아임웹 이미지 위젯과 텍스트 위젯 사이 여백 없애는 방법

1. 시작하며
아임웹으로 홈페이지를 제작할 때, 이미지 위젯 아래에 텍스트 위젯을 배치하는 경우가 많습니다.

이때, 이미지 위젯과 텍스트 위젯 사이에 불필요한 여백이 생기면 디자인의 일체감이 떨어지고, 전체적인 레이아웃이 부자연스러워질 수 있습니다.
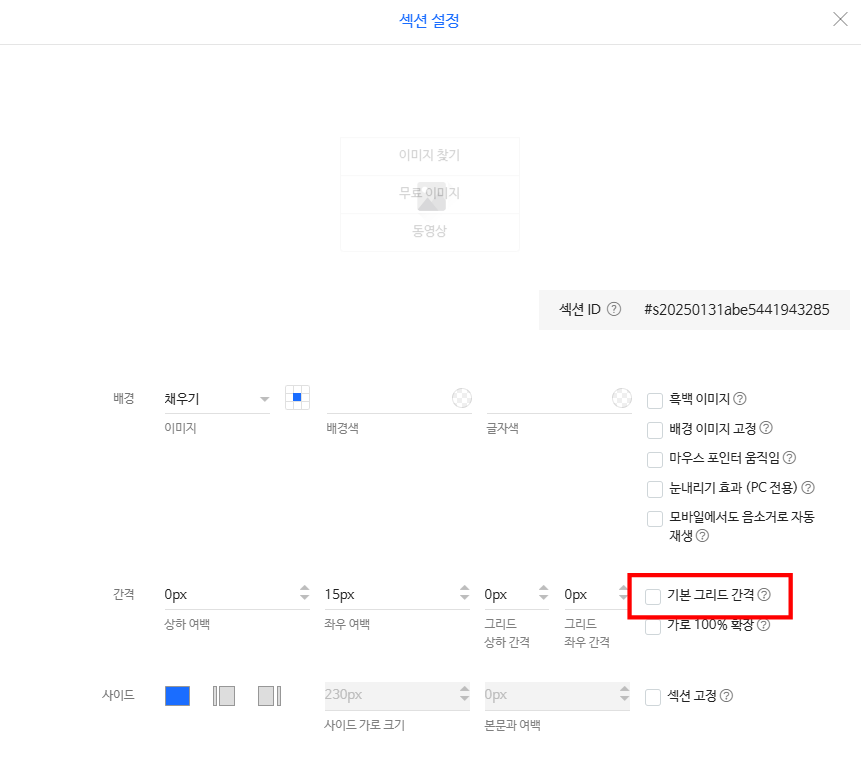
이 여백은 공통 디자인 설정에서 입력한 그리드 간격에 의해 생기는 것이기 때문에, 섹션 설정의 그리드 간격 옵션을 비활성화하면 이미지 위젯의 여벽을 없앨 수 있습니다.

하지만, 이번 글에서는 섹션 기본 그리드 간격 옵션을 사용해야 하는 상황에서 아임웹 이미지 위젯과 텍스트 위젯 사이의 여백을 간단한 설정으로 제거하는 방법을 소개하겠습니다!
2. 문제 상황: 불필요한 여백
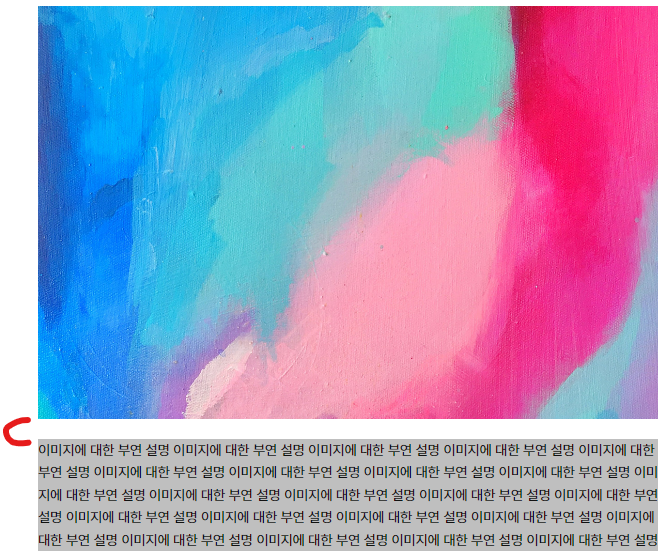
이미지 위젯 바로 아래에 텍스트 위젯을 배치하면 기본적으로 여백이 발생하게 됩니다.

