아임웹 섹션 배경 그라데이션 (코드)

1. 시작하며
아임웹으로 홈페이지를 제작할 때, 단색 배경만으로는 충분한 시각적 효과를 얻기 어려울 때가 많습니다.
방문자의 눈길을 끌고, 홈페이지의 분위기를 한층 업그레이드하고 싶다면 그라데이션 효과를 활용해 보세요!

아임웹 섹션 설정에서는 단색의 배경색만 지정할 수 있기 때문에, 이번 글에서는 코드 위젯을 통해 그라데이션 배경을 주는 방법을 살펴보도록 하겠습니다!

그라데이션은 단순한 색상 전환 이상의 역할을 하며, 홈페이지의 디자인을 더욱 세련되고 매력적으로 만들어줍니다.
또한, 스크롤 시 자연스러운 분위기 변화를 주어 중요한 콘텐츠를 강조하는 데에도 유용합니다.
아래 글에서 그라데이션 배경의 이점, 아임웹 섹션 배경에 그라데이션을 적용하는 방법, 그리고 다양한 응용 예시까지 확인해 보세요!
2. 그라데이션 배경의 이점
- 시각적 흥미 유발: 단조로운 디자인에서 벗어나 방문자의 시선을 사로잡습니다.
- 내용 강조: 스크롤을 내리면서 자연스럽게 분위기가 고조되어 중요한 콘텐츠를 돋보이게 합니다.
- 세련된 분위기 연출: 부드러운 색상 전환으로 홈페이지의 분위기를 세련되게 만듭니다.
3. 아임웹 섹션 배경에 그라데이션 적용하기
3.1 코드 위젯 추가하기
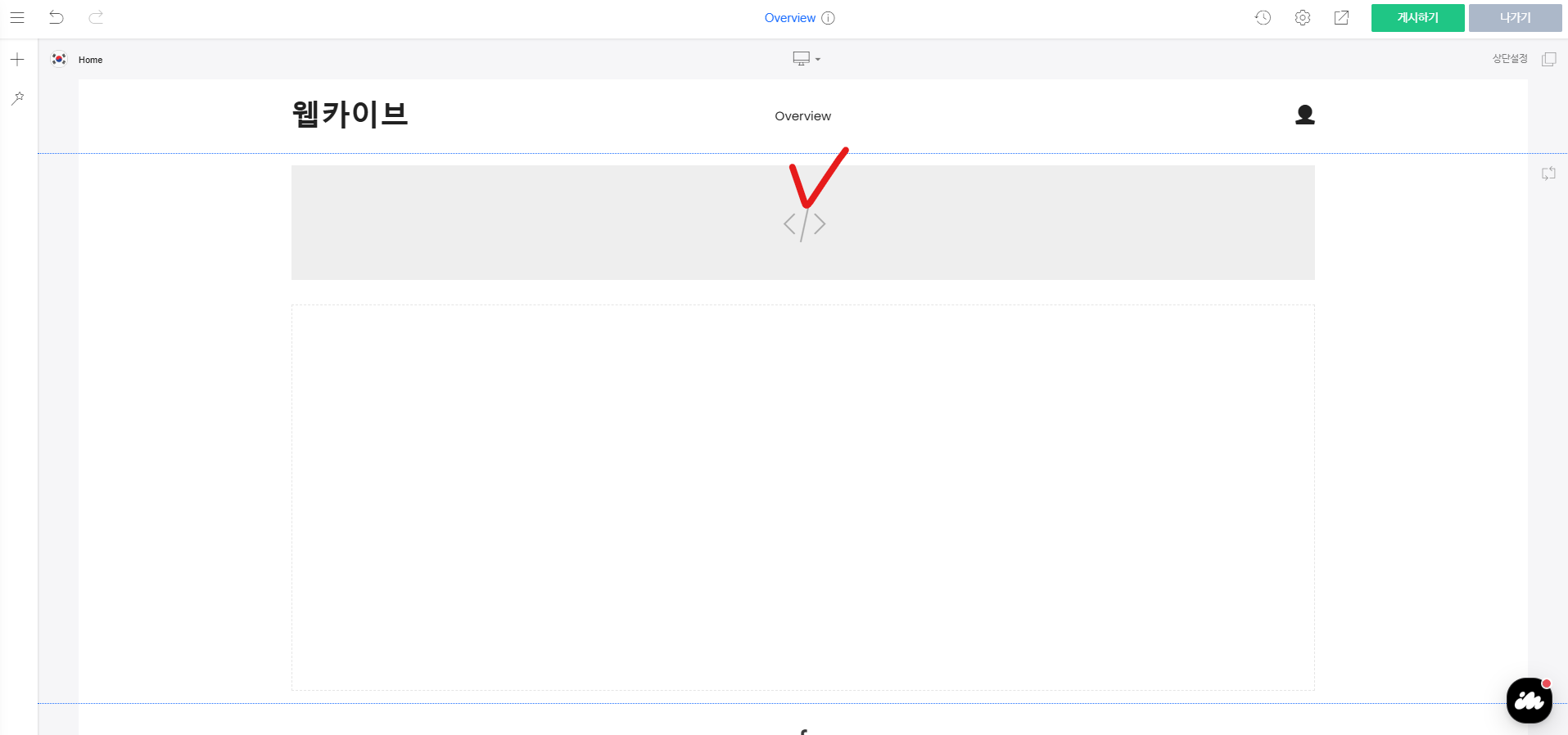
아임웹 디자인모드로 이동한 후, 그라데이션을 적용할 섹션의 맨 위에 코드 위젯을 추가합니다.

