아임웹 지도 위젯 모서리 둥글게 설정하기 (코드)

1. 시작하며
아임웹에서 홈페이지를 제작할 때 지도 위젯은 자주 활용되는 요소 중 하나입니다!
방문자에게 위치 정보를 효과적으로 전달할 수 있기 때문입니다.
특히, 회사 소개나 매장 위치 안내 페이지에서는 필수적으로 활용되곤 합니다.
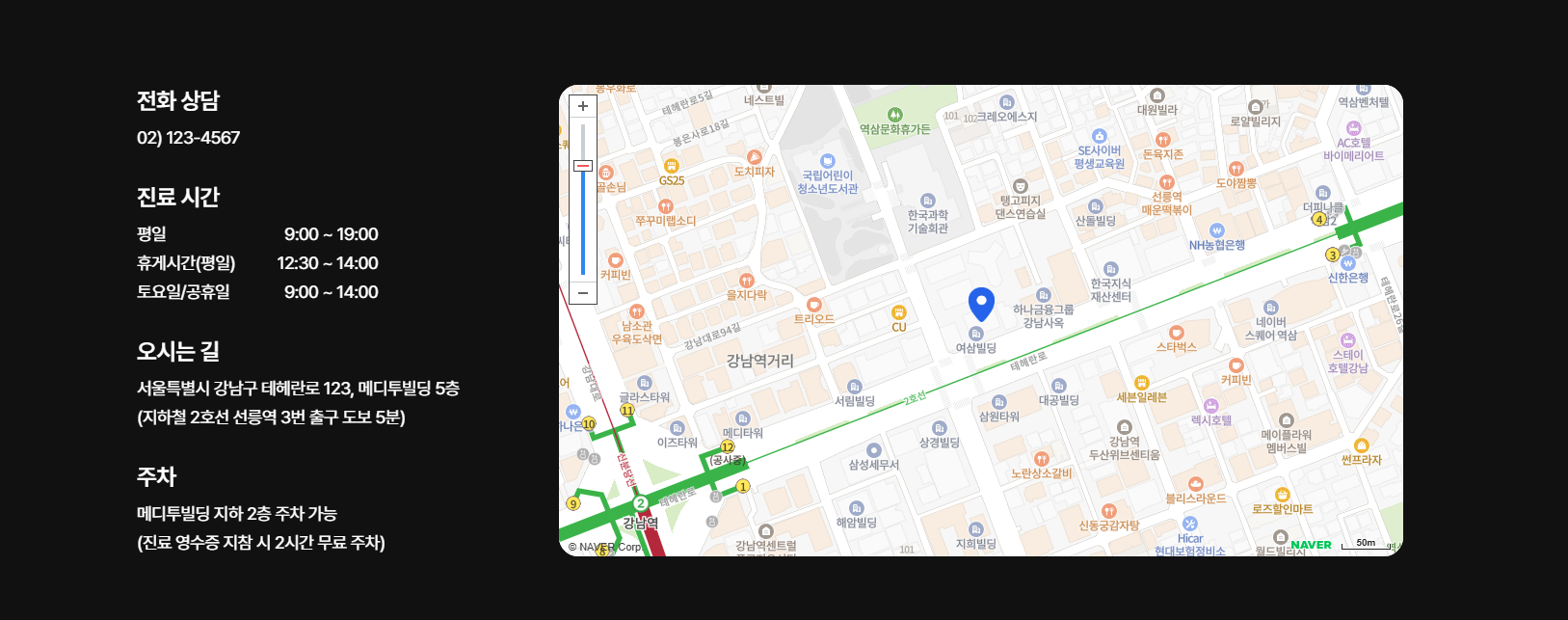
하지만 홈페이지의 전반적인 디자인이 부드럽고 둥글둥글한 느낌이라면, 지도 위젯의 각진 모서리가 다소 어색하게 느껴질 수 있습니다.
