아임웹 이미지 위젯 마우스 오버 시 확대 배율 수정 (코드)

1. 시작하며
아임웹에서 가장 많이 사용하는 위젯 중 하나가 이미지 위젯입니다.
이미지 위젯을 활용하면 시각적으로 강조하고 싶은 요소를 부각할 수 있으며, 기본적으로 마우스 오버 시 확대 효과도 제공됩니다.

하지만 기본 설정에서는 확대 배율을 조정할 수 없다는 점이 아쉬운데요.
아임웹 기본 확대 효과는 110% (1.1배)로 설정되어 있으며, 더 크거나 작은 배율로 조정하려면 코드를 활용해야 합니다.
이번 글에서는 이미지 위젯의 마우스 오버 확대 배율을 원하는 값으로 조정하는 방법을 소개해 드리겠습니다.
2. 아임웹 이미지 위젯 확대 배율 조정하기
1단계: 이미지 위젯 설정
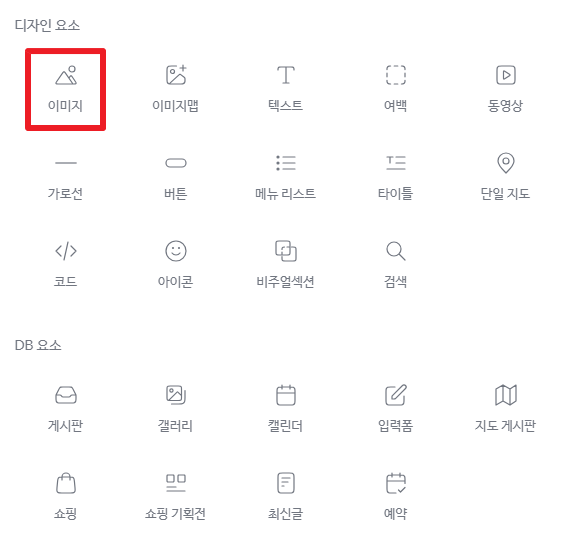
아임웹 디자인 모드에서 이미지 위젯을 추가합니다.
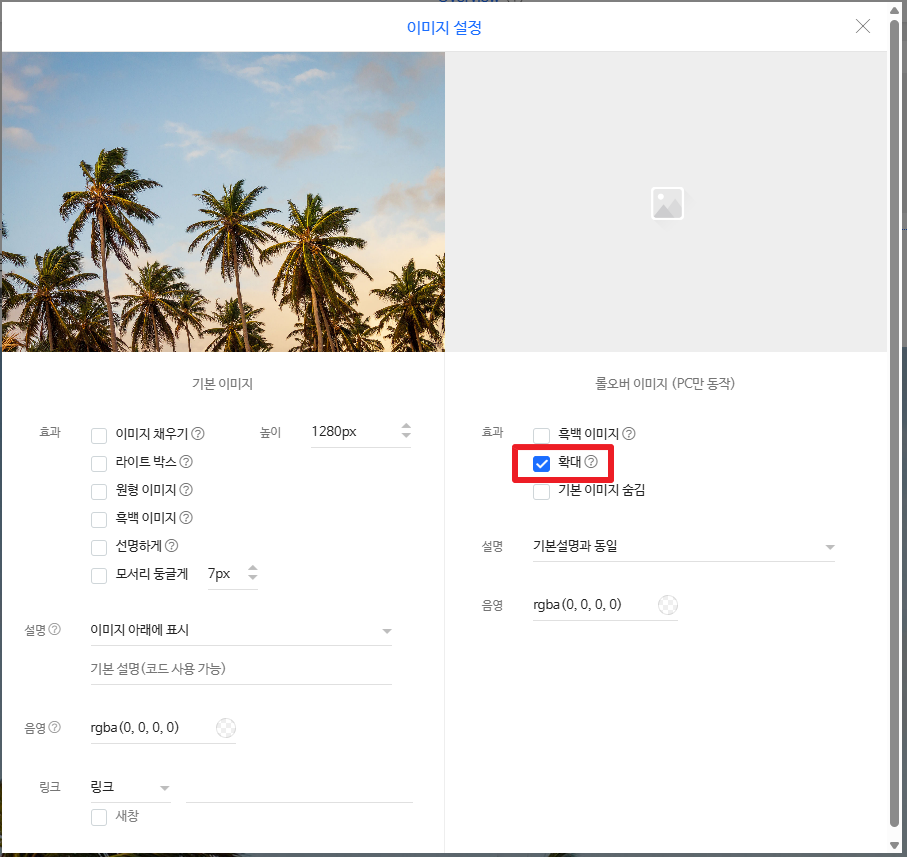
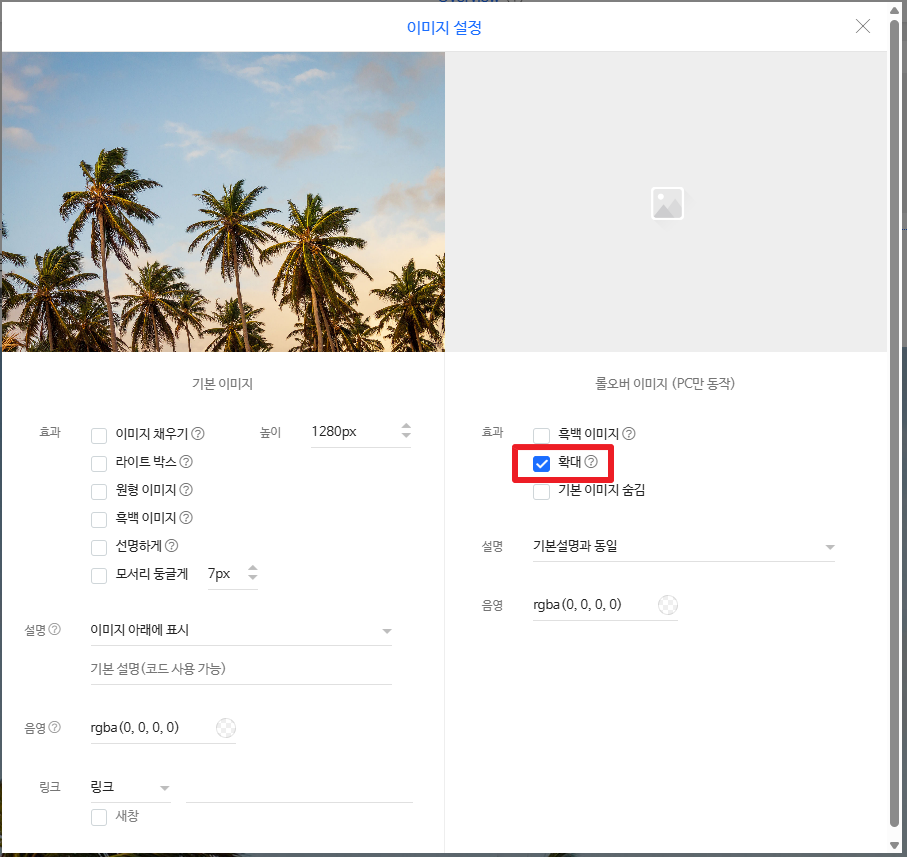
이미지 설정에서 '확대 효과'를 체크합니다.


