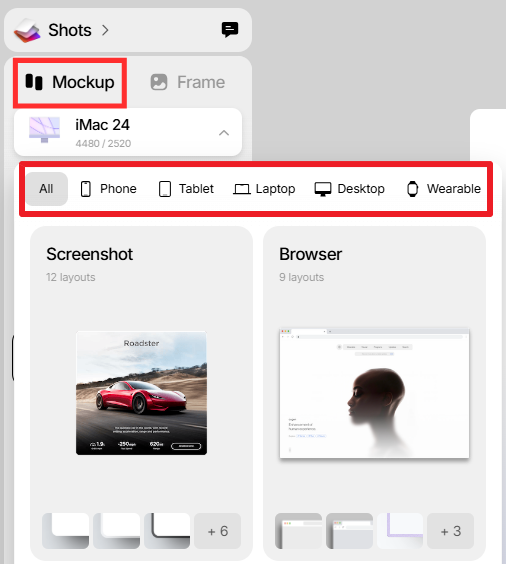
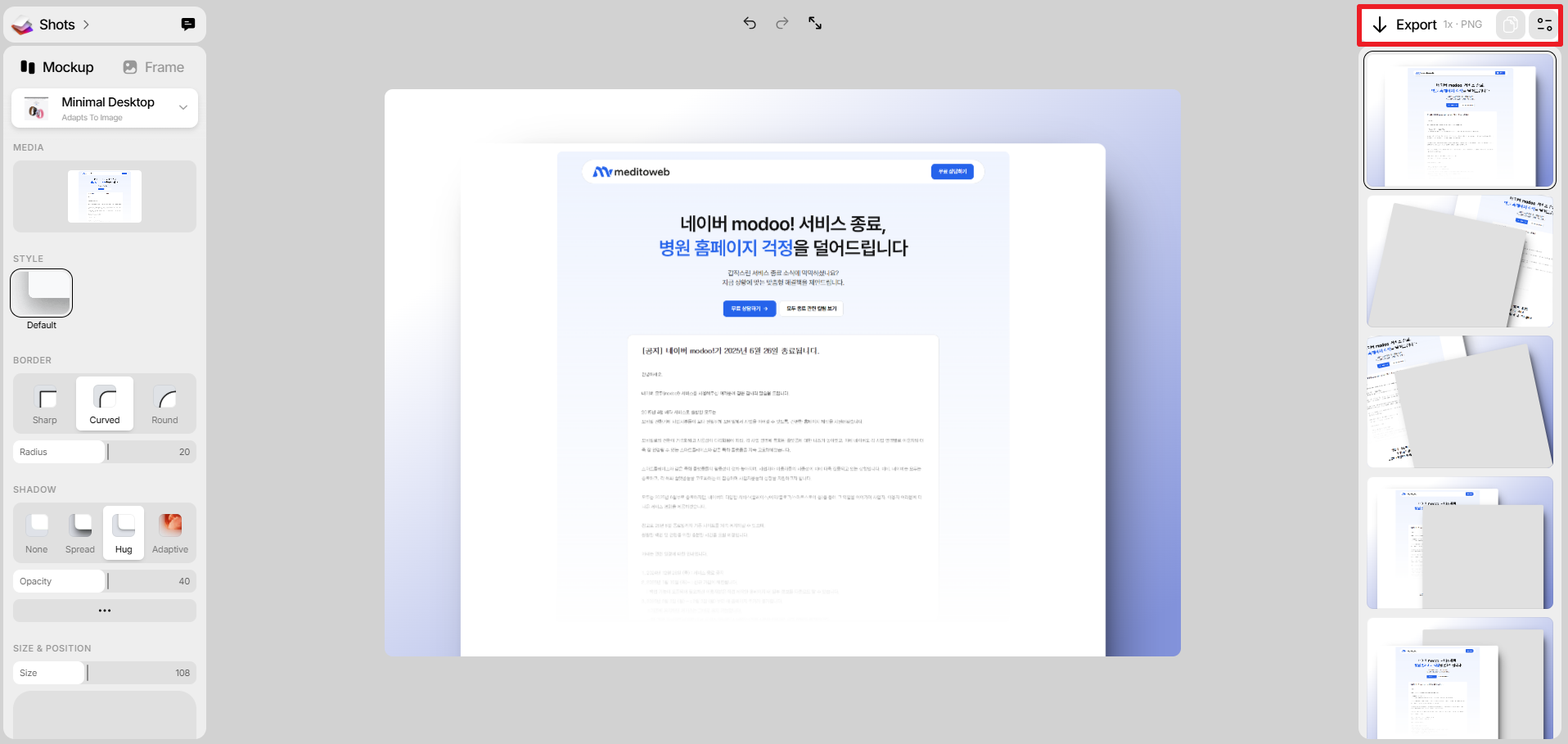
2.2 원하는 기기 및 레이아웃 선택
Mockup 탭에서 원하는 기기 유형을 선택합니다.
