아임웹 여러 개 위젯에 배경색 칠하기 (코드)

1. 시작하며
아임웹에서는 기본적으로 섹션 설정 > 배경색 기능을 통해 섹션 전체에 배경색을 쉽게 적용할 수 있습니다.
하지만 디자인에 따라 섹션 전체가 아닌, 본문 안의 위젯에만 배경색을 적용하고 싶을 때가 있습니다.
예를 들어, 아래와 같은 경우입니다.
- 좌우 여백은 그대로 두고, 본문에만 색을 입히고 싶은 경우
- 여러 개의 위젯(텍스트, 이미지, 입력폼 등)을 하나의 카드 형태로 묶고 싶은 경우
이럴 때는 CSS 코드를 활용하여 본문에만 배경색과 모서리 둥글기를 적용할 수 있습니다.
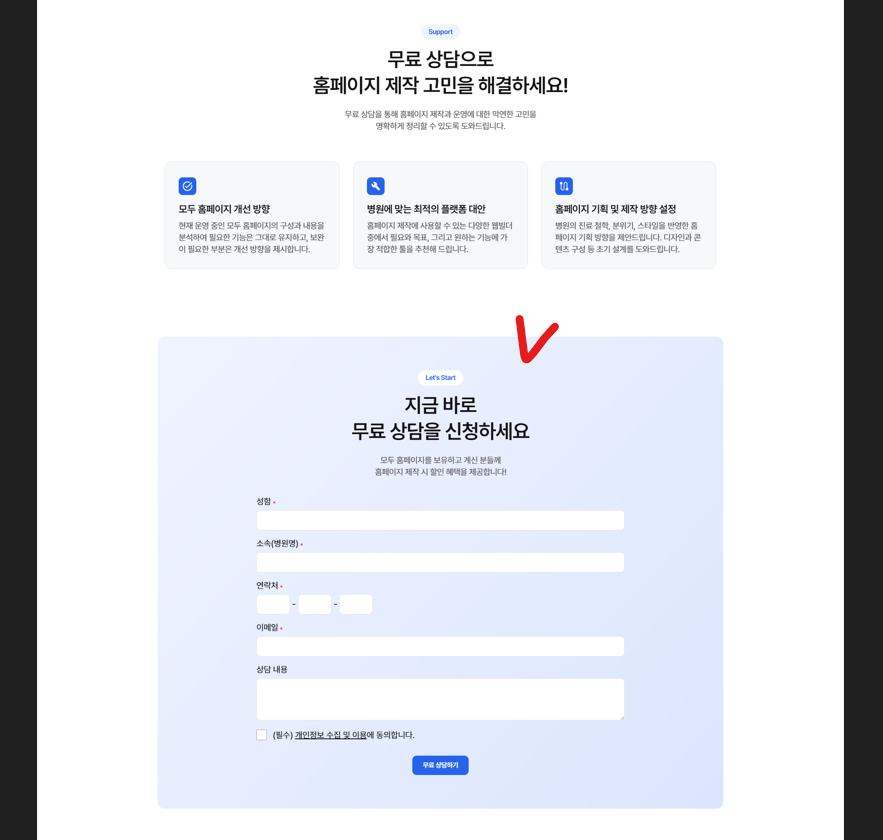
아래 예시 이미지와 영상을 참고하시면 더욱 이해가 잘 되실 겁니다!

