아임웹 카드 코드 생성기 가이드

1. 시작하며
아임웹 카드 코드 생성기는 아임웹 텍스트 위젯과 코드 위젯을 사용하여 손쉽게 카드 디자인을 구현할 수 있도록 도와주는 도구입니다.

생성기를 활용하면, 이미지와 텍스트가 포함된 세로 또는 가로형 레이아웃의 카드 디자인을 자동으로 생성할 수 있으며, 원하는 대로 레이아웃, 간격, 글꼴 등 다양한 옵션을 커스터마이징할 수 있습니다.
아래는 아임웹 카드 코드 생성기의 주요 기능과 적용 방법에 대한 가이드입니다.
2. 아임웹 카드 코드 생성기 기능
아임웹 카드 코드 생성기는 다음과 같은 주요 기능을 제공합니다.
- 카드 디자인 자동 생성: 이미지와 텍스트가 포함된 세로/가로형 레이아웃의 카드 디자인 생성
- 사용자 맞춤 설정 지원: 레이아웃 방향, 이미지와 텍스트 간격, 글꼴 등 다양한 커스터마이징 기능 제공
- HTML 및 CSS 코드 출력: 아임웹의 텍스트 위젯 '코드 보기' 기능과 코드 위젯을 활용하여 손쉽게 삽입 가능
- 미리보기 기능 제공: 실시간으로 변경 사항을 확인할 수 있음
3. 카드 코드 생성기로 만들 수 있는 카드 디자인 유형 4가지
아임웹 카드 코드 생성기를 활용하면 다양한 카드 디자인을 제작할 수 있습니다.
주요 카드 디자인 유형은 다음과 같습니다.
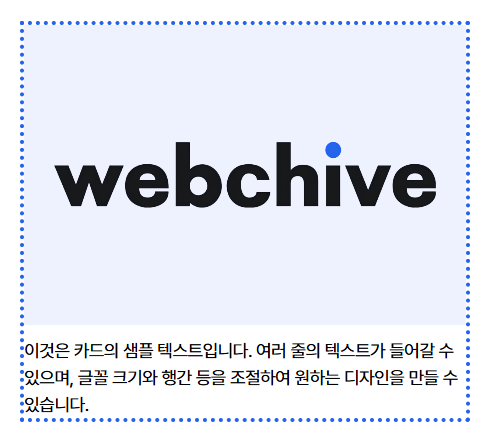
- 세로 레이아웃 - 상단에 이미지, 하단에 텍스트
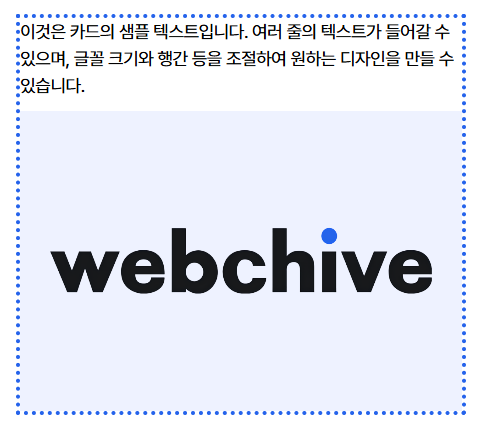
- 세로 레이아웃 - 상단에 텍스트, 하단에 이미지
- 가로 레이아웃 - 좌측에 이미지, 우측에 텍스트
- 가로 레이아웃 - 좌측에 텍스트, 우측에 이미지




4. 아임웹 홈페이지 적용 방법
-
카드 설정
아임웹 카드 코드 생성기에서 원하는 카드 디자인 형태로 입력합니다.
