아임웹 라이트박스 소개 (이미지 크게 보기, 확대하기)

1. 시작하며
웹사이트에서 이미지를 클릭했을 때 화면 전체에 이미지가 보이는 기능을 본 적이 있으신가요?
이 기능은 제품 상세 이미지를 크게 보거나, 포트폴리오 이미지 감상을 위해 자주 활용됩니다.
아임웹에서 클릭 한 번으로 해당 기능을 손쉽게 구현할 수 있습니다.
이 기능을 가능하게 해주는 것이 바로 라이트 박스인데요.
이번 글에서는 라이트 박스가 무엇인지, 설정하는 방법, 그리고 실제 적용된 모습을 살펴보겠습니다.
2. 라이트 박스란?
- 이미지를 클릭하면 주변이 어두워지면서 확대된 크기로 표시되는 모달창
- 확대/축소 기능이 포함되어 있어 이미지를 자세히 확인할 수 있음
- 제품 상세 이미지, 포트폴리오 이미지, 갤러리 등에서 활용 가능
예를 들어, 홈페이지에서 이미지를 클릭하면 모달창이 뜨면서 클릭한 이미지가 화면에 꽉 차게 표시됩니다.
또한, 우측 상단에는 확대/축소가 가능한 돋보기 기능이 제공됩니다.


3. 라이트 박스 설정하는 방법
-
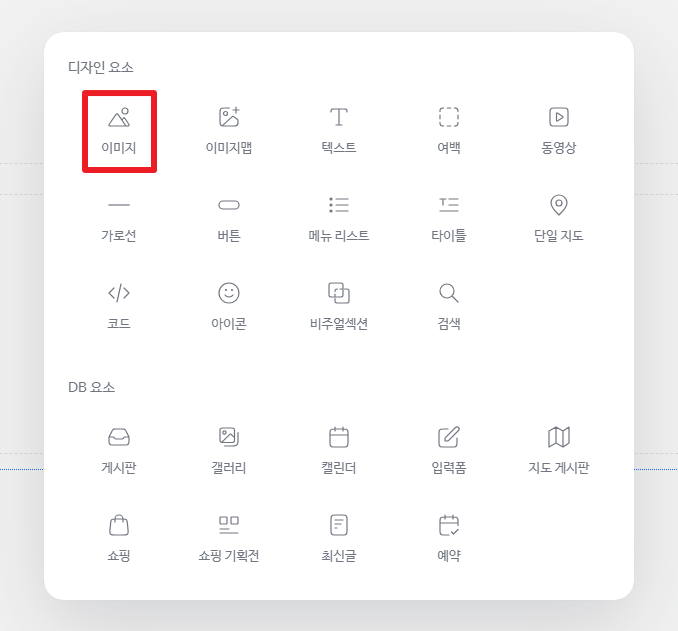
이미지 위젯 추가하기
아임웹 디자인모드에서 이미지 위젯을 추가합니다.
-
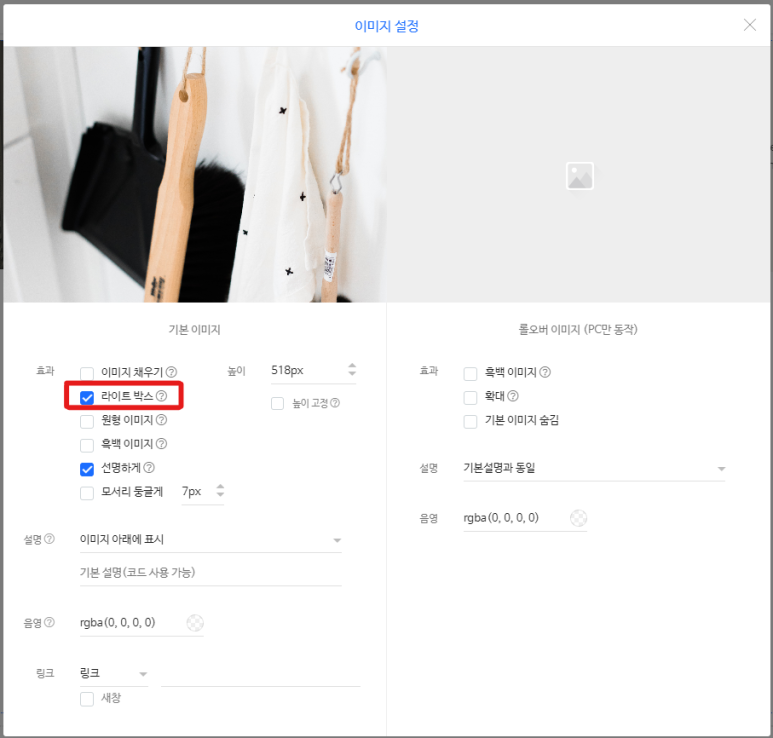
이미지 위젯 우클릭 > 이미지 설정 > 라이트 박스 체크
라이트 박스: 체크
※ 링크 사용 시 라이트 박스 효과가 무시됨 -
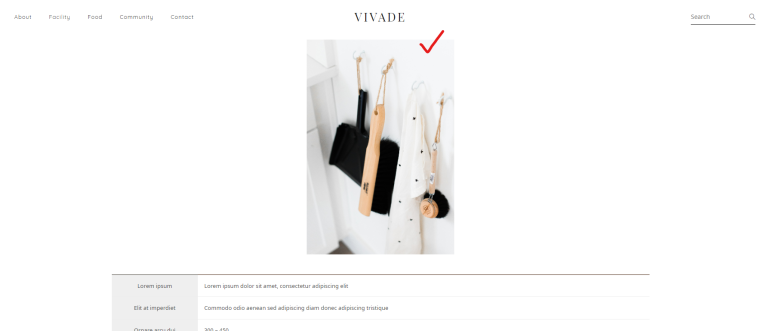
미리 보기를 통해 해당 기능이 잘 구현되는지 확인
미리보기 모드에서 클릭하여 라이트 박스 기능이 정상적으로 작동하는지 확인합니다.
이미지 확대, 축소 기능도 함께 점검합니다.


