아임웹 입력폼 개인정보수집동의 숨기기 (코드)

1. 시작하며
아임웹에서 입력폼을 통해 고객의 개인정보를 수집하거나 제3자에게 제공하는 경우, 반드시 관련 동의 항목을 명시해야 합니다.

하지만 입력폼 하단에 긴 동의 문구가 노출되면 폼이 길어지고 가독성도 떨어지기 쉬운데요, 이번 글에서는 입력폼 디자인을 해치지 않으면서도 개인정보 동의를 받을 수 있는 방법을 소개해 드리겠습니다.

2. 아임웹 입력폼 동의 항목 기본 설정 방법
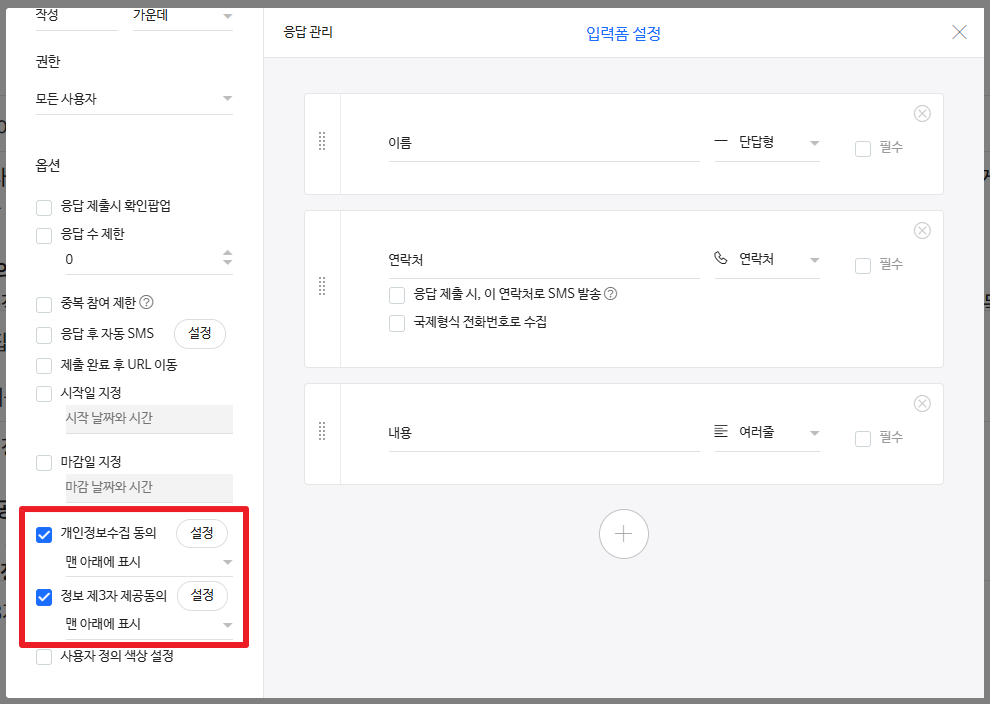
입력폼 설정창에서는 간단한 체크박스 활성화로 아래 두 가지 항목을 추가할 수 있습니다.