-
코드 복사 및 적용
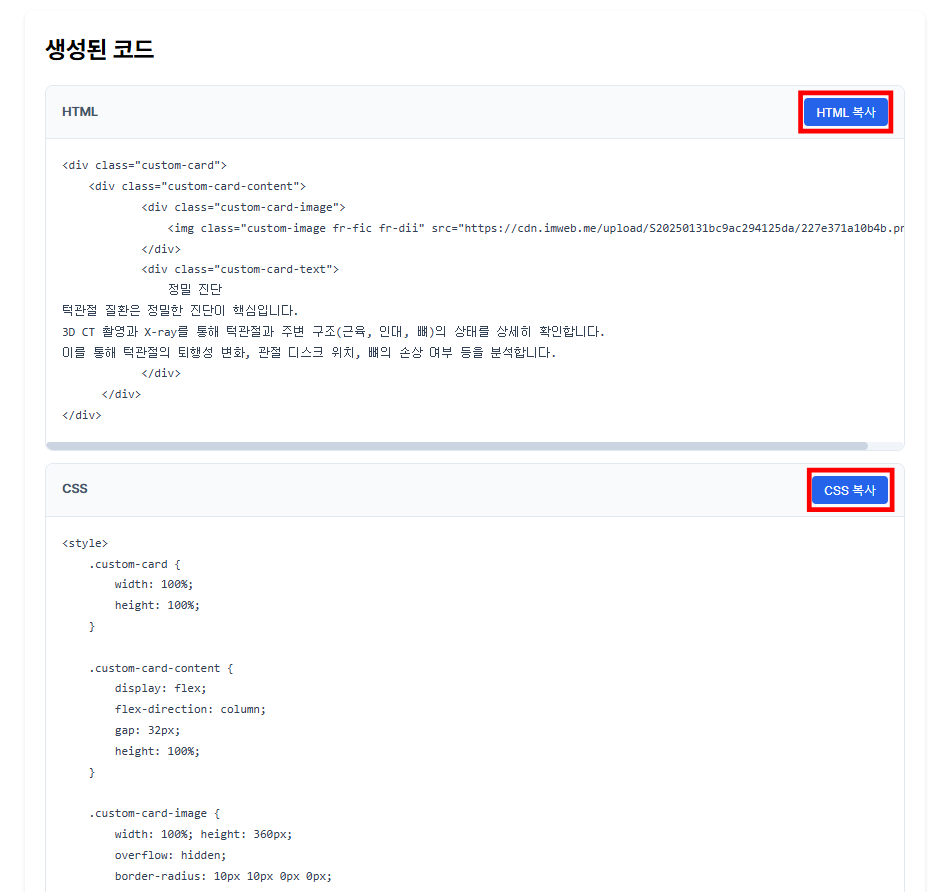
생성된 코드에서 HTML과 CSS 코드를 각각 복사합니다.

HTML, CSS 코드 복사 아임웹 디자인 모드로 이동하여, 텍스트 위젯 '코드 보기'에는 HTML 코드를, 코드 위젯에는 CSS 코드를 붙여 넣습니다.