이처럼 이번 글에서는 아임웹에서 본문의 여러 개 위젯에 배경색을 적용하는 코드를 소개하겠습니다!
2. 본문에 배경색 적용하기
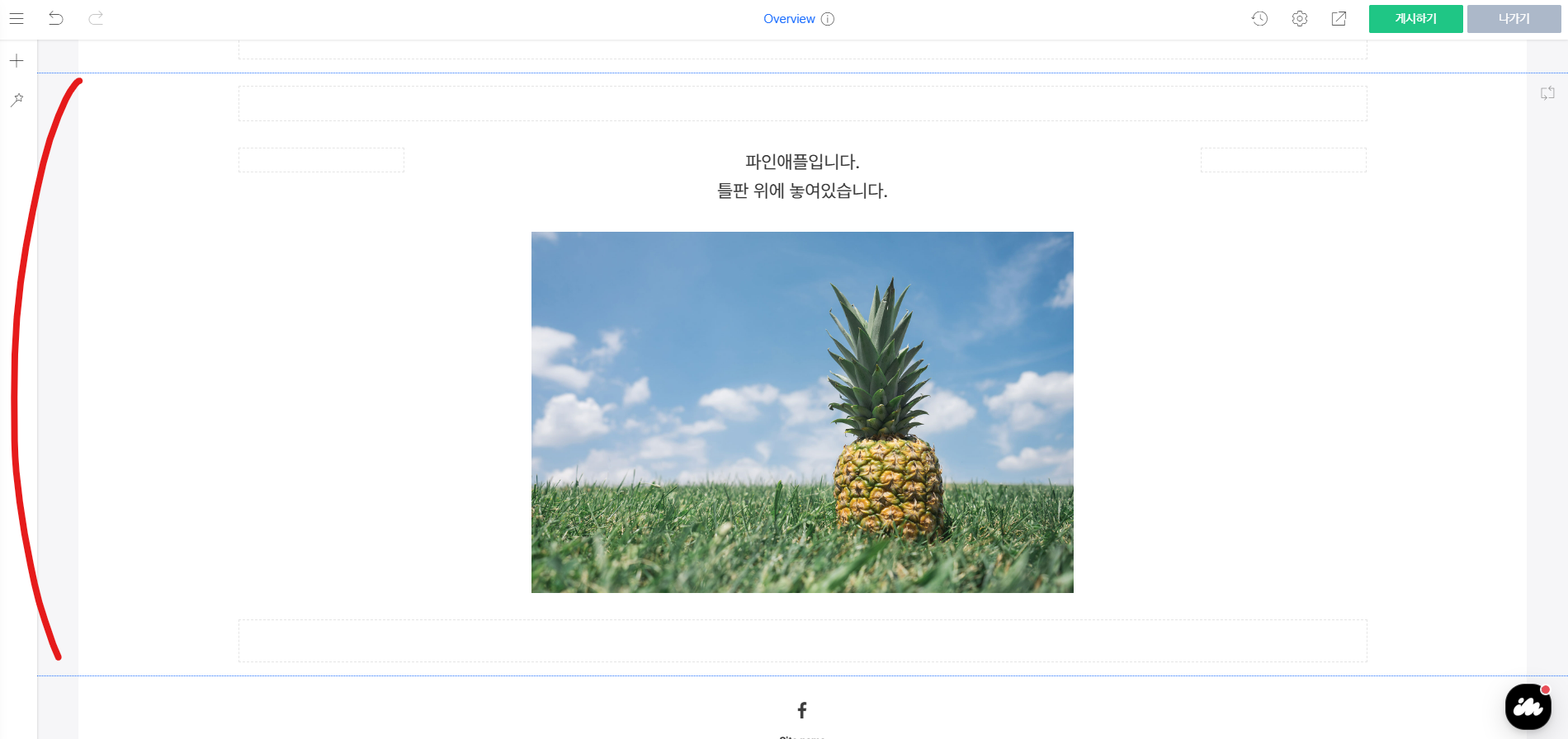
1단계: 하나의 섹션에 위젯 배치하기
여백 위젯, 텍스트 위젯, 이미지 위젯, 입력폼 위젯 등을 한 섹션 안에 배치합니다.
이 위젯들이 하나의 카드처럼 보이도록 구성하는 것이 핵심입니다.