이 여백은 공통 디자인 설정의 그리드 간격에 의해 자동으로 적용되는데, 이미지와 텍스트를 여백 없이 배치하여 디자인의 통일성을 높이고자 할 때는 오히려 거슬리는 요소로 작용할 수 있습니다.
3. 아임웹 이미지 위젯과 텍스트 위젯 사이 여백 없애기
-
텍스트 위젯 설정 열기
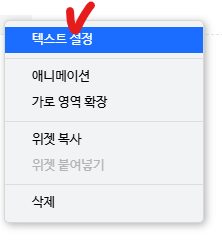
텍스트 위젯을 우클릭한 후 '텍스트 설정'을 선택합니다.
-
간격 설정 변경
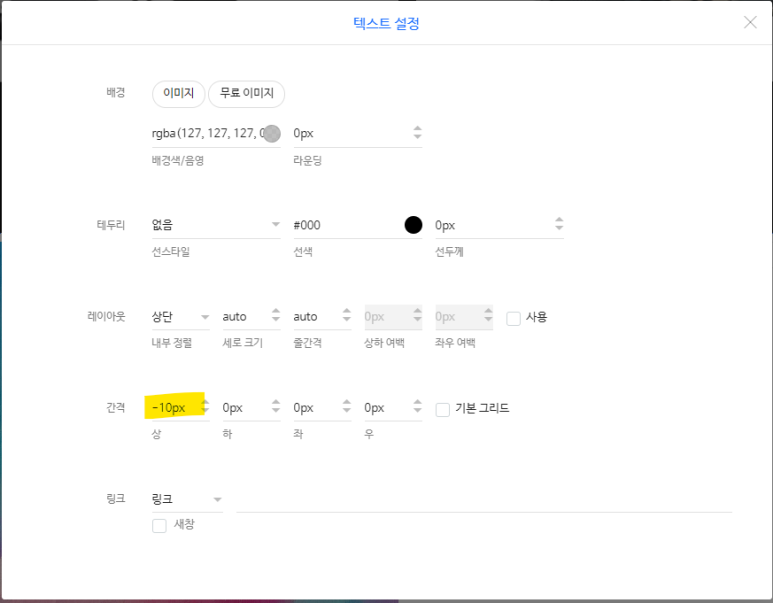
'간격' 항목에서 기본 그리드 체크 해제 후, 불필요한 여백을 보이지 않게 하기 위해 음수 값을 입력합니다.
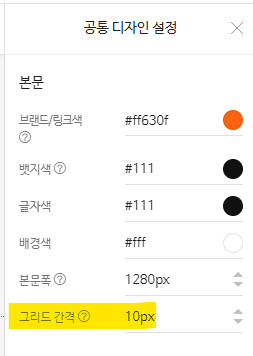
예를 들어, 공통 디자인 설정의 그리드 간격이 10px라면, -10px를 입력합니다.
-
결과 확인하기
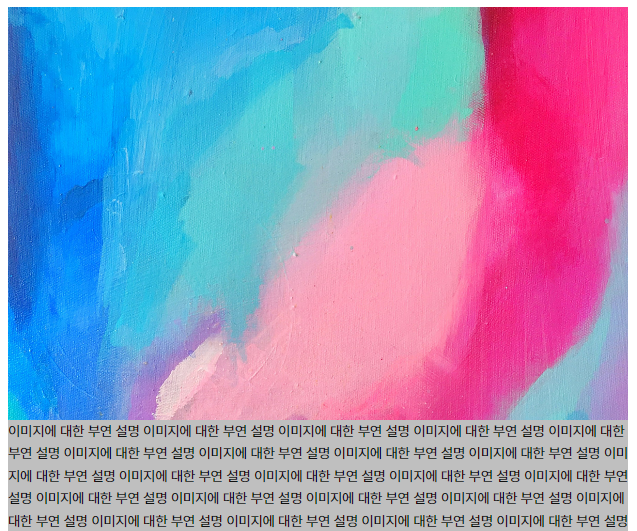
변경 사항을 적용한 후, '미리보기' 모드를 통해 이미지와 텍스트 위젯 사이의 여백이 사라졌는지 확인합니다.




4. 참고 사항
- 간격은 음수 값 입력 가능하지만 여백은 불가: 간격(margin)은 음수 값 입력이 가능하지만, 여백(padding)은 0이상의 양수 값만 입력이 가능합니다.
- 모바일 최적화: 모바일 환경에서 여백이 다르게 보일 수 있으므로, 반드시 모바일 뷰에서도 확인하세요.
5. 마무리
아임웹에서 이미지 위젯과 텍스트 위젯 사이의 불필요한 여백을 간단하게 제거하는 방법을 살펴보았습니다.
이 방법을 활용하면 홈페이지 디자인이 보다 깔끔해질 수 있습니다!
[함께 읽으면 좋은 글]
* 아임웹 이미지 마우스 오버 시 스티커 표시하기

* 아임웹 이미지 위에 텍스트 작성하기