아임웹 버튼 코드 생성기에 SVG 아이콘 넣는 방법

1. 시작하며
아임웹 버튼 코드 생성기에서는 아이콘을 SVG 형태로 삽입할 수 있습니다.
이번 가이드에서는 SVG 아이콘을 무료로 내려받고, 아임웹 버튼 코드 생성기에서 SVG 아이콘을 적용한 후 스타일을 변경하는 방법을 소개해 드리겠습니다.
2. SVG 아이콘 무료 다운로드 및 코드 확인
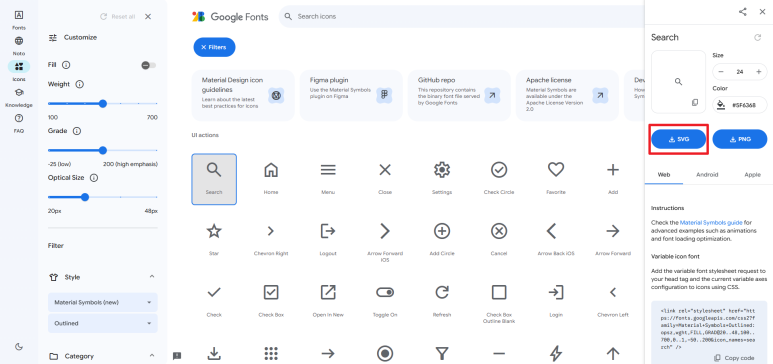
2-1. Google Fonts

Google Fonts에서는 다양한 SVG 아이콘을 무료로 제공합니다.
[SVG 코드 확인 방법]
- 좌측 패널에서 아이콘 스타일을 설정한 뒤, 우측 패널에서 SVG 다운로드 버튼 클릭
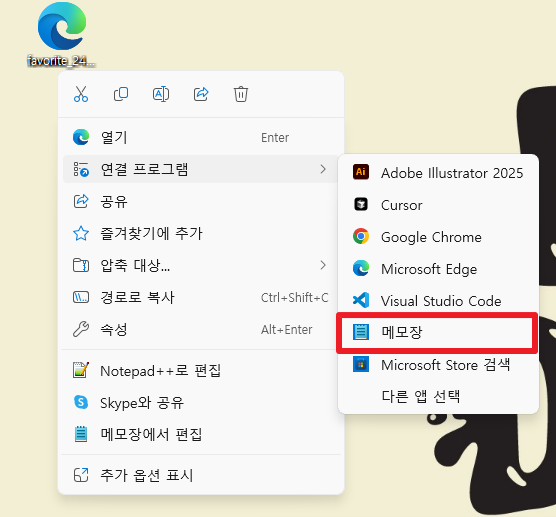
- 다운로드한 SVG 파일을 우클릭한 후, 메모장으로 열기
- SVG 코드 확인

아이콘 스타일을 아임웹 버튼 코드 생성기에서 변경할 것이기 때문에 다운로드 시 스타일은 기본값으로 설정해도 괜찮습니다.


2-2. Font Awesome

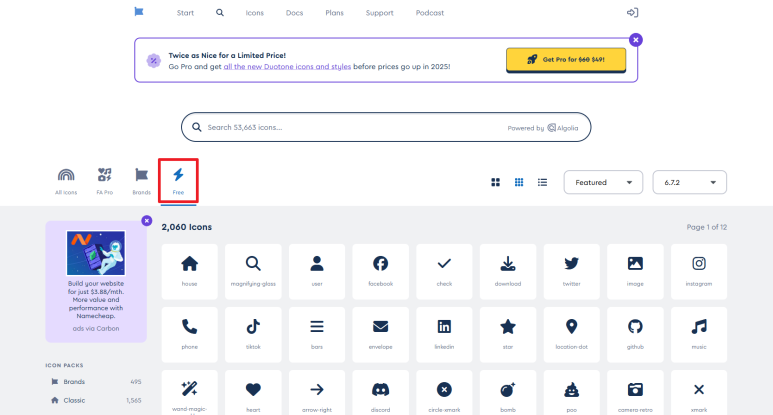
Font Awesome에서도 다양한 SVG 아이콘을 무료로 제공하고 있습니다.
[SVG 코드 확인 방법]
- 사이트 접속 후 Free 탭으로 이동
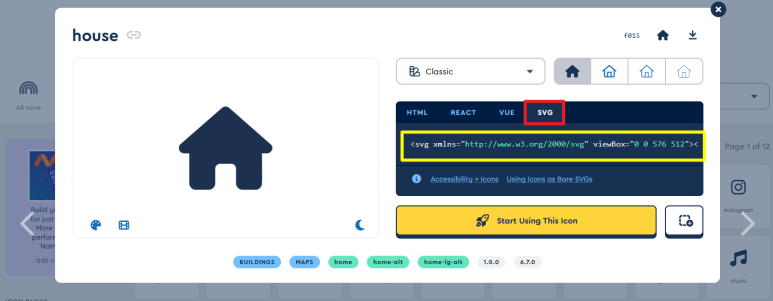
- 원하는 아이콘을 선택한 후, SVG 탭에서 코드 복사 (노란색 박스 클릭)


