아임웹 이미지 마우스 오버 시 스티커 표시하기

1. 시작하며
웹사이트에서 시각적 인터랙션은 사용자의 관심을 끌고 참여도를 높이는 중요한 요소입니다.
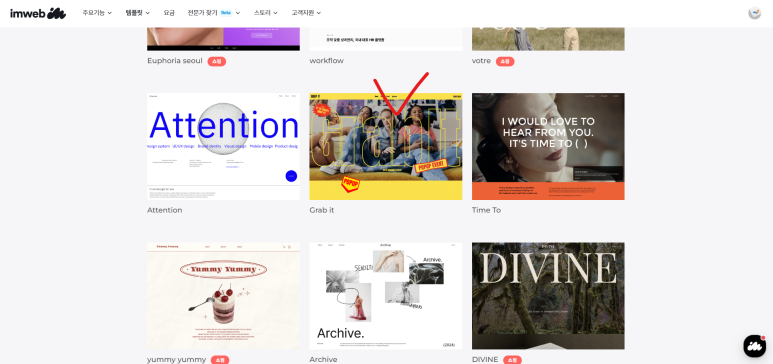
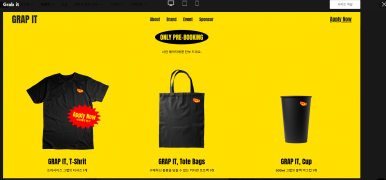
아임웹의 ‘Grab it’ 템플릿은 레트로 감성과 트렌디함을 잘 보여주며, 특히 상품 이미지에 마우스 오버 시 스티커가 표시되는 효과가 인상 깊었습니다.



이번 글에서는 마우스 오버 시 이미지 위에 스티커 효과를 구현하는 방법을 소개해 드리겠습니다.
간단한 설정만으로도 상품 홍보 효과와 브랜드 아이덴티티를 강화할 수 있습니다.
2. 이미지에 마우스 오버 시 스티커 표시하기
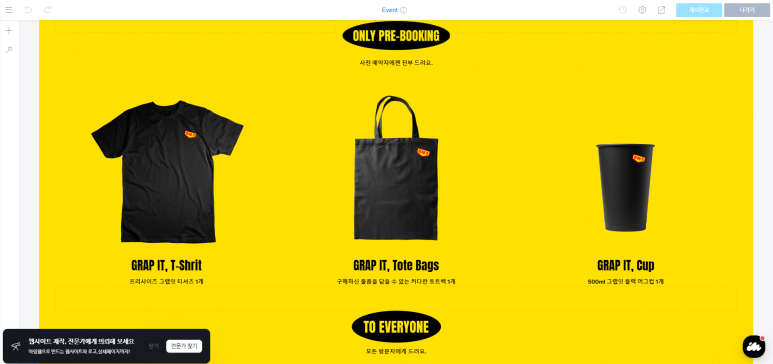
2.1 아임웹 템플릿 분석
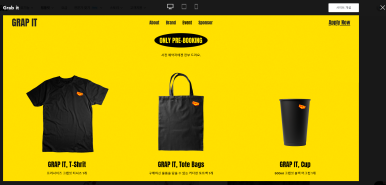
‘Grab it’ 템플릿은 이미지 위젯의 ‘롤오버 이미지’ 기능을 사용해 마우스 오버 시 스티커 PNG 파일이 표시되도록 구현했습니다.

2.2 구현 방법
- 상황: 상품 이미지에 마우스를 올릴 때 스티커나 태그를 표시하고 싶습니다.
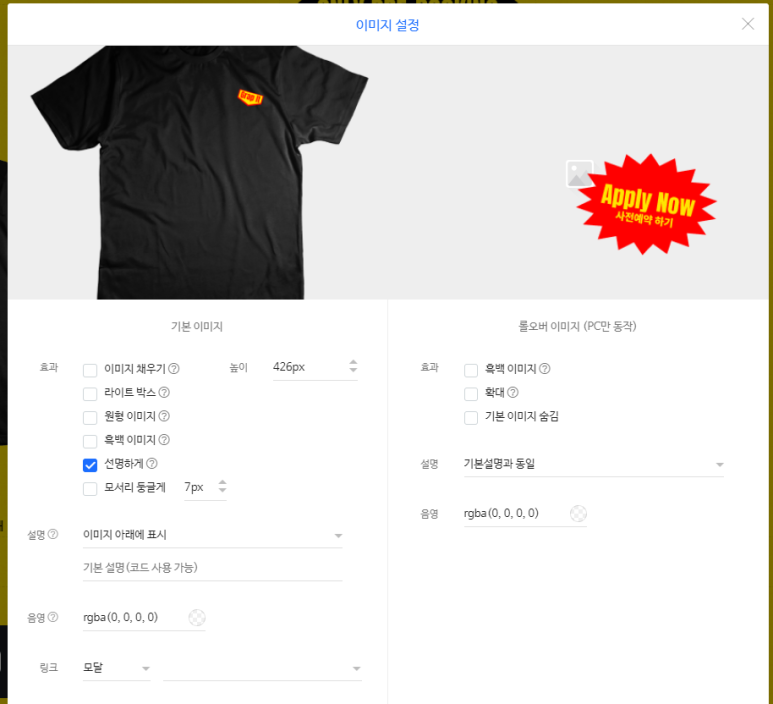
- 해결 방법: 이미지 위젯 설정에서 롤오버 이미지(Rollover Image)에 스티커 PNG 파일을 등록합니다.


롤오버 이미지는 PC에서만 동작하며, 모바일에서는 지원되지 않습니다.
2.3 롤오버 이미지 설정 팁
- 파일 형식: 투명 배경을 위해 PNG 파일 사용
- 이미지 크기: 원본 이미지와 동일한 크기로 등록해 자연스러운 오버 효과 구현
- 활용 예제: 할인 뱃지, “New” 태그, 반짝이는 효과 등 다양한 연출 가능
3. 마무리
아임웹 홈페이지에서 이미지에 마우스 오버 시 스티커 효과를 구현하는 방법을 소개해 드렸습니다.
간단한 롤오버 이미지 기능만으로도 웹사이트에 시각적 효과를 더해 방문자의 시선을 끌 수 있습니다.
이 효과는 스티커 외에도 다양한 마우스 오버 애니메이션으로 사용할 수 있습니다.
홈페이지에 개성을 더하고 싶다면 아임웹의 롤오버 기능을 적극적으로 활용해 보시길 추천드립니다.
[함께 읽으면 좋은 글]
* 아임웹 이미지가 둥둥 떠오르는 애니메이션 (코드)

* 아임웹 위젯 겹치기 (코드)