아임웹 자주 묻는 질문(FAQ, Q&A) 게시판 만들기

1. 시작하며
홈페이지에서 자주 묻는 질문(FAQ) 게시판은 고객들의 궁금증을 해결하고, 원활한 소통을 지원하는 중요한 요소입니다.
이번 글에서는 자주 묻는 질문 게시판을 구성했을 때 얻을 수 있는 주요 장점과 자주 묻는 질문 게시판을 만드는 방법을 자세히 살펴보겠습니다!
2. 자주 묻는 질문 게시판의 주요 장점
- 고객 서비스 향상: 자주 묻는 질문에 대한 명확한 답변을 제공하여 고객들의 궁금증을 빠르게 해소할 수 있습니다. 이를 통해 고객 경험이 더욱 향상됩니다.
- 신속한 답변 제공: 고객들이 질문할 필요 없이 원하는 정보를 즉시 확인할 수 있어 대기 시간을 줄이고 응대 효율성을 높일 수 있습니다.
- 기업 신뢰도 강화: 투명하게 정보를 제공함으로써 기업의 신뢰도를 높이고, 고객과의 신뢰 관계를 형성할 수 있습니다.
이러한 이유로 많은 기업이 홈페이지 내에 FAQ 게시판을 운영하고 있으며, 아임웹에서는 게시판 위젯을 활용하여 손쉽게 FAQ 게시판을 만들 수 있습니다!
3. 아임웹에서 자주 묻는 질문(FAQ) 게시판 만들기
-
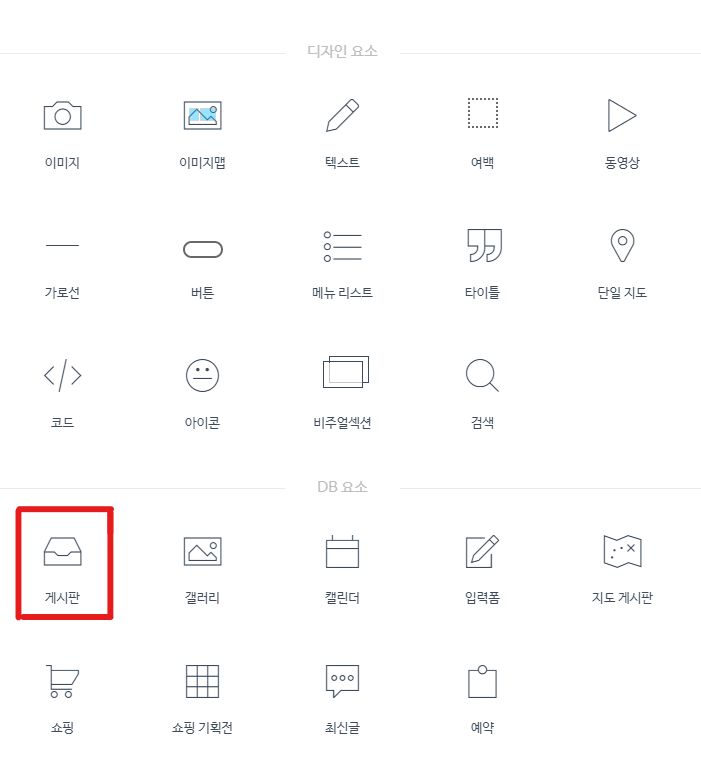
게시판 위젯 추가하기
아임웹 디자인모드에서 게시판 위젯을 추가한 후 원하는 위치에 배치합니다.
-
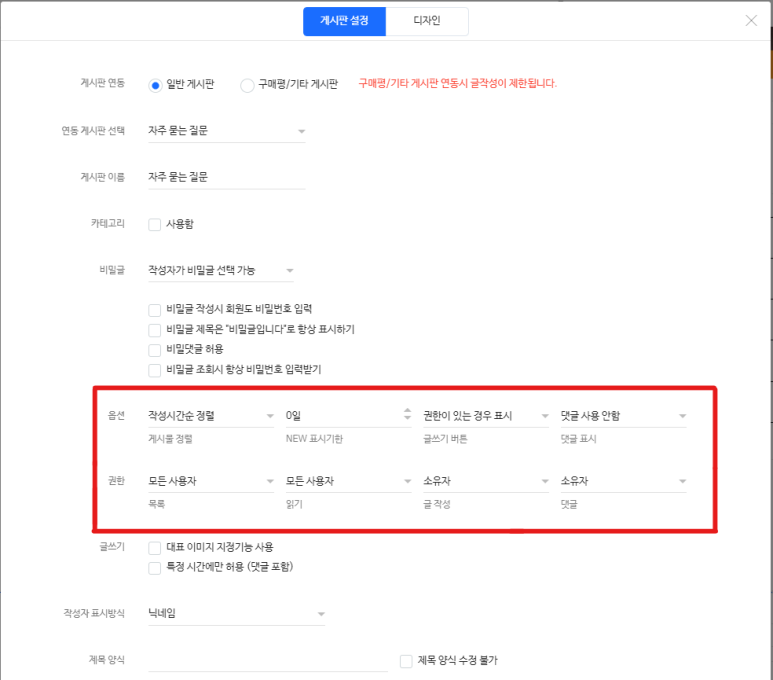
게시판 설정 변경
게시판 위젯을 우클릭하여 게시판 설정을 엽니다.
게시글은 모든 사용자에게 공개하되, 작성은 소유자(관리자)만 가능하도록 설정합니다.
설정 값
- NEW 표시기한: 0일
