아임웹 입력폼 버튼 텍스트 스타일 변경 (코드)

1. 시작하며
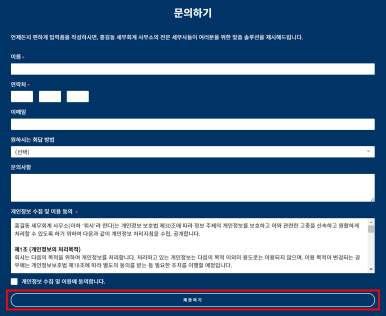
홈페이지를 제작할 때 입력폼 버튼은 방문자와의 중요한 상호작용 요소입니다.
기본적으로 아임웹 입력폼 버튼은 공통 디자인 설정의 버튼 스타일을 따르지만, 모든 버튼에 동일한 스타일이 적용되어 개별적으로 수정이 필요한 경우가 많습니다.

입력폼 버튼의 텍스트를 강조하고, 브랜드 이미지를 부각시키고자 하신다면, 간단한 코드를 통해 개별 입력폼 버튼의 텍스트 크기, 굵기, 그리고 색상을 조절할 수 있습니다.
이번 글에서는 아임웹 입력폼 버튼의 텍스트 스타일을 세련되게 변경하는 방법과 함께, 추가 스타일링 팁을 소개하겠습니다!
2. 입력폼 버튼 텍스트 스타일 변경하기
2.1 입력폼 섹션에 코드 위젯 추가하기
입력폼 위젯의 상단에 코드 위젯을 추가합니다.
2.2 코드 작성 및 적용
아래의 코드를 복사하여 코드 위젯에 붙여 넣으세요.
#섹션ID 부분은 입력폼 섹션의 ID로 변경하셔야 합니다.
<style>
#섹션ID div.form .btn-primary {
font-size: 20px; /* 버튼 텍스트 크기 */
font-weight: bold; /* 버튼 텍스트 굵기 */
color: #333333; /* 버튼 텍스트 색상 */
}
</style>
위 코드를 통해 입력폼 버튼의 텍스트 크기와 굵기를 변경할 수 있습니다.
필요에 따라 font-size와 font-weight 값을 조절하고, 텍스트 색상도 설정합니다.
2.3 미리보기로 확인하기
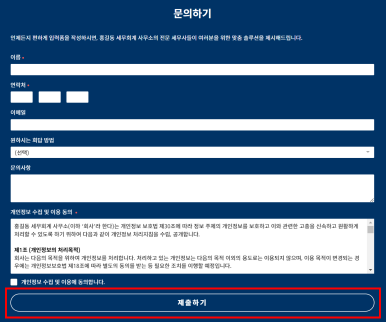
코드를 적용한 후, '미리보기' 버튼을 클릭하여 입력폼 버튼 텍스트의 스타일이 정상적으로 변경되었는지 확인합니다.


3. 추가 스타일링 팁
- 버튼 배경색 변경:
background-color속성을 사용하여 버튼의 배경색을 변경할 수 있습니다. - 테두리 추가:
border속성으로 버튼에 테두리를 추가하면 강조 효과를 줄 수 있습니다. -
버튼 호버 효과: 아래의 코드를 참고하여 호버 시 배경색과 텍스트 색상이 변경되도록 설정할 수 있습니다.
#섹션ID div.form .btn-primary:hover { background-color: #555555; color: #ffffff; }
4. 마무리
아임웹 입력폼 버튼의 텍스트 크기와 굵기를 개별적으로 변경하는 방법을 살펴보았습니다.
간단한 코드 한 줄로 버튼 스타일을 커스터마이징하면, 공통 디자인 설정을 건드리지 않고도 개별 버튼의 디자인을 효과적으로 조절할 수 있습니다.
[함께 읽으면 좋은 글]
* 아임웹 입력폼 위젯 소개 (기능 설명, 활용 팁)

* 아임웹 입력폼 항목명 스타일 꾸미기