3. 아임웹 버튼 코드 생성기에서 SVG 아이콘 스타일 변경
3-1. SVG 코드 준비하기
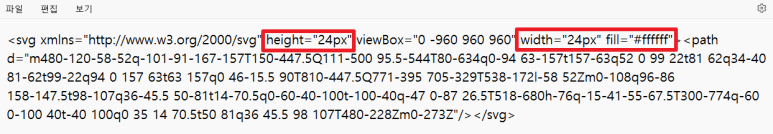
Google Fonts에서 다운로드한 SVG 코드에서 xmlns와 viewBox 속성은 유지하고, height, width, fill 속성은 삭제합니다.
수정 전 :
<svg xmlns="http://www.w3.org/2000/svg" height="48" width="48" fill="black">
<path d="M10 20h28v8H10z"/>
</svg>
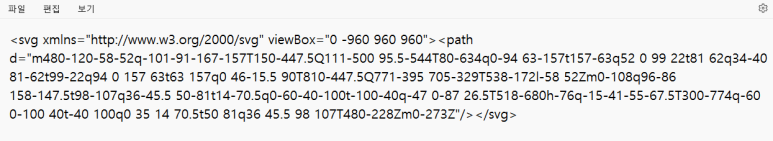
수정 후 :
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48">
<path d="M10 20h28v8H10z"/>
</svg>

Font Awesome에서 복사한 SVG 코드는 별도의 수정 없이 그대로 사용할 수 있습니다.
3-2. 아임웹 버튼 코드 생성기에 적용하기
SVG 코드를 아임웹 버튼 코드 생성기에 붙여넣습니다.

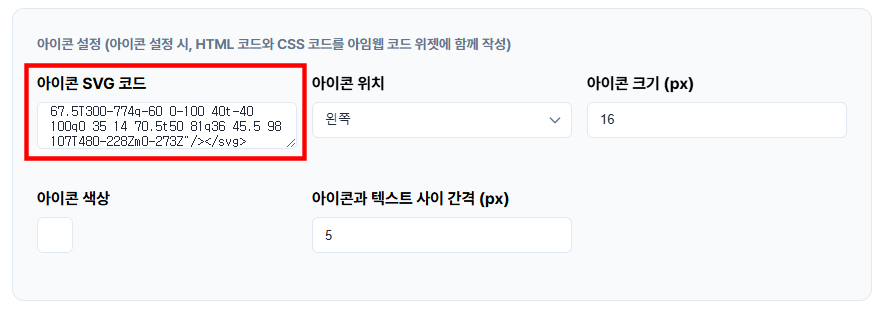
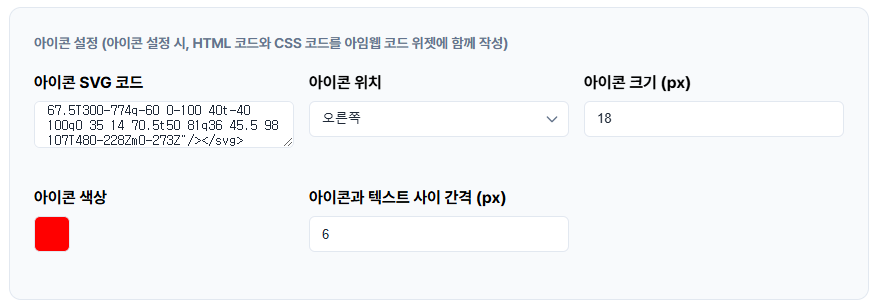
3-3. 아이콘 스타일 변경
아이콘 위치, 크기, 색상, 아이콘과 텍스트 사이 간격을 설정합니다.

3-4. 미리보기로 확인하기
미리보기 화면으로 SVG 아이콘이 원하는 스타일로 표시되는지 확인하시기 바랍니다.

아임웹 버튼 코드 생성기에서 아이콘 설정 시, 생성된 HTML·CSS 코드는 아임웹 코드 위젯에 반드시 함께 작성해야 합니다.
4. 마무리
Google Fonts와 Font Awesome에서 SVG 아이콘을 다운로드하고, 아임웹 버튼 코드 생성기에 적용하는 방법을 알아보았습니다.
아임웹 버튼 코드 생성기에서 간단한 방법으로 버튼 텍스트 양옆에 아이콘을 추가하고, 아임웹 홈페이지에서 쉽고 빠르게 버튼을 만들어보세요!