4. 라이트 박스 활용 팁
- 고화질 이미지 사용하기: 라이트 박스로 확대된 이미지는 원본 해상도를 그대로 유지하므로 고화질 이미지를 업로드하는 것이 중요합니다.
- 사용자에게 기능을 명확하게 안내하기: '이미지를 클릭하면 확대됩니다.' 등의 문구를 추가하면 방문자가 라이트 박스 기능을 쉽게 인식할 수 있습니다.
- 제품 상세 이미지에 활용하기: 쇼핑몰 사이트에서는 제품을 더욱 자세히 볼 수 있도록 라이트 박스를 활용하는 것이 효과적입니다.
- 갤러리 이미지 감상에 활용하기: 포트폴리오, 사진 갤러리, 전시회 홈페이지에서는 라이트 박스를 활용하여 사용자 경험을 더욱 향상시킬 수 있습니다.
5. 마무리
아임웹에서 라이트 박스를 설정하는 방법과 활용법을 살펴보았습니다.
라이트 박스를 활용하면 홈페이지 방문자가 보다 편리하게 이미지를 확인할 수 있으며, 사용자 경험이 크게 향상됩니다.
특히, 이미지 크게 보기 혹은 확대가 필요한 제품 상세 페이지나 포트폴리오 페이지에서 라이트 박스를 적극 활용해 보시길 추천합니다!
더 나은 사용성을 위해 '클릭해서 이미지 크게 보기' 등의 안내 문구를 추가하면 방문자의 이해를 돕는 데 효과적입니다.
[함께 읽으면 좋은 글]
* 아임웹 이미지 위젯과 텍스트 위젯 사이 여백 없애는 방법

* 아임웹 이미지맵 위젯 소개 (설정 방법, 활용법)