-
추가 디자인 수정
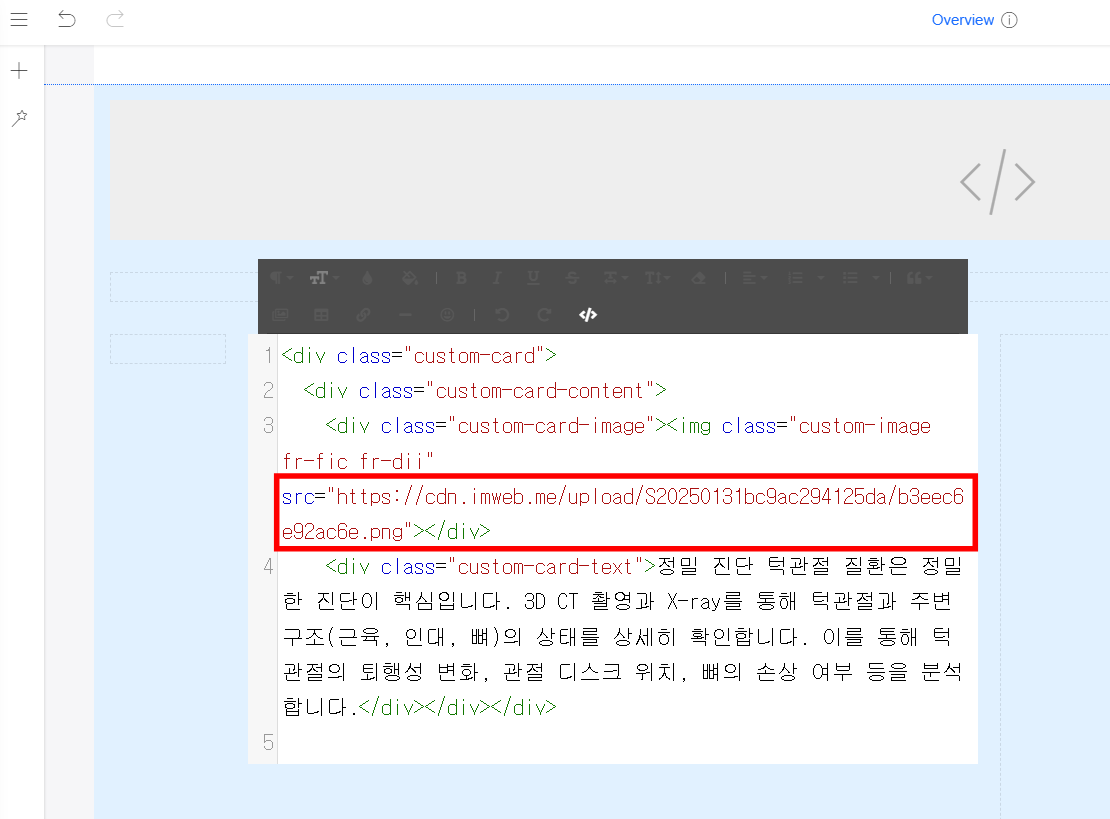
HTML 코드에서 이미지 주소 변경 등 추가 수정을 진행하고, 텍스트 위젯 설정창에서 카드 배경색, 라운딩, 여백 등의 추가 설정 작업을 완료합니다.
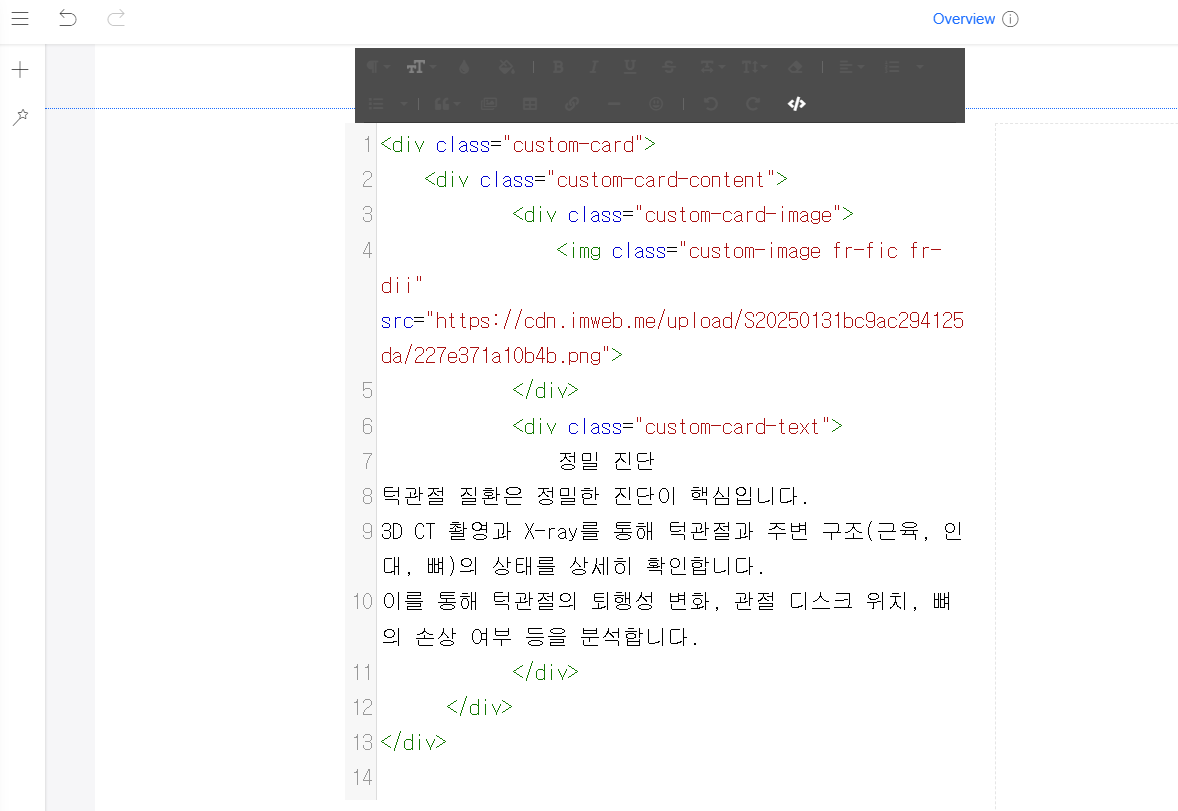