- 개인정보 수집 동의
- 개인정보 제3자 제공 동의
설정 위치: 입력폼 > 설정 > 체크박스 선택
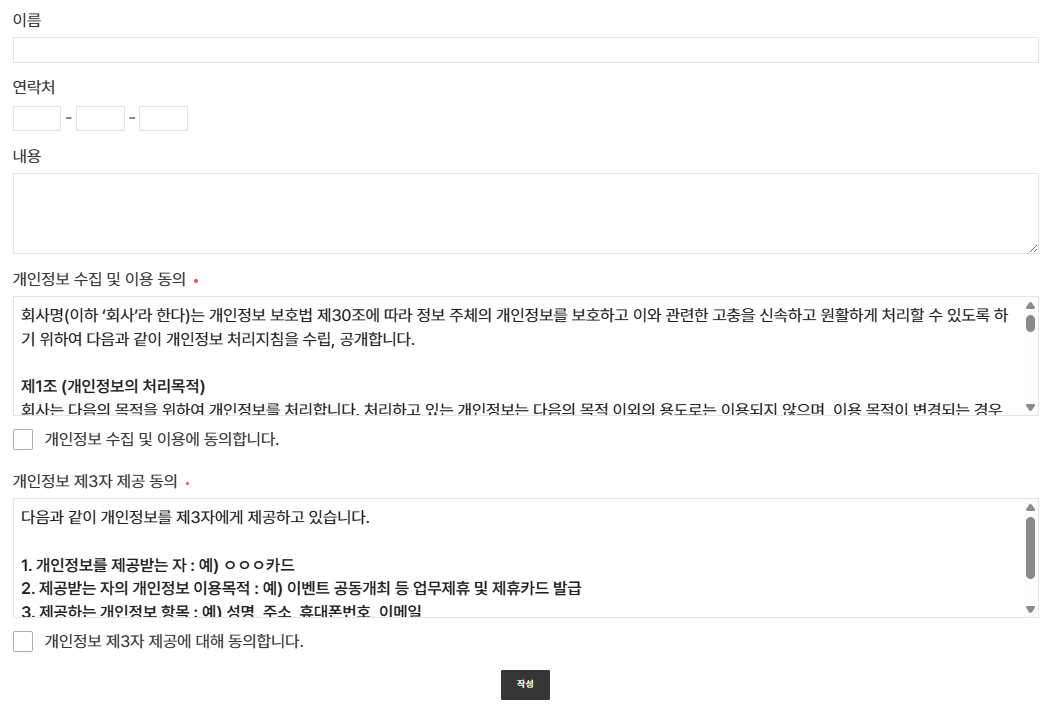
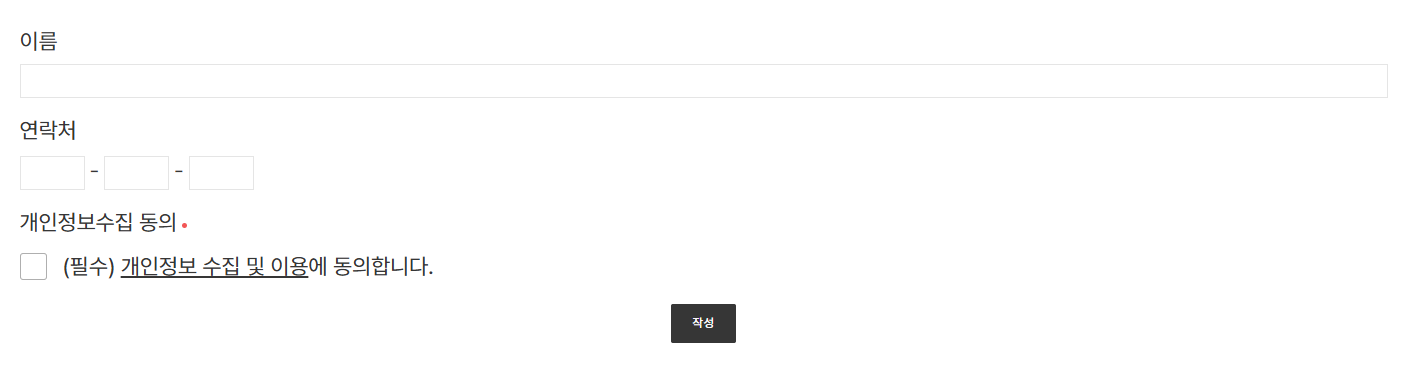
하지만, 기본 설정을 그대로 적용하면 동의 내용 전체가 입력폼 내에 노출되기 때문에, 디자인적으로 부담이 됩니다.

3. 깔끔한 동의 방식으로 전환하기 (모달창 활용)
핵심 포인트
동의 내용을 숨기고, 클릭 시 모달창으로 표시되도록 설정하면 다음과 같은 장점이 있습니다.