예를 들어, 버튼, 이미지, 카드와 같은 요소들이 모두 둥글게 디자인되어 있다면 지도 위젯도 이에 맞춰 통일감 있게 표현하는 것이 좋습니다.

이번 글에서는 지도 위젯의 모서리를 둥글게 설정하는 방법을 소개합니다!
지도 위젯 기본 설정에는 해당 기능이 제공되지 않지만, 간단한 CSS 코드로 손쉽게 구현할 수 있습니다.
이 방법을 통해 홈페이지 디자인의 완성도를 높이고, 방문자에게 더욱 일관성 있는 인상을 전달해 보세요!
2. 아임웹 지도 위젯 모서리를 둥글게 만드는 방법
-
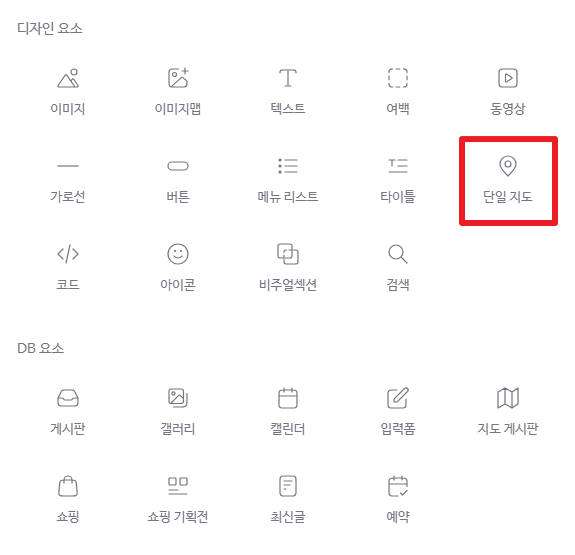
지도 위젯 추가 및 설정
아임웹에서 단일 지도 위젯을 추가한 후, 네이버 지도 또는 구글 지도를 연결합니다.
-
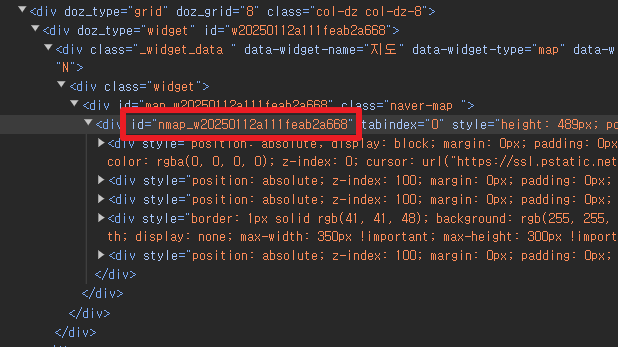
지도 위젯 ID 확인하기
크롬 개발자 도구(F12)를 열어 지도 위젯 위에 마우스를 올립니다.
nmap_w~로 시작하는 ID를 찾아 더블 클릭 후 복사합니다.