① 텍스트 위젯 이미지 주소 변경

이미지 주소 변경 [참고] 빠른 이미지 주소 획득 방법
아임웹 공식 가이드 바로가기 -
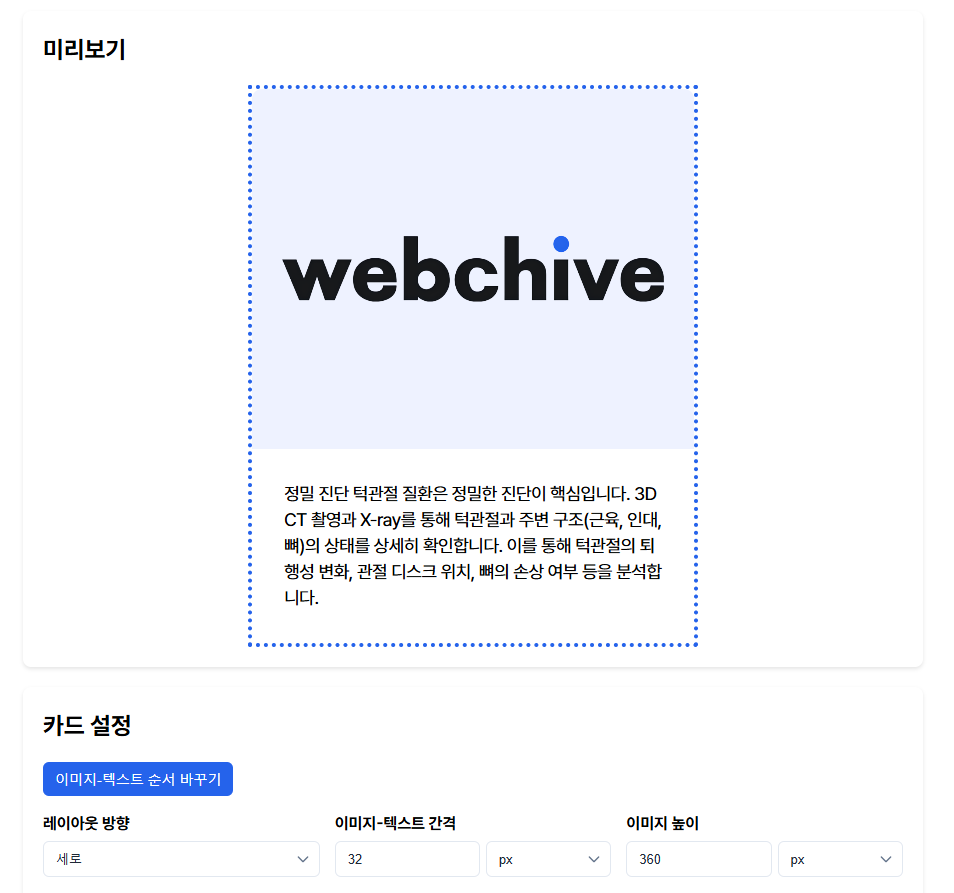
미리보기 확인
'미리보기' 버튼을 통해 카드 디자인이 정상적으로 적용되었는지 확인합니다.