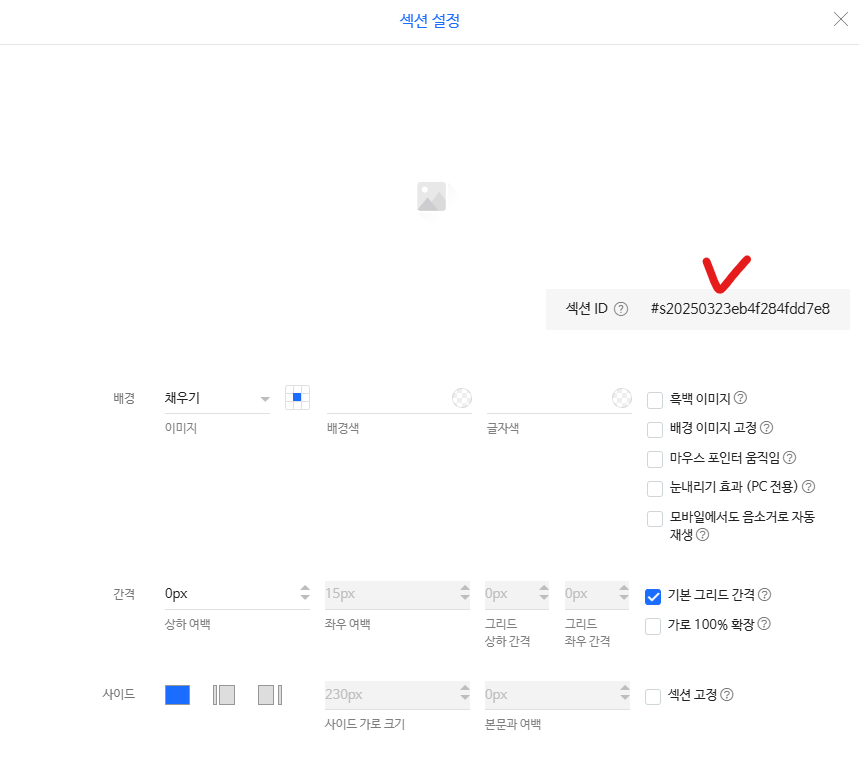
2단계: 섹션 ID 복사하기
섹션을 우클릭하여 섹션 설정 > 섹션 ID 복사합니다.
섹션 ID는 #s~ 형식입니다.

이 섹션 ID가 코드에서 배경색을 적용할 대상을 지정해 주는 역할을 합니다.
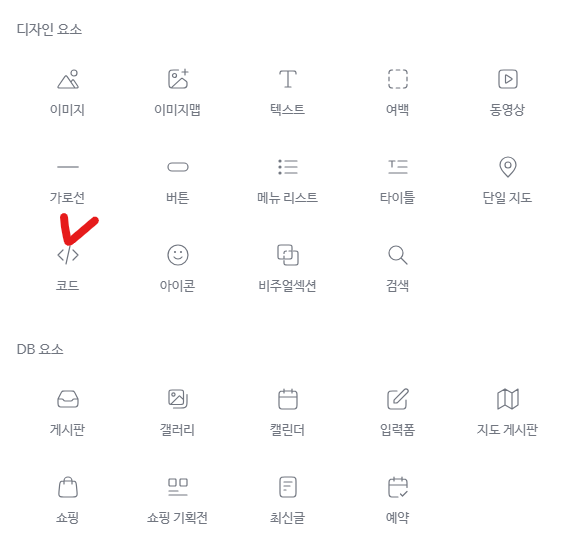
3단계: 코드 위젯 추가하기
섹션 내부에 코드 위젯을 하나 추가합니다.


