아임웹 GIF 이미지 삽입하기

1. 시작하며
홈페이지를 제작할 때 시선을 사로잡는 요소로 GIF 이미지는 매우 유용합니다!
반복적으로 움직이는 애니메이션은 방문자의 주목도를 높이고 콘텐츠 전달력을 강화하는 효과가 있습니다.
특히, 단순한 이미지보다 생동감 있는 GIF는 홈페이지의 전반적인 디자인에 활기를 불어넣어 줍니다.
이번 글에서는 아임웹에서 GIF 이미지를 삽입하는 방법과 함께, GIF와 동영상의 차이점, 그리고 효과적인 활용 팁을 소개해 드리겠습니다.
2. GIF vs. 동영상: 홈페이지에서 무엇이 더 효과적일까?
| 구분 | GIF | 동영상 |
|---|---|---|
| 용도 | 짧은 애니메이션, 강조 요소 | 설명 영상, 제품 데모, 인터뷰 |
| 화질 | 낮음 | 높음 |
| 영상 제어 기능 | 없음 | 재생, 일시정지, 자막 등 제공 |
| 반복 재생 | 기본 제공 | 추가 설정 필요 |
| 로딩 속도 | 짧은 경우 빠름 | 최적화 필요 |
활용 팁
- GIF: 아이콘, 로딩 애니메이션, 배너 등 짧고 임팩트 있는 요소에 활용
- 동영상: 제품 설명, 인터뷰, 튜토리얼 등 깊이 있는 콘텐츠에 효과적
3. GIF 파일 준비하기
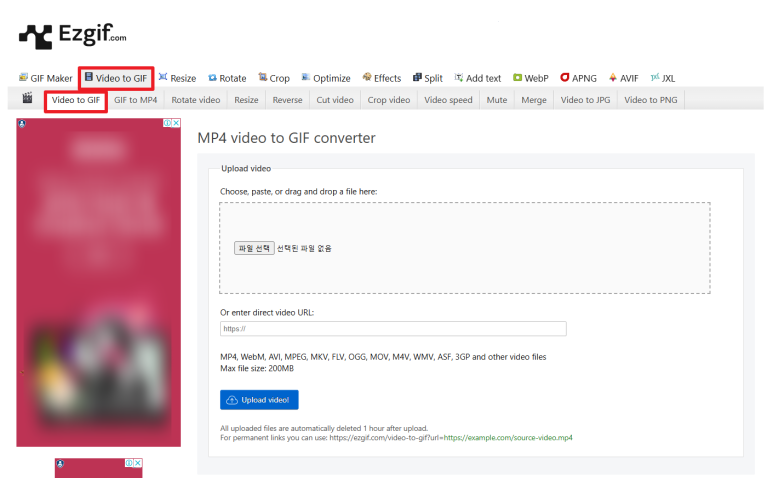
GIF 파일을 만들기 위해서는 ezgif.com과 같은 무료 툴을 활용하면 편리합니다.
이 사이트의 Video to GIF 메뉴를 사용하여 .mp4 영상을 업로드한 후 변환하면 손쉽게 GIF 파일을 생성할 수 있습니다.

