아임웹 이미지맵 위젯 소개 (설정 방법, 활용법)

1. 시작하며
아임웹에서 이미지 위젯은 자주 사용되지만, 이미지맵 위젯은 다소 생소하게 느껴질 수 있습니다.
그러나 이 기능을 잘 활용하면 하나의 이미지에 여러 개의 링크를 추가하여 방문자의 편의성을 높일 수 있습니다!
이번 글에서는 이미지맵 위젯의 개념, 설정 방법, 그리고 실전 활용법을 소개해 드리겠습니다.
2. 이미지맵 위젯이란?
- 하나의 이미지에 여러 개의 링크 영역을 넣고 싶을 때 사용하는 위젯
- 각 링크 영역을 클릭하면 설정한 특정 페이지, 외부 URL 등으로 이동 가능
- 인터랙티브한 이미지 활용이 필요한 경우 유용
예를 들어, 서울시 행정구역 지도 이미지를 활용하여 ‘종로구’를 클릭하면 종로구청 홈페이지로 이동하고, ‘성북구’를 클릭하면 성북구청 홈페이지로 연결할 수 있습니다.

3. 아임웹 이미지맵 위젯 설정 방법
예시 상황: 서울시 종로구를 클릭하면, 해당 행정 구역의 공식 홈페이지로 이동되도록 구현
-
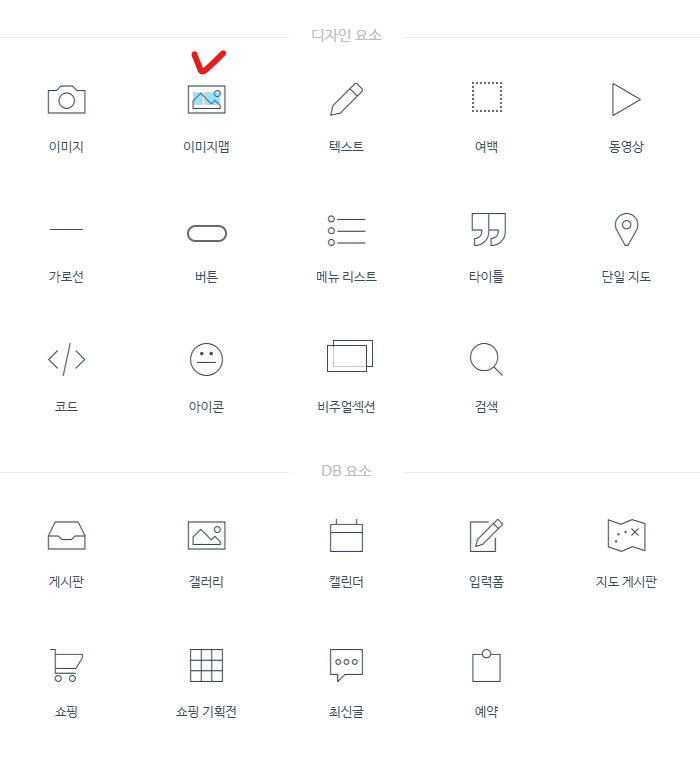
이미지맵 위젯 추가하기
아임웹 디자인 모드에서 이미지맵 위젯을 추가합니다.
-
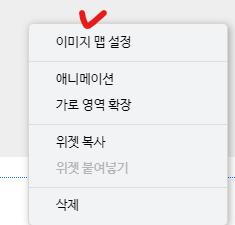
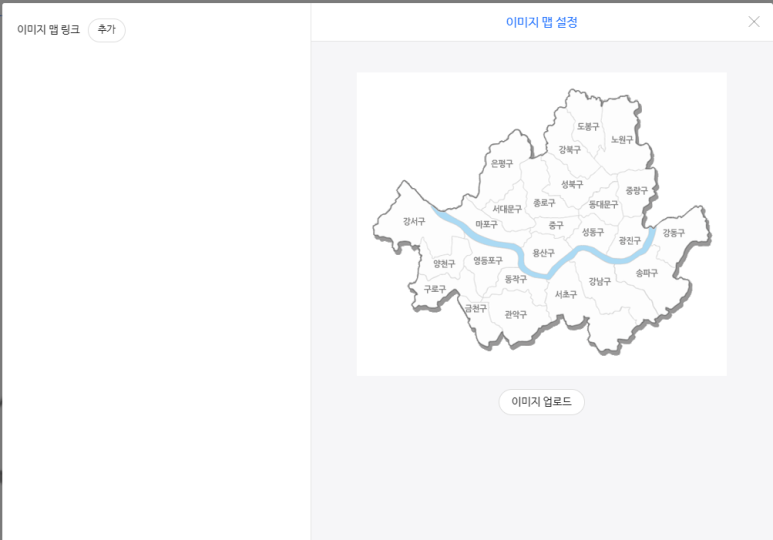
이미지맵 위젯 설정
이미지맵 위젯을 우클릭하여 이미지맵 설정을 선택합니다.
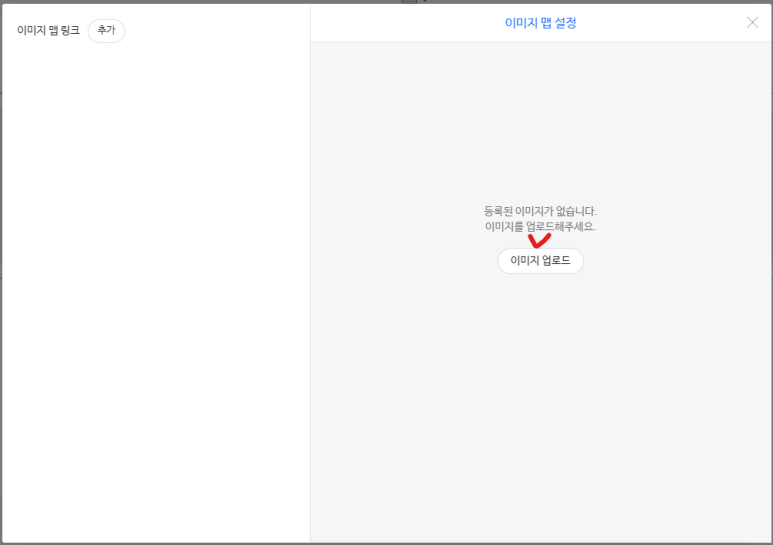
이미지 업로드 버튼을 클릭하여 사용할 1장의 이미지 파일을 선택합니다. -
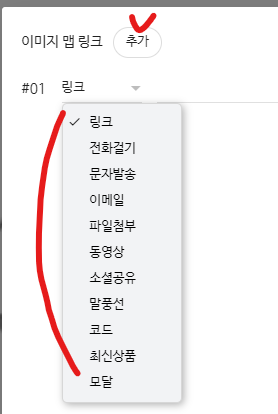
링크 영역 추가 및 설정
설정 창 왼쪽 상단에서 추가 버튼을 클릭한 후 링크 방식을 선택합니다.
링크 방식은 다음과 같습니다.
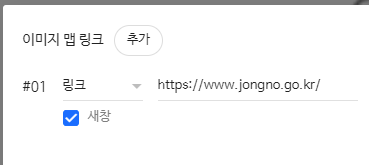
- 링크: 내부 메뉴 또는 외부 URL 연결
- 전화 걸기: 클릭 시 입력한 전화번호로 연결 (PC에서는 제한)
- 문자 발송: 문자 작성 앱 실행 (PC에서는 제한)
- 이메일: 클릭 시 메일 앱 실행
- 파일 다운로드: 클릭 시 첨부된 파일(최대 100Mb) 다운로드
- 동영상: 클릭 시 동영상 재생
- 소셜 공유: 클릭 시 SNS 공유 창 실행
- 말풍선: 클릭 시 말풍선 표시
- 코드: 입력한 코드 실행
- 최신 상품: 클릭 시 지정한 카테고리의 최신 상품 상세페이지로 이동
- 모달: 클릭 시 모달창 표시
-
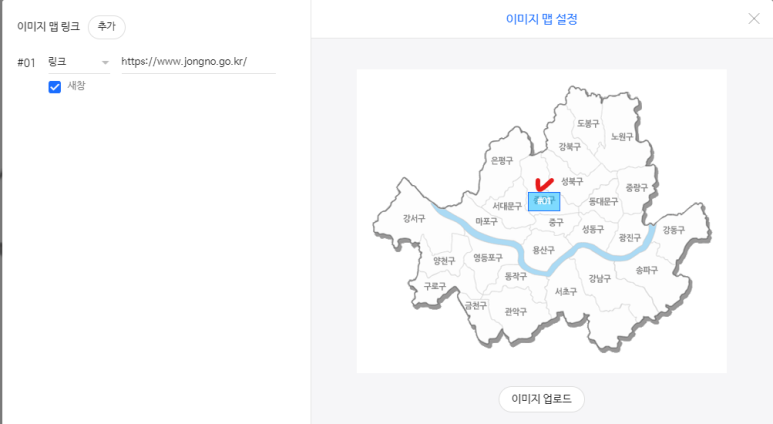
링크 배치 및 크기 조절
이미지 위에 생긴 파란색 네모 링크 영역을 마우스로 클릭한 후 적절하게 배치하고 크기를를 조절합니다.
-
설정 완료 후 미리보기로 확인
설정이 정상적으로 적용되었는지 미리보기 모드에서 확인합니다.
링크 영역에 마우스 오버를 하면 커서가 손 모양으로 바뀌고, 클릭하면 설정한 URL로 이동됩니다.