다른 ID(map_w~ 또는 w~)가 아닌, nmap_w~로 시작하는 ID를 사용해야 합니다. -
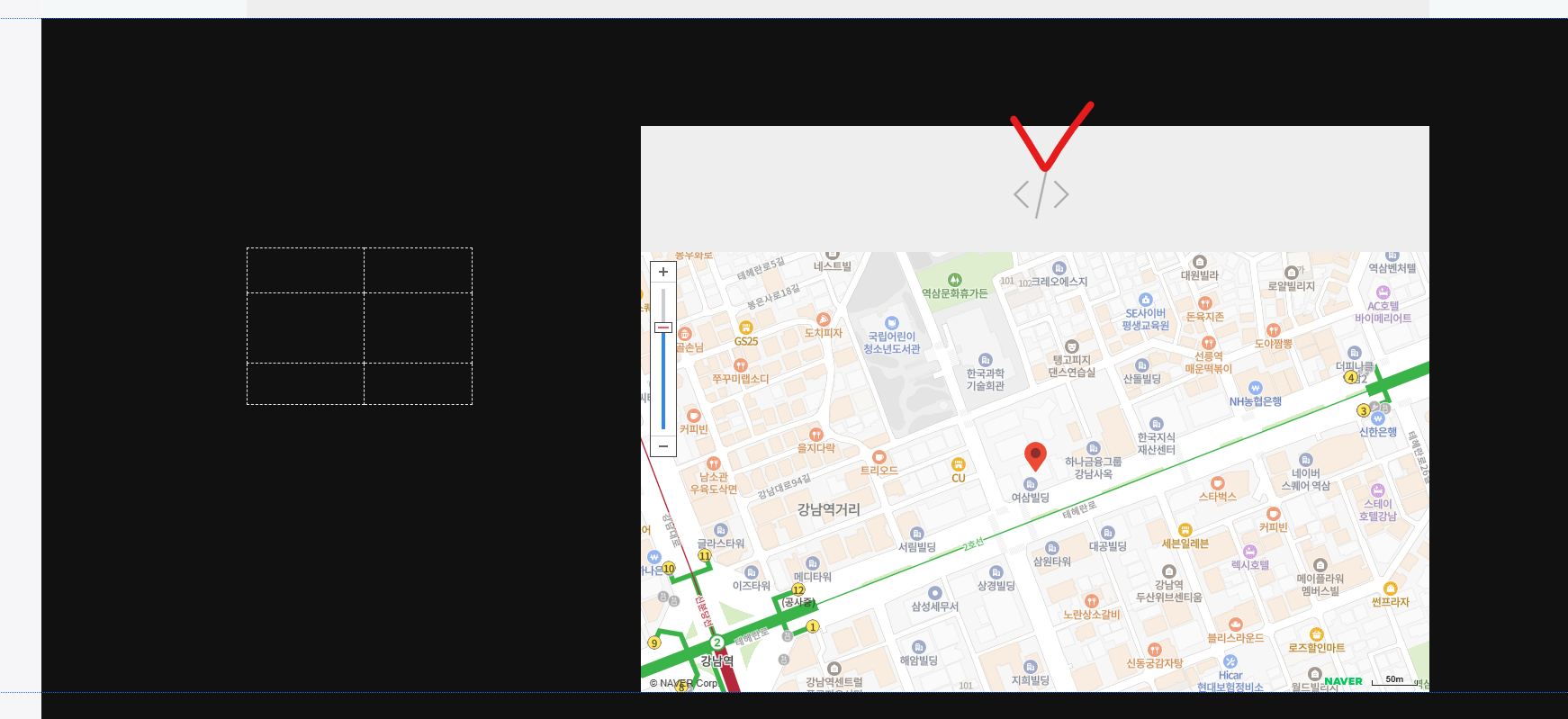
코드 위젯 추가하기
지도 위젯 바로 위에 코드 위젯을 추가한 후, 편집 창을 엽니다.
-
CSS 코드 삽입하기
아래의 코드를 복사하여 코드 위젯에 붙여넣으세요.
