아임웹 버튼 코드 생성기 가이드

1. 시작하며
아임웹 버튼 코드 생성기는 아임웹 비주얼 섹션, 텍스트 위젯, 코드 위젯 등에서 사용할 수 있는 버튼을 손쉽게 구현할 수 있도록 도와주는 도구입니다.

홈페이지를 제작할 때, 버튼은 방문자와의 상호작용을 극대화하고, 중요한 액션을 유도하는 필수 요소입니다.
특히, 버튼을 통해 프로모션, 견적 요청 등 다양한 기능을 구현할 수 있으며, 사용자가 클릭하기 쉬운 디자인을 적용하면 전환율을 높이는 데 큰 도움이 됩니다.
이 가이드는 아임웹 버튼 코드 생성기의 사용법과 주요 기능을 상세히 설명하여, 아임웹 홈페이지에서 버튼을 손쉽게 구현할 수 있도록 도와드리고자 합니다.
2. 아임웹 버튼 코드 생성기 기능
아임웹 버튼 코드 생성기는 다음과 같은 주요 기능을 제공합니다.
- 사용자 맞춤 설정 지원: 버튼의 텍스트, 색상, 크기, 스타일을 자유롭게 설정할 수 있습니다.
- HTML 및 CSS 코드 출력: 생성된 버튼의 HTML과 CSS 코드를 손쉽게 복사하여 아임웹 홈페이지에 적용할 수 있습니다.
- 미리보기 기능 제공: 버튼을 생성하는 동안 실시간으로 변경 사항을 확인할 수 있습니다.
- 아이콘 삽입 가능: 버튼에 SVG 아이콘을 추가하여 더욱 직관적인 디자인을 구현할 수 있습니다.
- 마우스 오버 및 클릭 애니메이션 설정 가능: 사용자 인터랙션에 반응하는 애니메이션 효과를 추가할 수 있습니다.
3. 버튼 코드 생성기로 만들 수 있는 버튼 유형
아임웹 버튼 코드 생성기를 활용하면 다양한 디자인의 버튼을 제작할 수 있습니다.
주요 버튼 유형은 다음과 같습니다.
- 단일 버튼: 하나의 독립적인 버튼을 생성합니다.
- 다중 버튼 - 가로 나열: 2개 이상의 버튼을 가로로 정렬하여 배치합니다.
- 다중 버튼 - 세로 나열: 2개 이상의 버튼을 세로로 정렬하여 배치합니다.



