아임웹 자주 묻는 질문 게시판 디자인 커스텀 (코드)

1. 시작하며
홈페이지를 제작할 때 자주 묻는 질문(FAQ) 게시판은 방문자의 문의를 줄이고, 빠른 정보 제공을 도와주는 핵심 요소입니다.
특히 예약·상담·구매 전 궁금증이 많은 페이지일수록 FAQ 게시판은 반드시 필요하다고 할 수 있습니다.
아임웹에서는 아코디언 게시판 기능을 활용해 쉽게 FAQ 게시판을 만들 수 있지만, 기본 디자인은 다소 아쉽게 느껴질 수 있습니다.
그래서 오늘은 아임웹 FAQ 게시판을 더욱 세련되게 바꿀 수 있는 디자인 커스터마이징 코드를 소개해 드리겠습니다.
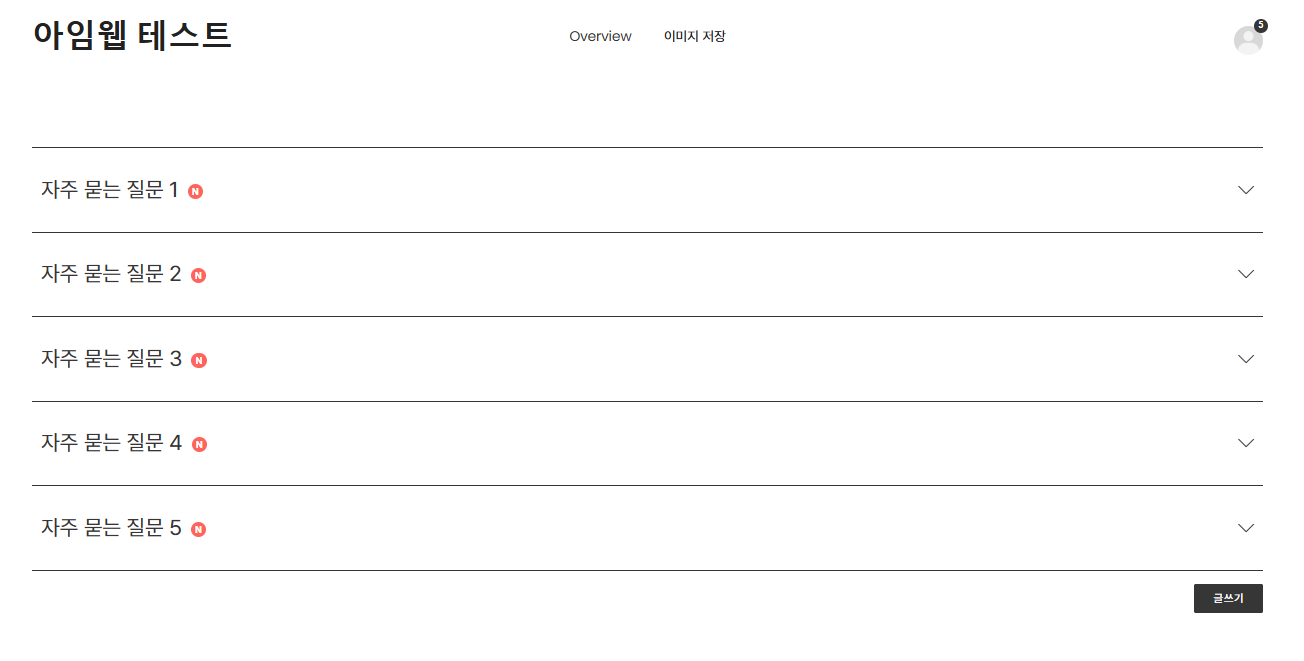
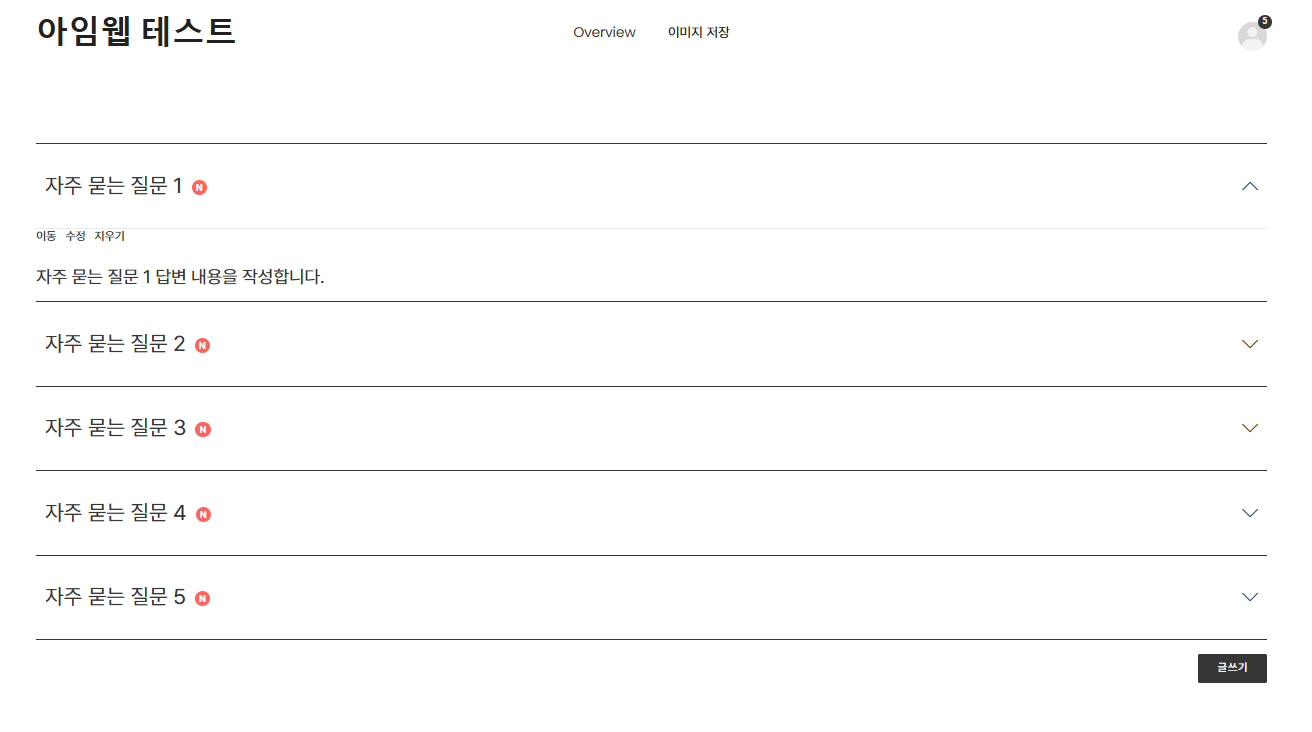
아임웹 자주 묻는 질문 게시판 디자인 커스텀 적용 예시
2. FAQ 게시판 디자인 커스텀 코드 적용 전 기본 설정
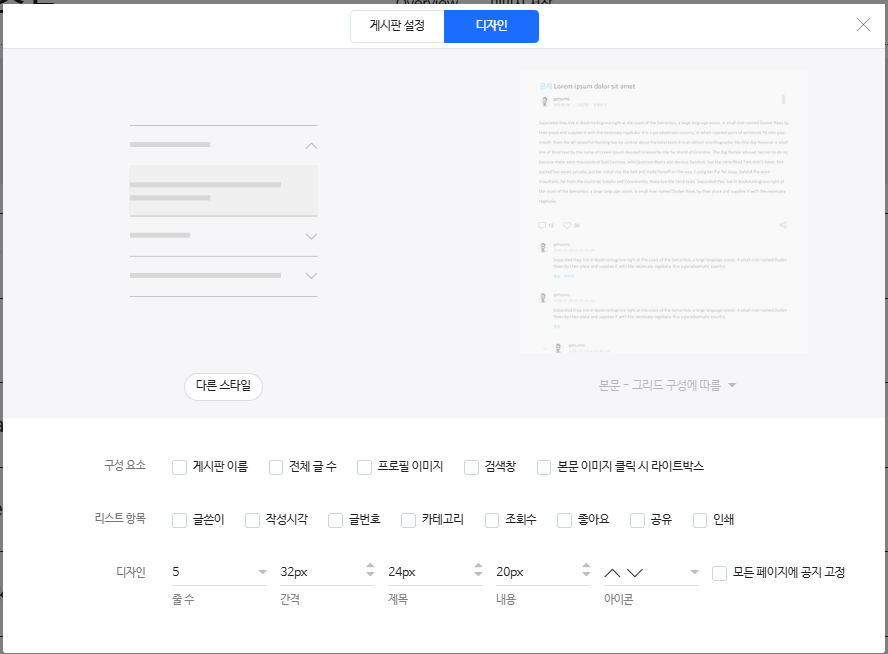
아코디언 게시판 생성
- 게시판 생성 시, 아코디언 디자인으로 설정
- 텍스트 크기와 여백도 보기 좋게 설정



'미리보기'를 통해 확인한 모습
아임웹 자주 묻는 질문(FAQ, Q&A) 게시판 만들기

3. 게시판 커스터마이징 코드 적용
3-1. 깔끔한 버전 (여백 정리 + 심플한 스타일)
아임웹 게시판 디자인 커스텀 - 깔끔한 버전
<style>