- 입력폼이 간결해집니다.
- 사용자가 필요한 내용을 직접 확인할 수 있습니다.
4. 아임웹 입력폼 개인정보수집 및 제3자 제공 동의 숨기기 방법
i. 개인정보 수집 동의 숨기기
- 입력폼 추가
아임웹 디자인 모드에서 입력폼 위젯을 추가합니다. - 체크박스 항목 추가 및 설정
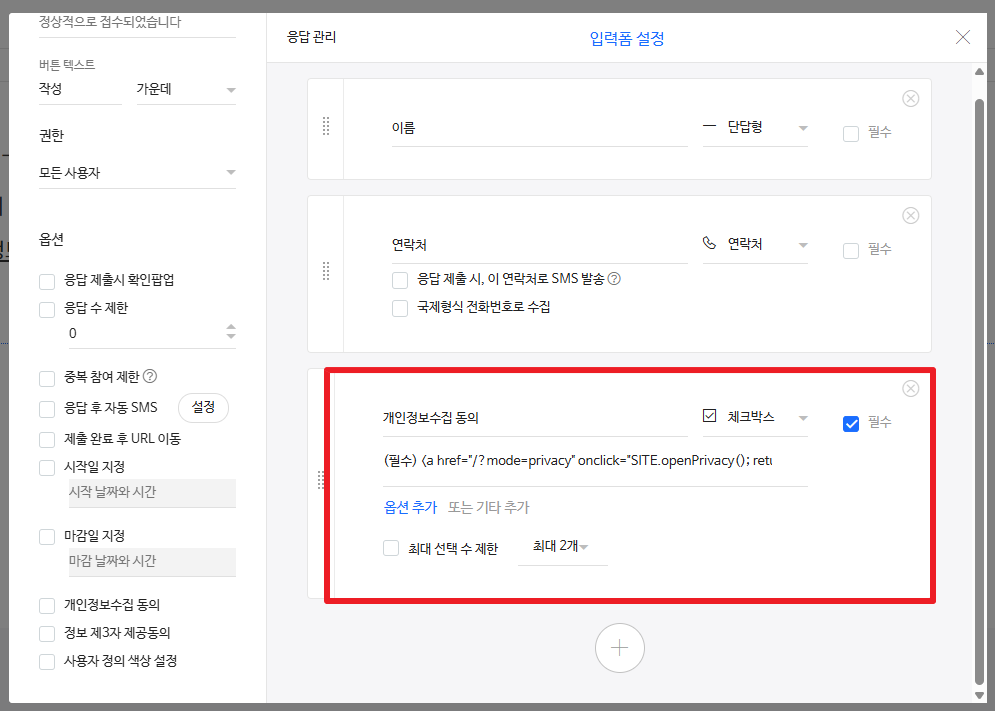
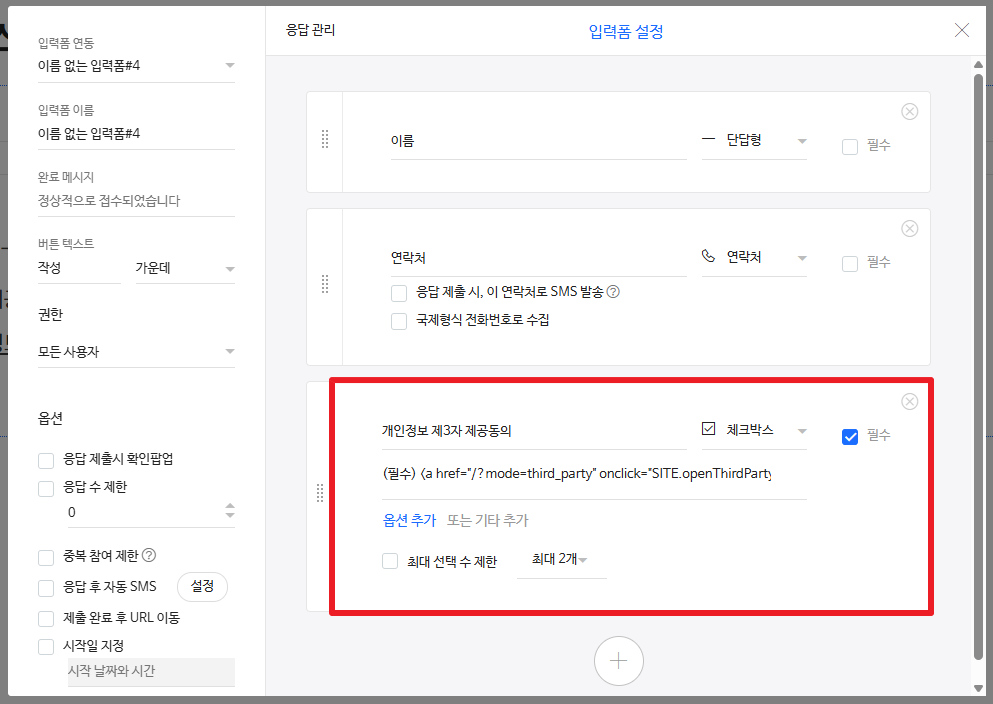
항목 유형: 체크박스