- 글쓰기 버튼: 권한이 있는 경우 표시
- 댓글 표시: 댓글 사용 안 함
- 권한 - 목록: 모든 사용자
- 권한 - 읽기: 모든 사용자
- 권한 - 글 작성: 소유자
- 권한 - 댓글: 소유자
-
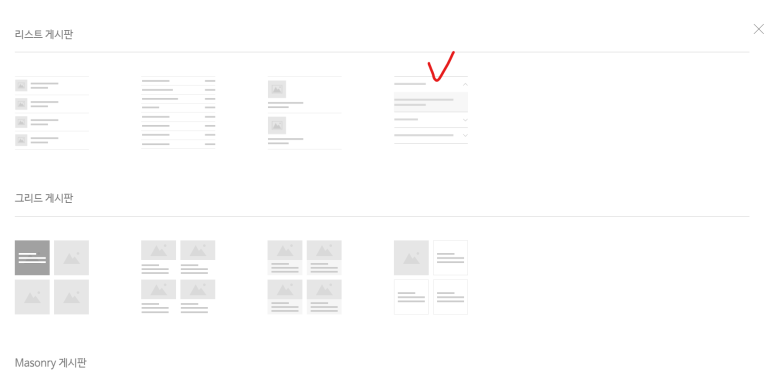
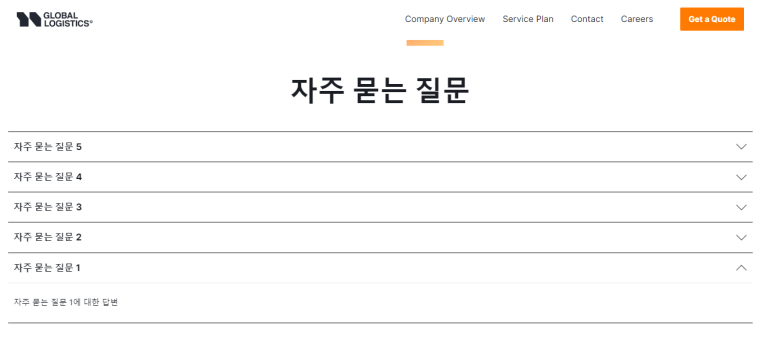
아코디언 형식으로 변경하기
디자인 탭으로 이동 후 아코디언 형식을 선택합니다.
구성 요소 및 리스트 항목에 대해 모두 체크 해제를 합니다. -
게시판 '게시하기' 혹은 '미리보기' 후 글 작성하기
우측 상단 '게시하기' 혹은 '미리보기' 상태에서 글을 작성합니다.
-
실제 적용 확인
크롬 시크릿창을 열어 홈페이지에 접속 후 게시판을 확인합니다.
아코디언 형식으로 적용된 FAQ 게시판이 정상적으로 동작하는지 테스트합니다.






4. 게시판 위젯 사용 시 유의사항
- 게시판 위젯은 한 페이지에 하나만 추가할 수 있습니다.
- 게시판 위젯을 포함한 DB 요소에 있는 위젯들은 관리자 페이지에서 관리 가능한 항목들입니다.


5. 마무리
아임웹 게시판 위젯을 활용하여 자주 묻는 질문(FAQ) 게시판을 만드는 방법을 살펴보았습니다.
자주 묻는 질문 게시판은 고객 응대의 효율성을 높이고, 신속한 정보 제공을 통해 만족도를 향상시키는 역할을 합니다.
특히, 아코디언 형식의 디자인을 적용하면 정보 접근성을 더욱 높일 수 있습니다!
홈페이지 운영 시 자주 묻는 질문 게시판을 적절히 활용하여, 보다 효율적이고 체계적인 고객 응대 환경을 구축해 보시기 바랍니다!