지원하는 기기: 모바일, 태블릿, 노트북, PC, 전자시계 등
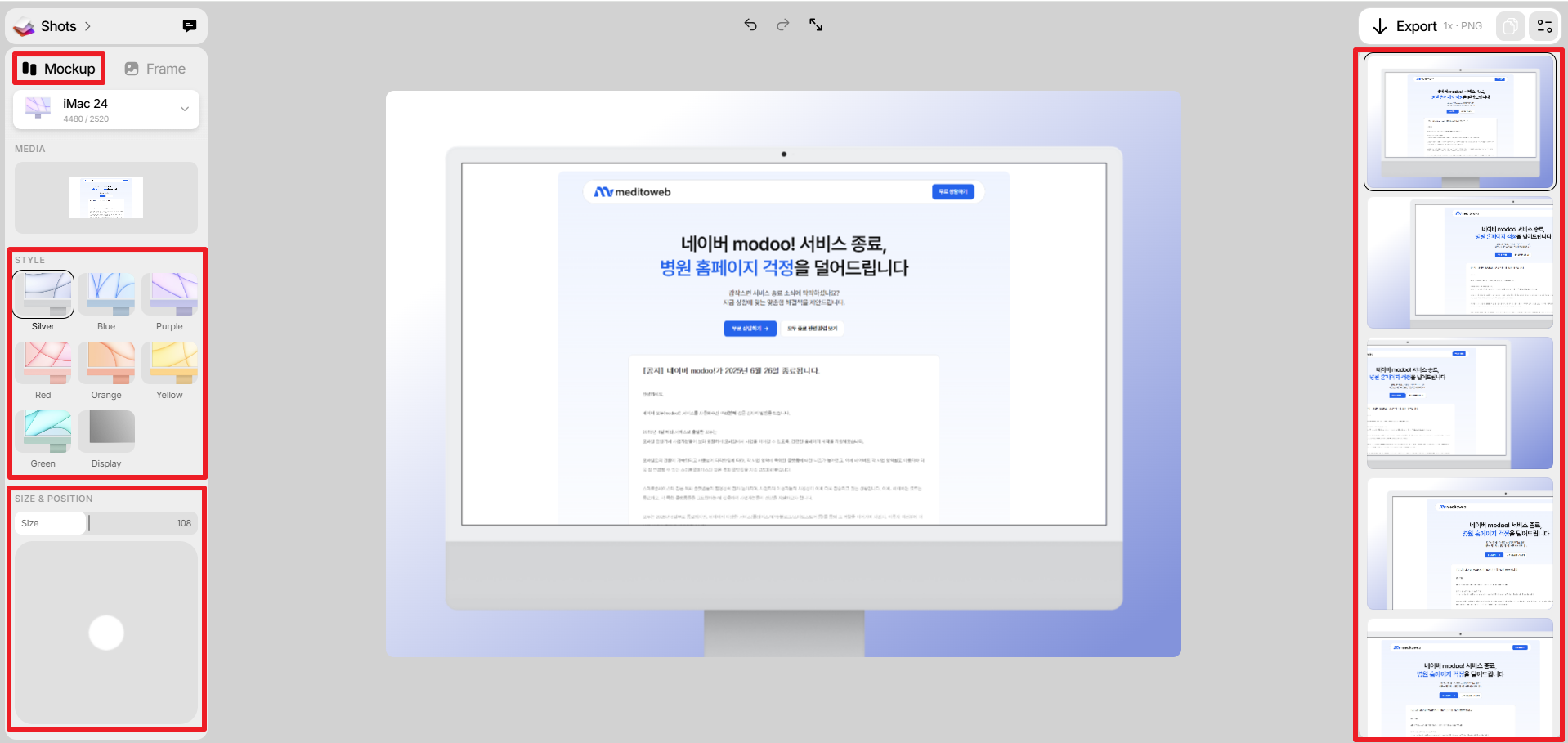
기기의 색상과 위치를 조정하여 원하는 배치로 커스텀합니다.


