아임웹 배경 줌인(zoom-in) 애니메이션 (코드)

1. 시작하며
홈페이지를 제작할 때 정적인 배경도 깔끔하지만, 동적인 배경 효과를 더하면 방문자에게 더 인상 깊을 줄 수 있습니다.
또한, 홈페이지의 전반적인 분위기를 향상시킬 수 있습니다.
특히 아임웹을 이용해 홈페이지를 제작하는 경우, 풀페이지 비주얼 섹션에 배경 줌인(Zoom-In) 애니메이션을 적용하면 자연스럽고 고급스러운 디자인을 연출할 수 있는데요.
이 효과는 실제로 한의원 홈페이지 제작 시 최상단 섹션에 적용하여, 자연스럽고 고급스러운 분위기를 연출하는 데 큰 도움이 되었습니다.
아임웹 배경 줌인 애니메이션 적용 사례
이번 글에서는 배경 줌인 애니메이션의 주요 특징과 아임웹에서 이 효과를 적용하는 방법을 자세하게 소개하겠습니다.
2. 배경 줌인 애니메이션 효과의 특징
배경 줌인 애니메이션은 페이지 로딩 시 배경 이미지가 서서히 축소되는 효과입니다.
이 효과는 심플한 디자인에 세련된 포인트를 추가하고, 고화질 이미지를 활용할 경우 감각적인 느낌을 극대화합니다.
- 심플한 디자인에 세련된 포인트 추가: 단조로운 디자인에 동적인 요소를 더해 방문자의 주의를 집중시킵니다.
- 고화질 이미지 활용: 배경 이미지가 부드럽게 확대되어 감각적인 느낌을 연출합니다.
- 페이지 최상단 비주얼 섹션에 효과적: 메인 화면의 분위기를 고급스럽게 만들 수 있습니다.
3. 배경 줌인 애니메이션 적용 방법
-
섹션 배경 이미지 업로드
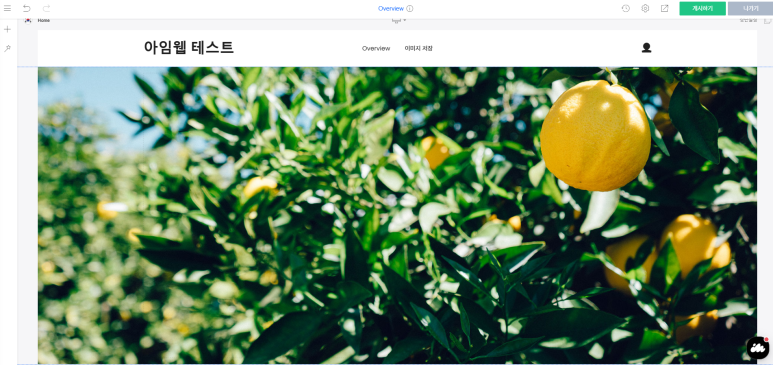
아임웹 디자인 모드에 접속하여, 빈 섹션을 추가한 후 섹션 설정에서 배경 이미지를 업로드합니다.
-
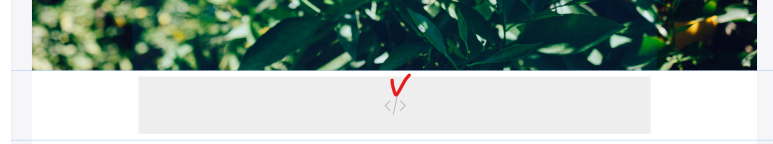
코드 위젯 추가하기
배경 이미지가 적용된 섹션 아래에 빈 섹션을 추가하고, 그 안에 코드 위젯을 추가합니다.
-
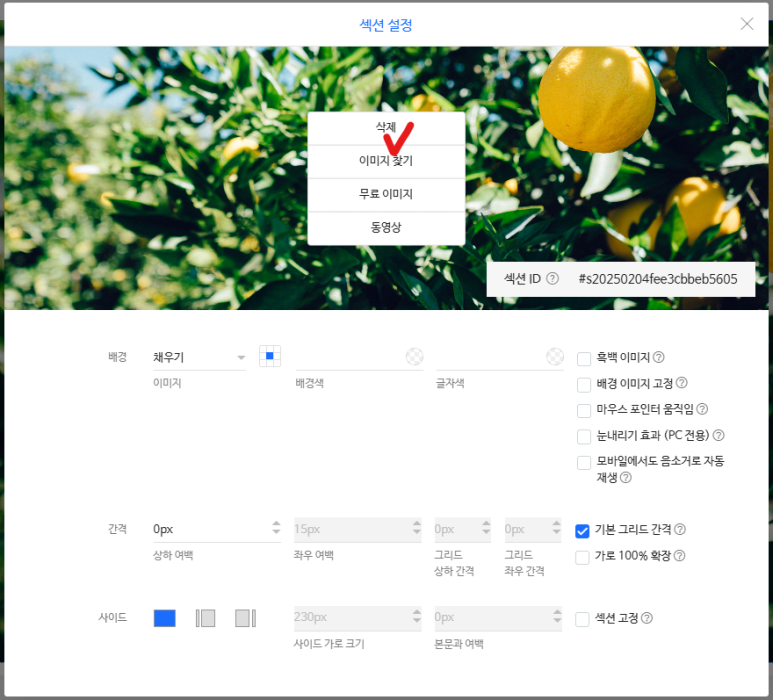
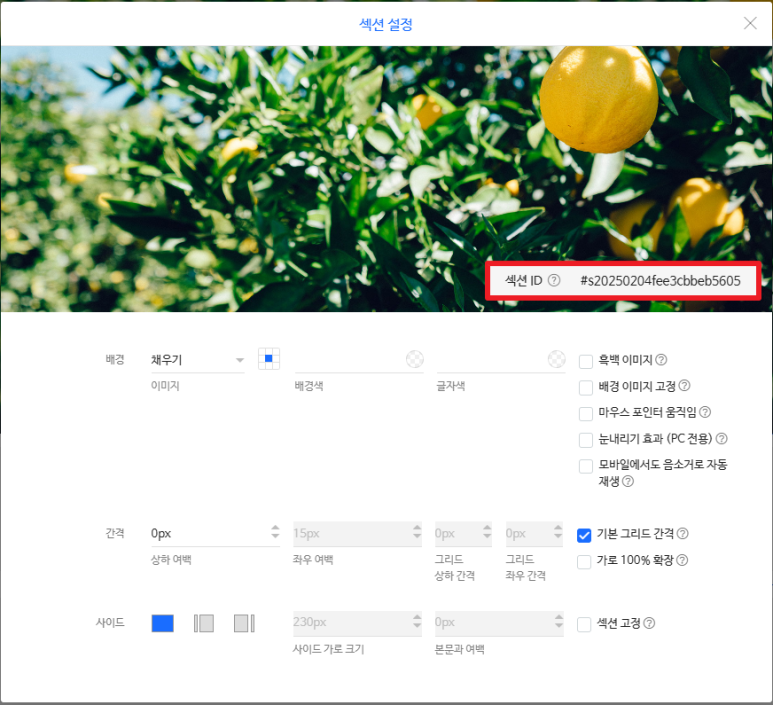
섹션 ID 확인하기
