아임웹 이미지가 둥둥 떠오르는 애니메이션 (코드)

1. 시작하며
홈페이지를 더욱 생동감 있고 주목도 높게 만들고 싶으신가요?
방문자가 페이지에 머무르는 시간을 늘리고, 중요한 이미지나 메시지를 강조하려면 시각적 효과가 매우 중요합니다.
아임웹에서는 코드 위젯을 통해 이러한 시각적 효과를 구현할 수 있습니다.
그중에서도 '둥둥 떠오르는 이미지 애니메이션'은 단순히 이미지를 삽입하는 것 이상의 동적인 느낌을 줍니다!

이번 글에서는 위의 애니메이션 효과를 구현하기 위해 필요한 이미지 주소 준비부터 코드 위젯 추가, 그리고 실제 애니메이션 코드를 적용하는 방법까지 단계별로 설명드리겠습니다!
2. 이미지 주소 준비하기
2-1. 이미지 주소 준비하기
먼저 둥둥 떠오를 이미지의 이미지 주소(URL)가 필요합니다.
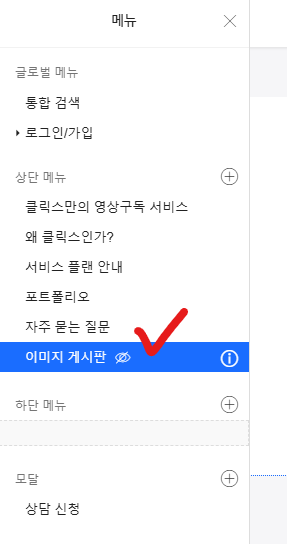
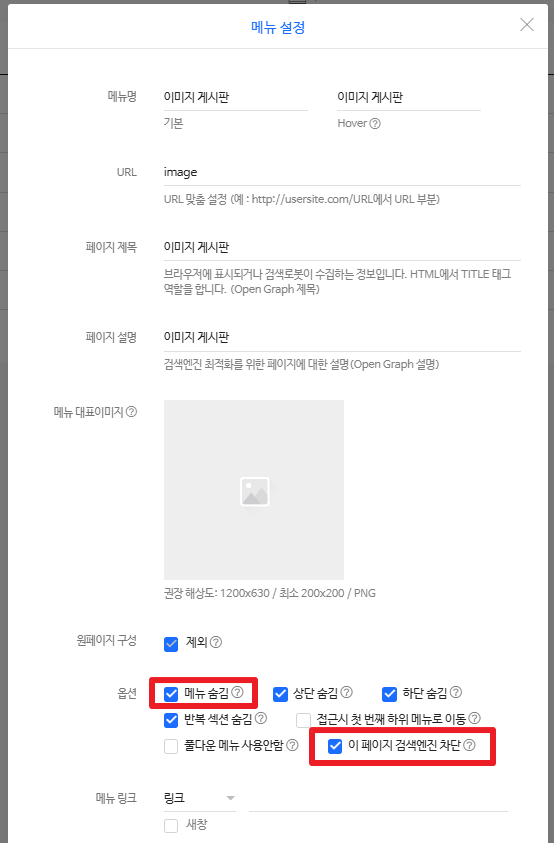
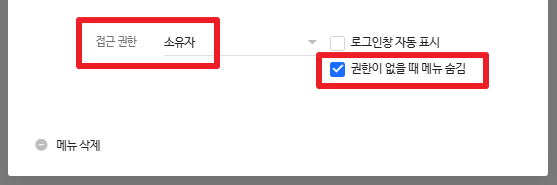
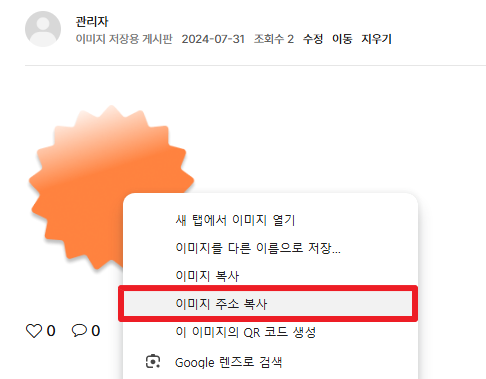
- 이미지 자료실용 게시판을 생성합니다.
- 게시판에 이미지를 업로드한 후, 이미지를 우클릭하여 '이미지 주소 복사'를 선택하여 주소를 복사합니다.

