아임웹 지도 위젯 마커 아이콘 변경 (코드)

1. 시작하며
회사 소개 홈페이지를 제작할 때 지도 위젯은 빠질 수 없는 요소입니다.
방문자에게 회사 위치를 효과적으로 안내할 수 있는 필수적인 기능이죠!
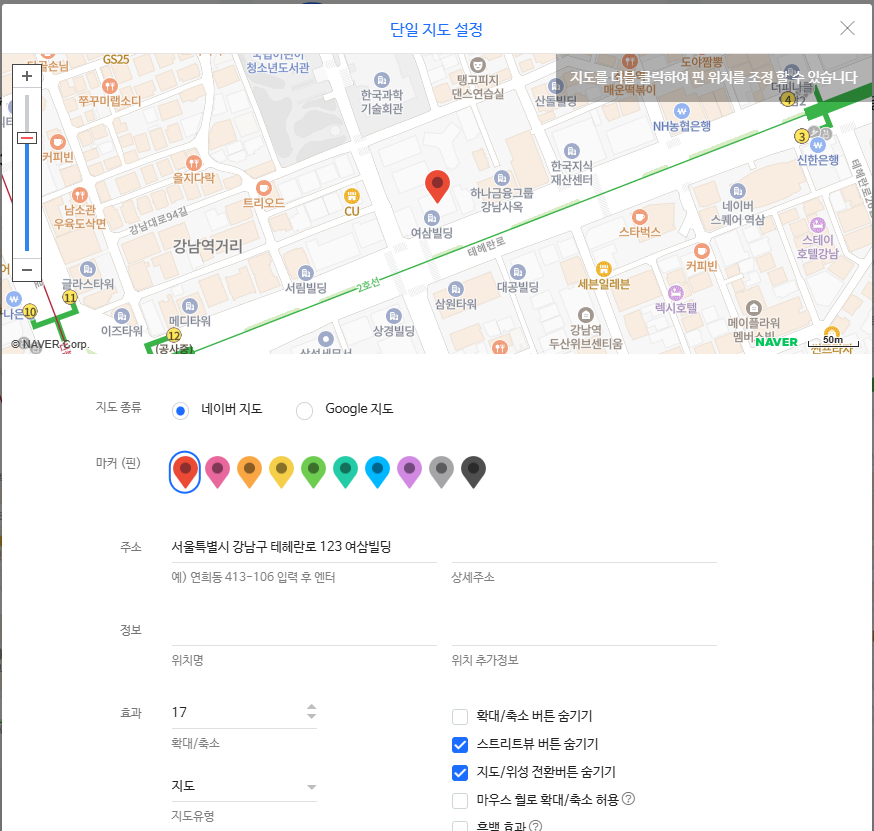
아임웹 지도 위젯에서는 네이버/구글 지도 연동, 지도 흑백 효과 등 다양한 설정이 가능합니다.
마커 아이콘의 경우, 기본적으로 제공되는 10가지 색상 중에서 선택할 수 있습니다.

기본 마커 아이콘 대신 브랜드의 로고나 캐릭터와 같은 개성 있는 이미지를 사용하면, 지도 위젯이 단순한 위치 표시 도구를 넘어 브랜드를 알리는 마케팅 도구로 활용될 수 있습니다!
이번 글에서는 아임웹 지도 위젯의 마커 아이콘을 내가 원하는 이미지로 변경하는 방법을 단계별로 소개해 드리겠습니다.
2. 마커 아이콘 준비하기
-
변경할 마커 이미지 준비
먼저, 브랜드 컬러나 로고, 또는 캐릭터 이미지로 사용할 마커 아이콘을 준비합니다.
PNG 형식으로 배경이 투명한 이미지가 가장 적합합니다. -
이미지 업로드 및 이미지 주소 복사
아임웹 디자인 모드에서 이미지 업로드 전용 게시판을 생성한 후, 준비한 마커 이미지를 업로드합니다.
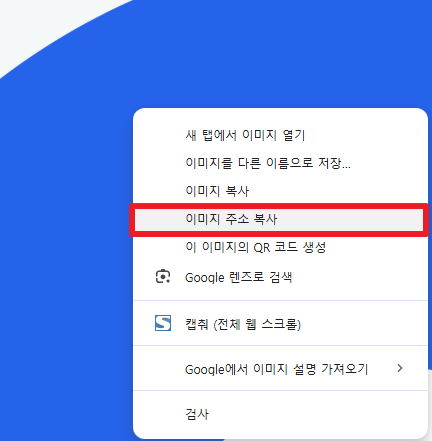
업로드한 후 해당 이미지의 주소(URL)를 복사합니다.