배경 이미지가 적용된 섹션을 우클릭한 후 '섹션 설정'으로 이동하여 섹션 ID를 확인한 후 복사합니다.
-
애니메이션 코드 입력하기
아래의 코드를 복사한 후,
#섹션ID부분을 복사한 섹션 ID로 변경합니다.14s와 같은 애니메이션 설정은 필요에 따라 조절할 수 있습니다.
<style> @keyframes visual-bg-zoomin { 0% { transform: scale(1.1) translateY(0); /* 초기 확대 상태 */ transform-origin: 50% 50%; } 100% { transform: scale(1) translateY(0); /* 원래 크기로 축소 */ transform-origin: 50% 50%; } } #섹션ID .section_bg._section_bg._interactive_bg { animation: visual-bg-zoomin 14s ease-out both 0.3s; width: 100%; background-position: 50% 0% !important; } </style>
[애니메이션 코드 설명]
- 14s: 애니메이션 실행 시간 (14초)
- ease-out: 초반은 빠르고, 끝은 부드럽게 진행
- 0.3s: 애니메이션 시작 전 0.3초 지연
-
미리보기로 확인하기
상단의 '미리보기' 버튼을 클릭하여 배경 이미지가 서서히 확대되며 자연스러운 줌인 효과가 적용되었는지 확인합니다.
필요 시 코드 내 수치를 조절하여 원하는 효과로 수정해 보세요.



코드 위젯 추가

배경 줌인 애니메이션 적용 확인
4. 마무리
아임웹에서 배경 줌인 애니메이션 효과를 적용하는 방법을 자세히 알아보았습니다.
이 효과는 과하지 않으면서도 고급스럽고 세련된 분위기를 연출하는 데 효과적입니다.
홈페이지 디자인의 완성도를 높이고, 브랜드 메시지를 효과적으로 전달하기 위해 다양한 애니메이션 효과를 실험해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 위젯 마우스 오버 시 올라가는 애니메이션 (코드)

* 아임웹 형광펜 밑줄 애니메이션 (코드)