이미지 우클릭 후 이미지 주소 복사 2-2. 코드 위젯 추가하기
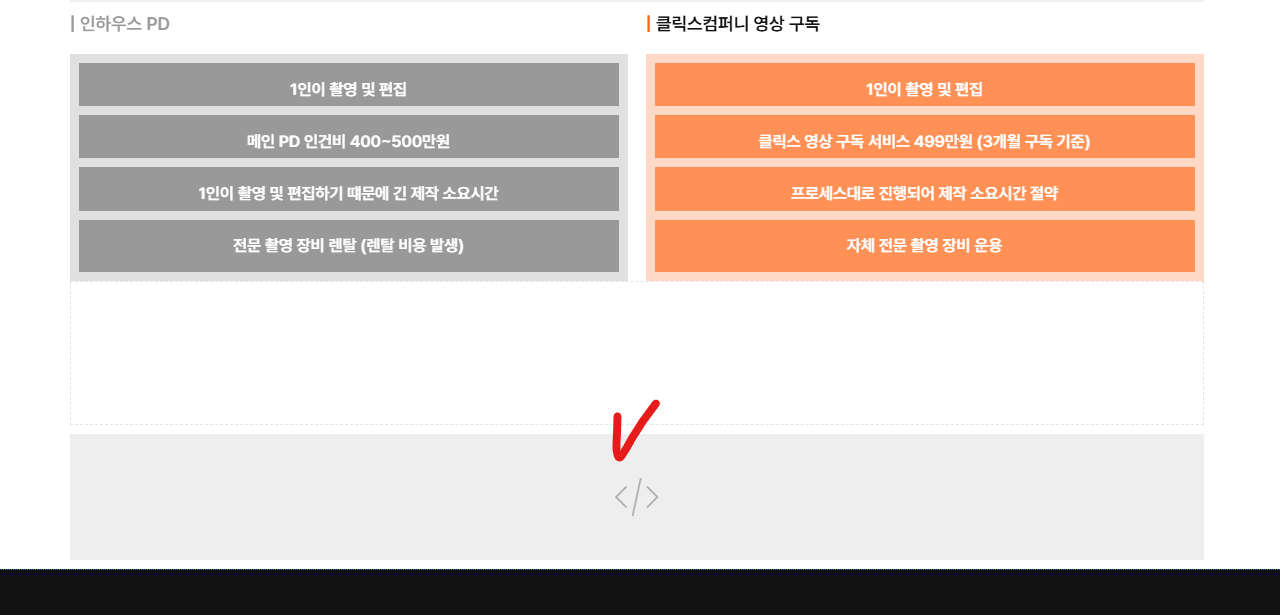
아임웹 디자인모드에서 떠오르는 이미지를 구현할 위치 아래에 코드 위젯을 추가합니다.

코드 위젯 추가 2-3. 둥둥 떠오르는 애니메이션 코드 입력하기
아래의 코드를 수정하여 코드 위젯에 붙여넣습니다.
(주석 처리한 값에 대해 수정해 주시면 됩니다.)
<style> /* 이미지 배경 */ .circle { position: absolute; width: 170px; /* 이미지 가로 길이 */ height: 170px; /* 이미지 세로 길이 */ right: -60px; /* 원의 위치 */ background: url('이미지 주소') no-repeat center / cover; /* 이미지 주소 입력*/ display: flex; align-items: center; justify-content: center; } /* 이미지 안의 텍스트 스타일 */ .circle-text { font-weight: 600; /* 글자 굵기 */ font-size: 20px; /* 글자 크기 */ line-height: 28px; /* 행간 */ text-align: center; color: #FFFFFF; /* 글자 색상 */ transform: rotate(-14.84deg); /* 글자 기울기 */ z-index: 1; } /* 이미지 위아래 움직이는 애니메이션 */ .move { position: relative; animation: scrlDwnAni 1.5s infinite ease-in-out; /* 애니메이션 속도 및 반복 설정 */ } /* 애니메이션 키프레임 (위아래로 움직임) */ @keyframes scrlDwnAni { 0%, 100% { bottom: 260px; /* 기본 위치 */ } 50% { bottom: 270px; /* 최대로 이동할 위치 */ } } </style> <!-- 애니메이션 적용된 요소 --> <div class="move"> <div class="circle"> <div class="circle-text">비용 절감<br>시간 절약<br>높은 만족도</div> <!-- 텍스트 수정 --> </div> </div>
