아임웹 모달창 vs. 팝업창

1. 시작하며
홈페이지에서 방문자에게 중요한 메시지나 이벤트 정보를 전달하고 싶을 때, ‘모달창’과 ‘팝업창’을 사용할 수 있습니다.
하지만 이 두 가지는 뭔가를 띄운다는 점에서 비슷해 보여서 헷갈릴 수 있습니다.
이번 글에서는 아임웹을 기준으로 모달창과 팝업창이 무엇인지, 어떻게 다른지, 그리고 각각을 어떻게 설정할 수 있는지 자세히 알아보겠습니다!
2. 모달창이란?
2.1 모달창이란?
- 모달창은 방문자가 버튼이나 링크를 클릭했을 때, 페이지 위에 나타나는 창입니다.
- 별도의 페이지로 이동하지 않고도 간단한 안내나 제품 상세 정보 등을 빠르게 보여줄 수 있습니다.

2.2 모달창의 장점
- 페이지 이동 없이 정보 제공
- 새 페이지로 이동하지 않고도 필요한 정보를 바로 보여줄 수 있어서 사용자 경험(UX)을 더 좋게 만들 수 있습니다. - 다양한 위젯과 연결 가능
- 버튼, 텍스트, 이미지, 갤러리 위젯과 같이 링크 걸기 설정이 있는 위젯에 쉽게 모달을 적용할 수 있습니다.

2.3 모달창의 단점
- 일부 DB 위젯은 모달 설정 미제공
- 게시판, 캘린더, 지도 게시판과 같은 일부 DB 위젯에서는 링크 걸기 설정이 없어 모달창을 적용하기 어려울 수 있습니다.
3. 팝업창이란?
3.1 팝업창이란?
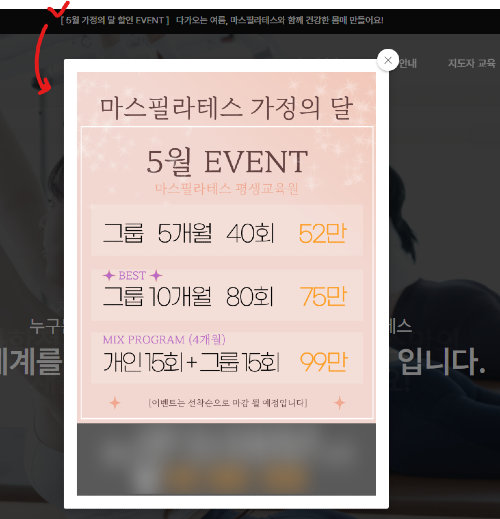
- 팝업창은 방문자가 사이트에 접속했을 때 노출되는 창입니다.
- 중요한 이벤트나 공지사항을 사이트에 들어오자마자 보여주기에 적합합니다.