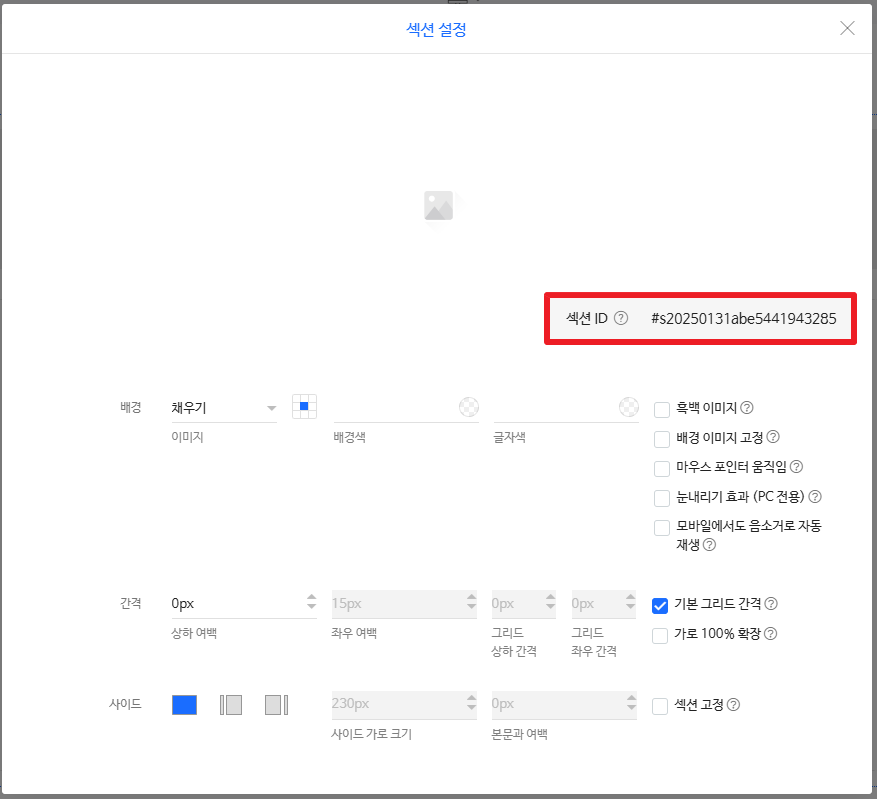
3.2 섹션 ID 확인하기
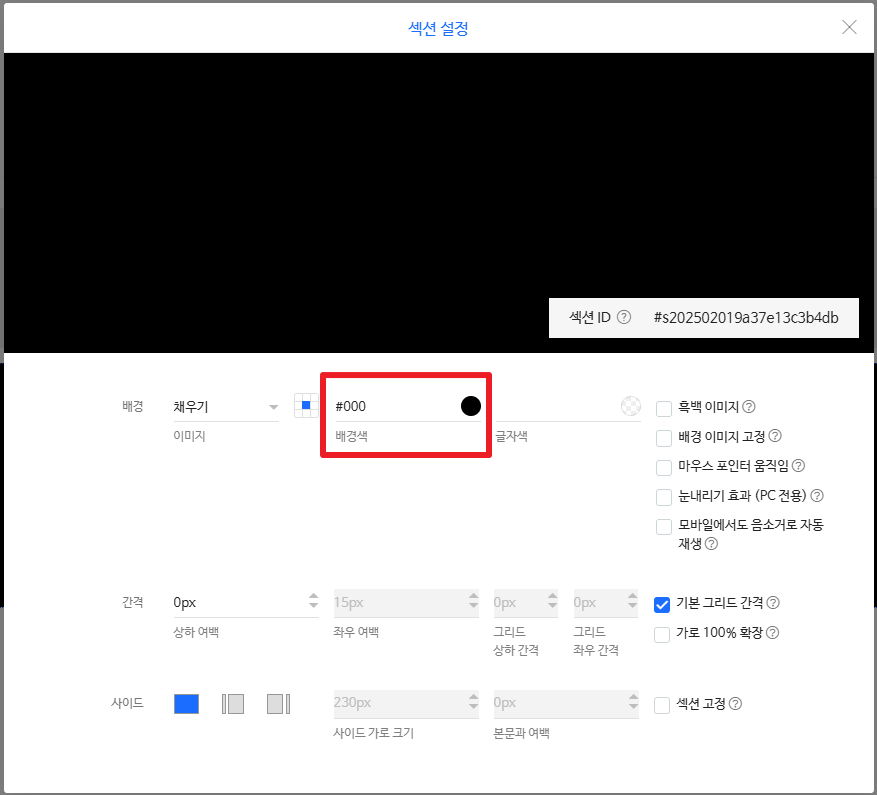
섹션을 우클릭하여 '섹션 설정'으로 들어갑니다.
'섹션 ID'를 확인한 후 복사합니다.