항목 명은 아래와 같이 설정합니다.

(필수) <a href="/?mode=privacy" onclick="SITE.openPrivacy(); return false;" target="_blank" style="text-decoration:underline!important">개인정보 수집 및 이용</a>에 동의합니다.
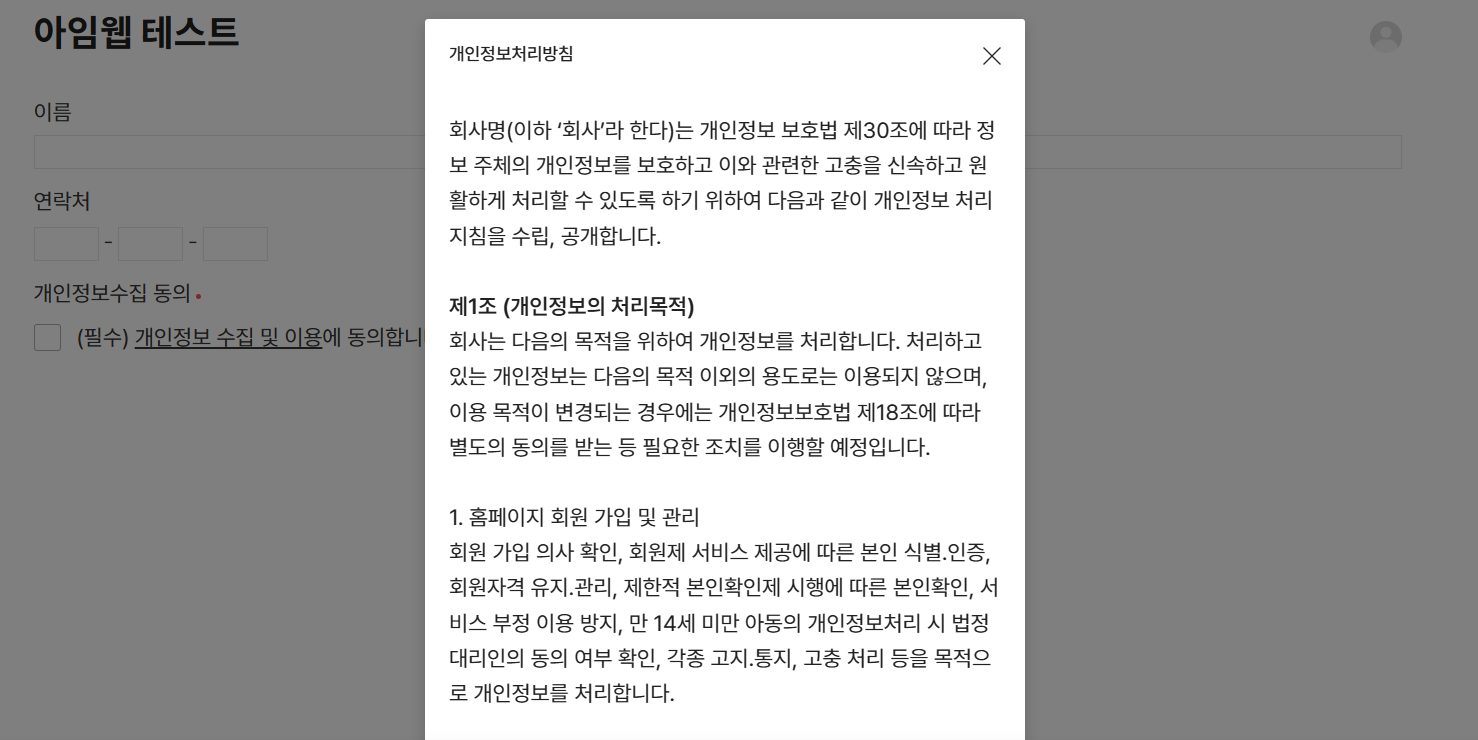
링크 클릭 시 ‘개인정보처리방침’ 페이지가 모달창으로 열립니다.