아임웹 버튼 코드 생성기로 2개 이상의 버튼을 생성하면, 모든 버튼의 디자인이 동일하게 설정됩니다.
따라서, 개별적인 디자인을 적용하려면 HTML과 CSS 코드를 직접 수정해야 합니다.
4. 아임웹 홈페이지 적용 방법
-
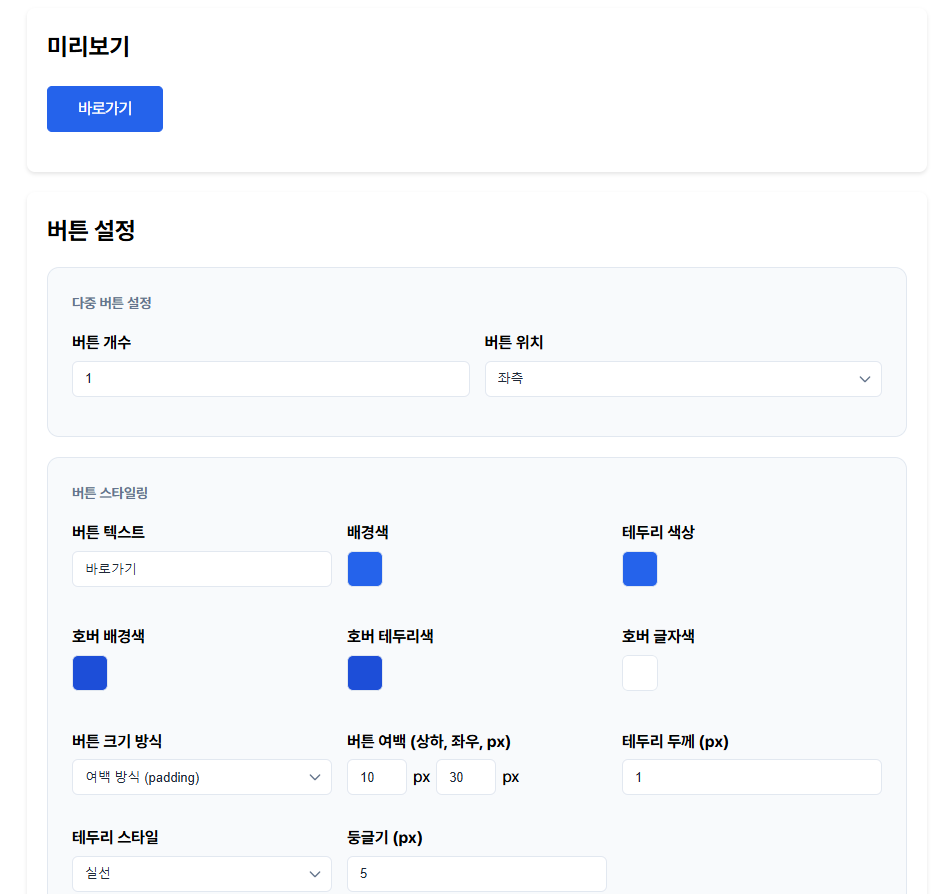
4.1 버튼 설정
아임웹 버튼 코드 생성기에서 버튼 텍스트, 색상, 링크, 크기 등 기본 설정을 진행합니다.
필요 시 SVG 아이콘도 추가하여 더욱 직관적인 디자인을 완성할 수 있습니다. (아래 가이드 참고) -
4.2 코드 복사 및 적용
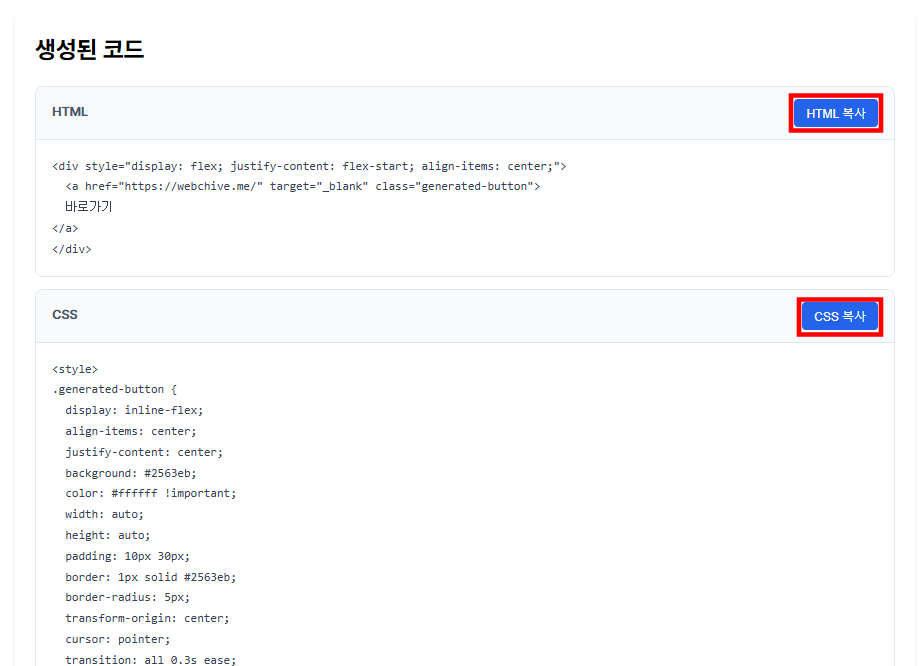
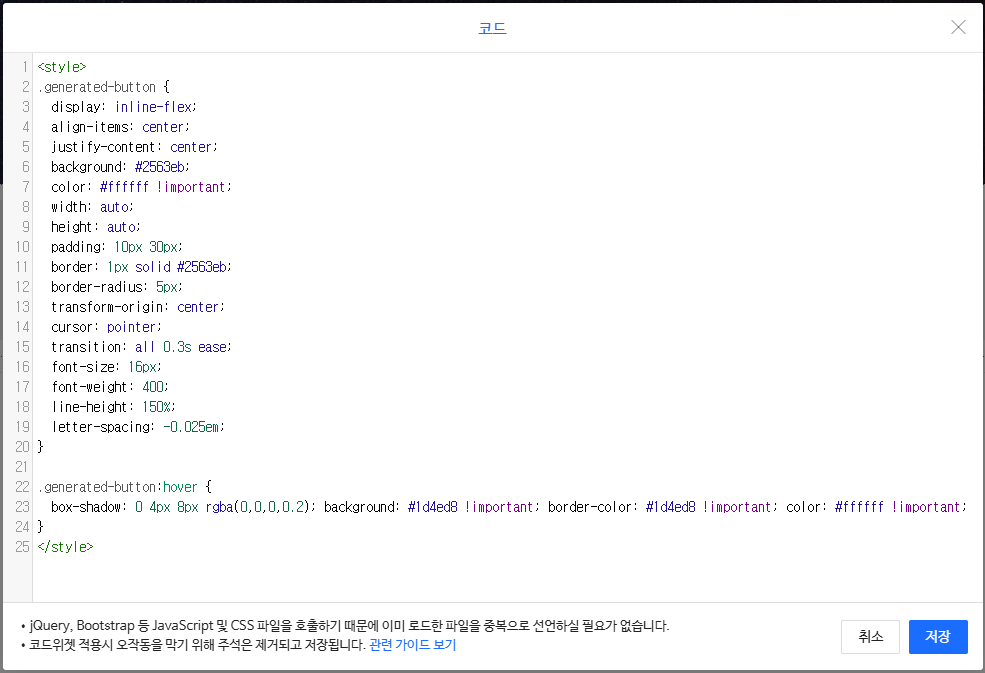
생성된 코드에서 HTML과 CSS 코드를 각각 복사합니다.