#지도위젯ID부분은 2번에서 복사한 지도 위젯 ID로 변경하고,border-radius값은 원하는 둥글기 정도에 맞게 조절합니다.<style> #지도위젯ID { /* 지도 위젯 ID로 변경 */ border-radius: 20px; /* 모서리 둥글기 조절 */ } </style> -
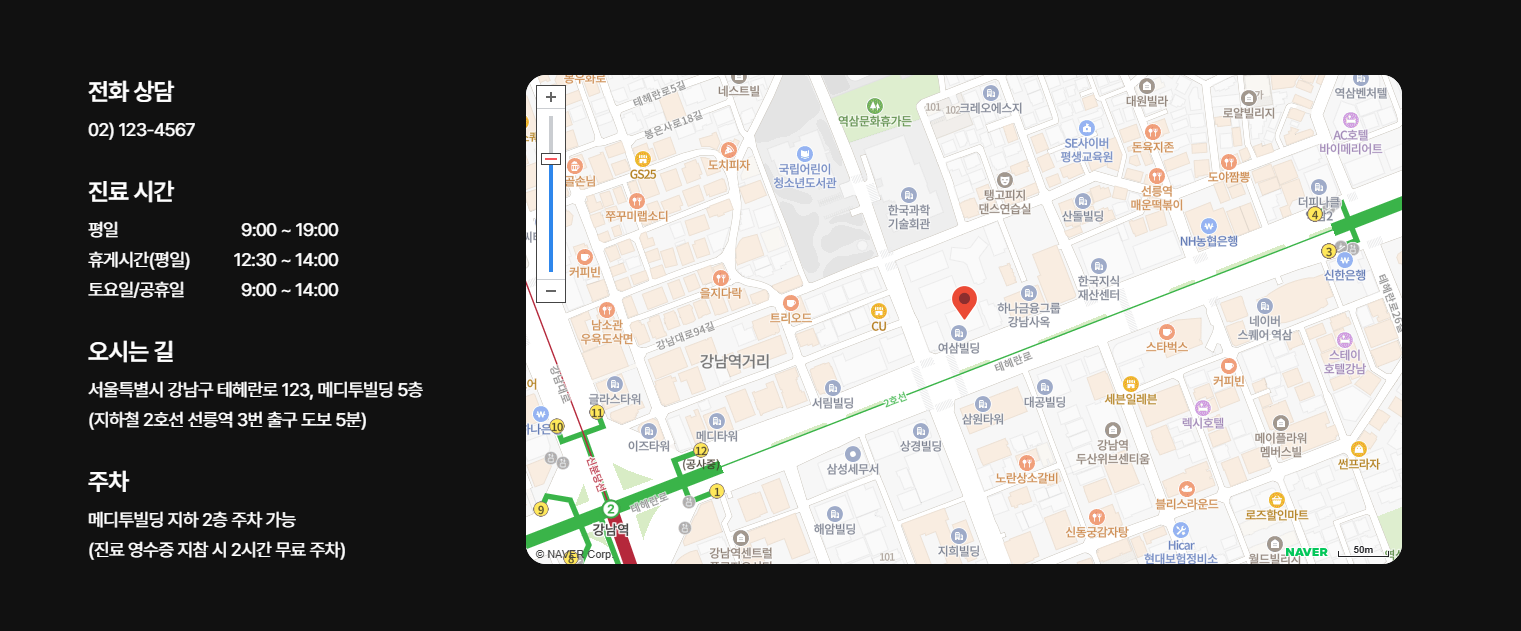
적용 확인하기
설정이 완료되면 '미리보기' 버튼을 클릭하여 지도 위젯 모서리가 부드럽게 둥글게 적용되었는지 확인합니다.





3. 참고사항
- 둥글기 조절: 위의 코드에서 작성한 20px은 예시이며, 더 둥글게 하고 싶으면 값을 늘리고, 덜 둥글게 하려면 값을 줄이세요.
- 모바일 환경 확인: 모바일 화면에서도 지도 위젯의 둥글기가 잘 적용되도록 설정하시기 바랍니다.
- 디자인 일관성: 홈페이지 내 다른 요소들과의 디자인 통일성을 고려하여, 텍스트나 버튼 등 다른 위젯과의 조화를 신경 쓰세요.
4. 마무리
아임웹 지도 위젯의 모서리를 둥글게 설정하는 간단한 방법을 소개해 드렸습니다.
간단한 코드를 통해 홈페이지 디자인의 통일감을 높이고, 방문자에게 부드럽고 일관성 있는 인상을 전달할 수 있습니다!
[함께 읽으면 좋은 글]
* 아임웹 지도 위젯 마커 아이콘 변경 (코드)

* 아임웹 카카오맵 지도 삽입하기 (코드)