3. 코드로 마커 아이콘 변경하기
-
코드 위젯 추가
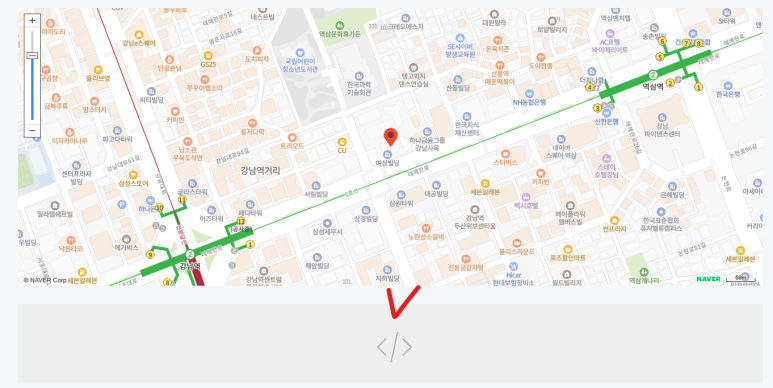
지도 위젯 아래에 코드 위젯을 추가합니다.
-
코드 입력
아래의 코드를 복사하여 코드 위젯에 붙여넣으세요.
이미지 주소부분은 2번에서 복사한 마커 이미지 URL로 변경합니다.
<script> const observer = new MutationObserver(() => { document.querySelectorAll('img[src*="marker_"][src$=".png"]').forEach(img => { img.src = "이미지 주소"; // 복사한 마커 이미지 URL로 변경 }); }); observer.observe(document.body, { childList: true, subtree: true }); </script> marker_~.png로 시작하는 마커 이미지를 찾아서,- 내가 원하는 이미지 주소로 변경하는 코드입니다.
-
적용 확인하기
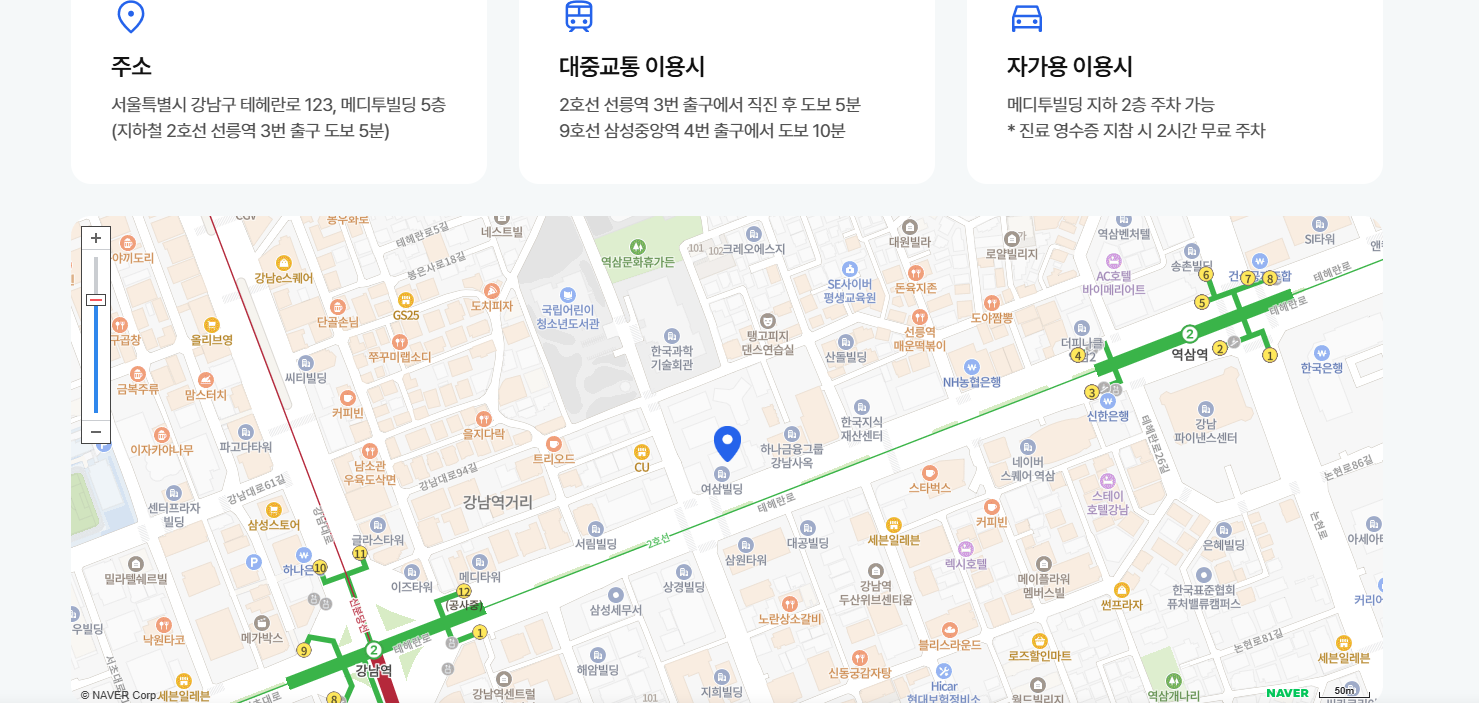
설정을 마친 후, '미리보기' 버튼을 클릭하여 마커 아이콘이 정상적으로 변경되었는지 확인합니다.

코드 설명

4. 활용 팁
- 디자인 통일성 유지: 브랜드 컬러의 마커를 사용하면 전체 홈페이지 디자인과 잘 어우러집니다.
- 개성 강조: 단순한 핀 아이콘 대신 브랜드 로고, 회사 캐릭터, 또는 특별한 심볼을 사용하면 방문자에게 강렬한 인상을 줄 수 있습니다.
- 위치 강조: 중요한 지점이나 이벤트 장소를 독특한 마커로 표시하면 정보 전달 효과가 더욱 향상됩니다.
5. 마무리
아임웹 지도 위젯의 마커 아이콘을 커스터마이징하는 방법을 자세히 살펴보았습니다.
단순한 핀 아이콘을 벗어나 브랜드 로고나 회사 캐릭터와 같은 개성 있는 이미지를 적용하면, 지도 또한 브랜드 아이덴티티 요소로 자리 잡을 수 있습니다.
이 방법을 통해 단순한 위치 표시를 넘어서 브랜드를 효과적으로 알리는 도구로 활용해 보세요!
홈페이지의 작은 부분이지만, 이러한 디테일이 방문자에게 더 깊은 인상을 남길 수 있습니다.
[함께 읽으면 좋은 글]
* 아임웹 지도 위젯 모서리 둥글게 설정하기 (코드)

* 아임웹 카카오맵 지도 삽입하기 (코드)