아임웹 배경 이미지 고정 활용 꿀팁 (feat. 세련된 서브 메뉴바 만들기)

1. 시작하며
홈페이지 디자인은 방문자에게 강렬한 첫인상을 남기는 데 중요한 역할을 합니다.
이번 글에서는 아임웹의 배경 이미지 고정 기능을 활용하여 센스있는 서브 메뉴바를 만드는 방법을 소개하겠습니다.
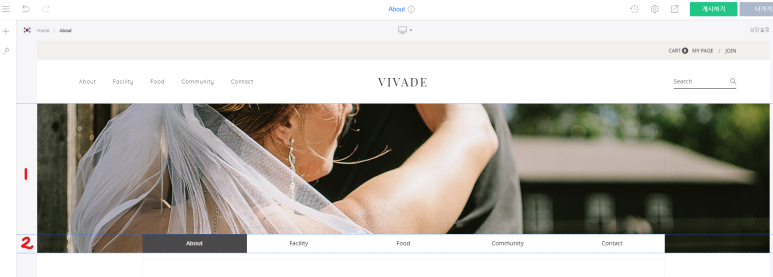
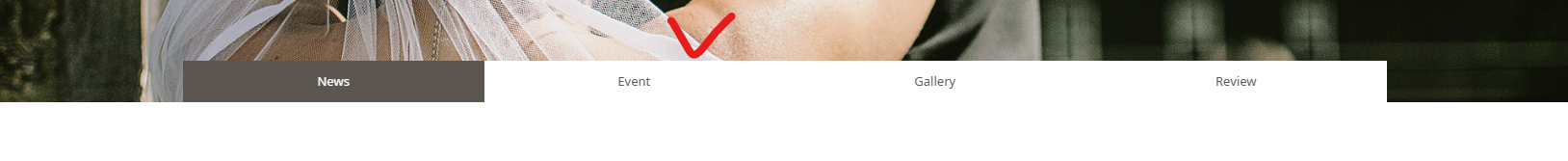
배경 이미지 고정 기능을 활용한 세련된 서브 메뉴바 (아임웹 템플릿)
아임웹의 배경 이미지 고정 기능을 활용해 이미지 위에 메뉴바를 표시하는 방법과, 이를 통해 얻을 수 있는 디자인 이점 및 활용 아이디어에 대해 확인해 보세요!
2. 아임웹 섹션 배경 이미지 고정을 활용하여 서브 메뉴바 만들기
-
섹션 추가 및 배경 이미지 설정
아임웹 디자인모드로 이동 후, 빈 섹션을 두 개 추가하고 각각의 섹션에 동일한 배경 이미지를 업로드합니다.
-
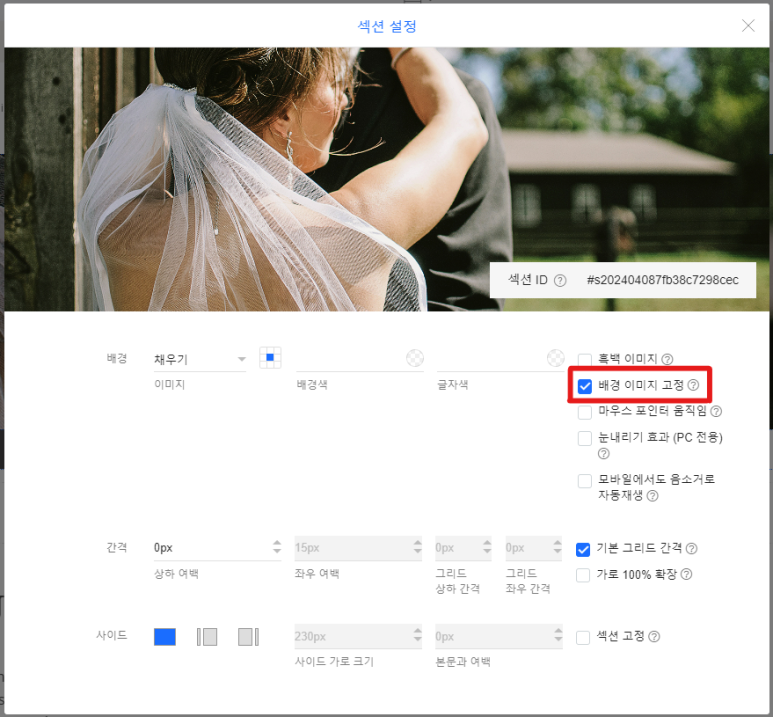
배경 이미지 고정 설정
추가한 섹션을 우클릭하여 '섹션 설정'으로 이동한 후, '배경 이미지 고정' 옵션을 활성화합니다.
-
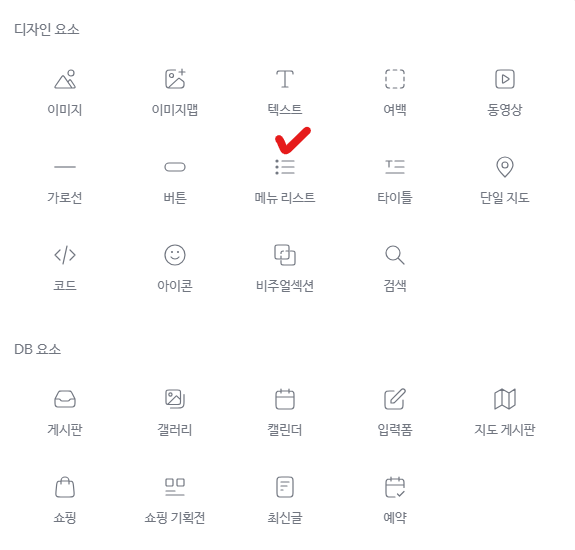
메뉴 리스트 위젯 추가 및 디자인 꾸미기
두 번째 섹션에 '메뉴 리스트 위젯'을 추가합니다.
-
미리보기로 확인하기
상단의 '미리보기' 버튼을 클릭하여 설정이 정상적으로 적용되었는지 확인합니다.




3. 활용 아이디어
- 광고 배너: 이미지 위에 광고 배너를 배치하여 눈에 띄게 표시
- 타이틀 및 설명: 배경 위에 텍스트 위젯을 사용해 브랜드 메시지 강조
- 버튼 추가: CTA(Call-to-Action) 버튼을 배치해 전환율 증가
4. 마무리
아임웹의 배경 이미지 고정 기능을 활용하면, 홈페이지의 상단 메뉴를 이미지 위에 자연스럽게 배치하여 세련된 디자인을 구현할 수 있습니다.
위의 예시에서는 메뉴 리스트 위젯을 활용하는 것이었지만, 메뉴 리스트 위젯이 아닌 다른 위젯으로도 무궁무진하게 활용할 수 있을 것 같습니다!
[함께 읽으면 좋은 글]
* 아임웹 상단 메뉴 설정: 상단 기본, 겹치기, 스크롤 고정, 고정메뉴

* 아임웹 섹션 배경 그라데이션 (코드)