주요 코드 설명
circle: 배경 이미지(170x170px) 적용circle-text: 원 안의 텍스트 꾸미기(기울기 포함)move: @keyframes를 이용해 위아래로 움직이는 애니메이션 적용
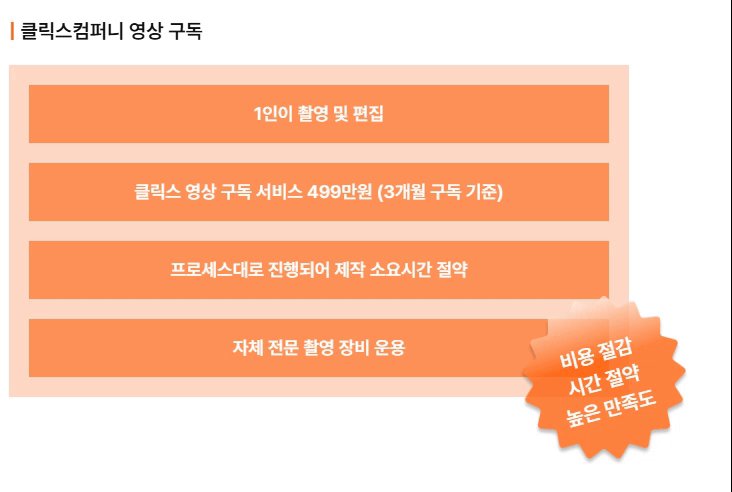
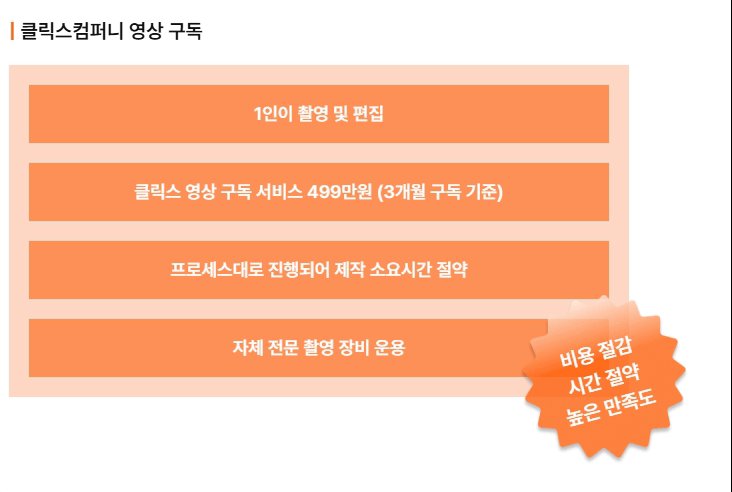
2-4. 미리보기로 확인하기
설정이 완료되면 '미리보기' 버튼을 클릭하여 애니메이션이 정상적으로 작동하는지 확인합니다.
이미지가 위아래로 부드럽게 움직이는지 확인하고, 필요 시 코드의 수치를 변경하여 원하는 효과를 조절해 보세요.
'미리보기'를 통해 애니메이션이 잘 동작하는지 확인
3. 활용 팁
- 강조 효과: 프로모션 배너, 할인 이벤트, 중요 공지 등을 강조할 때 활용하면 효과적입니다.
- 추가 요소 삽입: 이미지 안에 텍스트뿐만 아니라 아이콘을 추가하여 보다 풍부한 디자인을 구현할 수 있습니다.
4. 마무리
아임웹에서 이미지와 텍스트를 둥둥 떠오르게 하는 애니메이션 효과를 소개드렸습니다.
코드를 조금만 수정하면 다양한 형태로 응용이 가능하니, 여러 가지로 테스트해 보시기 바랍니다.이 애니메이션을 활용하여 홈페이지의 중요한 내용을 더욱 돋보이게 해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 위젯 겹치기 (코드)
아임웹 위젯 겹치기 (코드) | 아임웹 홈페이지 지식 저장소, 웹카이브아임웹에서 위젯을 겹쳐 배치하는 방법을 CSS 코드를 활용을 통해 자세히 설명합니다. 이미지 위젯과 텍스트 위젯을 겹치는 활용 팁을 확인해 보세요.
* 아임웹 GIF 이미지 삽입하기
아임웹 GIF 이미지 삽입하기 | 아임웹 홈페이지 지식 저장소, 웹카이브아임웹에서 GIF 이미지를 삽입하는 방법과 GIF와 동영상의 차이점, 파일 준비 및 삽입 팁을 안내합니다. 홈페이지 디자인에 생동감을 불어넣어 사용자의 관심을 끌어보세요.