4. 아임웹에 GIF 삽입하기
-
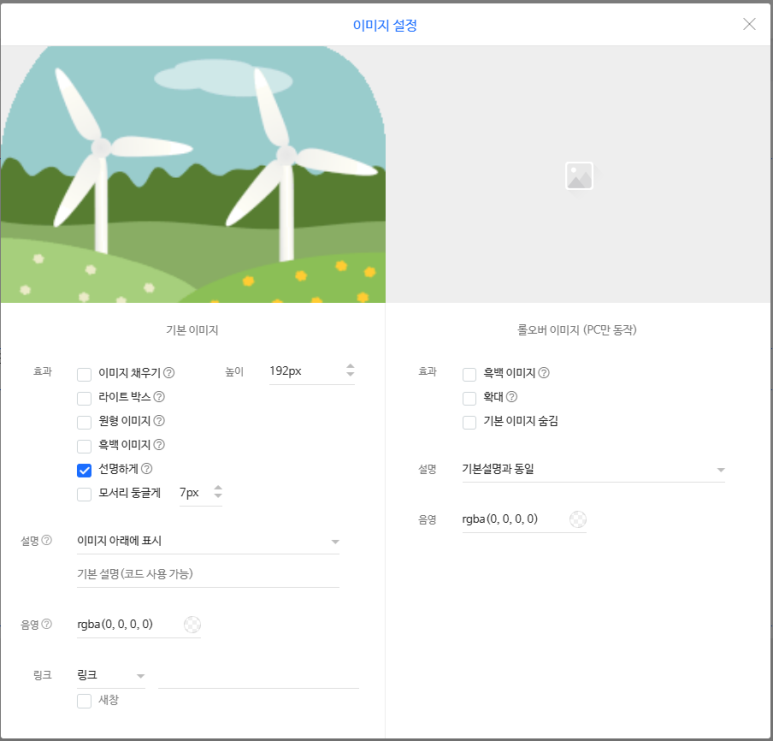
이미지 위젯에 삽입
이미지 위젯을 우클릭하여 이미지 설정을 선택한 후, 업로드 버튼을 클릭하여 GIF 파일을 선택합니다.
-
텍스트 위젯에 삽입
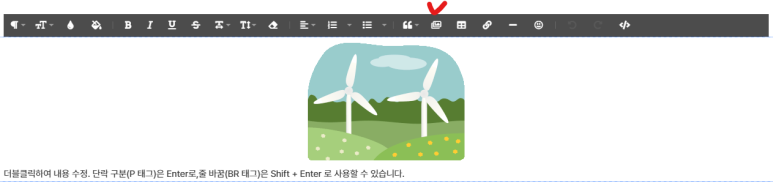
방법 1: 텍스트 위젯을 더블 클릭한 후 이미지 첨부 아이콘을 선택하여 GIF 파일을 업로드합니다.