입력폼 설정창 좌측의 '개인정보수집 동의'와 '정보 제3자 제공동의' 체크박스에는 체크를 하면 안 됩니다.
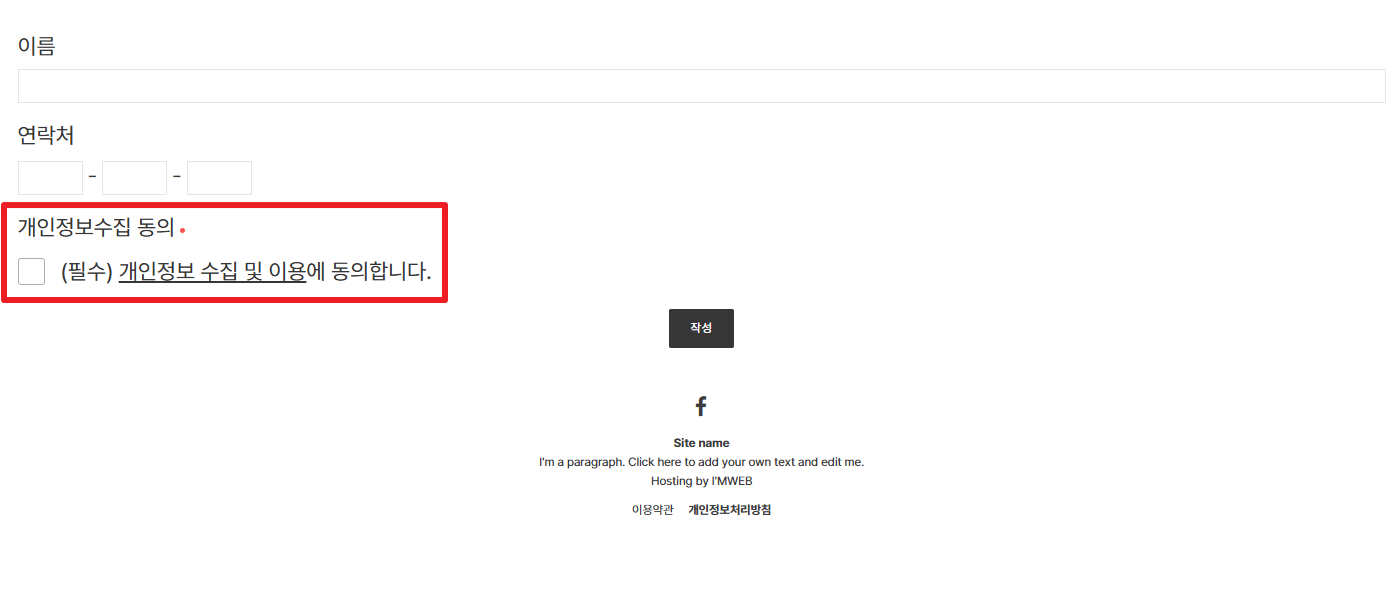
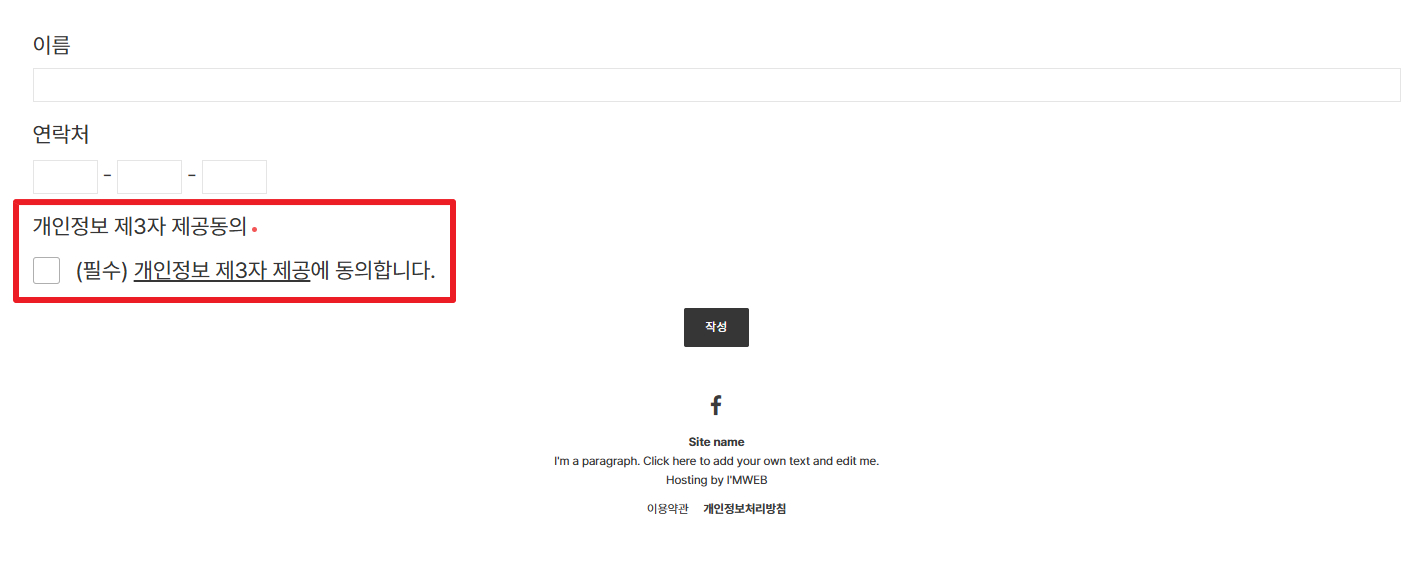
3. 미리보기에서 확인
동의 문구가 숨겨지고, 밑줄 텍스트를 클릭하면 모달창이 뜨는지 확인합니다.


ii. 개인정보 제3자 제공 동의 숨기기
- 입력폼 추가
같은 방식으로 입력폼을 추가합니다. - 체크박스 항목 추가 및 설정
아래와 같이 입력합니다.

(필수) <a href="/?mode=third_party" onclick="SITE.openPrivacy(); return false;" target="_blank" style="text-decoration:underline!important">개인정보 수집 및 이용</a>에 동의합니다.
입력폼 설정창 좌측의 '개인정보수집 동의'와 '정보 제3자 제공동의' 체크박스에는 체크를 하면 안 됩니다.
