아임웹 형광펜 밑줄 애니메이션 (코드)

1. 시작하며
웹사이트에서 중요한 정보를 효과적으로 전달하려면 텍스트 강조가 필수적입니다.
특히, 가독성을 높이고 사용자의 주의를 끌기 위해 다양한 스타일이 활용됩니다.
그중에서도 형광펜 밑줄 애니메이션 효과는 직관적이면서도 강렬한 시각적 강조 기능을 제공합니다.
이번 글에서는 아임웹에서 형광펜 밑줄 애니메이션을 적용하는 방법을 소개해 드리겠습니다.
2. 형광펜 애니메이션 적용 방식
형광펜 밑줄 애니메이션은 크게 두 가지 방식으로 적용할 수 있습니다.
방식 1: 화면에 텍스트가 들어올 때 한 번 실행
방식 2: 스크롤 할 때마다 반복 실행
아임웹 형광펜 밑줄 애니메이션 - 화면에 텍스트가 들어올 때 한 번 실행
아임웹 형광펜 밑줄 애니메이션 - 스크롤 할 때마다 반복 실행
3. 화면에 텍스트가 들어올 때 한 번 실행
이 방식은 특정 텍스트가 화면에 등장할 때, 단 한 번만 애니메이션이 실행됩니다.
3.1 코드 적용 방법
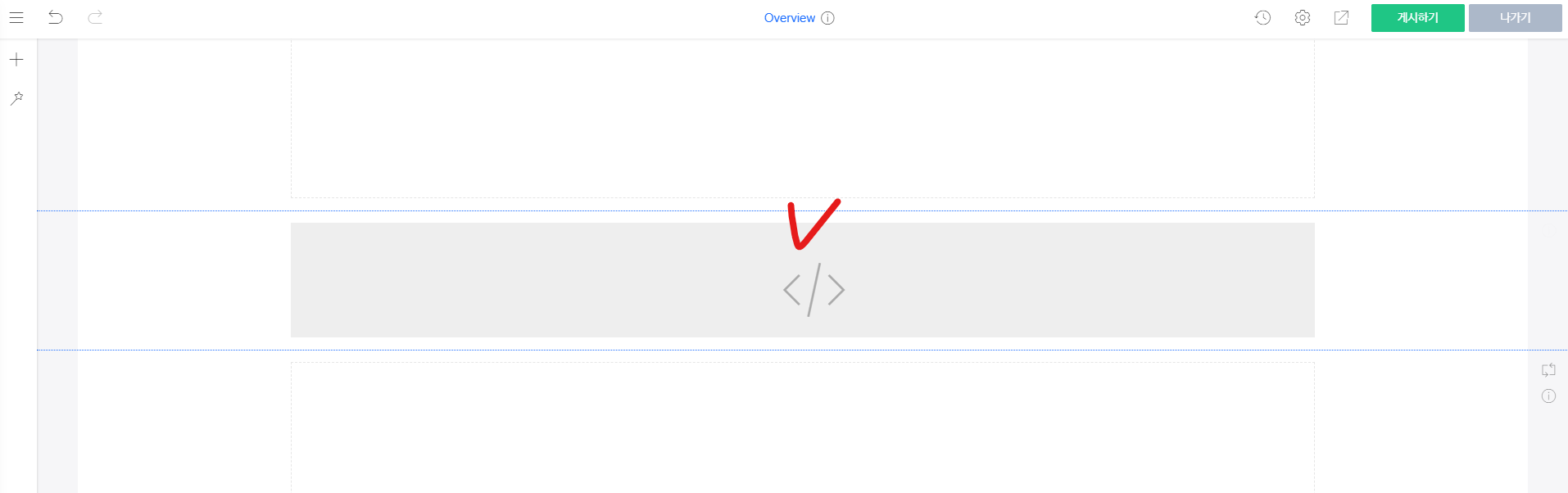
아임웹 디자인 모드에서 코드 위젯을 추가합니다.
아래의 코드를 복사하여 코드 위젯에 붙여 넣습니다.
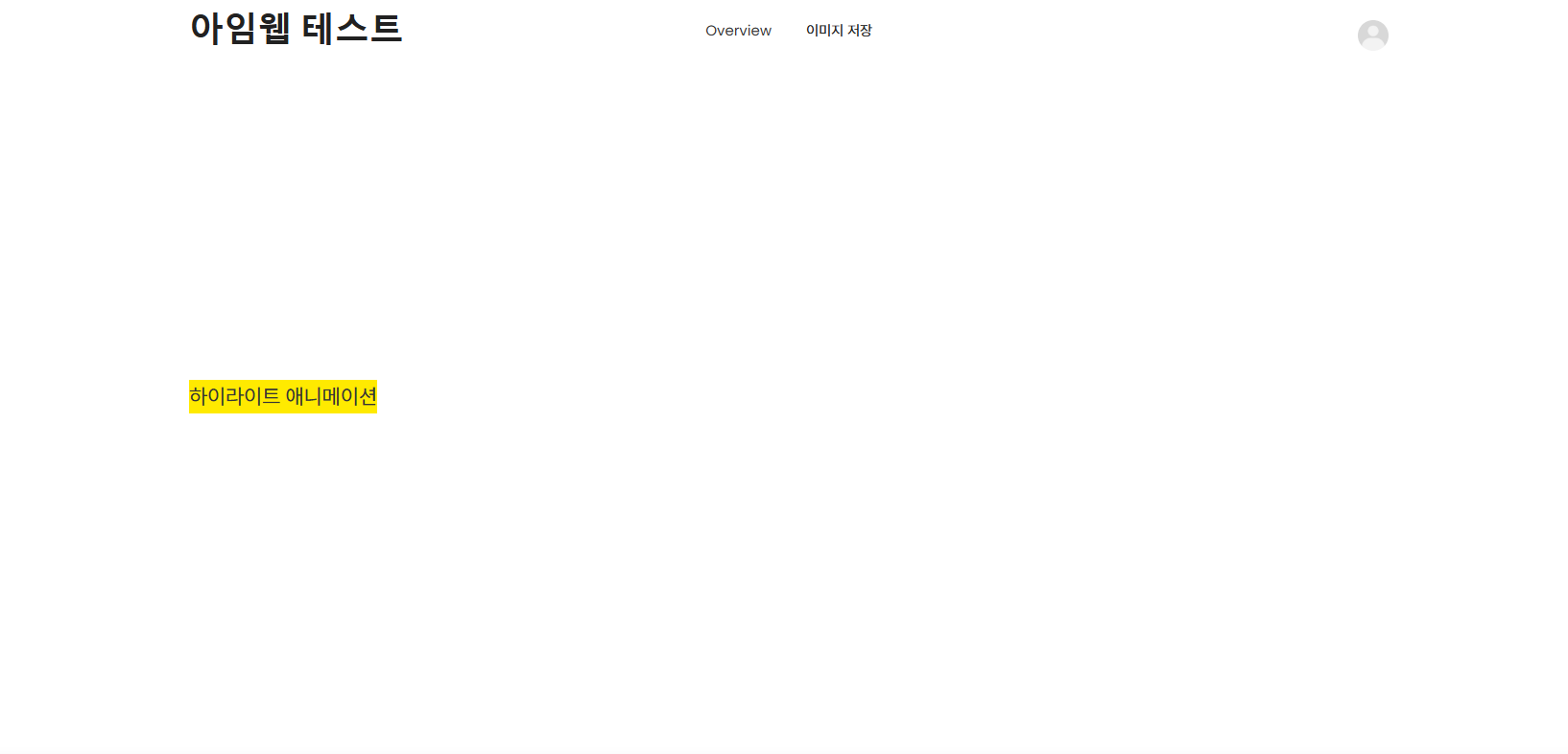
'미리보기' 버튼을 통해 애니메이션 동작을 확인합니다.