3.3 그라데이션 코드 입력하기
아래의 코드를 복사하여 코드 위젯에 붙여넣습니다.#섹션ID 부분을 복사한 섹션 ID로 변경하고, 색상 코드와 위치 값을 원하는 디자인에 맞게 조정합니다.
<style>
#섹션ID {
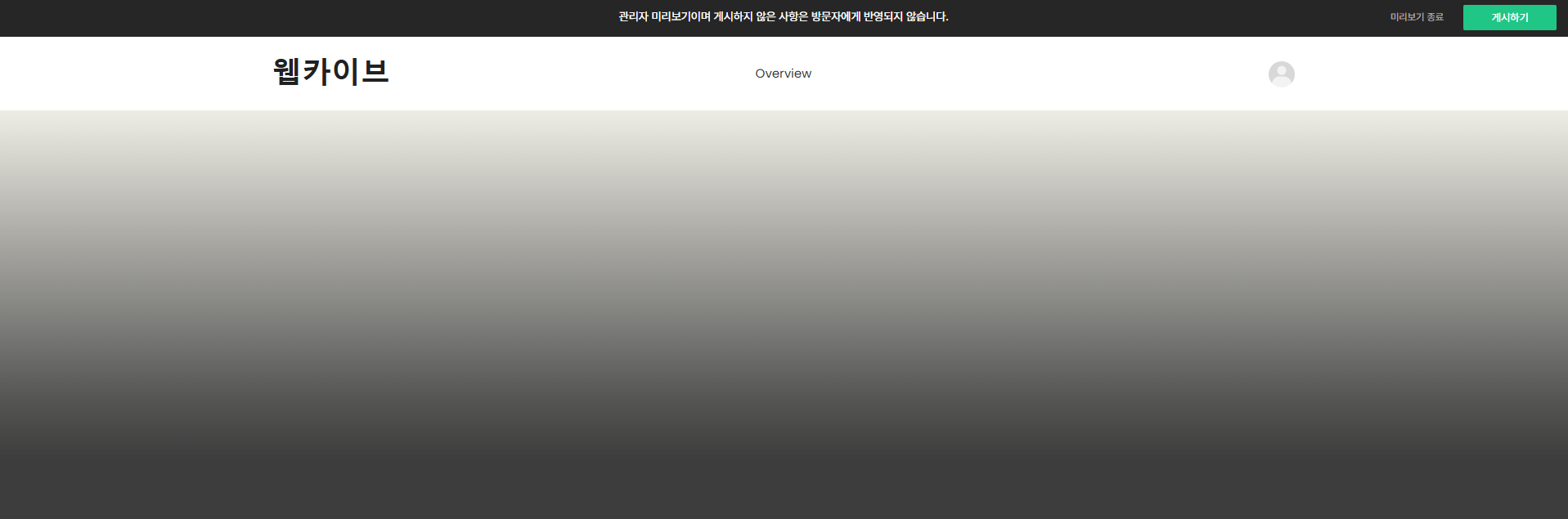
background: linear-gradient(to bottom, #EEEDE5 0%, #565655 70%, #3D3D3D 85%);
}
</style>3.4 코드 설명
linear-gradient(to bottom, #EEEDE5 0%, #565655 70%, #3D3D3D 85%)
- to bottom: 위에서 아래로 색상이 변하는 방향 설정
- #EEEDE5 0%: 맨 위(0%)에 적용할 색상
- #565655 70%: 70% 지점부터 적용되는 중간 색상
- #3D3D3D 85%: 85% 지점부터 적용되는 하단 색상
3.5 미리보기로 적용 결과 확인하기
우측 상단의 '미리보기' 버튼을 클릭하여 그라데이션이 정상적으로 적용되었는지 확인합니다.