4단계: 코드 수정하기
#섹션ID를 2단계에서 복사한 ID로 변경background값은 원하는 색상으로 설정border-radius는 모서리 둥글기 설정
<style>
#섹션ID.side_basic main .inside {
background: #FFBB00; /* 배경색 */
border-radius: 16px; /* 모서리 둥글기 */
}
</style>
TIP
단색 배경이 아닌 그라데이션 배경을 적용하고 싶다면 background: linear-gradient 속성을 활용하면 됩니다.
<style>
#섹션ID.side_basic main .inside {
background: linear-gradient(133deg, #EFF4FF, #DBE6FE); /* 배경 그라데이션 */
border-radius: 16px; /* 모서리 둥글기 */
}
</style>
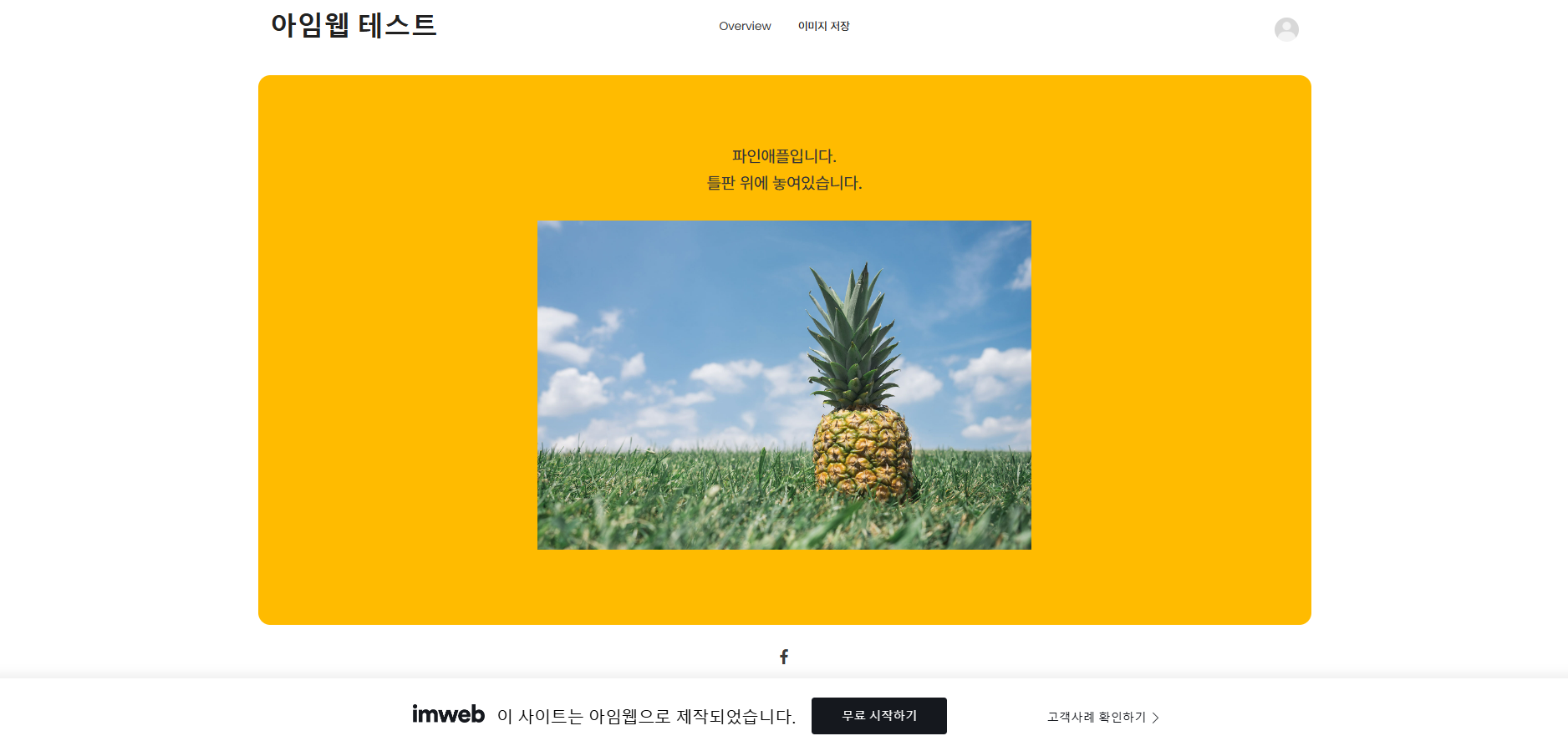
5단계: 미리보기로 결과 확인하기
디자인 모드에서 미리보기를 통해 본문의 위젯 전체에 배경이 잘 적용되었는지 확인합니다.

3. 마무리
이번 글에서는 아임웹에서 섹션 전체가 아닌 본문 위젯에만 배경색을 적용하는 방법을 소개해 드렸습니다.
- 이 방법을 사용하면 섹션 전체를 칠하지 않고도 카드형 레이아웃, 그룹화된 시각 디자인을 연출할 수 있어 더욱 세련된 느낌을 줄 수 있습니다.
- 특히 내용 강조, 섹션 구분, 폼 디자인에 활용하면 효과적입니다.
지금 바로 적용해 보시고, 디자인의 완성도를 높여보시길 바랍니다.
[함께 읽으면 좋은 글]
* 아임웹 배경 이미지 고정 활용 꿀팁 (feat. 세련된 서브 메뉴바 만들기)

* 아임웹 그라데이션 배경 애니메이션 (코드)

* 아임웹 배경 줌인(zoom-in) 애니메이션 (코드)