<style>
.highlight-fade-wrap {
transition: background-size 1s ease-in-out;
background: linear-gradient(to right, #ffea00 0%, #ffea00 100%);
background-size: 0 100%;
background-repeat: no-repeat;
display: inline-block;
}
.highlight-fade-wrap.highlight-fade-in {
background-size: 100% 100%;
}
</style>
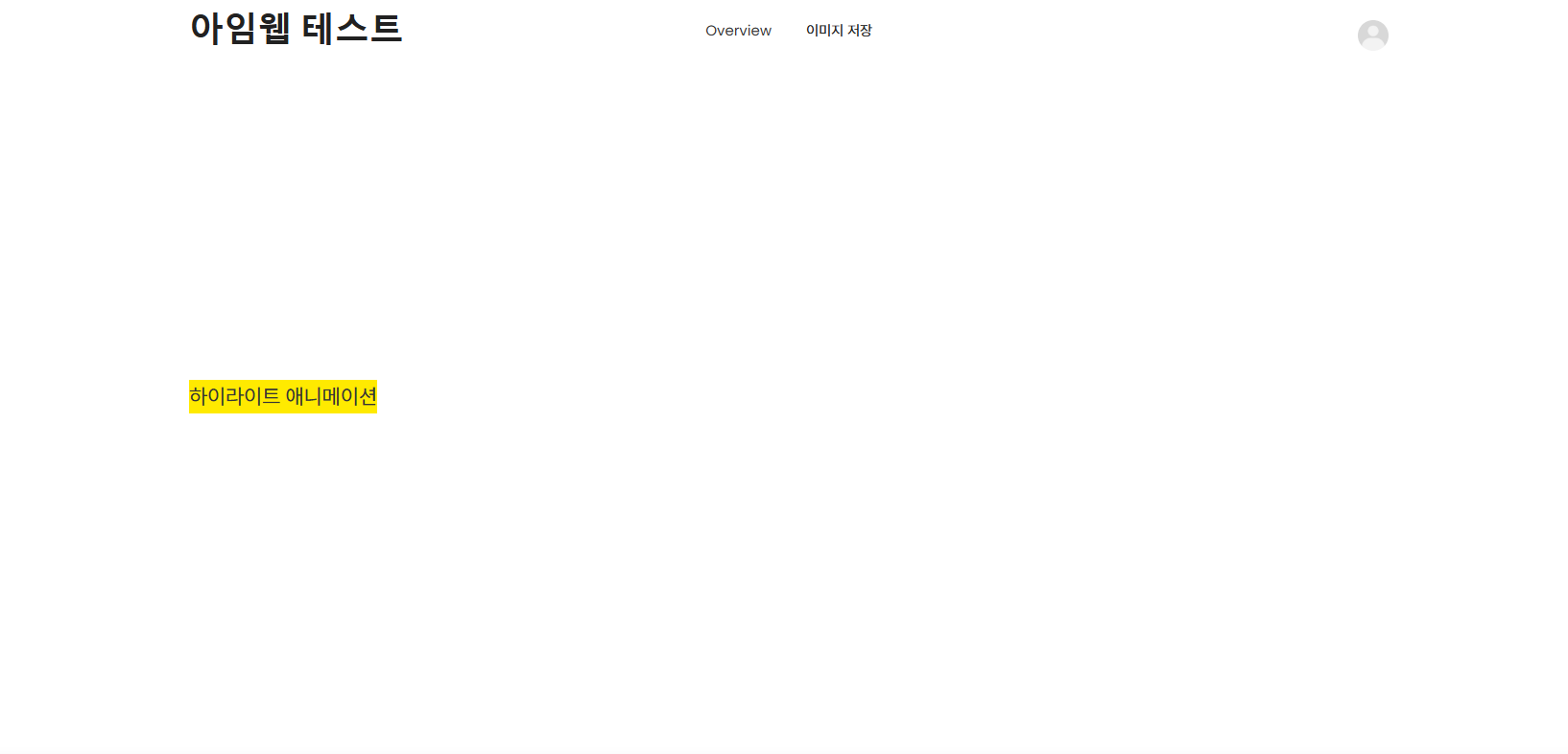
<p class="highlight-fade-wrap">하이라이트 애니메이션</p>
<script>
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add("highlight-fade-in");
observer.unobserve(entry.target);
}
});
}, { threshold: 0.5 });
const elements = document.querySelectorAll(".highlight-fade-wrap");
elements.forEach((element) => observer.observe(element));
</script>