4. 그라데이션 응용하기
다양한 디자인 효과를 위해 그라데이션의 방향과 형태를 변경할 수 있습니다.
예를 들어,
- 좌우 그라데이션:
to right(왼쪽에서 오른쪽으로 색상 변화) - 사선 그라데이션:
to bottom right(대각선 방향으로 색상 변화) - 원형 그라데이션:
radial-gradient(circle, 색상1, 색상2)(중심을 기준으로 퍼지는 원형 그라데이션)
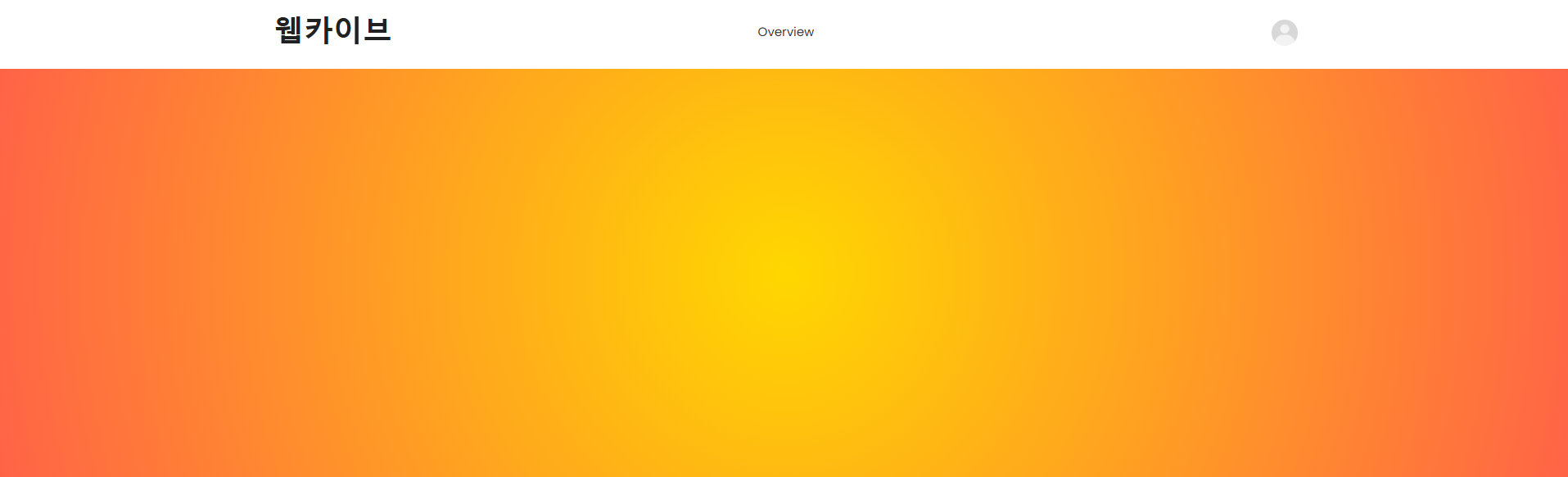
아래 예시 코드를 참고하여 원형 그라데이션을 적용할 수 있습니다.
<style>
#섹션ID {
background: radial-gradient(circle, #FFD700, #FF6347);
}
</style>
이처럼 그라데이션 속성 및 값을 사용해서 다양하게 디자인할 수 있습니다.
5. 마무리
간단한 코드만으로도 홈페이지의 분위기를 한층 더 세련되게 바꿀 수 있습니다.
그라데이션 효과는 지루하지 않은 디자인을 연출하고, 방문자의 이목을 끌 수 있습니다.
다양한 색상과 방향으로 변화를 주어, 홈페이지의 분위기를 업그레이드해 보세요!
[함께 읽으면 좋은 글]
* 아임웹 그라데이션 배경 애니메이션 (코드)

* 아임웹 비주얼섹션 내 요소 애니메이션 적용