/* 답변 영역 불필요한 여백 제거 */
#섹션ID p {
margin: 0px !important;
}
/* 질문 영역 상하좌우 여백 */
.acd_heading {
padding: 32px !important;
}
/* 답변 영역 좌우, 하단 여백 */
.board_contents {
padding: 0 32px 32px 32px !important
}
/* 질문과 답변 영역 사이 선 제거 */
.acd_collapse {
border:none !important;
}
</style>
섹션ID는 게시판이 포함된 섹션의 ID로 교체해 주세요.- 여백 수치는 홈페이지 분위기에 따라 설정해 주세요.
질문 폰트 스타일을 변경하고 싶다면 아래 코드를 적용해 보세요!
폰트 종류, 크기, 행간, 굵기, 자간, 색상을 설정할 수 있습니다.
<style>
.table-cell {
font-family: Pretendard !important;
font-size: 24px !important;
line-height: 34px !important;
font-weight: 600 !important;
letter-spacing: -0.025em !important;
color: #111111 !important;
}
</style>
3-2. 업그레이드 버전 (외곽 선 + 테두리 둥글기)
아임웹 게시판 디자인 커스텀 - 업그레이드 버전 (선 디자인)
<style>
/* 게시판 선 색 */
.acd_row, .acd_row:first-child {
border-color: #E2E4E9 !important;
border-right: 1px solid #E2E4E9;
border-left: 1px solid #E2E4E9;
}
/* 게시판 상단 좌우 둥글기 */
.acd_row:first-child {
border-radius: 16px 16px 0 0;
}
/* 게시판 하단 좌우 둥글기 */
.acd_row:last-child {
border-radius: 0 0 16px 16px;
}
/* 펼치기 아이콘 색상 */
.acd_icon {
color: #868C98 !important;
}
</style>
- 위의 코드는 깔끔한 버전 코드와 함께 사용하면 좋습니다.
- 테두리 색상, 둥글기 값은 브랜드 디자인에 맞게 조정하세요.
- 깔끔한 버전 (여백 정리 + 심플한 스타일)
- 업그레이드 버전 (외곽 선 + 테두리 둥글기)
4. 마무리
이번 글에서는 아임웹 FAQ 게시판을 더욱 깔끔하고 세련된 스타일로 개선할 수 있는 두 가지 코드를 소개해 드렸습니다.
지금 바로 아임웹 홈페이지에 적용해 보시고, 깔끔한 FAQ 섹션을 완성해 보세요.
[함께 읽으면 좋은 글]
* 아임웹 입력폼 디자인 커스텀 (코드)

* 아임웹 여러 개 위젯에 배경색 칠하기 (코드)