아임웹 그라데이션 배경 애니메이션 (코드)

1. 시작하며
홈페이지를 방문하는 사람들이 가장 먼저 접하게 되는 히어로 섹션은 첫인상을 결정짓는 중요한 요소입니다.
단순한 이미지나 정적인 배경도 좋지만, 방문자의 시선을 사로잡기 위해서는 조금 더 생동감 있는 요소가 효과적이기도 합니다!
이번 글에서는 히어로 섹션에 적용하면 좋은 그라데이션 배경 애니메이션을 소개합니다!

이 애니메이션은 심플하면서도 활기차고 세련된 분위기를 연출하며, 방문자의 관심을 자연스럽게 끌 수 있습니다.
또한, 애니메이션 효과는 페이지의 전반적인 분위기를 개선하고 브랜드 아이덴티티를 강화하는 데 큰 역할을 합니다!
2. 그라데이션 배경 애니메이션의 효과
- 시각적 집중 유도: 부드럽게 변화하는 색상이 방문자의 주의를 집중시킵니다.
- 브랜드 아이덴티티 강화: 브랜드의 핵심 색상을 활용하여 일관된 메시지를 전달할 수 있습니다.
- 현대적이고 세련된 느낌: 정적인 배경보다 더 현대적인 분위기를 연출합니다.
3. 아임웹 그라데이션 배경 애니메이션 적용하기
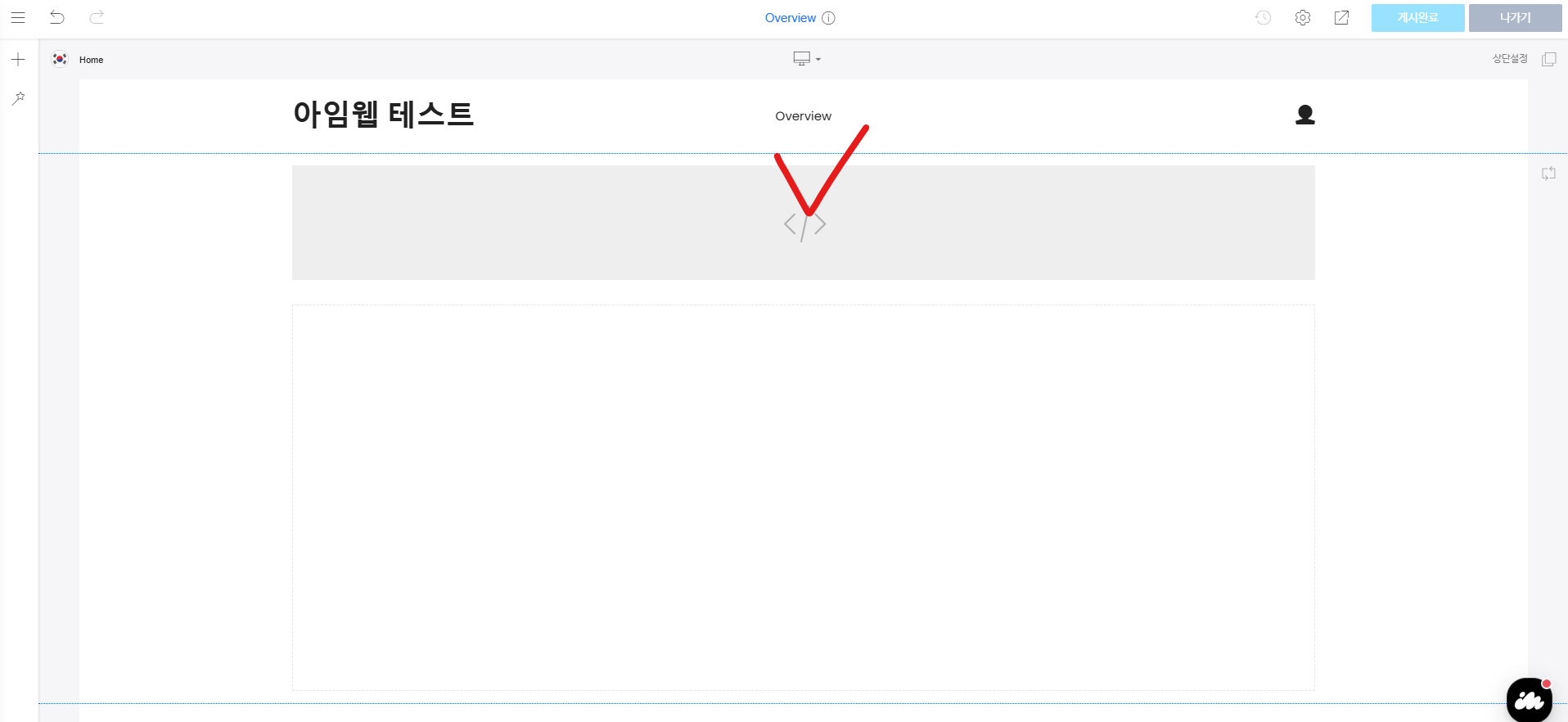
3.1 코드 위젯 추가하기
아임웹 디자인 모드로 이동한 후, 그라데이션을 적용할 섹션의 맨 위에 코드 위젯을 추가합니다.