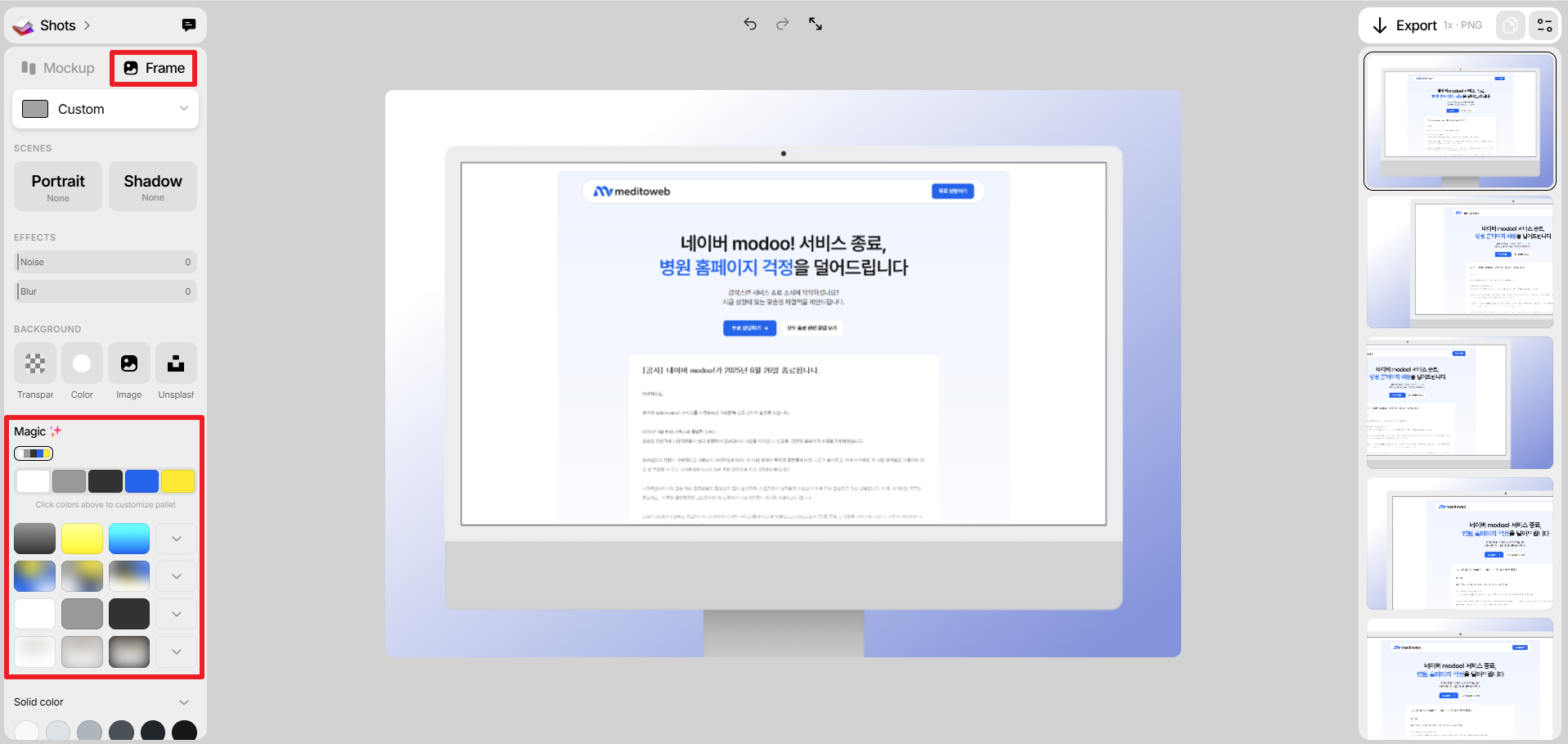
2.3 배경 색상 설정
Frame 탭에서 배경 색상을 설정할 수 있습니다.