4. 이미지맵 활용 사례
부동산 사이트의 지역별 매물 검색
- 부동산 중개 사이트에서 지도 이미지의 특정 지역을 클릭하면 해당 지역의 매물 목록이 표시되도록 연결할 수 있습니다.
관광 안내 사이트
- 제주도 관광 안내 사이트에서 각 관광지에 대한 정보를 클릭하여 상세 페이지로 이동하도록 설정하면 사용자의 편의성이 높아집니다.
이벤트 및 프로모션 페이지
- 이벤트 프로모션 페이지에서 경품 목록 이미지 위에 각 상품을 클릭하면 응모 페이지로 이동하도록 설정할 수 있습니다.
대학 캠퍼스 지도 및 매장 안내
- 대학 캠퍼스 지도에서 건물을 클릭하면 해당 학과의 소개 페이지로 이동하거나, 쇼핑몰 매장에서 각 브랜드를 클릭하면 해당 브랜드 페이지로 연결하는 방식으로 활용할 수 있습니다.
5. 마무리
아임웹 이미지맵 위젯의 개념, 설정 방법, 그리고 실전 활용법을 살펴보았습니다.
이미지맵 위젯을 활용하면 더욱 직관적이고 편리한 인터페이스를 구축할 수 있으며, 방문자가 원하는 정보를 보다 쉽게 찾을 수 있습니다.
아임웹에서 제공하는 기본 위젯을 효과적으로 활용하여 홈페이지 제작 시간을 단축하고, 더욱 유용한 기능을 추가해 보시기 바랍니다!






