구글 파비콘 노출 방법 (이미지 크기 변경, 서치콘솔 재크롤링)

1. 시작하며
고스트(Ghost) 블로그를 운영하면서 구글, 네이버, 다음에 모두 사이트를 등록했습니다.
그런데 네이버에서는 파비콘이 잘 노출되지만, 구글에서는 파비콘이 노출되지 않는 현상이 발생했습니다.
이번 글에서는 파비콘이 구글에 노출되지 않을 때 확인해야 할 사항과, 실제로 해결했던 과정을 공유해 드리겠습니다.
고스트(Ghost) 블로그뿐만 아니라 홈페이지의 파비콘이 구글에 노출이 안 되고 있다면 아래 내용을 꼭 확인해 보세요!
2. 파비콘이 구글에 안 뜨는 원인은?
네이버의 경우, 네이버 서치어드바이저에 사이트를 등록한 이후 며칠이 지나자 파비콘과 함께 사이트가 정상 노출되었습니다.

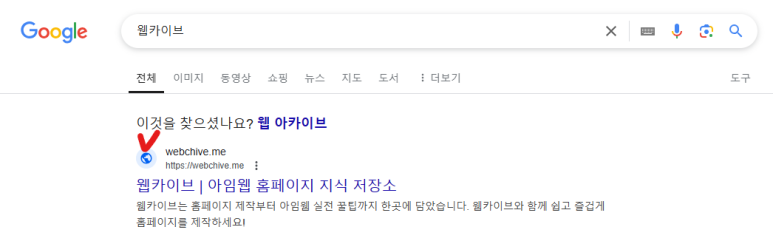
하지만 구글은 서치콘솔에 사이트를 등록 이후, 사이트는 노출되지만 파비콘이 나타나지 않았습니다.

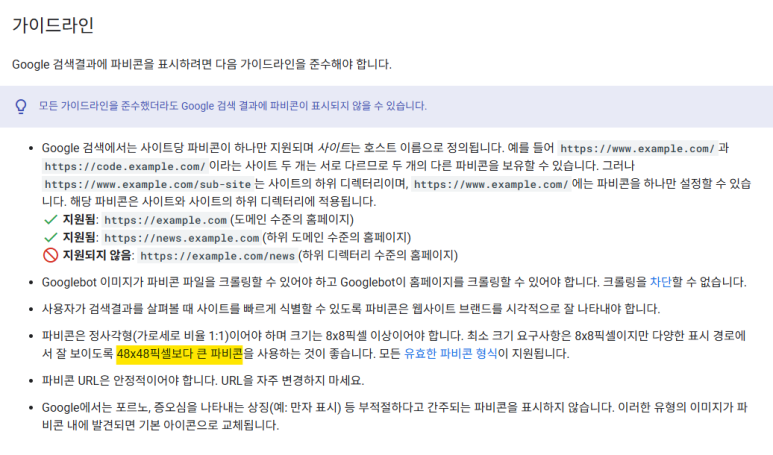
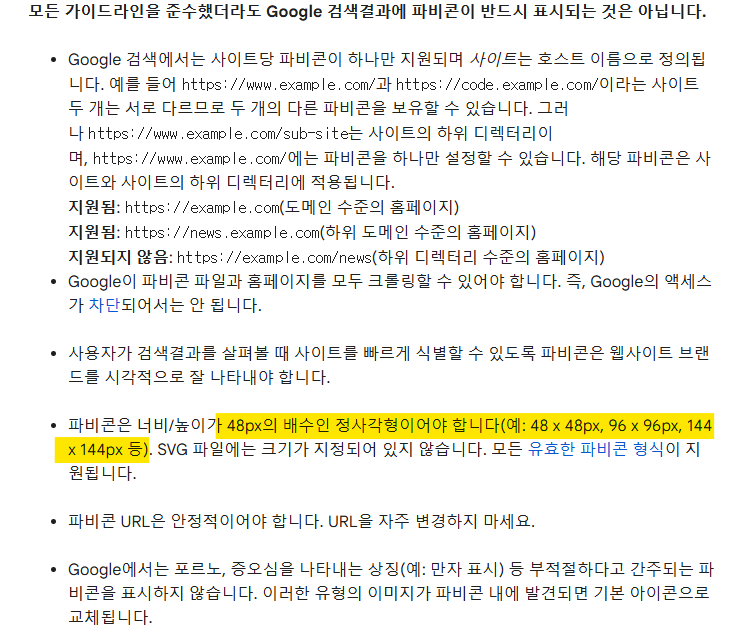
구글 공식 문서에서 확인한 파비콘 관련 가이드


구글 파비콘 공식 가이드
- 정사각형의 이미지일 것
- 이미지 크기가 48px보다 클 것
- 이미지의 크기는 48px의 배수일 것
제가 등록한 파비콘의 크기는 120x120px이었는데, 가이드에 따르면 48px의 배수가 아니었기 때문에 문제가 되었을 가능성이 있었습니다.
3. 파비콘 이미지 크기 변경 및 재크롤링
문제 해결을 위해 아래 작업을 순서대로 진행했습니다.
파비콘 이미지 크기 변경
- 기존 120x120px에서 144x144px (48px의 배수)로 수정
- 고스트(Ghost) 블로그 디자인 설정에서 새 파비콘 이미지로 교체 및 저장