특히, Magic 항목에서 그라디언트 색상을 적용하면 더욱 세련된 느낌을 연출할 수 있습니다.

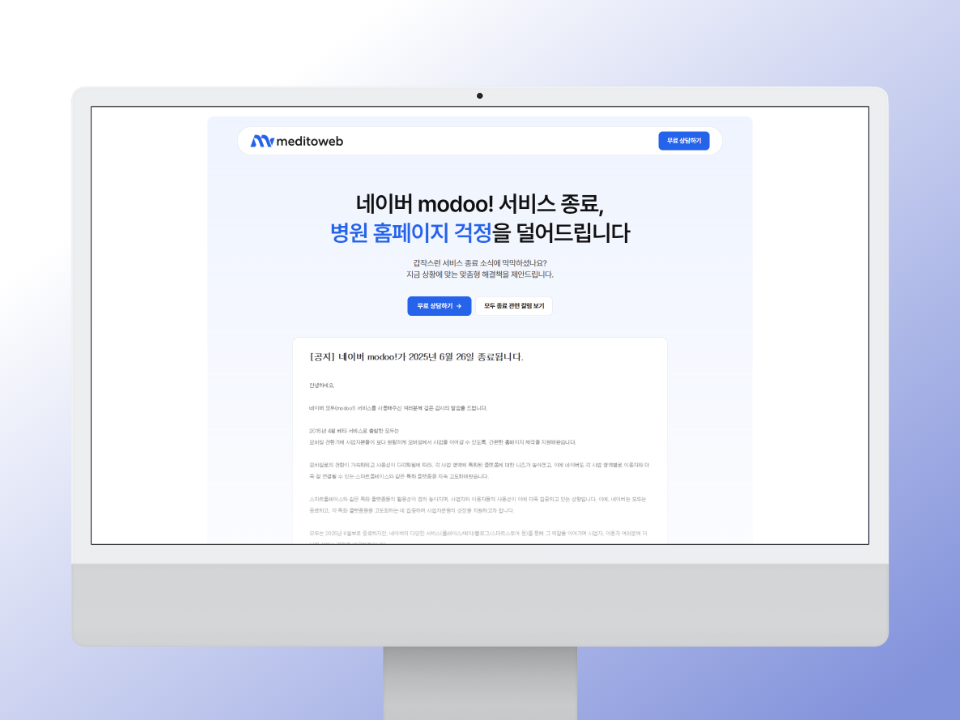
2.4 목업 이미지 다운로드
모든 설정을 완료한 후, PNG 파일 형식으로 다운로드합니다.


3. Shots의 장단점
3.1 Shots의 장점
- 포토샵 없이도 손쉽게 목업 이미지 생성 가능
- 휴대폰, 태블릿, 노트북, PC, 전자시계 등 다양한 목업 레이아웃 지원
- 다양한 크기의 이미지 사이즈를 자유롭게 커스텀하여 다운로드 가능
- 직관적인 인터페이스로 누구나 쉽게 사용 가능
3.2 Shots의 단점
- PNG, JPEG 파일만 다운로드 가능 (동영상 및 GIF 형식 지원 불가)
- PC와 모바일이 함께 있는 목업 레이아웃 없음
- 이미지 업로드 후 위치 조정 불가능 (업로드된 이미지가 자동으로 목업 상단에 정렬됨)
4. 마무리
아임웹 포트폴리오 대표 이미지를 제작할 때 활용할 수 있는 무료 목업 사이트 Shots를 소개해 드렸습니다.
홈페이지 스크린샷만 준비하면 Shots에서 빠르고 간편하게 목업 이미지를 생성할 수 있습니다!
다만, PC와 모바일이 함께 포함된 레이아웃이 없어 개인적으로 아쉬운 점이 있습니다.
그러나 기본적인 목업 제작에는 충분히 유용한 도구이므로 적극 활용해 보시길 추천드립니다.
과거 아임웹에서는 포트폴리오 등록 시 사용할 수 있도록 목업 ZIP 파일을 제공했었는데요, 만약 해당 파일이 필요하신 분들은 아래 블로그 링크를 통해 문의해 주시면 전달해 드리겠습니다.
블로그 바로가기
[함께 읽으면 좋은 글]
* 홈페이지 내 이미지 출처 표시 방법 (저작권위원회 답변)

* 이미지의 출처를 알아내는 방법 2가지