3. 미리보기에서 확인
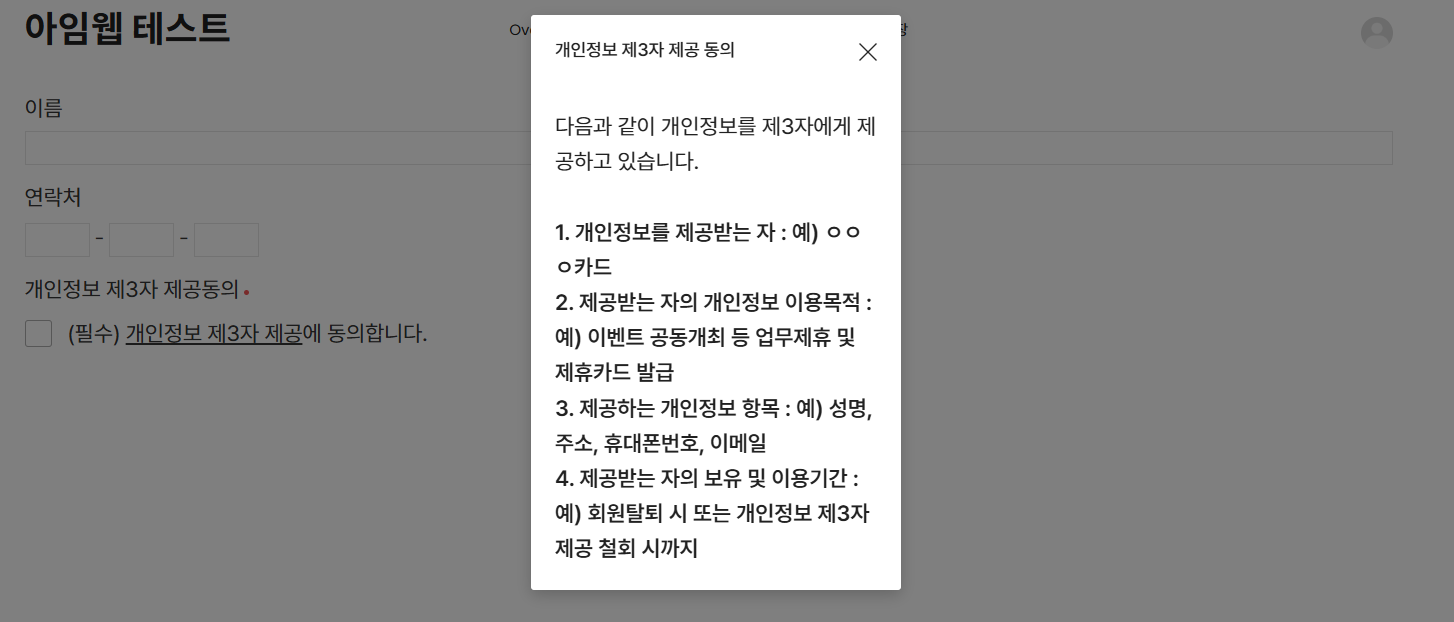
밑줄 텍스트 클릭 시 제3자 제공 동의 내용이 팝업 형태로 열리는지 테스트합니다.


5. 마무리
이번 글에서는 아임웹 입력폼에서 개인정보 수집 동의 및 제3자 제공 동의 문구를 깔끔하게 숨기는 방법을 알아보았습니다.
모달창을 활용하면 입력폼의 디자인을 해치지 않으면서도 법적 고지를 충분히 수행할 수 있습니다.
특히 병원, 학원, 상담 등 개인정보를 자주 입력받는 홈페이지에서 매우 유용한 방법입니다.
지금 바로 아임웹 홈페이지에 적용해 보시고, 사용자 경험과 디자인의 완성도를 높여보시기 바랍니다.
[함께 읽으면 좋은 글]
* 아임웹 입력폼 디자인 커스텀 (코드)

* 아임웹 입력폼 버튼 텍스트 스타일 변경 (코드)

* 아임웹 입력폼 항목명 스타일 꾸미기