아임웹 입력폼 항목명 스타일 꾸미기

1. 시작하며
홈페이지를 제작할 때 입력폼은 중요한 요소입니다!
문의하기, 예약 신청, 견적 요청 등 다양한 용도로 활용되는 입력폼은 고객과의 소통 및 정보 수집에 매우 효과적입니다.

그러나 때로는 아임웹에서 기본 제공되는 스타일 옵션으로는 브랜드 이미지에 맞는 세련된 디자인을 구현하기 어려울 수 있습니다.
특히, 입력폼 항목명을 꾸미면 전체 폼의 디자인이 한층 돋보이고, 고객에게 보다 전문적인 인상을 줄 수 있습니다.

아임웹 입력폼 위젯은 기본적으로 제한된 스타일 옵션을 제공하지만, 간단한 코드로 원하는 디자인을 손쉽게 적용할 수 있습니다!
이번 글에서는 입력폼 항목명에 스타일을 주는 방법을 소개하겠습니다.
2. 입력폼 항목명에 스타일 적용하기
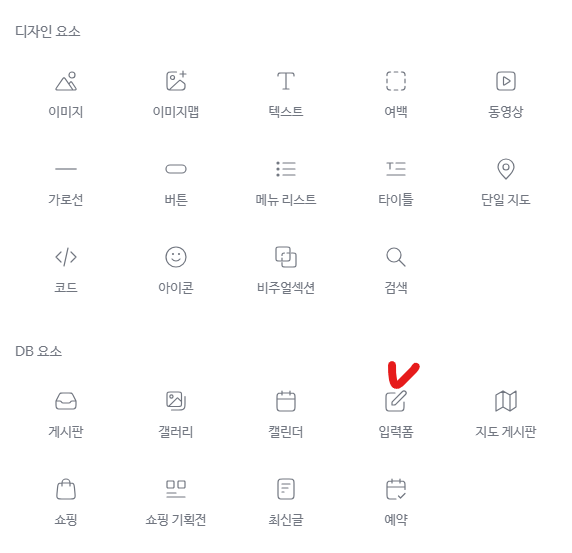
입력폼 위젯 추가
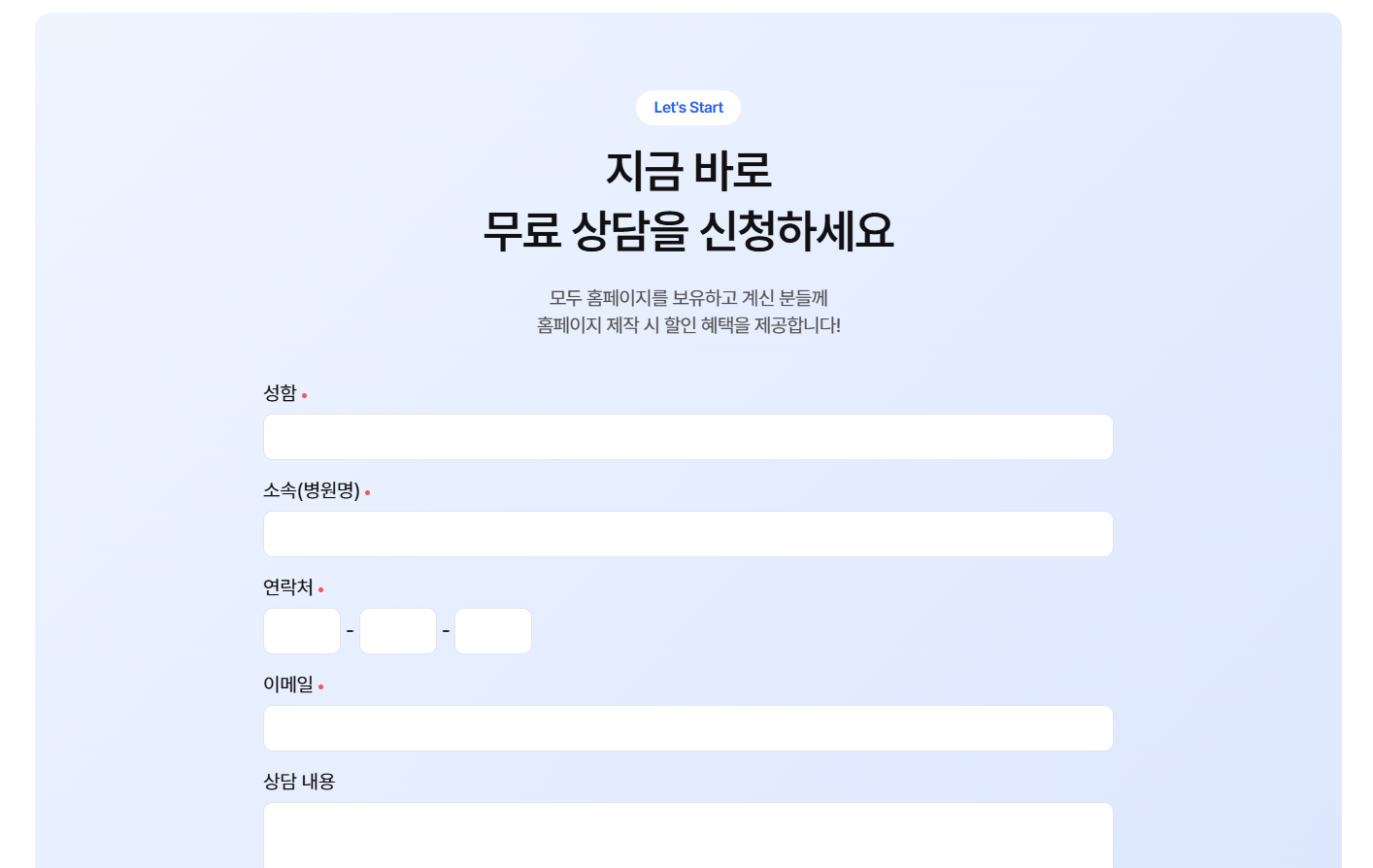
아임웹 디자인 모드에서 입력폼 위젯을 추가합니다.
필요한 항목들을 생성한 후, 각 항목명을 입력해 주세요.항목명에 스타일 코드 작성하기
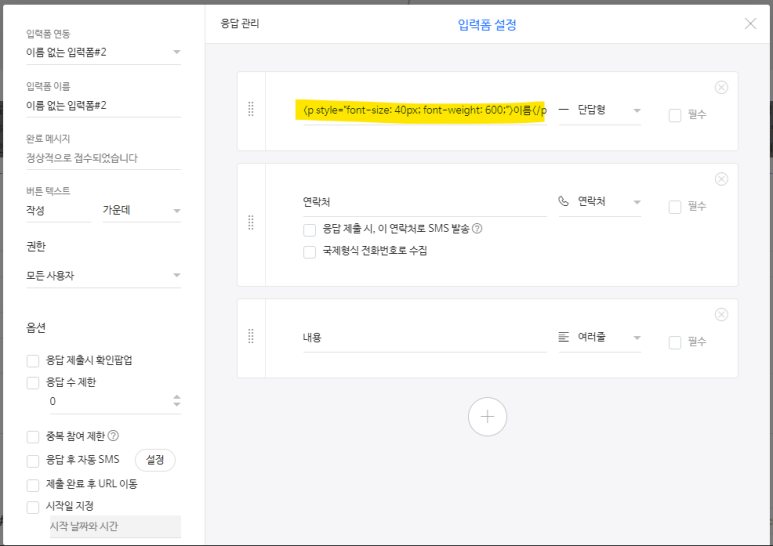
입력폼의 항목명 입력란에 아래와 같은 간단한 HTML 코드를 삽입하면 스타일을 적용할 수 있습니다.

