아임웹 버튼 마우스 오버 시 화살표 애니메이션 (코드)

1. 시작하며
웹사이트를 제작할 때 버튼은 중요한 인터페이스 요소 중 하나입니다.
특히, 텍스트와 화살표를 조합한 버튼을 많이 보셨을 겁니다.

텍스트와 화살표를 조합한 버튼은 버튼 코드 생성기를 통해 쉽게 구현할 수 있습니다.

이번 포스팅에서는 버튼에 마우스 오버 시 화살표가 부드럽게 이동하는 애니메이션 효과를 구현하는 방법을 소개해 드리겠습니다.
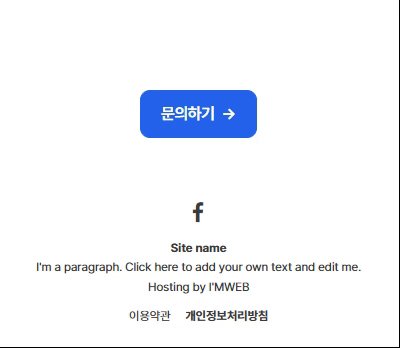
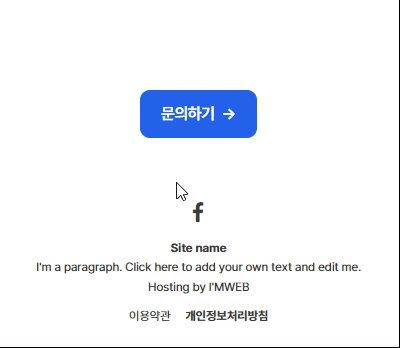
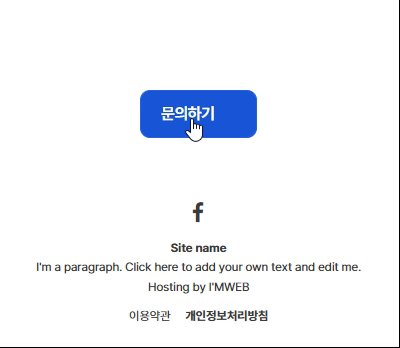
화살표 애니메이션을 적용한 버튼 예시를 영상으로 함께 보시죠!
아임웹 버튼 마우스 오버 시 화살표 애니메이션 예
이 애니메이션 효과를 적용하면 단순한 버튼도 더욱 직관적이고 세련된 디자인으로 업그레이드할 수 있습니다.
2. 버튼 마우스 오버 애니메이션 적용하기
1단계: 코드 위젯 추가
아임웹 디자인 모드에서 코드 위젯을 추가합니다.

2단계: 버튼 애니메이션 코드 적용
아래 코드를 홈페이지 디자인에 맞게 수정한 후 코드 위젯에 붙여넣습니다.href="https://webchive.me" 부분을 실제 링크 주소로 변경하시고, 버튼의 텍스트와 색상은 필요에 따라 수정하세요.
<style>
.container-hover {
text-align: center;
}
/* 버튼 스타일 */
.button-hover {
display: inline-flex;
align-items: center;
justify-content: center;
background-color: #2563EB; /* 버튼 배경색 */
border: solid 1px #2563EB; /* 버튼 테두리 색상 */
padding: 10px 20px; /* 버튼 내부 여백 */
font-size: 16px; /* 폰트 크기 */
font-weight: 600; /* 폰트 굵기 */
letter-spacing: -0.025em; /* 자간 */
color: #ffffff !important; /* 폰트 색상 */
border-radius: 10px; /* 버튼 둥글기 */
transition: background-color 0.3s ease;
}
/* 버튼 마우스 오버 스타일 */
.button-hover:hover {
background-color: #1450d1; /* 호버 시 색상 */
}
/* 화살표 컨테이너 스타일 */
.button-hover .arrow-container-hover {
display: inline-flex;
align-items: center;
position: relative;
width: 15px;
height: 24px;
overflow: hidden;
}
/* 화살표 스타일 */
.button-hover .arrow {
font-size: 16px; /* 화살표 크기 */
font-weight: 600;
position: absolute;
transition: transform 0.4s ease, opacity 0.4s ease;
}
/* 기존 화살표 (기본 상태) */
.button-hover .arrow.old {
transform: translateX(0);
opacity: 1;
}
/* 기존 화살표 (호버 시 사라짐) */
.button-hover:hover .arrow.old {
transform: translateX(50px);
opacity: 0;
}
/* 새로운 화살표 (왼쪽에 숨겨짐) */
.button-hover .arrow.new {
transform: translateX(-50px);
opacity: 0;
}
/* 새로운 화살표 (호버 시 등장) */
.button-hover:hover .arrow.new {
transform: translateX(0);
opacity: 1;
}
</style>
<div class="container-hover">
<div class="button-container-hover"><a class="button-hover" href="https://webchive.me" target="_blank"><span class="text-hover">문의하기</span> <span class="arrow-container-hover"><span class="arrow old">→</span> <span class="arrow new">→</span></span></a>
</div>
</div>
버튼에 있는 화살표는 오른쪽 방향을 가리키고 있으며, 호버 시 기존 화살표는 사라지고 새로운 화살표가 나타나도록 설정됩니다.
3단계: 미리보기에서 버튼 애니메이션 확인
아임웹 디자인 모드에서 미리보기를 실행합니다.
마우스를 버튼 위에 올려 화살표가 자연스럽게 움직이는지 확인합니다.
버튼 색상과 움직임이 의도한 대로 동작하는지 점검합니다.

TIP: 버튼 크기나 화살표 움직임이 너무 빠르거나 느리다면, transition 속성을 조정하여 자연스럽게 수정할 수 있습니다.
3. 마무리
아임웹에서 코드 위젯을 사용하여 버튼 마우스 오버 시 화살표 애니메이션을 적용하는 방법을 소개해 드렸습니다.
이러한 세밀한 디자인 요소가 모이면 사이트의 전반적인 사용자 경험(UX)과 디자인 완성도가 한층 더 높아집니다.
이제, 직접 아임웹 홈페이지에 적용하여 보다 감각적인 버튼을 만들어 보세요!
[함께 읽으면 좋은 글]
* 아임웹 탑버튼 만들기 (코드)

* 아임웹 SVG 파일 삽입하기