아임웹 애니메이션 코드 생성기 가이드

1. 시작하며
아임웹 애니메이션 코드 생성기는 아임웹 요소에 다양한 애니메이션 효과를 추가할 수 있도록 도와주는 도구입니다.
기본적으로 아임웹에서는 위젯 단위로 애니메이션을 설정할 수 있지만, 이 생성기를 활용하면 위젯 ID뿐만 아니라 특정 요소의 ID를 지정하여 보다 정밀한 애니메이션을 구현할 수 있습니다.
또한, 다양한 트리거 방식(자동 시작, 마우스 오버 트리거, 스크롤 트리거)을 지원하여 원하는 방식으로 애니메이션을 적용할 수 있습니다.
이 가이드는 아임웹 애니메이션 코드 생성기의 사용법과 주요 기능을 설명하여, 아임웹 홈페이지에서 쉽고 간편하게 애니메이션을 구현하는 방법을 안내합니다.

2. 아임웹 애니메이션 코드 생성기의 기능
아임웹 애니메이션 코드 생성기는 다음과 같은 주요 기능을 제공합니다.
- 사용자 맞춤 설정 지원: 애니메이션 유형, 지속 시간, 트리거 방식 등을 자유롭게 설정 가능
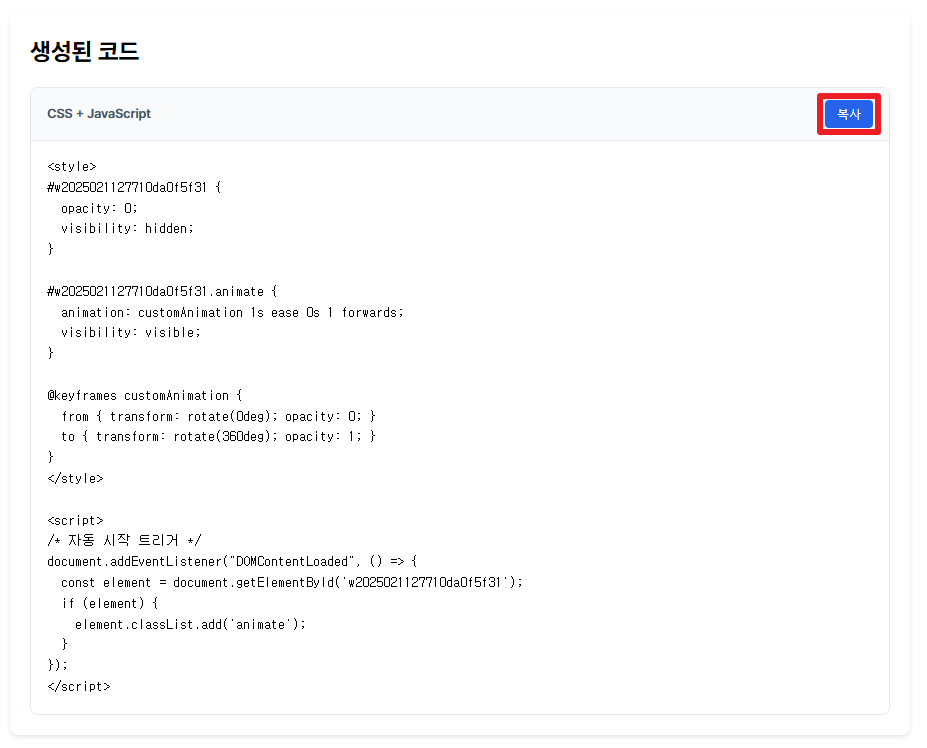
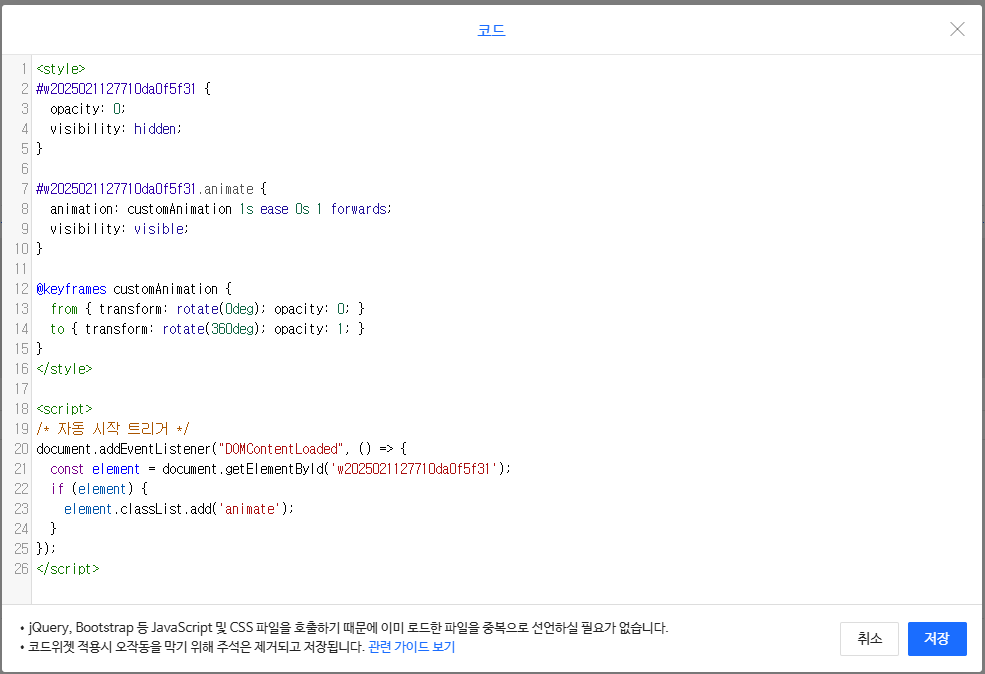
- CSS 및 JavaScript 코드 출력: 생성된 애니메이션의 CSS 및 JavaScript 코드를 손쉽게 복사하여 아임웹 홈페이지에 적용 가능
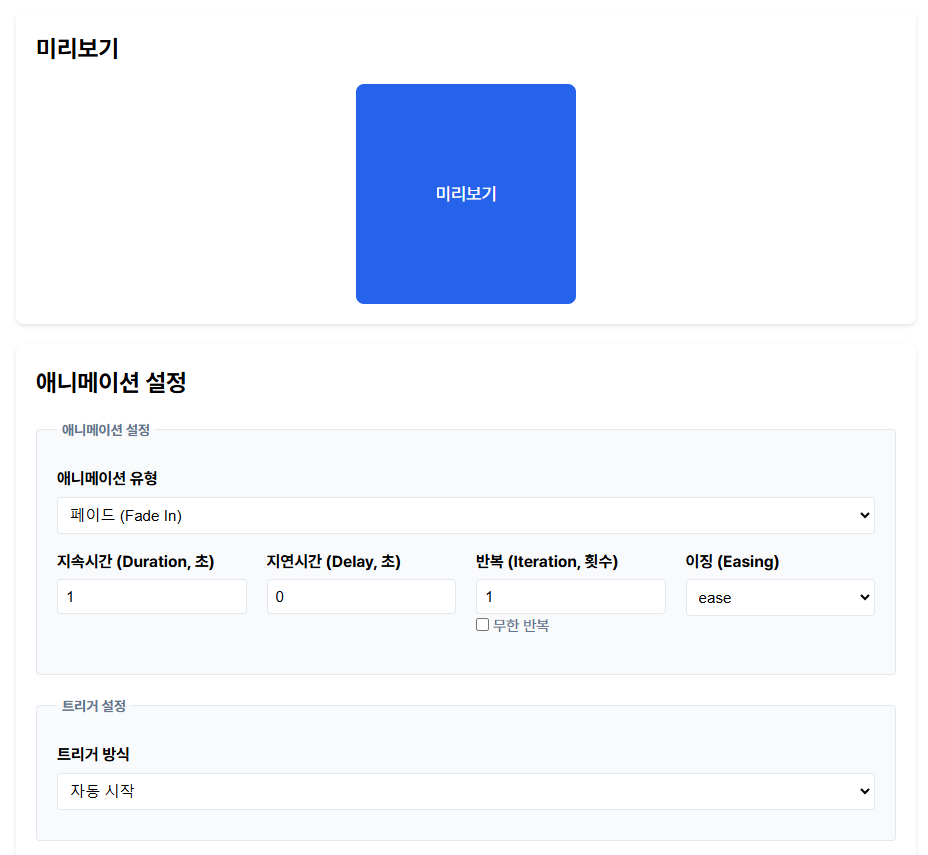
- 미리보기 기능 제공: 실시간으로 애니메이션을 확인하며 수정 가능
- 요소 ID 입력 지원: 위젯 ID를 포함하여 특정 요소 ID를 입력하여 원하는 요소에 애니메이션 적용 가능
3. 애니메이션 코드 생성기로 구현할 수 있는 트리거 방식
아임웹 애니메이션 코드 생성기를 활용하면 다음과 같은 네 가지 방식으로 애니메이션을 실행할 수 있습니다.