4. 스크롤 할 때마다 반복 실행
이 방식은 사용자가 스크롤을 내릴 때마다 애니메이션이 반복 실행됩니다.
4.1 코드 적용 방법
아임웹 디자인 모드에서 코드 위젯을 추가합니다.
아래의 코드를 복사하여 코드 위젯에 붙여 넣습니다.
'미리보기' 버튼을 통해 애니메이션 동작을 확인합니다.

<style>
.highlight-fade-wrap {
transition: background-size 1s ease-in-out;
background: linear-gradient(to right, #ffea00 0%, #ffea00 100%);
background-size: 0 100%;
background-repeat: no-repeat;
display: inline-block;
}
.highlight-fade-wrap.highlight-fade-in {
background-size: 100% 100%;
}
</style>
<p class="highlight-fade-wrap">하이라이트 애니메이션</p>
<script>
const observer = new IntersectionObserver((entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.classList.add("highlight-fade-in");
} else {
entry.target.classList.remove("highlight-fade-in");
}
});
}, { threshold: 0.5 });
const elements = document.querySelectorAll(".highlight-fade-wrap");
elements.forEach((element) => observer.observe(element));
</script>

5. 코드 수정 가능 요소
5.1 형광펜 색상 변경
background: linear-gradient(to right, #ffea00 0%, #ffea00 100%);
위의 #ffea00(노란색) 값을 원하는 색상 코드로 변경하세요.
5.2 애니메이션 속도 변경
transition: background-size 1s ease-in-out;
1s → 0.5s, 2s 등으로 변경하여 속도를 조절할 수 있습니다.
5.3 애니메이션 트리거 조건 변경
{ threshold: 0.5 }
텍스트가 화면에서 50% 이상 보일 때 실행됩니다.
빠르게 실행하고 싶다면 threshold: 0.2로 설정하세요.
6. 마무리
텍스트 강조는 사용자의 가독성을 높이고, 콘텐츠의 핵심 정보를 효과적으로 전달하는 데 중요한 요소입니다.
특히, 형광펜 밑줄 애니메이션은 직관적이며 주목도를 높이는 데 효과적입니다.
아임웹에서는 코드 위젯을 활용하여 HTML, CSS, JavaScript를 추가할 수 있으며, 필요에 따라 텍스트 위젯과 조합하여 사용할 수도 있습니다.
아임웹 홈페이지에 형광펜 밑줄 효과를 적용하여 더욱 눈길을 끄는 디자인을 완성해 보시기 바랍니다!
[함께 읽으면 좋은 글]
* 아임웹 텍스트에 형광펜/하이라이트 표시하기 (코드)