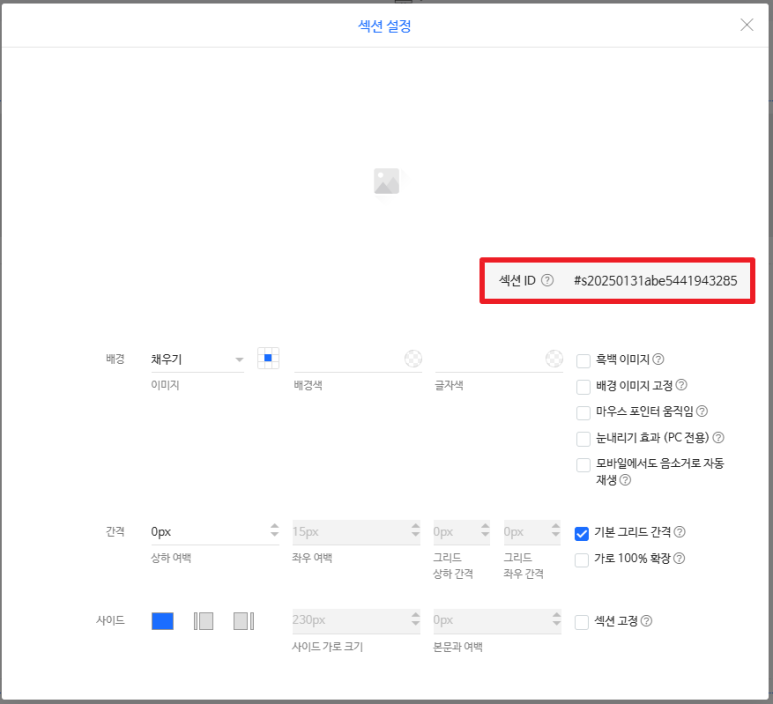
3.2 섹션 ID 확인하기
섹션을 우클릭하여 '섹션 설정'으로 이동합니다.
'섹션 ID'를 확인하고 복사합니다.

3.3 그라데이션 코드 입력하기
아래의 코드를 복사하여 코드 위젯에 붙여넣으세요.#섹션ID 부분을 복사한 섹션 ID로 변경하고, 색상 코드 및 애니메이션 속도는 원하는 대로 수정할 수 있습니다.
<style>
/* 그라데이션 애니메이션 적용 */
#섹션ID {
background: linear-gradient(-45deg, #aaa9bc, #2563EB, #7b99ff);
background-size: 300% 300%;
animation: colorChange 4s ease infinite;
}
/* 애니메이션 키프레임 */
@keyframes colorChange {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
</style>3.4 코드 설명
linear-gradient(-45deg, #aaa9bc, #2563EB, #7b99ff): 대각선(-45도) 방향으로 색상이 전환됩니다.
background-size: 300% 300%;: 배경을 3배 확대하여 부드러운 애니메이션 효과를 연출합니다.
animation: colorChange 4s ease infinite;: 4초 동안 부드럽게 무한 반복되는 애니메이션을 적용합니다.
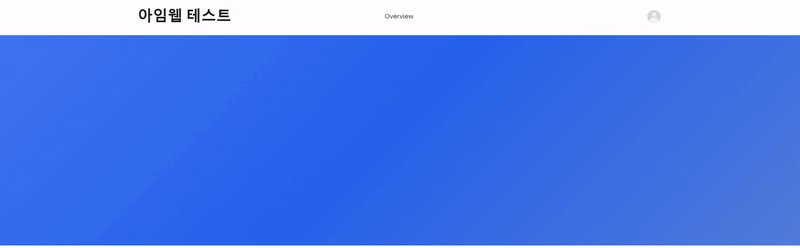
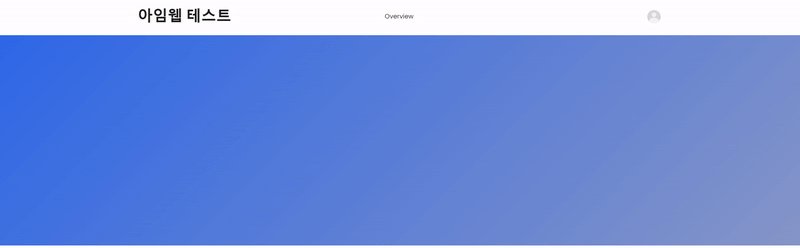
3.5 미리보기로 적용 결과 확인하기
우측 상단의 '미리보기' 버튼을 클릭하여 애니메이션이 정상적으로 작동하는지 확인합니다.

4. 그라데이션 애니메이션 응용하기
- 강조 효과: 중요한 메시지나 Call-to-Action(CTA) 버튼이 있는 섹션에 적용하면 효과적입니다.
- 색상 조합: 브랜드 컬러를 활용하여 일관성을 유지하는 것이 좋습니다.
- 속도 조절:
4s값을 변경하여 애니메이션 속도를 조절할 수 있습니다.
5. 마무리
간단한 코드로도 홈페이지의 분위기를 한층 더 세련되게 만들 수 있습니다.
정적인 배경보다 그라데이션 배경 애니메이션을 활용하면 방문자에게 더욱 강렬한 첫인상을 남길 수 있습니다!
[함께 읽으면 좋은 글]
* 아임웹 섹션 배경 그라데이션 (코드)

* 아임웹 배경 줌인(zoom-in) 애니메이션 (코드)