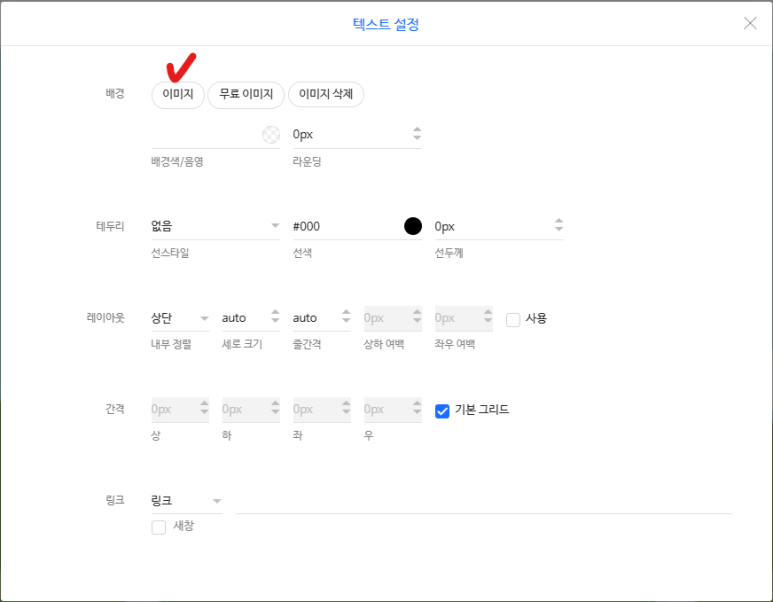
텍스트 위젯 이미지 첨부 아이콘으로 GIF 파일 업로드 방법 2: 텍스트 위젯을 우클릭하여 텍스트 설정으로 이동한 후, 배경 이미지로 GIF를 업로드합니다.
-
갤러리 위젯에 삽입
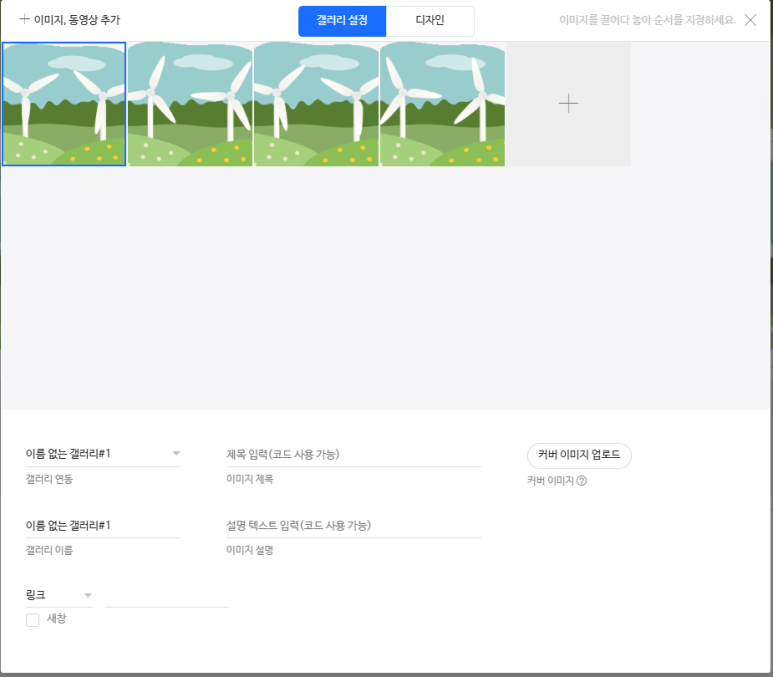
갤러리 위젯을 우클릭하여 갤러리 설정을 선택한 후, 이미지 추가 기능을 통해 GIF 파일을 업로드합니다.
-
비주얼 섹션 배경으로 삽입
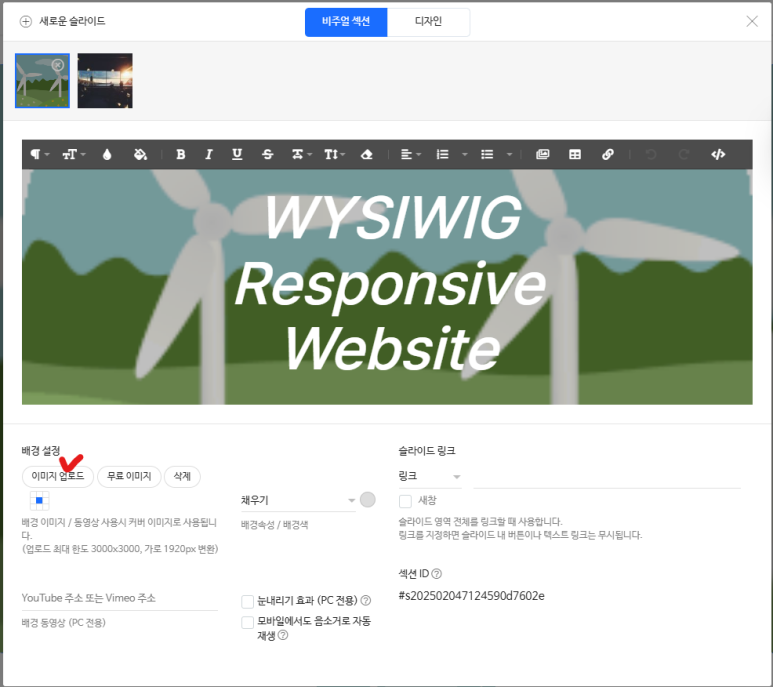
비주얼 섹션을 우클릭하여 비주얼 설정으로 이동한 후, 배경 설정에서 이미지 업로드를 통해 GIF 파일을 선택합니다.




5. GIF 삽입 시 참고 사항
- GIF 파일 용량: 3MB 이하로 저장해야 모든 디바이스에서 원활하게 재생됩니다.
- 모바일 호환성: GIF 파일 용량이 큰 경우, PC에서는 잘 보이지만 모바일에서는 GIF가 멈추는 경우가 있으므로 반드시 모바일 기기에서 확인하세요.
- 디자인 활용: GIF는 강조 요소로 적절히 활용하여 콘텐츠가 산만해지지 않도록 주의해야 합니다.
- SEO 최적화: GIF 삽입 시
alt태그를 활용하면 검색 엔진 최적화에도 도움이 됩니다.

6. 마무리
아임웹에서 GIF 이미지를 삽입하는 방법과 효과적인 활용법을 살펴보았습니다.
단순한 이미지보다 생동감 있는 콘텐츠를 통해 홈페이지 디자인을 한층 강화하고, 방문자의 주목도를 높일 수 있습니다.
홈페이지에 생동감 있는 디자인 요소를 추가하고 싶으시다면, GIF를 적극 활용해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 동영상(유튜브) 삽입 방법

* 아임웹 SVG 파일 삽입하기