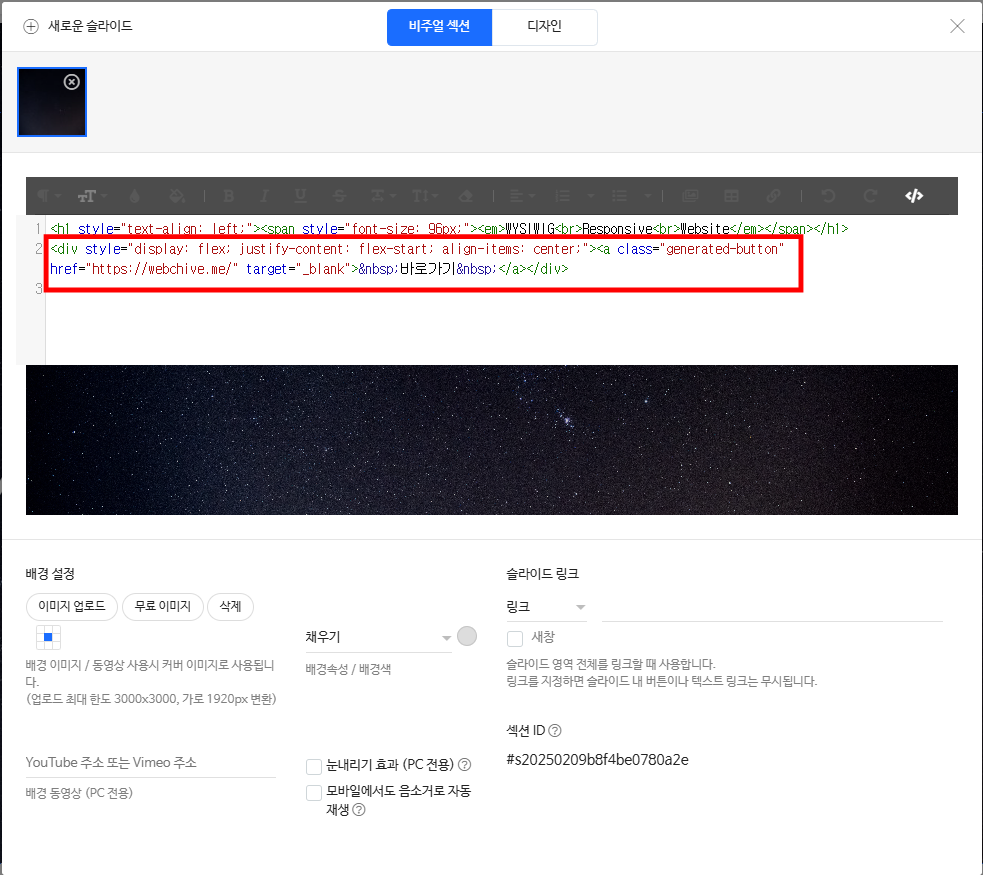
HTML, CSS 코드 복사 아임웹 디자인 모드로 이동한 후, HTML 코드는 텍스트 위젯이나 이미지 위젯 등 HTML 입력이 가능한 위젯에 붙여넣고, CSS 코드는 코드 위젯에 붙여넣습니다.
-
4.3 추가 디자인 수정
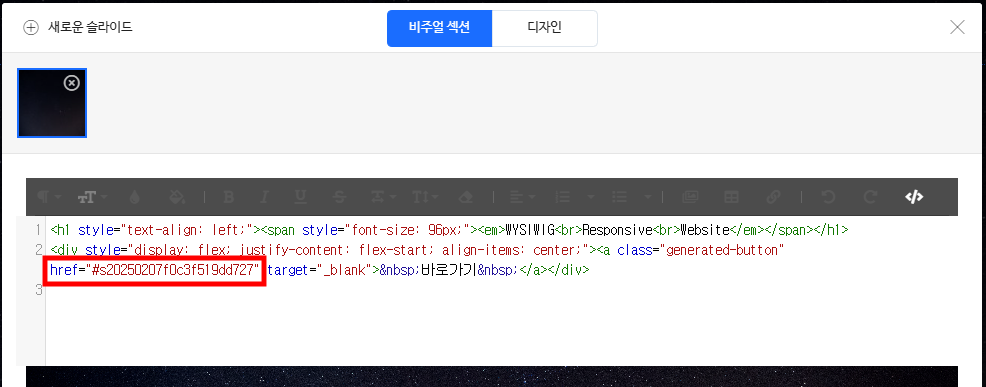
필요 시 HTML 코드에서 버튼의 링크를 원하는 URL로 변경하고, CSS 코드에서 버튼의 색상, 크기, 여백 등을 조정합니다.
-
4.4 미리보기로 확인
'미리보기' 버튼을 클릭하여 버튼이 정상적으로 작동하는지 등 최종 확인 후 적용합니다.