'미리보기'를 통해 카드 확인
미리보기의 파란색 점선은 아임웹 텍스트 위젯 테두리로 이해하시면 됩니다!
따라서 카드 자체의 디자인은 아임웹 디자인 모드의 텍스트 위젯 설정창에서 따로 진행하시면 됩니다.



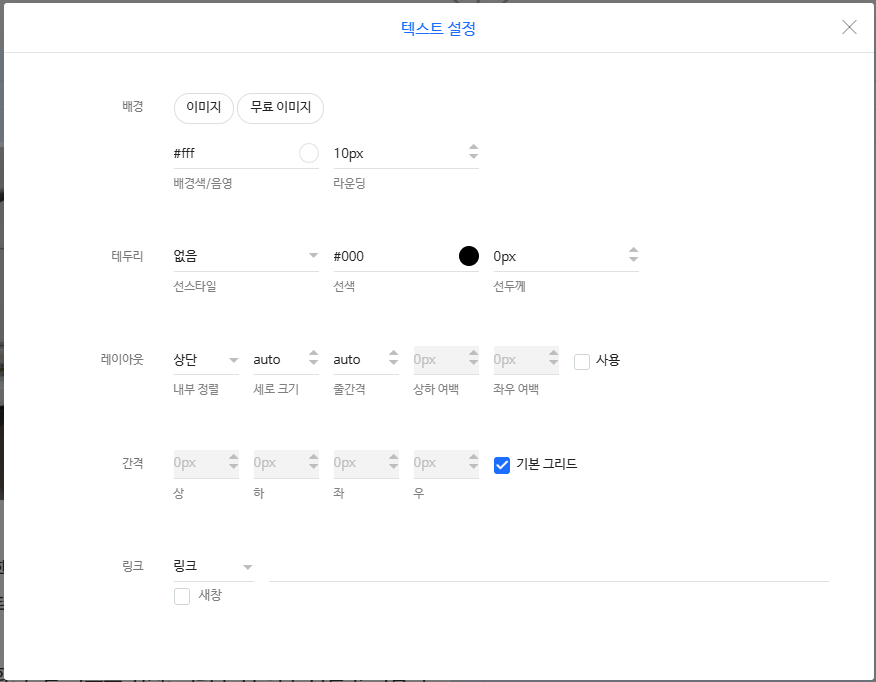
② 텍스트 위젯 설정

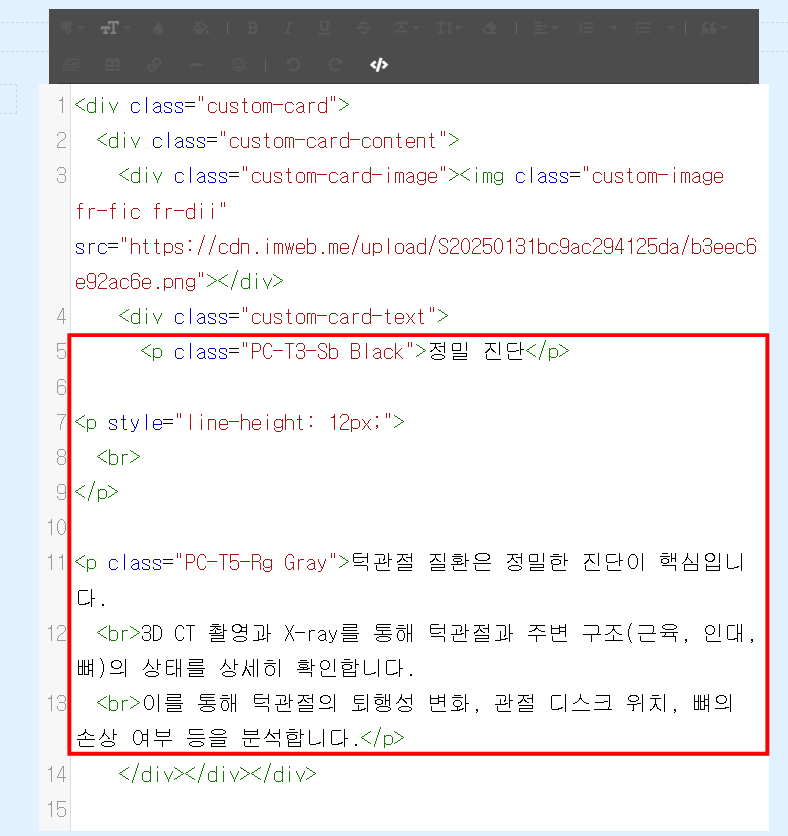
③ 텍스트 스타일 세부 수정
텍스트 스타일을 세부적으로 수정하고 싶을 때는, 텍스트 위젯의 '코드 보기'를 통해 <div class="custom-card-text"> ~ </div> 안에 있는 코드를 수정합니다.