<p style="font-size: 24px; font-weight: 700; color: #333;">이름</p>
font-size: 글자 크기 조절 (예: 24px)font-weight: 글자 굵기 설정 (예: 700은 Bold)color: 글자 색상 지정 (예: #333은 진한 회색)
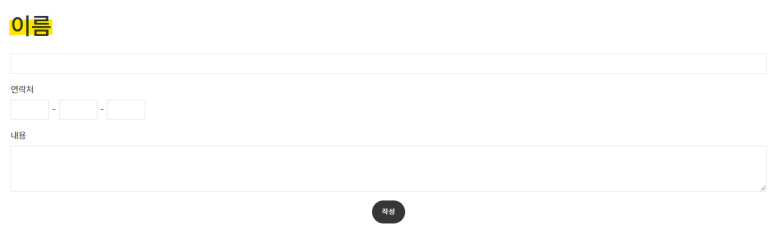
미리보기로 확인하기
입력한 코드가 정상적으로 적용되었는지 미리보기를 통해 확인합니다.
필요에 따라 색상, 글꼴 크기 등을 추가로 수정할 수 있습니다.- 폰트 변경: 웹 폰트를 사용하고 싶다면 Google Fonts의 폰트 링크를 추가하고
font-family속성을 적용하세요. - 여백 조절:
padding또는margin속성으로 항목명과 입력란 사이의 간격을 세밀하게 조정할 수 있습니다. - 테두리 효과: 항목명에 테두리(
border)를 추가해 강조할 수 있습니다.