[가이드] 아임웹 버튼 코드 생성기에 SVG 아이콘 넣는 방법



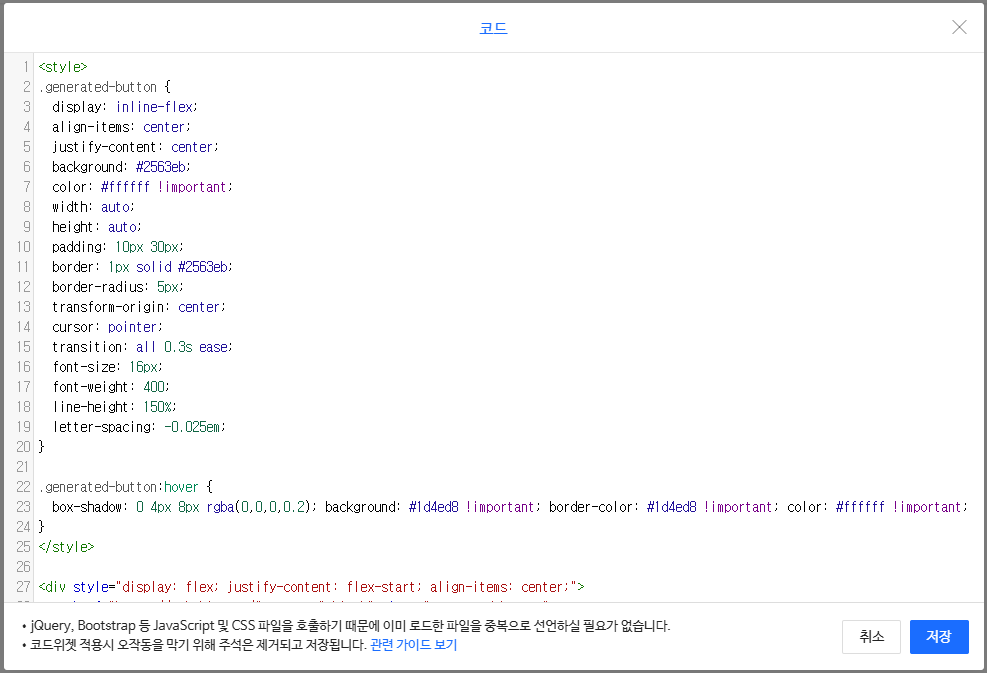
HTML 코드와 CSS 코드를 코드 위젯에 함께 입력할 수도 있습니다.
이때, CSS 코드를 위에 배치하고 HTML 코드를 아래에 입력합니다.

아임웹 버튼 코드 생성기에서 아이콘 설정 시, 생성된 HTML·CSS 코드는 아임웹 코드 위젯에 반드시 함께 작성해야 합니다.


5. 마무리
아임웹 버튼 코드 생성기를 활용하면, 홈페이지에서 쉽고 빠르게 원하는 디자인의 버튼을 적용할 수 있습니다.
본 가이드를 참고하여 원하는 디자인과 기능의 버튼을 제작해 보세요!