2단계: 섹션 ID 확인
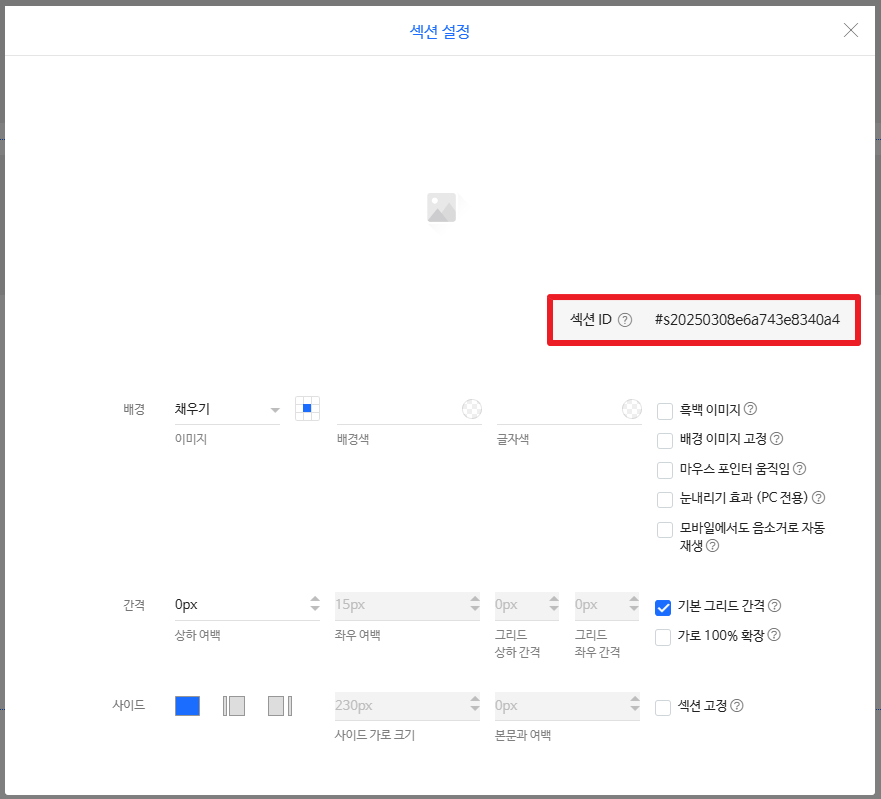
섹션 우클릭 > '섹션 설정' 메뉴 클릭 후 해당 섹션의 ID를 복사합니다.