3. 입력폼 항목명 스타일 적용 예시
아래 코드는 입력폼 항목명에 스타일을 적용하는 예시입니다.
이 코드를 참고하여 글자 크기, 굵기, 색상, 테두리 등을 원하는 대로 조절할 수 있습니다.
<p style="font-size: 24px; font-weight: 700; color: #333;">이름</p>
위 코드는 font-size로 글자 크기를, font-weight로 굵기를, color로 글자 색상을 설정한 예시입니다.
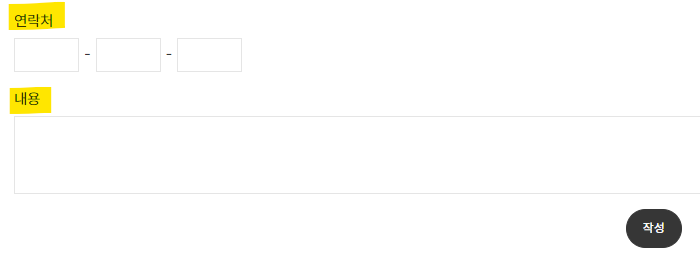
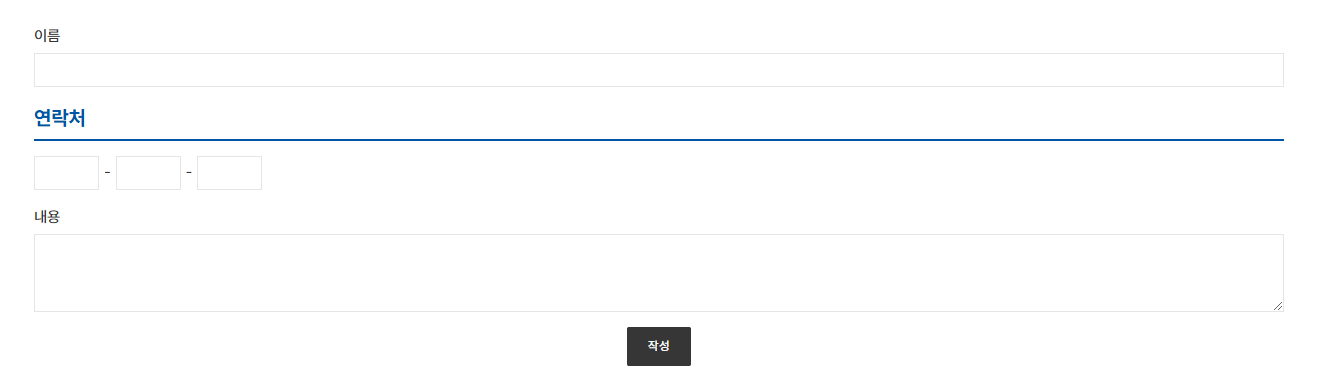
만약 텍스트 하단에 강조 효과를 주고 싶다면, 아래와 같이 테두리 효과를 추가할 수 있습니다.
<p style="font-size: 20px; font-weight: bold; color: #0055a5; border-bottom: 2px solid #0055a5; padding-bottom: 5px;">연락처</p>
4. 추가 스타일 활용 아이디어
5. 마무리
생각보다 간단한 코드로 입력폼 항목명을 다양하게 꾸밀 수 있습니다.
이렇게 커스터마이징하면 단순한 폼이 더 눈에 띄고, 브랜드의 개성을 살린 디자인으로 완성됩니다.
지금 바로 아임웹 입력폼을 열어 새로운 스타일을 적용해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 입력폼 위젯 소개 (기능 설명, 활용 팁)

* 아임웹 입력폼 버튼 텍스트 스타일 변경 (코드)