3.2 팝업창의 장점
- 즉각적인 정보 전달
- 사이트에 들어오자마자 이벤트, 할인, 공지 등 중요한 메시지를 바로 보여줄 수 있어서 주목도가 높습니다. - 간편한 설정
- 아임웹 관리자 페이지에서 쉽게 팝업창을 설정할 수 있습니다.
3.3 팝업창의 단점
- 사용자 경험 저하 가능성
- 팝업을 너무 많이 설정하면 방문자가 사이트에 들어올 때 여러 창이 뜨면서 불편함을 느낄 수 있습니다.
4. 모달창 vs. 팝업창: 주요 차이점
4.1 표시 시점의 차이
- 모달창: 방문자가 버튼 혹은 링크를 클릭했을 때 표시
- 팝업창: 방문자가 사이트에 접속했을 때 표시
예를 들어, 사이트 상단 배너를 클릭했을 때 내용을 띄우고 싶다면 모달창을 사용하는 것이 좋고, 사이트에 들어오자마자 전체 이벤트를 알리고 싶다면 팝업창이 더 적합합니다.
4.2 설정 방법의 차이
- 모달창
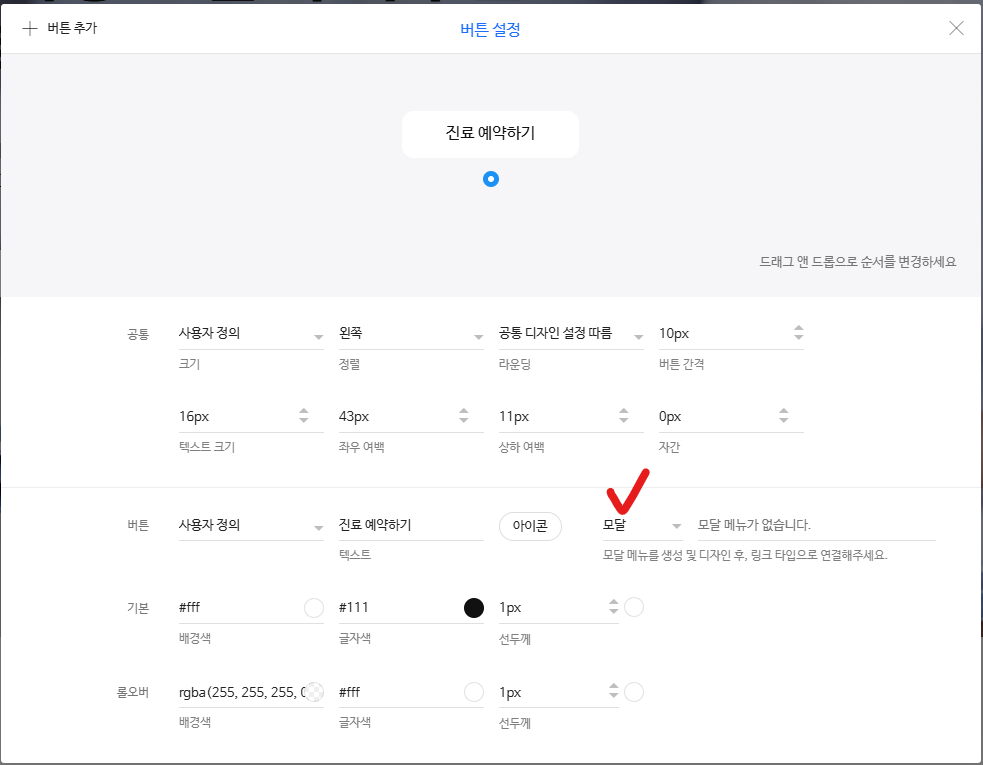
- 아임웹 디자인 모드에서 모달 메뉴를 추가하고, 해당 모달을 표시할 버튼 위젯 등에 모달 링크를 걸어주는 방식으로 설정합니다.
- 설정 경로: 아임웹 디자인 모드 > 메뉴에 모달 추가 > 모달 설정 > 버튼 위젯 등에 해당 모달 링크 걸기 - 팝업창
- 아임웹 관리자 페이지 > 환경설정 > 팝업·배너에서 새 팝업을 추가하고, 적절한 크기, 노출 조건 등을 설정합니다.
- 설정 경로: 아임웹 관리자 페이지 > 환경설정 > 팝업·배너 > 팝업 추가 > 팝업 설정 > 저장
참고 가이드
- 아임웹 공식 가이드 - 모달창 띄우기
참고 가이드
- 아임웹 공식 가이드 - 팝업 추가하기
5. 어떤 상황에서 어떤 창을 써야 할까요?
- 프로모션 이벤트나 긴급 공지
- 사이트 접속 즉시 모든 방문자에게 알리고 싶은 내용이라면, 팝업창이 좋습니다. - 제품 상세 설명이나 제한된 정보 제공
- 특정 버튼을 클릭했을 때만 보여주고 싶은 경우, 모달창이 더 깔끔하고 직관적입니다. - 사용자 경험(UX) 고려
- 너무 자주 팝업창을 띄우면 방문자에게 피로감을 줄 수 있으니, 꼭 필요한 경우에만 사용하고 횟수를 조절하는 것이 좋습니다.
6. 마무리
여기까지 아임웹 모달창과 팝업창의 개념, 설정 방법, 그리고 활용 팁에 대해 알아보았습니다.
방문자에게 필요한 정보를 적시에 전달하고, 홈페이지의 핵심 메시지를 더 잘 전달하고 싶다면 모달창과 팝업창을 잘 활용하면 좋을 것 같습니다!
[함께 읽으면 좋은 글]
* 아임웹 섹션ID, 위젯ID, 모달창ID 찾는 방법

* 아임웹 상단 설정에서 배너 만들기