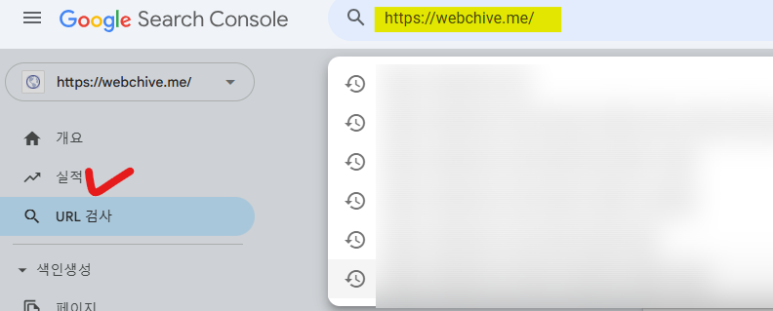
구글 서치콘솔 수동 재크롤링
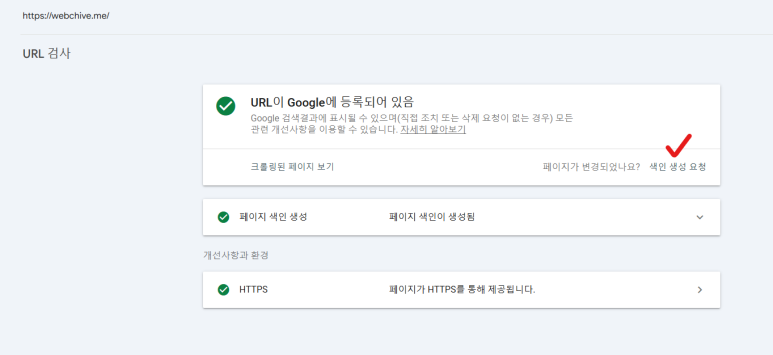
- 구글 서치콘솔 접속
- URL 검사에 홈페이지 주소 입력
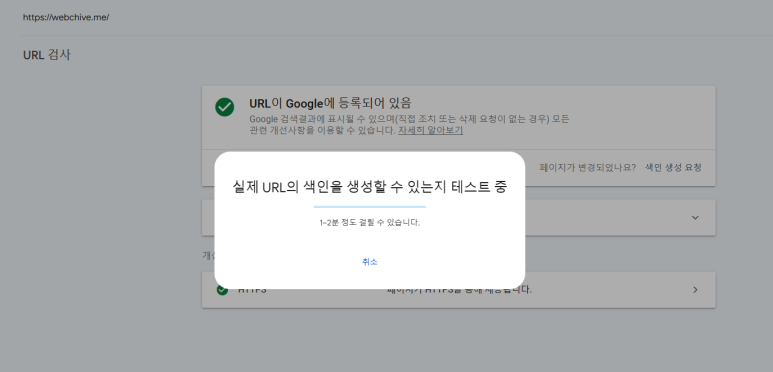
- 색인 생성 요청 버튼 클릭
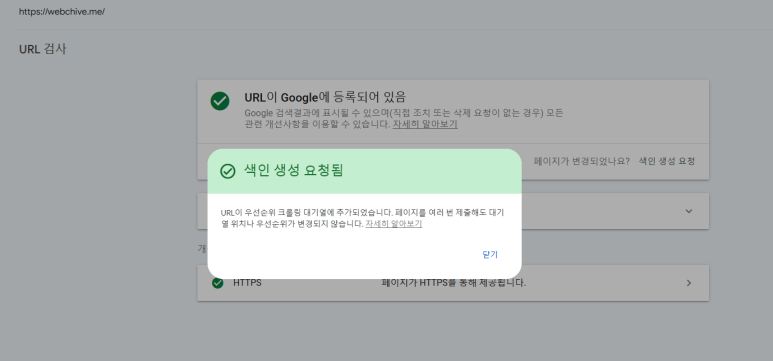
- 수동으로 재색인 요청 완료




4. 결과 확인 및 적용 완료
며칠 후 다시 확인해 본 결과, 구글에서도 파비콘이 정상적으로 표시되고 있었습니다.

5. 체크리스트: 구글 검색 결과 파비콘이 안 뜰 때 확인할 것
이미지 크기
- 정사각형
- 최소 48px 이상
- 48px의 배수
서치콘솔 재색인 요청
- 사이트 변경 후 URL 검사 도구에서 재크롤링 요청
6. 마무리
파비콘은 작은 아이콘이지만 방문자에게 주는 인상이 달라지기 때문에 꼭 챙겨야 할 요소입니다.
현재 홈페이지를 운영 중이시고, 파비콘이 구글에 노출되지 않아 고민이셨다면 위의 방법을 따라 해보시길 권장드립니다.
파비콘처럼 사소하지만 중요한 요소들을 잘 관리하는 것이, 블로그 운영의 완성도를 높이는 길이 아닐까 생각합니다.
[함께 읽으면 좋은 글]
* 아임웹 ICO 파비콘 만들기

* 다음(Daum) 검색엔진 등록 시 '신청자 작성' 마크 제거