- 자동 시작: 페이지가 로드되면 애니메이션이 자동 실행됩니다.
- 마우스 오버 트리거: 사용자가 요소에 마우스를 올리면 애니메이션이 실행됩니다.
- 스크롤 트리거 - 최초 한 번만 실행: 스크롤 시 요소가 화면에 나타날 때 한 번만 애니메이션이 실행됩니다.
- 스크롤 트리거 - 스크롤 시 반복 실행: 사용자가 스크롤을 내릴 때마다 요소가 화면에 표시될 때 애니메이션이 실행됩니다.
4. 아임웹 홈페이지 적용 방법
4.1 애니메이션 설정
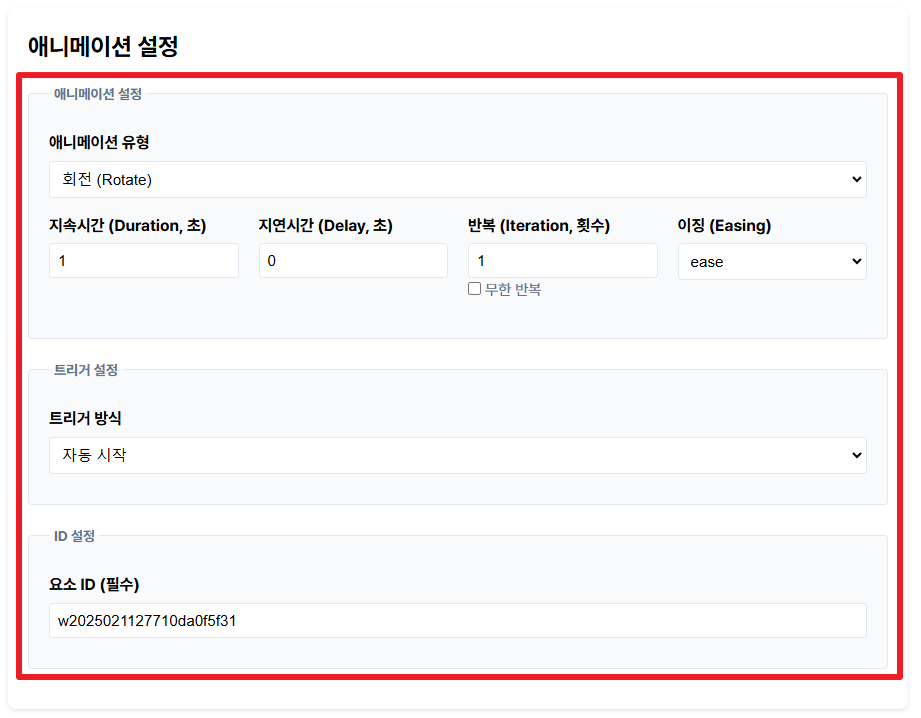
아임웹 애니메이션 코드 생성기에서 원하는 애니메이션 유형과 설정값을 입력합니다.
이때, 애니메이션을 적용할 요소의 ID를 필수적으로 작성합니다.
텍스트 위젯, 이미지 위젯 등 다양한 요소의 ID를 입력할 수 있습니다.
요소 ID를 찾는 방법은 아래 글을 참고하세요.


4.2 코드 복사 및 적용
생성된 CSS 및 JavaScript 코드를 복사합니다.
아임웹 디자인 모드에서 코드 위젯을 추가한 후, 해당 코드를 붙여넣습니다.


4.3 미리보기 확인
'미리보기' 버튼을 클릭하여 애니메이션이 정상적으로 작동하는지 확인합니다.
'미리보기'를 통해 애니메이션 동작 확인
4.4 애니메이션 추가 수정
지속 시간, 지연 시간, 이징 값 등을 수정하여 홈페이지 분위기, 느낌, 디자인에 맞게 조정합니다.
필요하면 추가적인 CSS 및 JavaScript 코드를 수정하여 세부적인 애니메이션 효과를 적용합니다.
5. 마무리
아임웹 애니메이션 코드 생성기를 활용하면, 아임웹 홈페이지의 다양한 요소에 쉽고 빠르게 애니메이션 효과를 추가할 수 있습니다.
정적인 홈페이지에 애니메이션을 적용하면 더욱 생동감 있는 사용자 경험을 제공할 수 있으니, 본 가이드를 참고하여 원하는 애니메이션을 구현해 보세요!