3단계: 코드 위젯 추가
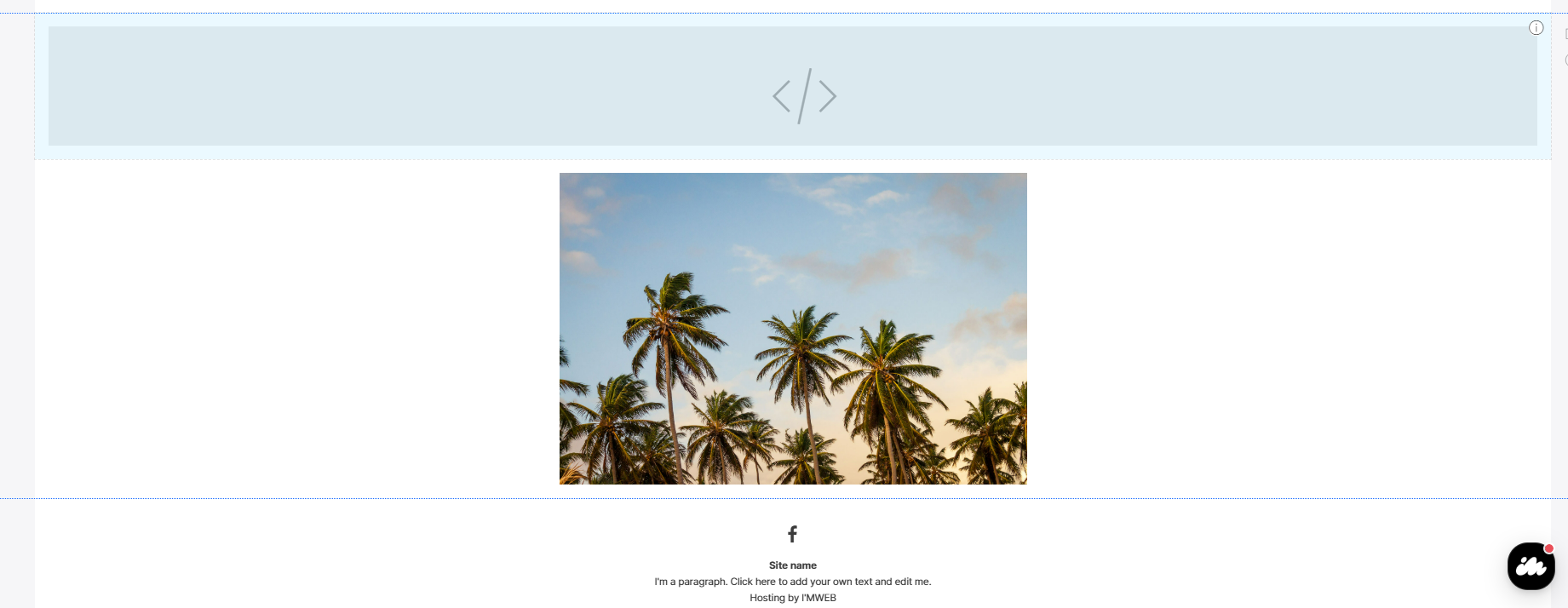
이미지 위젯 위에 코드 위젯을 추가합니다.
아래 코드를 복사하여 섹션 ID 및 확대 배율을 수정한 후 코드 위젯에 붙여넣습니다.

<style>
#섹션ID .widget.image.hover_scale:hover img {
transform: scale(1.05);
}
</style>
4단계: 미리보기에서 테스트
아임웹 디자인 모드에서 미리보기를 실행합니다.
마우스를 이미지 위젯 위에 올려 확대 배율이 정상적으로 적용되는지 확인합니다.
확대 정도가 너무 크거나 작다면, CSS의 scale() 값을 조정하여 최적의 크기로 수정합니다.
TIP:
scale(1.1)→ 110% 확대scale(1.2)→ 120% 확대scale(1.05)→ 105% 확대
3. 마무리
아임웹 이미지 위젯에 마우스 오버 시 확대 배율을 커스텀하는 방법을 알아보았습니다.
이 기능을 활용하면 홈페이지 디자인을 더욱 세련되게 만들 수 있으며, 중요한 이미지가 잘리는 문제도 해결할 수 있습니다.
홈페이지의 스타일에 맞게 배율을 조정하여 사용해 보세요!
작은 요소 하나하나가 모이면 사이트 전체적인 완성도를 더욱 높일 수 있습니다.
[함께 읽으면 좋은 글]
* 아임웹 배경 줌인(zoom-in) 애니메이션 (코드)

* 아임웹 라이트박스 소개 (이미지 크게 보기, 확대하기)