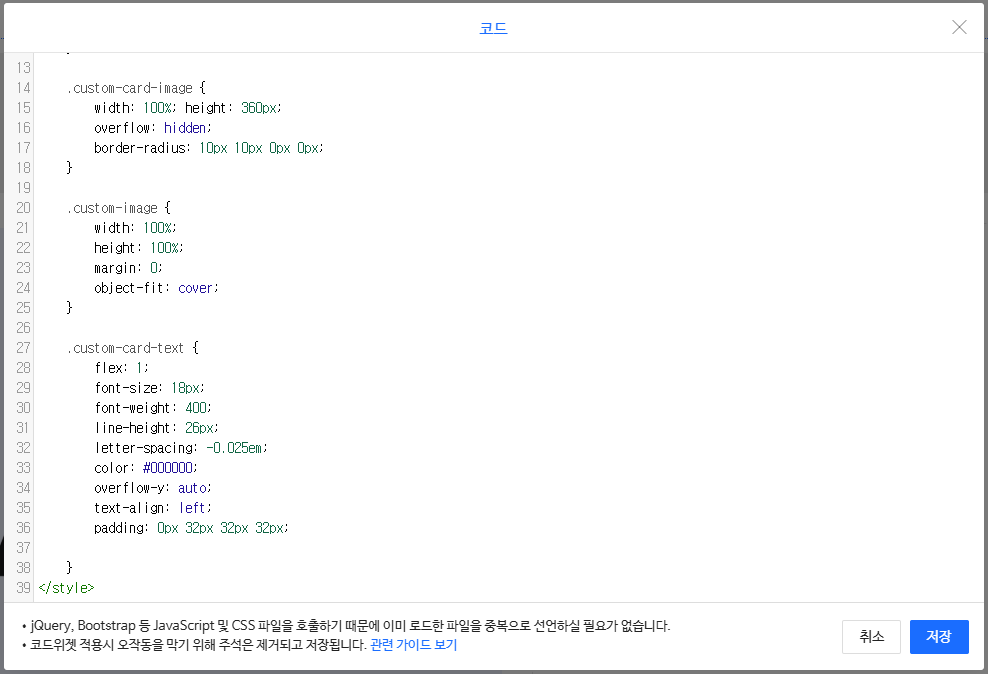
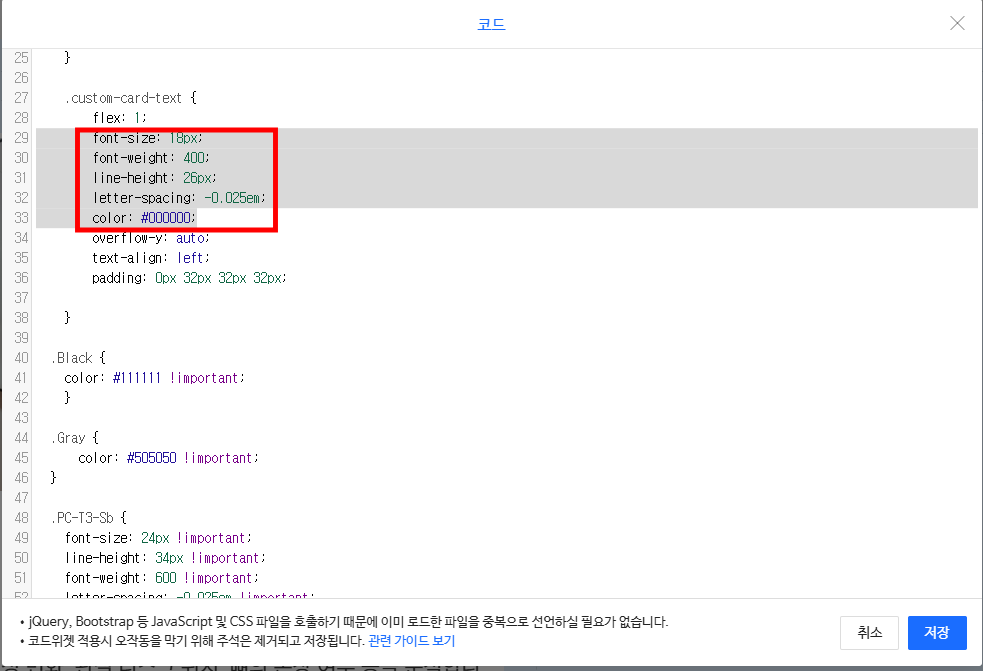
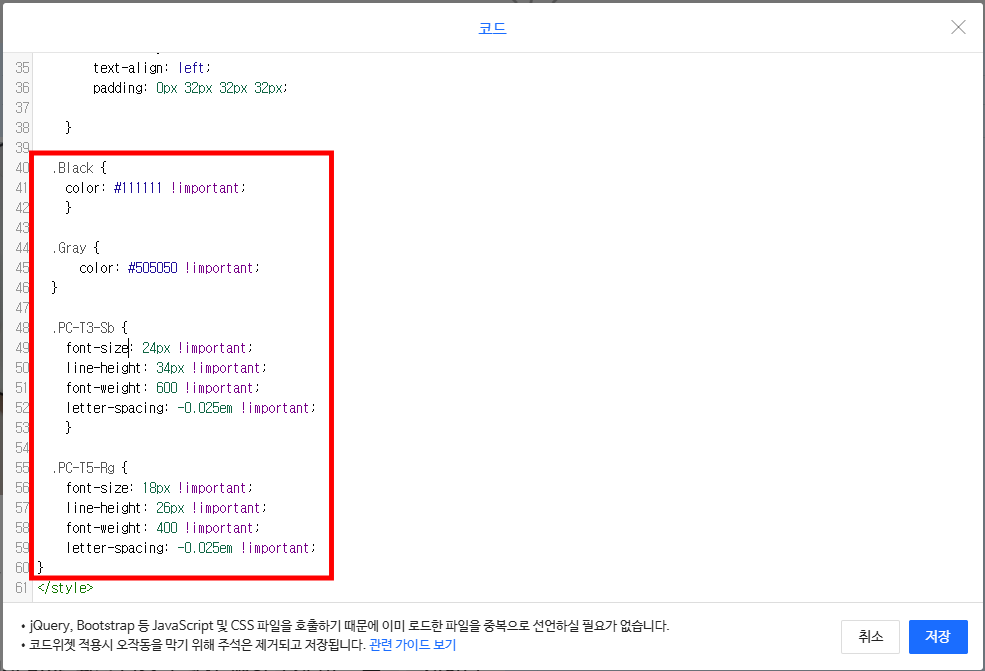
또한, 코드 위젯의 CSS 코드 중 .custom-card-text 클래스의 텍스트 스타일 관련 속성을 제거한 후 새로운 텍스트 클래스에 대한 속성을 추가합니다.



5. 마무리
아임웹 카드 코드 생성기를 활용하면, 아임웹 홈페이지에서 손쉽게 카드 디자인을 적용할 수 있습니다.
본 가이드를 참고하여 원하는 스타일의 카드를 제작해 보세요!






